-
15uec++多人游戏【残血提示材质与控件】
先把材质文件复制到我们的工程里

打开素材

保证这个不要勾

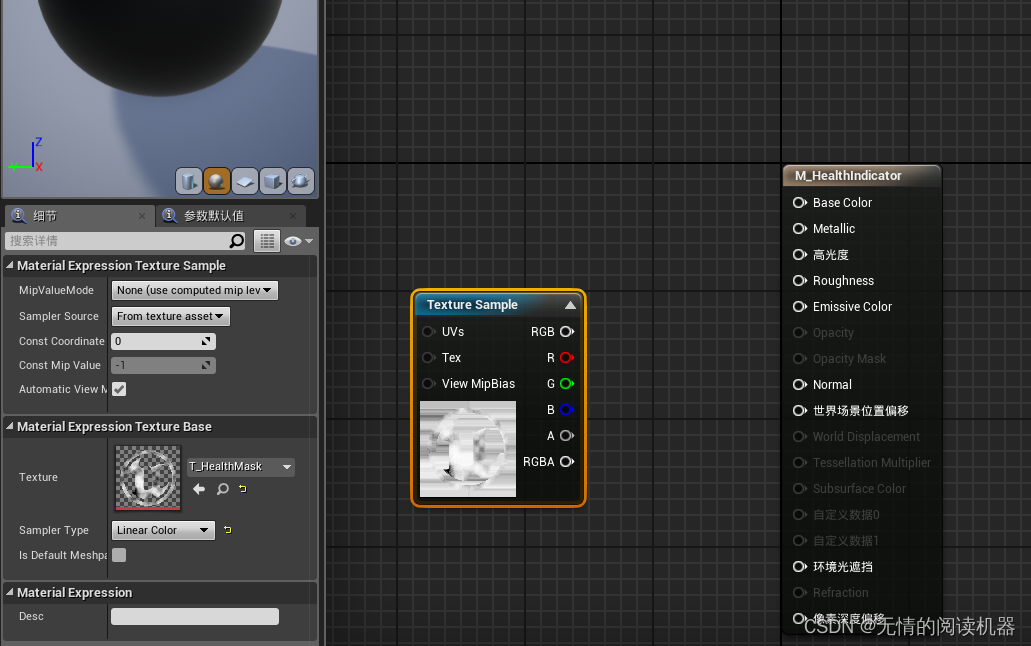
新建一个材质,命名为HealthIndic(我后来改的名字,一开始叫M_HealthIndicator)


打开材质,然后把素材拖进去

先点击这个



节点变成这个样了

按鼠标左键,再按1,可以生成常数节点

将其设为1

再添加一个乘节点
 添加一个time节点
添加一个time节点
添加一个frac节点,用来取一个数的小数部分

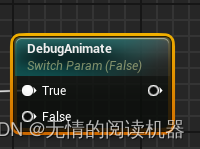
再添加switch parameter节点,用来debug,然后重命名一下


他目前的值是false,所有线是走下面的

再添加一个参数节点,我们手动设置参数

我们将该节点的值设为0.5

连线

此时我们发现,素材可以显示一半

 我们把debug的节点设为true(实际项目中是设为false)
我们把debug的节点设为true(实际项目中是设为false)此时,素材根据事件的变化而变化

 ================================
================================现在我们做一个控件,来显示这个材质
创建控件蓝图,命名为WBP_HealthIndicator

拖入image

然后设置位置大小和锚点


将我们的材质赋予到图片上


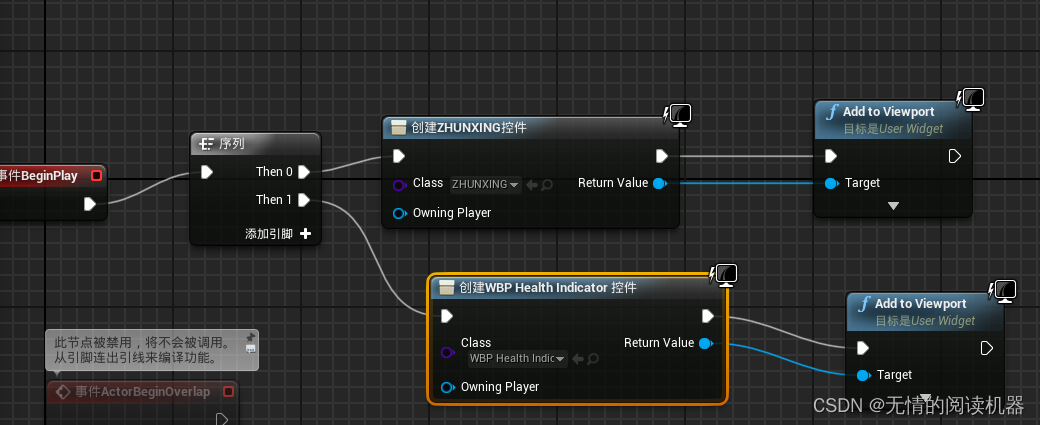
编写蓝图
 在玩家蓝图中,创建该ui控件
在玩家蓝图中,创建该ui控件 材质里,这个初始值设为0
材质里,这个初始值设为0
我们也可以将素材变成红色

测试

-
相关阅读:
十年架构五年生活-09 五年之约如期而至
springboot毕设项目车位预定管理系统76ov7(java+VUE+Mybatis+Maven+Mysql)
Linux 驱动PCIE编程接口
手把手教你从安装CentOS7.4镜像开始,搭建IoT视频监控系统
如何一键重装Win7系统 Win7系统重装的方法教程
uni-app使用echarts数据不更新
在 el-table 中嵌入 el-checkbox el-input el-upload 多组件,实现复杂业务场景
大数据Doris(九):配置BE步骤
HarmonyOS Next 视频弹幕功能
Ambari环境准备需要哪些_大数据培训
- 原文地址:https://blog.csdn.net/zhang2362167998/article/details/127817058