-
vue.config 同时配置 chainWebpack和关闭eslint检查多个配置项目共存
大家可能会遇到和我一样的问题,所以我把它写出来
一开始你可能遇到这个问题:
vue报错:Component name “xxx“ should always be multi-word
于是你去网上搜索,发现解决问题的方法是

之后你继续做需要解决跨域问题是这样的
module.exports = {
"devServer": { //记住,别写错了devServer//设置本地默认端口 选填
port: 8085,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:8081', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^/api': '' //选择忽略拦截器里面的内容
}
}
}
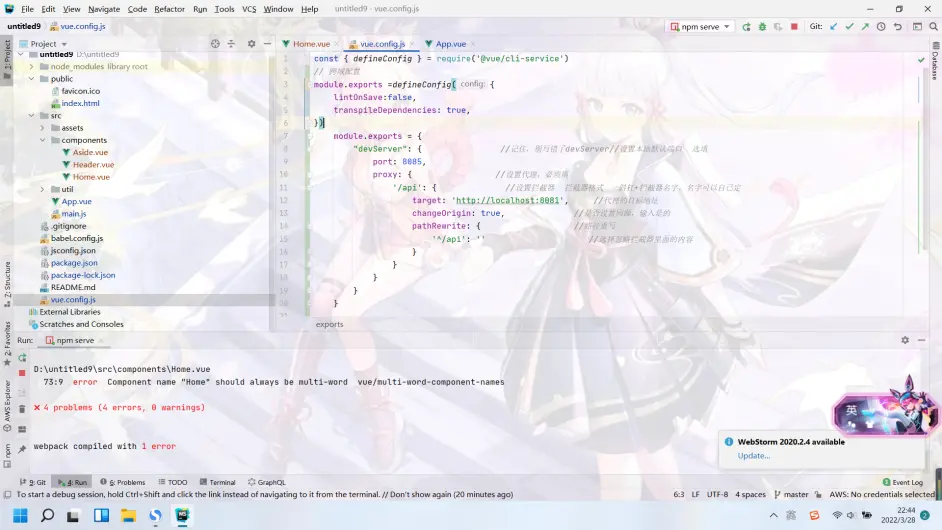
},由于你是小白,你决定直接cv上去就会写成下面的这个样子

之后你会发现第二个module.exports覆盖第一个module.exports,事实上如何让两个module.exports中的内容同时生效呢?

多个配置代码如下
- module.exports = {
- baseUrl: './',
- assetsDir: 'static',
- parallel: false,
- productionSourceMap: false,
- devServer: {
- host:'localhost',
- port:'8081',
- open:true
- },
- }
- const path = require("path");
- function resolve(dir) {
- return path.join(__dirname, dir);
- }
- module.exports = {
- publicPath: './',
- chainWebpack: config => {
- config.resolve.alias
- .set('@', resolve('src'))
- .set('utils', resolve('src/utils'))
- .set('assets', resolve('src/assets'))
- .set('common', resolve('src/components'));
- },
- configureWebpack: (config) => {
- if (process.env.NODE_ENV === 'production') {// 为生产环境修改配置...
- config.mode = 'production';
- config["performance"] = {//打包文件大小配置
- "maxEntrypointSize": 10000000,
- "maxAssetSize": 30000000
- }
- }
- },
- transpileDependencies: true,
- lintOnSave: false, //关闭eslint检查
- };
-
相关阅读:
散文:父亲的家国
【代码思路】2023mathorcup 大数据数学建模B题 电商零售商家需求预测及库存优化问题
「专升本信息技术」计算机基础知识单选题集 (15)
4、网络基础知识
MongoDB【部署 04】Windows系统实现MongoDB多磁盘存储
SAP替代物料的解决方案详解
uniapp搜索功能
SD NAND(贴片式TF卡)坏块管理技术问答
搜维尔科技:基于人体工学和多形态手势识别的交互式人机交互系统研究与设计
【LeetCode每日一题】——771.宝石与石头
- 原文地址:https://blog.csdn.net/coldriversnow/article/details/127809973
