-
我的家乡潍坊HTML静态网页 学生个人网页设计作品 学生家乡网页模板 简单个人主页成品
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
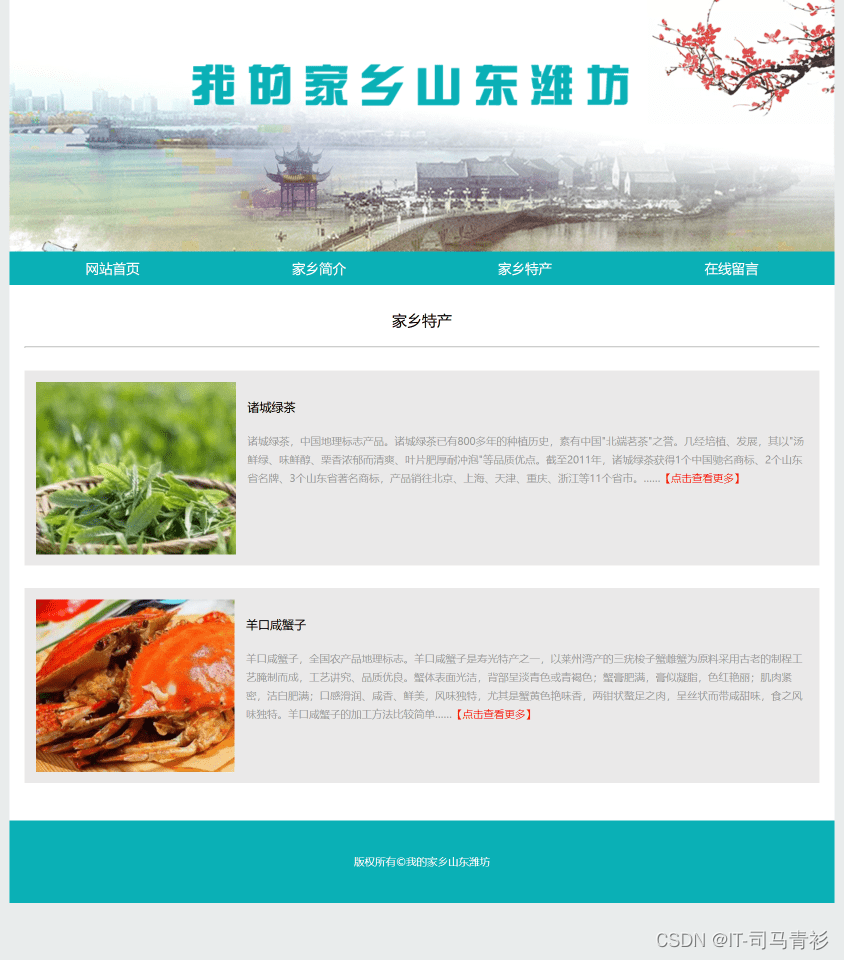
一、网页效果🌌






二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我的家乡山东潍坊title> <link href="css/style.css" rel="stylesheet" type="text/css" /> head> <body> <div class="mian"> <div class="top"> <div class="logo"> <img src="images/logo.png" /> div> div> <div id="nav"> <ul> <li><a href="index.html">网站首页a>li> <li><a href="jianjie.html">家乡简介a>li> <li><a href="techan.html">家乡特产a>li> <li><a href="liuyan.html">在线留言a>li> ul> div> <div class="content"> <div class="ibox1"> <div class="ibox1-left"> <img src="images/img2.jpg" /> div> <div class="ibox1-right"> <div class="title"><h1>家乡简介h1>div> <P>潍坊,古称潍州、潍县,别称鸢都,是山东省地级市,国务院批复确定的山东省半岛城市群的区域中心城市。截至2018年,全市下辖5个区、2个县、代管6个县级市,总面积15859平方千米,2019年末常住人口935.15万人,城镇人口581.4万人,城镇化率62.18%,全市社会消费品零售总额2702.7亿元。P> <p>潍坊市位于山东半岛西部,居胶东经济圈中心位置,地跨东经118°10′~120°01′,北纬35°41′~37°26′。气候属暖温带季风型半湿润大陆性气候,市域地貌自北向南,由低到高,形成几个台阶。潍坊市是世界风筝都,连续荣获国家环保模范城市、国家卫生城市、国家园林城市、国家食品安全示范城市、国际和平城市、全国文明城市、中国优秀旅游城市、中国特色魅力城市、全国科技进步先进城市、全国循环经济示范市,全国双拥模范城市、中国最具幸福感城市,中国外贸百强城市等奖项,荣获中国人居环境奖。p> <div class="more"><a href="jianjie.html">点击查看更多a>div> div> div> <div class="ibox2"> <div class="title"><h1>著名人物h1>div> <div class="ibox2-ner"> <div class="bx"> <div class="xhao">1div> <h2>莫言,本名管谟业,1955年2月17日出生于山东省潍坊市高密市东北乡文化发展区大栏平安村,中国当代作家。首位中国籍诺贝尔文学奖获得者。h2> <img src="images/img4.jpg" /> div> <div class="bx"> <div class="xhao">2div> <h2>郭兰村(1902—1978) 名 馨。潍坊市潍城区城里人。他擅长工笔人物,兼画骏马和工笔花鸟。平生得意作品有《水浒传人物绣像》一百单八将。h2> <img src="images/img5.jpg" /> div> <div class="bx"> <div class="xhao">3div> <h2>臧克家(1905年10月8日~2004年2月5日),著名诗人,山东潍坊诸城人,曾用名臧瑗望,笔名少全、何嘉。被誉为"农民诗人"。第一部诗集是《烙印》h2> <img src="images/img6.jpg" /> div> <div class="bx"> <div class="xhao">4div> <h2>刘墉(1720年-1805年1月24日/25日),字崇如,号石庵,出生于山东高密。清朝政治家、书法家。大学士刘统勋长子。刘墉享年八十五岁,追赠太子太保,赐谥号文清。h2> <img src="images/img7.jpg" /> div> div> div> div> <div class="foot">版权所有©我的家乡山东潍坊div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
2.CSS样式代码 🏠
@charset "utf-8"; /* CSS Document */ body { margin: 0 auto; font-size: 14px; font-family: "微软雅黑",arial; line-height: 22px; background:#e9ecec; } div,p,input,ul,li,h1 { height: auto; margin: 0; padding: 0; vertical-align: middle; } li { list-style: none; } img { border: 0; margin: 0; padding: 0; } a { color: #333; text-decoration: none; } a:hover { color: #c60707; text-decoration: none; overflow: hidden; } .mian{ width:1100px; height:auto; overflow:hidden; margin:0 auto; } .top{ height:335px; background:url(../images/img1.jpg); background-repeat: no-repeat; } .logo{ width:648px; height:77px; padding-top:75px; margin:0 auto; } #nav{ height:45px; background:#0ab0b6; } #nav ul{ padding:0px; } #nav ul li{ width:275px; text-align:center; height:45px; float:left; } #nav ul li a{ display:block; width:275px; height:45px; line-height:45px; color:#FFF; font-size:18px; } #nav ul li a:hover{ background:#34bfc4; } .content{ height:auto; overflow:hidden; background:#FFF; padding:20px; } .ibox1{ height:441px; margin-bottom:30px; } .ibox1-left{ width:496px; height:441px; float:left; margin-right:20px; } .ibox1-right{ width:544px; float:left; } .ibox1-right p{ line-height:30px; font-size:14px; text-indent:2em; margin-bottom:10px; } .title{ padding-left:20px; height:45px; border-bottom:#3c7301 1px solid; background:url(../images/img3.jpg) no-repeat; margin-bottom:20px; } .title h1{ font-size:18px; color:#0ab0b6; line-height:40px; } .more{ height:45px; line-height:45px; width:207px; text-align:center; margin:0 auto; background:#0ab0b6; } .more a{ color:#FFF; font-size:14px; } .ibox2{ height:590px; } .ibox2-ner{ height:480px; padding-top:20px; } .bx{ width:217px; float:left; margin:0px 20px; } .bx h2{ color:#0e0e0e; line-height:25px; font-size:14px; text-align:center; margin-bottom:15px; font-weight:normal; } .xhao{ width:30px; height:30px; margin:0 auto; background:url(../images/xuh.png) no-repeat; line-height:30px; text-align:center; color:#FFF; font-size:16px; margin-bottom:20px; } .foot{ height:110px; background:#0ab0b6; line-height:110px; text-align:center; font-size:14px; color:#FFF; } .tit{ height:55px; line-height:55px; text-align:center; font-size:20px; font-family:"微软雅黑"; } .content p{ line-height:25px; font-size:14px; text-indent:2em; margin-bottom:10px; } .centimg{ display:block; margin:0 auto; margin-top:10px; margin-bottom:10px; } hr{ margin-bottom:30px; } .cuos{ height:230px; background:#eae9e9; padding:15px; margin-bottom:30px; } .cuos img{ float:left; margin-right:15px; } .jies{ width:745px; float:left; } .jies h3{ line-height:35px; font-size:16px; font-weight:normal; } .jies p{ line-height:25px; font-size:14px; color:#999; text-indent:0px; } .dianji{ color:#F00; } .liuyan{ height:auto; overflow:hidden; } .liuyan p{ line-height:30px; font-size:14px; text-align:center; } .wenk{ border:none; border:#CCC 1px solid; height:20px; line-height:20px; padding:5px; color:#666; width:355px; } .liyk{ width:360px; } .tij{ display:block; width:150px; height:30px; line-height:30px; text-align:center; border:#666 1px solid; margin:0 auto; } .left{ width:300px; float:left; margin-right:20px; } .left h1{ line-height:40px; height:40px; font-size:16px; } .left p{ line-height:40px; height:40px; text-align:center; font-size:14px; } .right{ width:740px; float:left; } .right h1{ line-height:40px; height:40px; font-weight:normal; font-size:18px; border-bottom:#CCC 1px dashed; text-align:center; margin-bottom:20px; } .right p{ text-indent:2em; font-size:14px; margin-bottom:10px; } .right img{ display:block; margin:0 auto; margin-top:10px; margin-bottom:10px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥
-
相关阅读:
在mybatis-plus项目中自带要编写sql语句,@select注解的使用
网络线缆连接器和线槽
FPGA project : flash_continue_write
Vue 项目前端响应式布局及框架搭建
“我们把最扎心的话,说给了自己最亲近的人” 何解?| IDCF
黑客(网络安全)技术自学30天
HTML非遗文化网页设计题材【京剧文化】HTML+CSS(大美中国 14页 带bootstarp)
linux12企业实战 -- 56 zabbix常规监控错误汇总
cmake 命令
Monkey命令相关总结
- 原文地址:https://blog.csdn.net/qq_38514421/article/details/127800182