-
网页制作基础大三dw作业 基于HTML+CSS+JavaScript新能源汽车租赁(6个页面)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️5000套HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
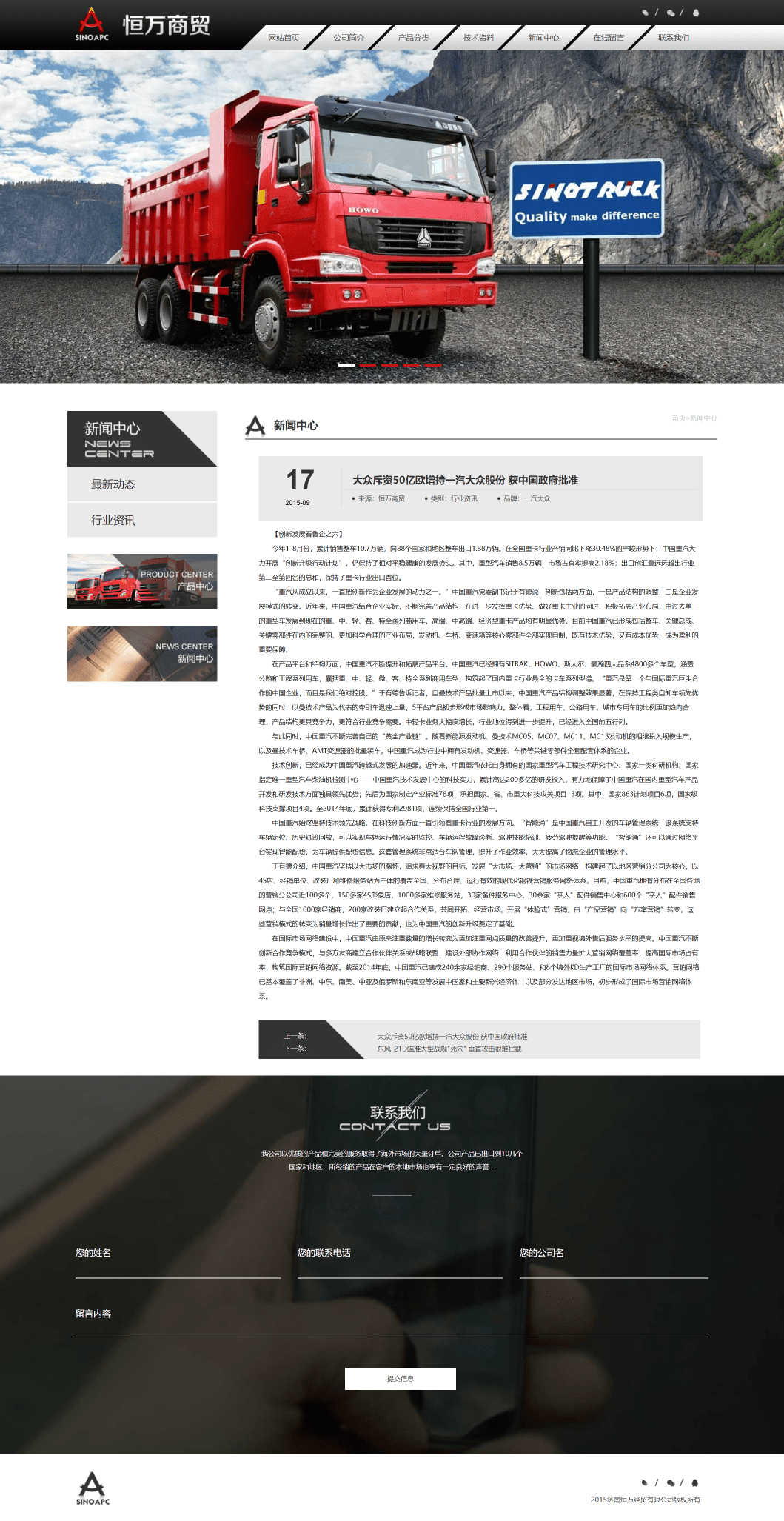
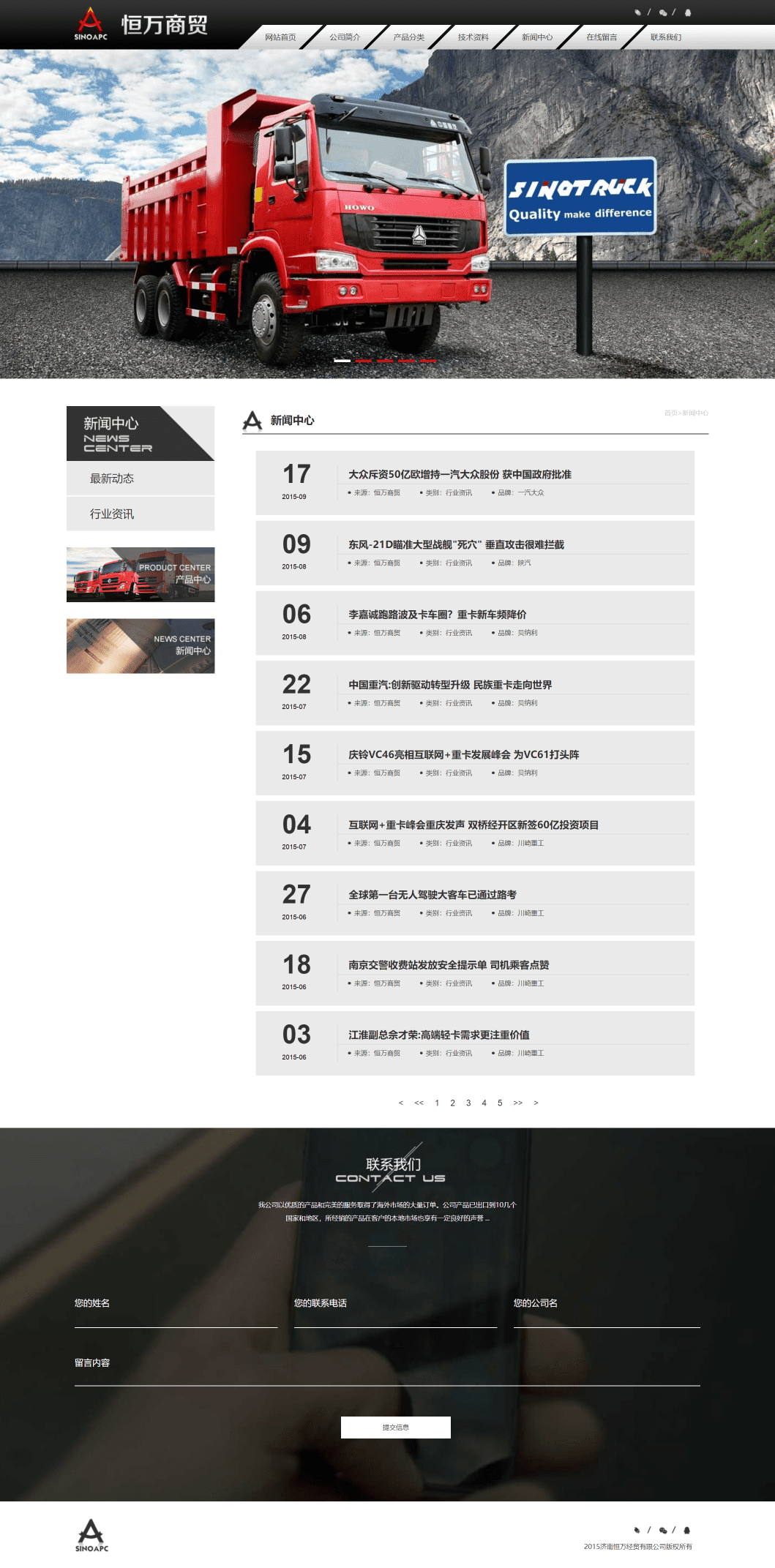
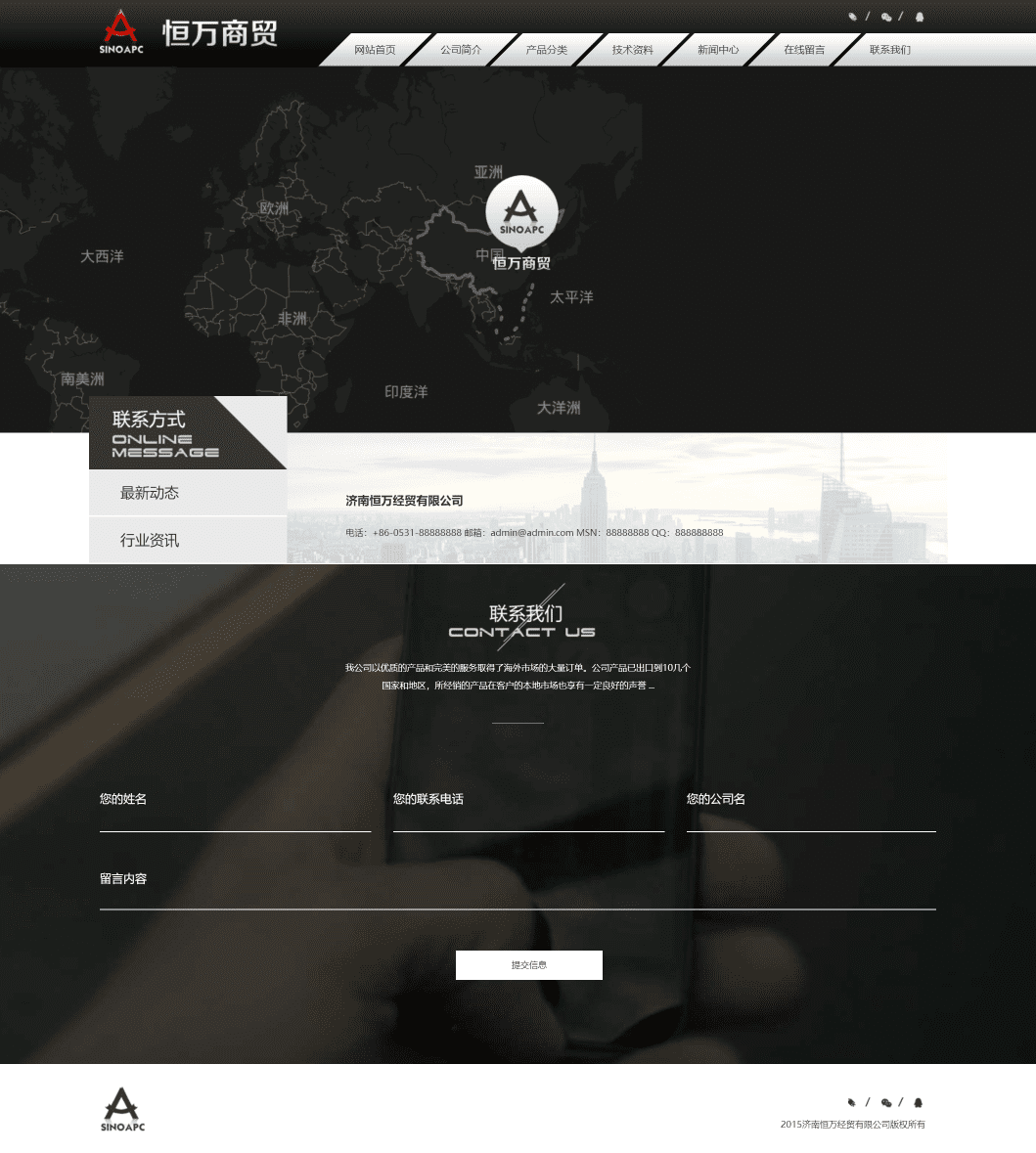
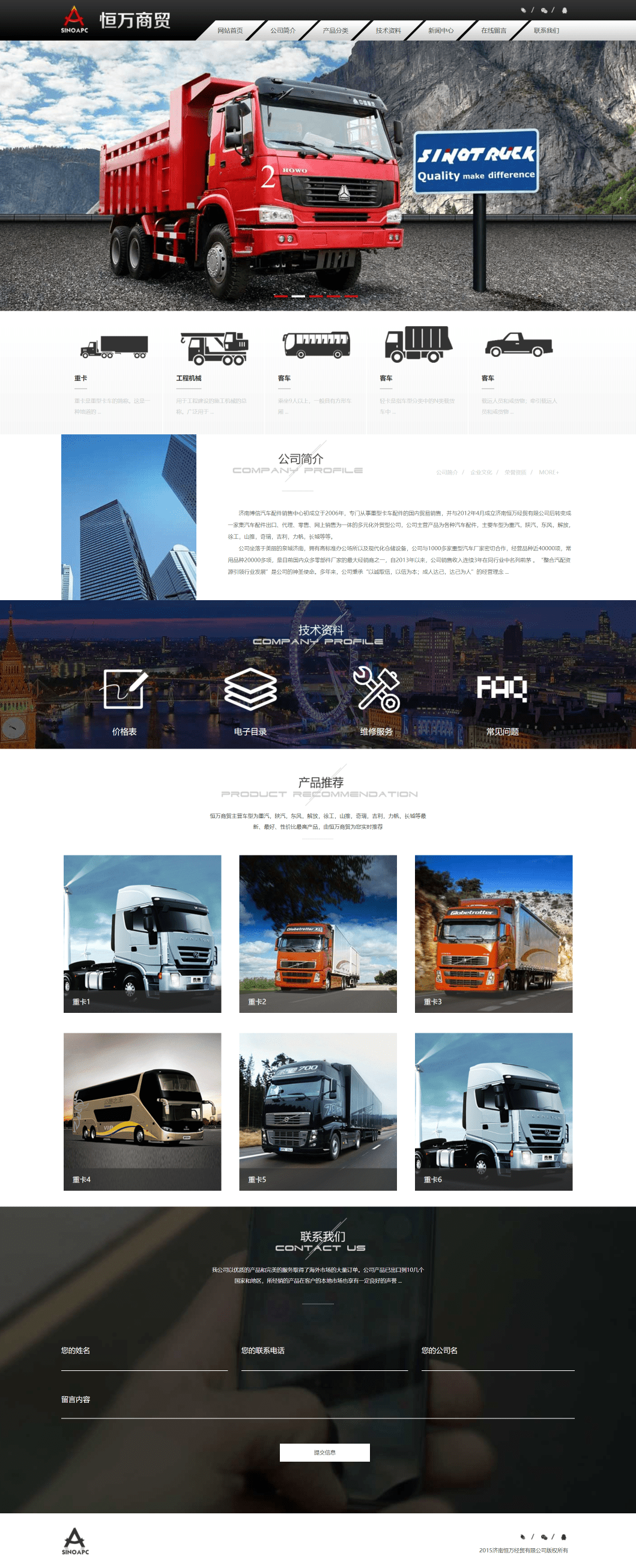
🚗汽车网站、🚘汽车介绍、🚍汽车官网、汽车租赁、企业网页 、等网站的设计与制作。
二、✍️网站描述
🏷️ 此作品为学生汽车网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示







五、⚙️ 网站代码
🧱HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta content="关键词" name="keywords" /> <meta content="描述" name="description" /> <title>恒万-首页title> <link rel="stylesheet" type="text/css" href="style/HWweb.css"/> <script type="text/javascript" src="js/jquery-1.8.2.min.js">script> <script type="text/javascript" src="js/banner.index.js">script> <script type="text/javascript" src="js/hw.js">script> head> <body> <div id="header"> <div class="headerCon"> <a href="#" class="logo"><img src="images/Logo.png" width="250" height="65" alt="主关键词1,主关键词2,主关键词3,公司名称"/>a> <ul class="topTip"> <li><a href="#" class="Colec">a>li> <li><a href="#" class="WeChat">a>li> <li style="background:none;"><a href="#" class="Qq">a>li> <div class="clear">div> ul> <ul id="nav"> <li><a href="index.html">网站首页a>li> <li><a href="#">公司简介a>li> <li><a href="#">产品分类a>li> <li><a href="techo.html">技术资料a>li> <li><a href="newslist.html">新闻中心a>li> <li><a href="#">在线留言a>li> <li><a href="#">联系我们a>li> <div class="clear">div> ul> div> <div class="navBg">div> div> <div class="banner"> <div id="full-screen-slider"> <ul id="slides"> <li style="background:url(images/ban01.jpg) no-repeat center top"><a href="">a>li> <li style="background:url(images/ban02.jpg) no-repeat center top"><a href="">a>li> <li style="background:url(images/ban03.jpg) no-repeat center top"><a href="">a>li> <li style="background:url(images/ban04.jpg) no-repeat center top"><a href="">a>li> <li style="background:url(images/ban05.jpg) no-repeat center top"><a href="">a>li> ul> div> div> <div class="gray"> <div class="main"> <ul class="NavList"> <dl> <dt><img src="images/zk.png" width="168" height="120" alt=""/>dt> <dd> <h2>重卡h2> <span>重卡是重型卡车的简称。这是一种地道的 ...span> dd> dl> <dl> <dt><img src="images/gcjx.png" width="168" height="120" alt=""/>dt> <dd> <h2>工程机械h2> <span>用于工程建设的施工机械的总称。广泛用于 ...span> dd> dl> <dl> <dt><img src="images/kc.png" width="168" height="120" alt=""/>dt> <dd> <h2>客车h2> <span>乘坐9人以上,一般具有方形车厢 ...span> dd> dl> <dl> <dt><img src="images/kc2.png" width="168" height="120" alt=""/>dt> <dd> <h2>客车h2> <span>轻卡是指车型分类中的N类载货车中 ...span> dd> dl> <dl style="border-right:none;"> <dt><img src="images/kc3.png" width="168" height="120" alt=""/>dt> <dd> <h2>客车h2> <span>载运人员和或货物;牵引载运人员和或货物 ...span> dd> dl> ul> div> div> <div class="main"> <div class="AboutLeft"> <img src="images/about.jpg" width="300" height="368" alt=""/> div> <div class="AboutRig"> <div class="title"> <div class="titImg"><img src="images/aboutTit.gif" width="340" height="126" alt=""/>div> <ul class="AboutNav"> <li><a href="#">公司简介a>li> <li><a href="#">企业文化a>li> <li><a href="#">荣誉资质a>li> <li><a href="#" style="background:none;">MORE+a>li> <div class="clear">div> ul> div> <div class="AbotIntro"> <p> 济南博信汽车配件销售中心初成立于2006年,专门从事重型卡车配件的国内贸易销售,并与2012年4月成立济南恒万经贸有限公司后转变成一家集汽车配件出口、代理、零售、网上销售为一体的多元化外贸型公司,公司主营产品为各种汽车配件,主要车型为重汽,陕汽,东风,解放,徐工,山推,奇瑞,吉利,力帆,长城等等。p> <p>公司坐落于美丽的泉城济南,拥有高标准办公场所以及现代化仓储设备,公司与1000多家重型汽车厂家密切合作,经营品种近40000项,常用品种20000多项,是目前国内众多零部件厂家的最大经销商之一,自2013年以来,公司销售收入连续3年在同行业中名列前茅 。“整合汽配资源引领行业发展”是公司的神圣使命。多年来,公司秉承“以诚取信,以信为本;成人达己,达己为人”的经营理念 ...p> div> div> div> <div class="con technical"> <div class="main"> <div class="tit"><img src="images/techTit.png" width="480" height="118" alt=""/>div> <ul class="techList"> <li><a href="#" class="techLisImg"><img src="images/price.png" width="120" height="120" alt=""/>a><a href="#" class="techLisH2">价格表a>li> <li><a href="#" class="techLisImg"><img src="images/eleccata.png" width="120" height="120" alt=""/>a><a href="#" class="techLisH2">电子目录a>li> <li><a href="#" class="techLisImg"><img src="images/repair.png" width="120" height="120" alt=""/>a><a href="#" class="techLisH2">维修服务a>li> <li><a href="#" class="techLisImg"><img src="images/problem.png" width="120" height="120" alt=""/>a><a href="#" class="techLisH2">常见问题a>li> <div class="clear">div> ul> div> div> <div class="con product"> <div class="tit"><img src="images/protit.png" width="480" height="118" alt=""/> <p>恒万商贸主营车型为重汽,陕汽,东风,解放,徐工,山推,奇瑞,吉利,力帆,长城等最新、最好、性价比最高产品,由恒万商贸为您实时推荐p> div> <ul class="proList"> <dl> <dt><a href="#"><img src="images/pro01.jpg" width="350" height="350" alt=""/>a>dt> <dd><a href="#"><span>重卡1span>a>dd> dl> <dl> <dt><a href="#"><img src="images/pro02.jpg" width="350" height="350" alt=""/>a>dt> <dd><a href="#"><span>重卡2span>a>dd> dl> <dl> <dt><a href="#"><img src="images/pro03.jpg" width="350" height="350" alt=""/>a>dt> <dd><a href="#"><span>重卡3span>a>dd> dl> <dl> <dt><a href="#"><img src="images/pro04.jpg" width="350" height="350" alt=""/>a>dt> <dd><a href="#"><span>重卡4span>a>dd> dl> <dl> <dt><a href="#"><img src="images/pro05.jpg" width="350" height="350" alt=""/>a>dt> <dd><a href="#"><span>重卡5span>a>dd> dl> <dl> <dt><a href="#"><img src="images/pro06.jpg" width="350" height="350" alt=""/>a>dt> <dd><a href="#"><span>重卡6span>a>dd> dl> <div class="clear">div> ul> div> <div class="con contact"> <div class="main"> <div class="tit tit3"><img src="images/contactit.png" width="480" height="118" alt=""/> <p>我公司以优质的产品和完美的服务取得了海外市场的大量订单。公司产品已出口到10几个国家和地区,所经销的产品在客户的本地市场也享有一定良好的声誉 ...p> div> <div class="Message"> <div class="forinput"> <form> <ul> <dl> <dt> <label>您的姓名label> dt> <dd> <input type="text" /> dd> dl> <dl> <dt> <label>您的联系电话label> dt> <dd> <input type="text" /> dd> dl> <dl style="margin-right:0px;"> <dt> <label>您的公司名label> dt> <dd> <input type="text" /> dd> dl> <div class="clear">div> ul> div> <div class="forinput"> <label>留言内容label> <textarea>textarea> div> <div class="btn"> <input type="submit" class="tijiao" value="提交信息"/> div> form> div> div> div> <div id="footer"> <div class="main"> <a href="#" class="footLogo"><img src="images/footerlogo.gif" width="70" height="70" alt="" />a> <div class="FootRig"> <ul class="BotTip"> <li><a href="#" class="Colec">a>li> <li><a href="#" class="WeChat">a>li> <li style="background:none;"><a href="#" class="Qq">a>li> <div class="clear">div> ul> <p class="copyright">2015济南恒万经贸有限公司版权所有p> div> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
💒CSS样式代码
/*header 头部部分 start*/ #header{ width:100%; height:auto; background:url(../images/headerBg.png) repeat-x left top; overflow:hidden; position:relative;} .headerCon{ width:1140px; height:auto; margin:0px auto;} .logo{ display:block; widows:250px; height:65px; margin:8px 0px 17px 0px; float:left;} .navBg{ display:block;width:430px; height:45px;position:absolute; top:45px; right:0px; background:url(../images/navbg.png) repeat-x left top; z-index:9;} .topTip{ width:auto; height:15px; float:right; overflow:hidden; margin-top:15px; } .topTip li{ float:left; padding:0px 15px;width:auto; background:url(../images/topline.png) no-repeat right top;} .topTip li a{ display:block; width:15px; height:15px; background:url(../images/topTip.png) no-repeat 0px -15px; float:left;} .topTip li a.Colec{background:url(../images/topTip.png) no-repeat 0px -15px;} .topTip li a.WeChat{background:url(../images/topTip.png) no-repeat -48px -15px;} .topTip li a.Qq{background:url(../images/topTip.png) no-repeat -96px -15px;} #nav{ width:820px; height:45px;float:right; margin-top:15px; } #nav li{float:left;position:relative;width:110px;height:45px;-webkit-transform:skew(-45deg);background:url(../images/navbg.png) repeat-x left top;-moz-transform:skew(-45deg);-o-transform:skew(-45deg);-ms-transform:skew(-45deg);transform:skew(-45deg);margin-right:7px; z-index:100;} #nav li a{display:block;width:110px;height:45px;-webkit-transform:skew(45deg);-moz-transform:skew(45deg);-o-transform:skew(45deg);-ms-transform:skew(45deg);transform:skew(45deg);line-height:45px;text-align:center;float:left;} .active{ background:red;} /*banner start*/ .banner{width:100%;height:600px;overflow:hidden;} .banMes{ background:url(../images/banmeassge.png) no-repeat center top; height:500px;} #full-screen-slider{width:100%;height:450px;float:left;position:relative;} #slides{display:block;height:600px;list-style:none;padding:0;margin:0;position:relative} #slides li{display:block;width:100%;height:100%;list-style:none; padding:0;margin:0;position:absolute} #slides li a{display:block;width:100%;height:100%;text-indent:-9999px} #pagination{display:block;list-style:none;position:absolute;left:50%;top:560px;z-index:9900;padding:5px 0px 5px 0;margin:0;} #pagination li{display:block;list-style:none;width:30px;height:5px;float:left;margin-right:9px;background-color:#c80000;} #pagination li a{display:block;width:100%;height:100%;padding:0;margin:0;text-indent:-9999px;} #pagination li.current{background-color:#fff;} /*banner end*/ .con,.gray,.technical,.product,.gray2,.contact,.contactpage{ width:100%; height:auto;} .main,.NavList{ width:1140px; height:auto; margin:0px auto; overflow:hidden;} .gray{ background:url(../images/grayBg.png) repeat left top;overflow:hidden;} .gray2{ background-color:#eaeaea; overflow:hidden;} .NavList{} .NavList dl{float:left; width:168px; height:auto; border-right:1px solid #fff; padding:20px 28px 39px 29px;} .NavList dl dt{ width:168px;} .NavList dl dd{width:168px; height:auto;} .NavList dl dd h2{ display:block; width:auto; float:left; line-height:18px; height:32px; border-bottom:1px solid #b0b0b0; margin-bottom:14px;} .NavList dl dd span{ display:block; font-size:12px; color:#ccc; width:168px; float:left;} .AboutLeft{ width:300px; height:368px; float:left;} .AboutRig{ width:770px; height:auto; float:right} .title{ width:100%; height:auto; float:left;} .titImg{ float:left; width:340px; height:126px;} .AboutNav{ width:auto; float:right; margin-right:20px;margin-top:70px;} .AboutNav li{ float:left;} .AboutNav li a{ display:block; float:left; padding:2px 14px; background:url(../images/line.png) no-repeat right center; font-size:12px; color:#ccc;} .AbotIntro{ width:770px; float:left; margin-top:36px;} .AboutRig p{ width:770px; height:auto; text-indent:2em; font-size:12px; line-height:26px; color:#595959;} .technical{ background:url(../images/techBg.jpg) no-repeat center top; overflow:hidden;} .tit,.tit3{ width:480px; height:auto; margin:10px auto; clear:both; text-align:center; overflow:hidden;} .tit p{ width:480px;font-size:12px; text-align:center; padding-bottom:16px; background:url(../images/spline.gif) no-repeat center bottom; } .tit3 p{width:480px;font-size:12px; text-align:center; padding-bottom:40px; background:url(../images/spline.gif) no-repeat center bottom; color:#fff;} .techList{ width:1140px; height:auto; margin:10px auto;} .techList li{ float:left;width:120px;height:190px;margin:0px 80px;} .techList li a{ display:block; width:120px; height:auto; float:left;} .techLisImg{ display:block; width:120px; height:120px; float:left;} .techLisH2{ display:block; width:120px; height:auto; font-size:18px; color:#fff; float:left; text-align:center; margin-top:15px; padding:15px0px;} /*首页 产品列表页面*/ .proList{ width:1170px; margin:0px auto;margin-top:25px;} .proList dl{ float:left; margin:10px 20px 35px 20px; width:350px; height:350px; background-color:#c2c2c2; overflow:hidden; position:relative;} .proList dl dt,.proList dl dt a{float:left;width:350px; height:350px;} .proList dl dd,.proList dl dd a{ width:100%; height:50px; background-color:rgba(51,51,51,0.7);} .proList dl dd a{ position:absolute; left:0px; bottom:0px;line-height:50px;transtion:all 1S; line-height:350px;} .proList dl dd a span{ font-size:15px; color:#fff; line-height:50px; padding:0px 20px;} .proList dl dd a:hover{ height:350px;background:url(../images/proahBg.png) no-repeat left top; text-align:center;} .proList dl dd a:hover span{ border:1px solid #fff; padding:10px 25px; line-height:350px;}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬 -
相关阅读:
html5 自动适应,响应式表格,HTML表格自适应
Java开发琐碎语法(长期更新)
canvas 绘制折线图及思考
nginx + tomcat
「限量招募30人」免费参与SPSS云版本内测
Linux内核设计与实现(十)| 页高速缓存和页回写
康托展开与逆康托展开
【Linux】--- 详解Linux软件包管理器yum和编辑器vim
[C++]11版本新特性1:initialize list、auto、decltype
2024年两会-区块链方向-新质生产力-先进制造业集群
- 原文地址:https://blog.csdn.net/qq_38514421/article/details/127799987