-
vue+element模仿商城,前后端分离实现,含数据库
一.框架简述
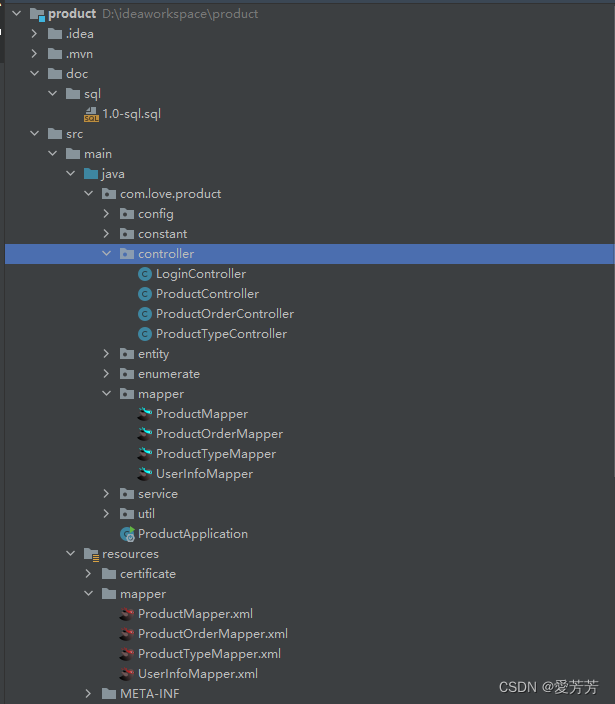
- 后端实现框架:SpringBoot+OAuth2+Spring Security+Redis+mybatis-plus+mysql+swagger搭建实现
- 前端框架实现:vue+element实现的独立vue项目
上一篇文章也写过:
现在的框架其实是在这边文章的基础上的升级版,进行了完善和拓展,更加符合实际开发,区别还挺大。上一篇文章只是单纯的获取token,并且token由底层代码进行redis存储,也没有token续费,所以这一次优化了redis自定义存储,我们可以自定义存储token、用户信息和自定义清除redis登录关键缓存信息,并且增加了解析token获取用户信息和token续费功能,配合前端进行自动续费,这样登录过程中token过期了能及时刷新续费token。

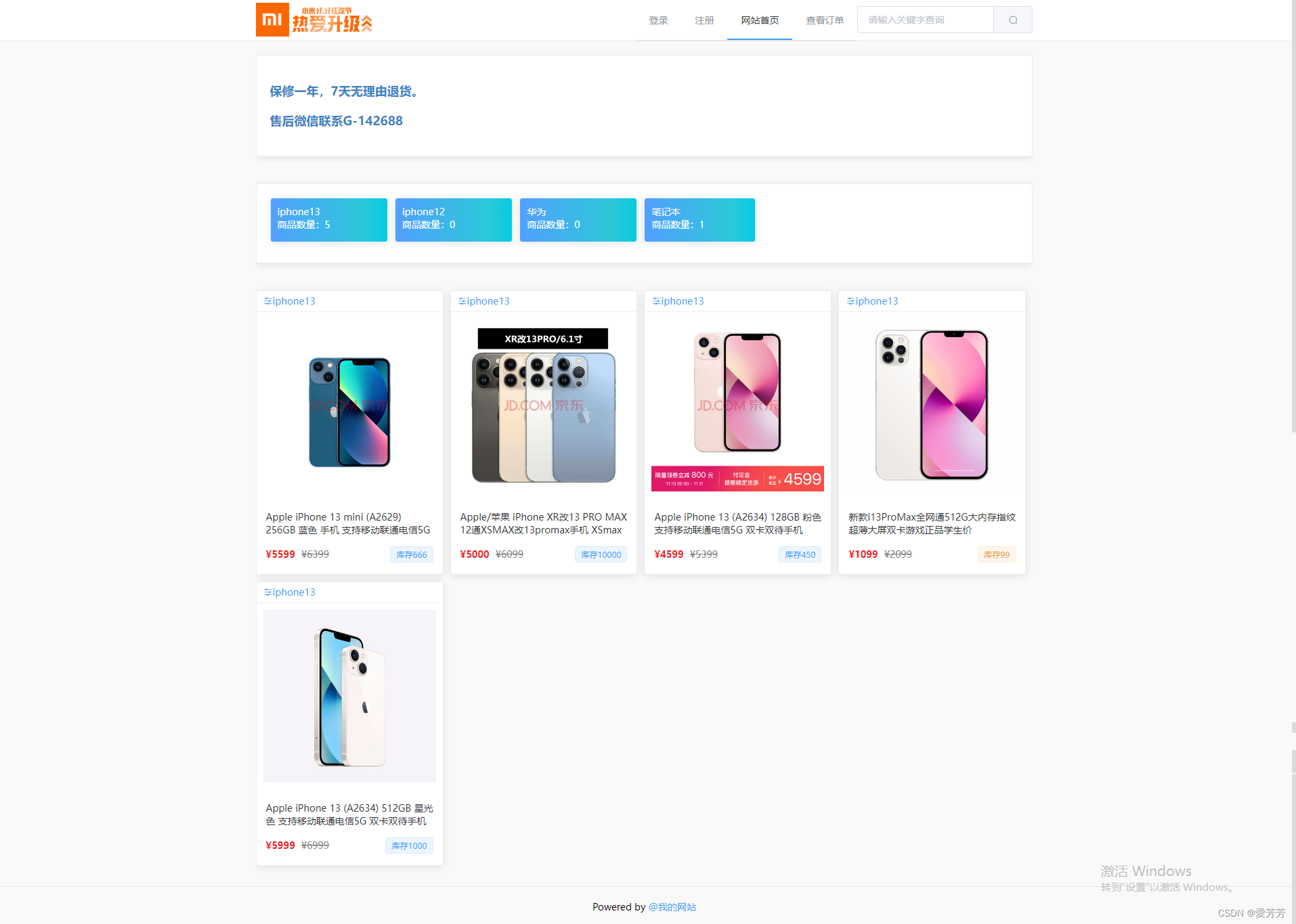
二.首页

登录、注册、网站首页、查看订单(前端未实现,后端已实现单一订单,后续打算改造成合并订单,支持多商品下单~)
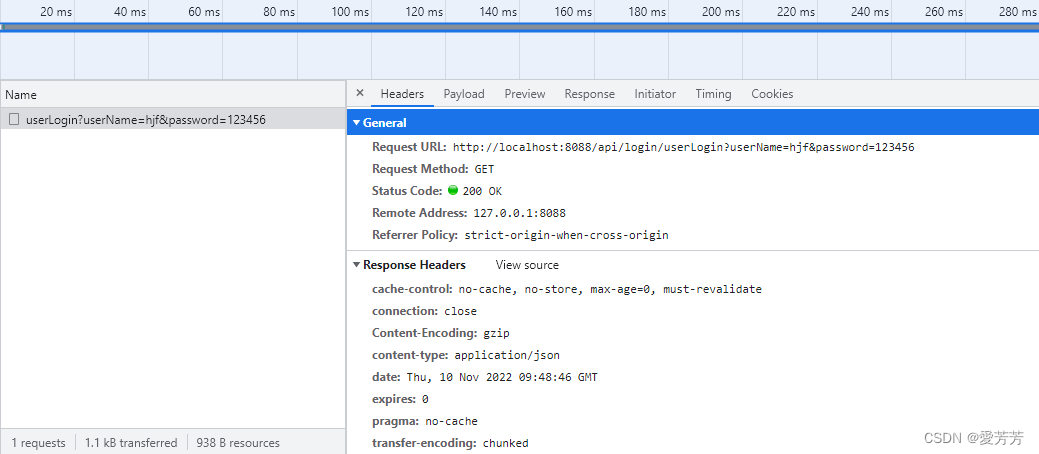
1.登录

登录请求:
账号密码登录

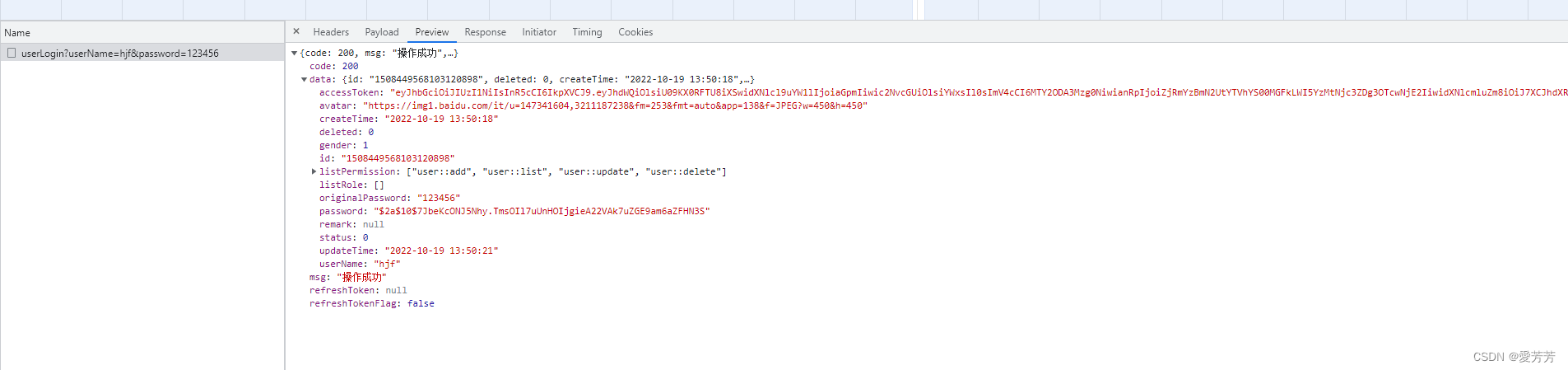
接口返回:

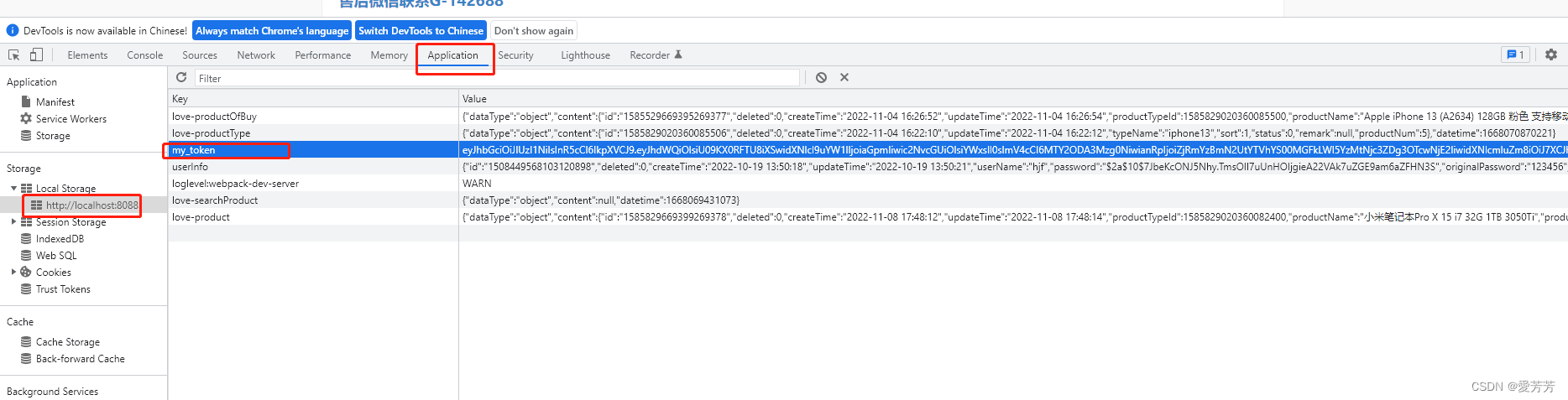
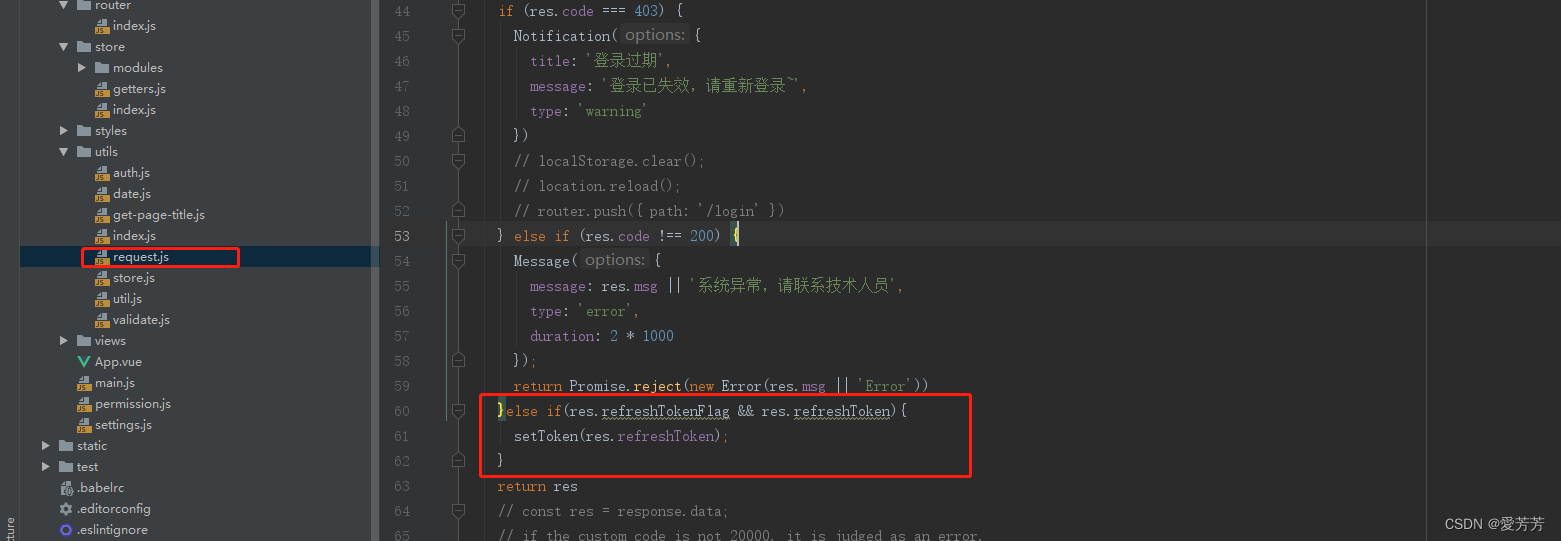
accessToken就是登录token,前端会存储在页面缓存,my_token,userInfo为当前登录用户信息,如果refreshTokenFlag为true,则前端需要把缓存token刷新为返回的refreshToken,即为token续费:

续费:

登录和退出接口封装了直接的请求:

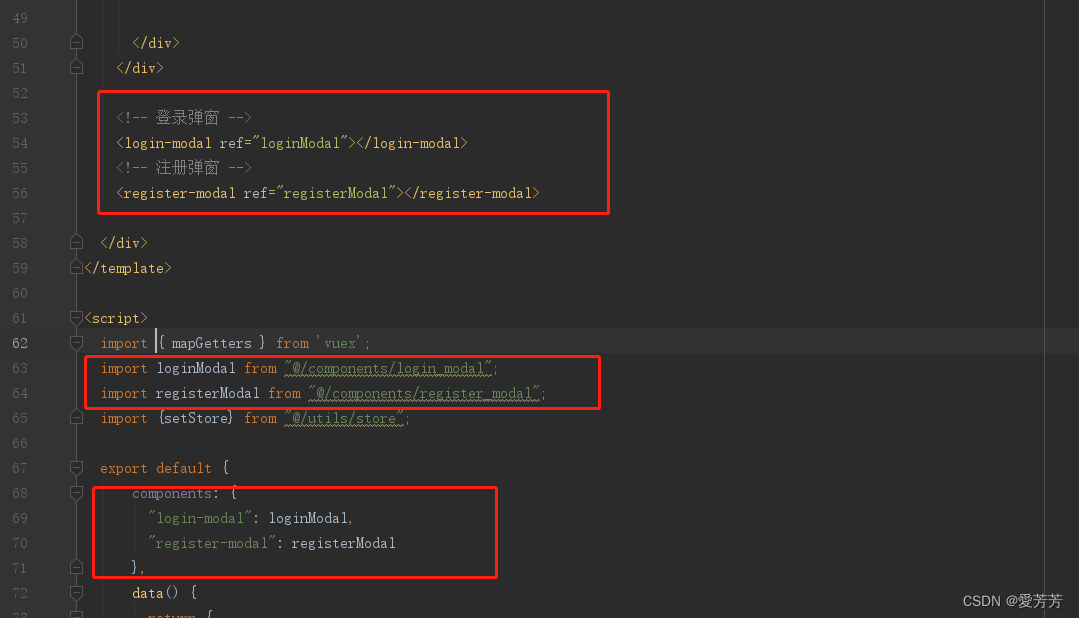
登录窗口和注册窗口封装为vue组件使用:

引用方法:

登录调用:
- handleLogin() {//登录
- this.$refs.loginForm.validate(valid => {
- if (valid) {
- const loading = this.$loading({
- lock: true,
- text: '登录中,请稍后。。。',
- spinner: "el-icon-loading"
- });
- this.$store.dispatch('login',this.loginForm).then((res)=>{
- if(res.code === 200){
- this.$notify({
- title: '登录成功',
- message: res.data.userName+',欢迎您!',
- type: 'success'
- });
- this.box = false;
- // this.$router.push({path: '/'});
- }
- }).finally(() =>
- loading.close()
- );
- }
- });
- },
退出类似:
- logoutFun(){//退出登录
- this.$confirm("确定退出登录?", {
- confirmButtonText: "确定",
- cancelButtonText: "取消",
- type: "warning"
- })
- .then(() => {
- this.$store.dispatch('logout').then((res)=>{
- if(res.code === 200){
- this.$notify({
- title: '退出成功',
- type: 'success'
- });
- }
- });
- })
- }
页面缓存方法:
import {setStore,getStore} from "@/utils/store";设置缓存:
setStore({name: 'product', content: {productName: this.searchName}});根据key获取:
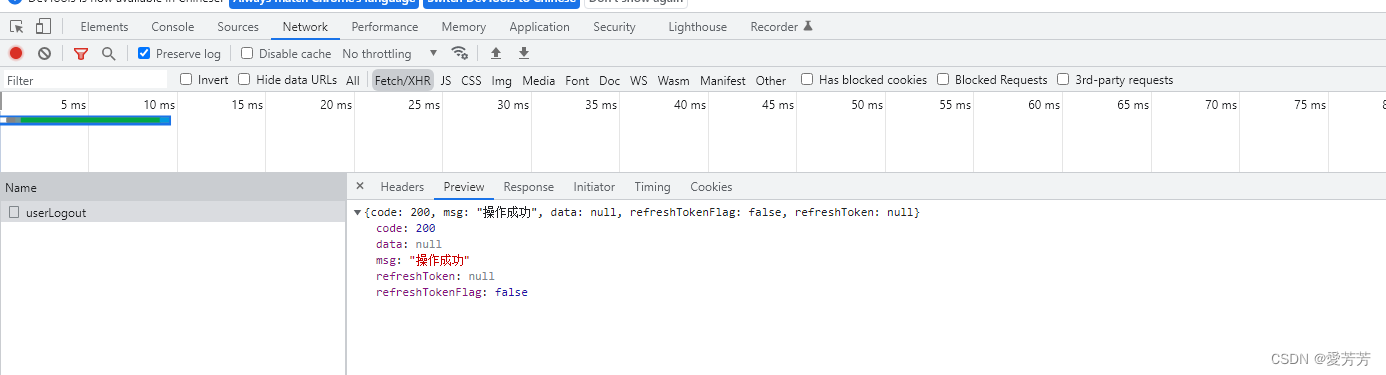
let obj = getStore({name: 'product'});2.退出

接口返回:

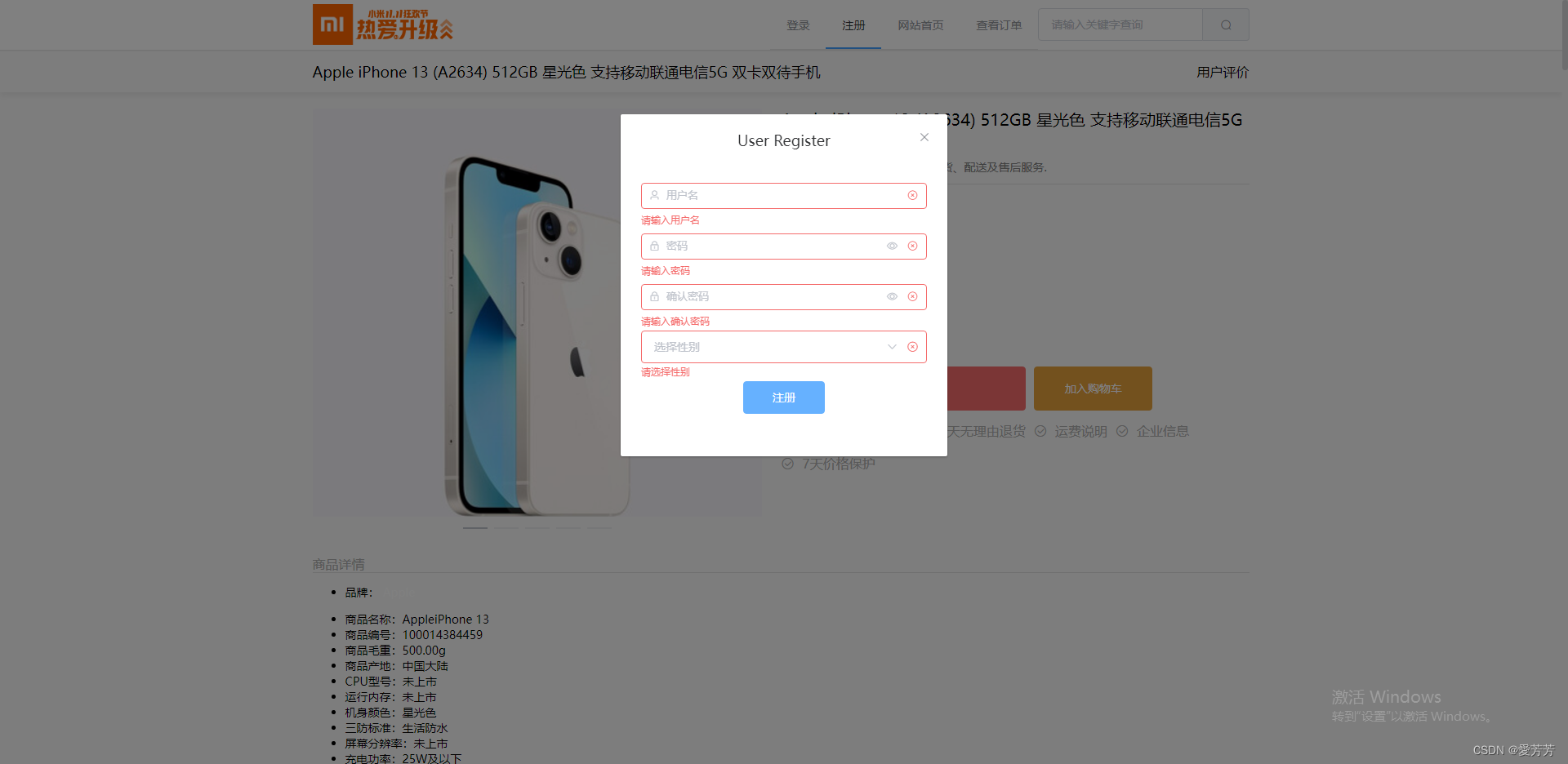
3.注册

注册完成后,记住用户名、密码,去登录
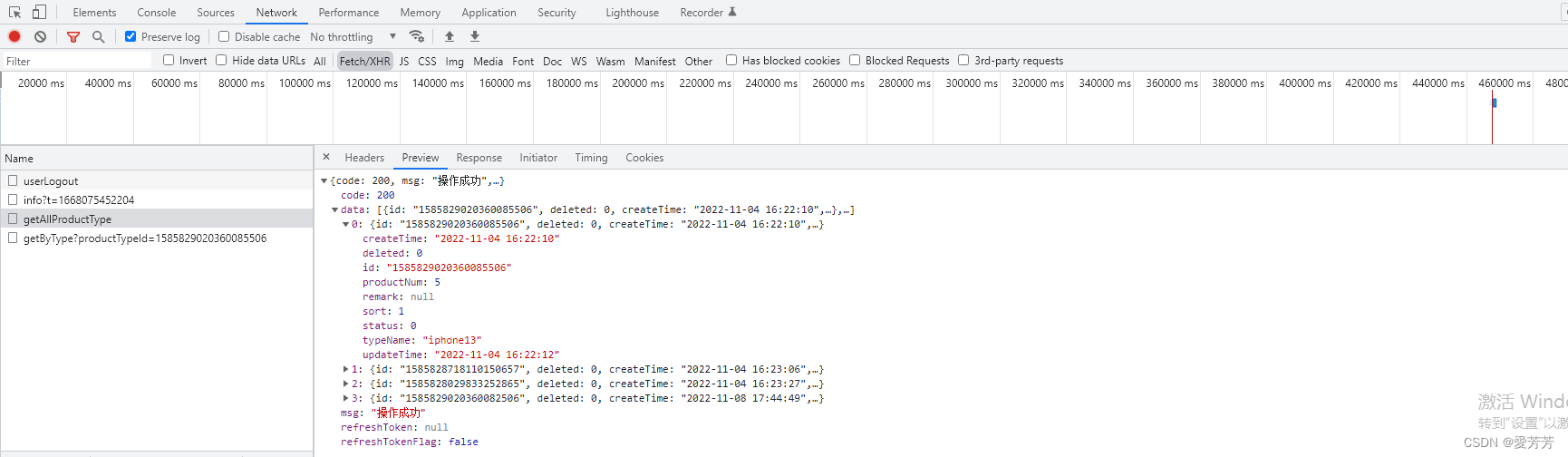
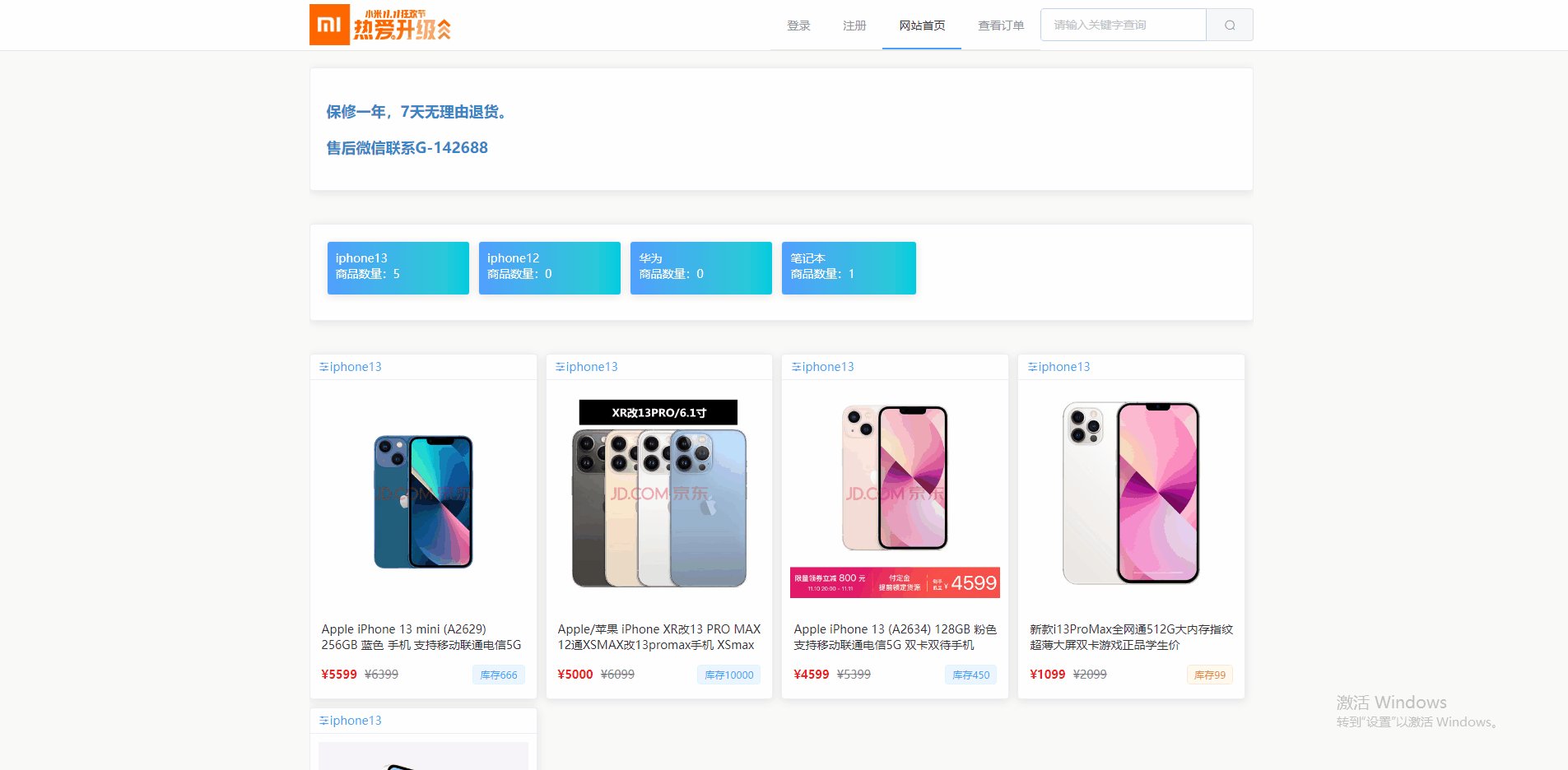
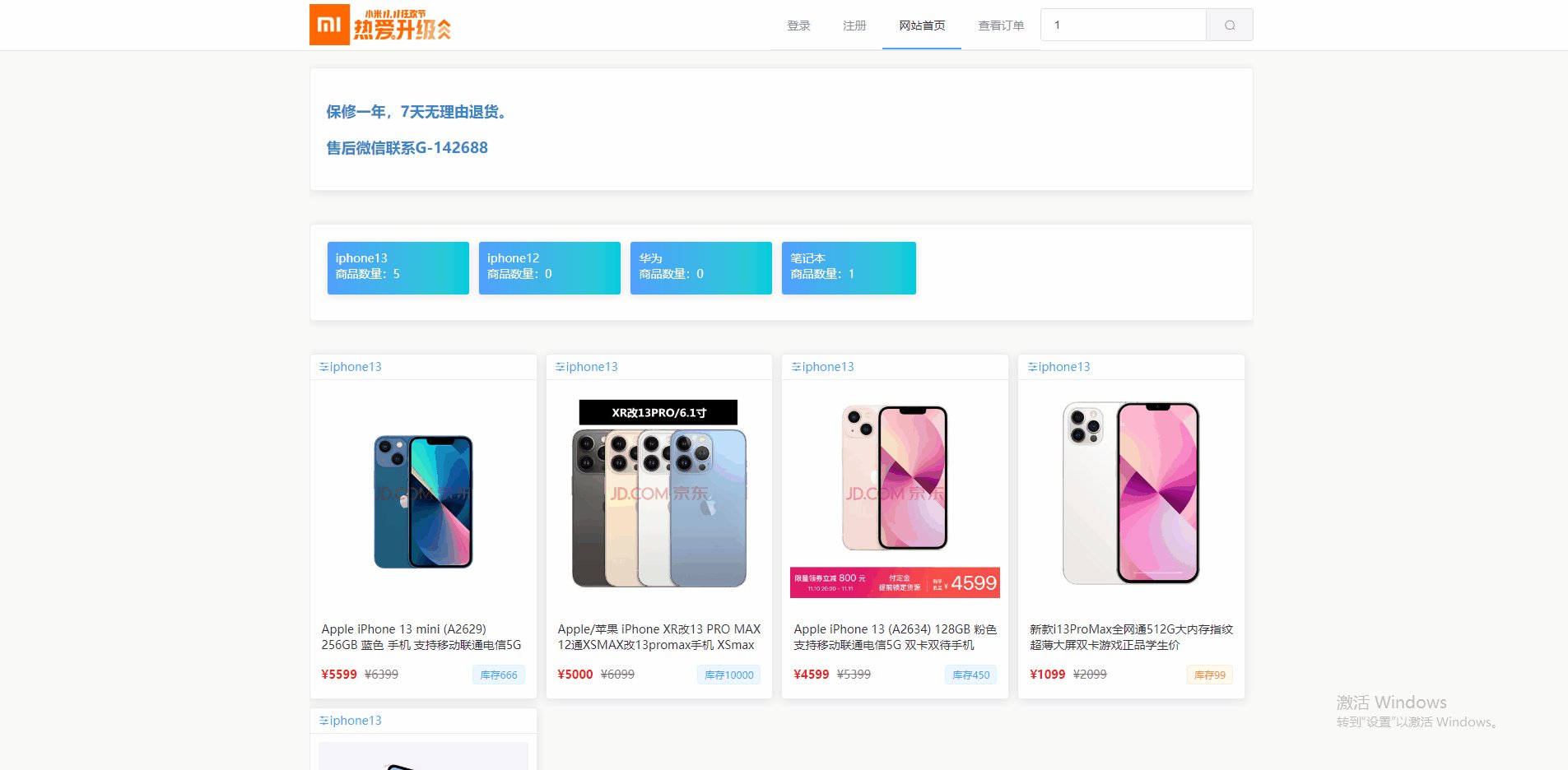
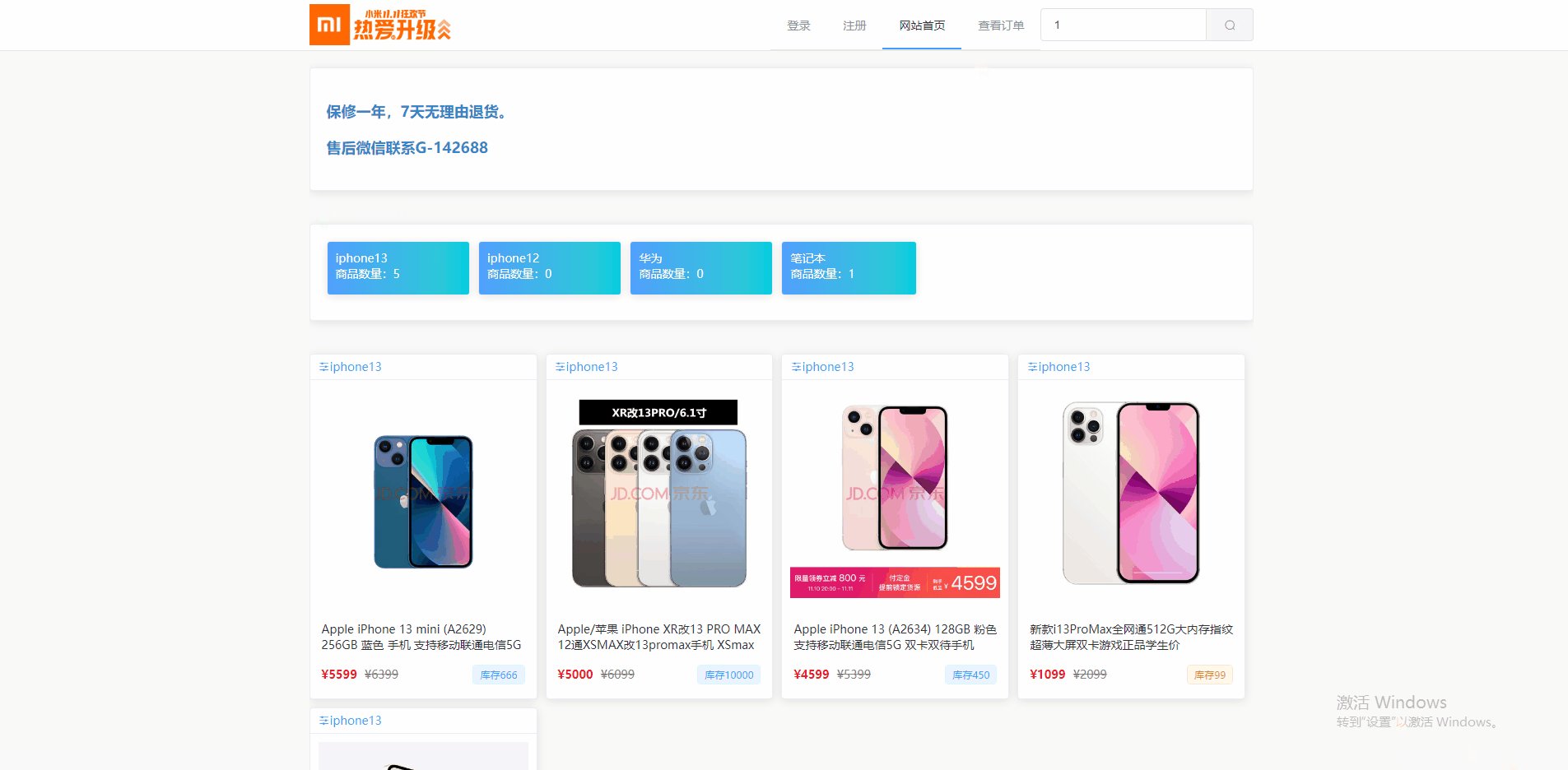
4.商品分类
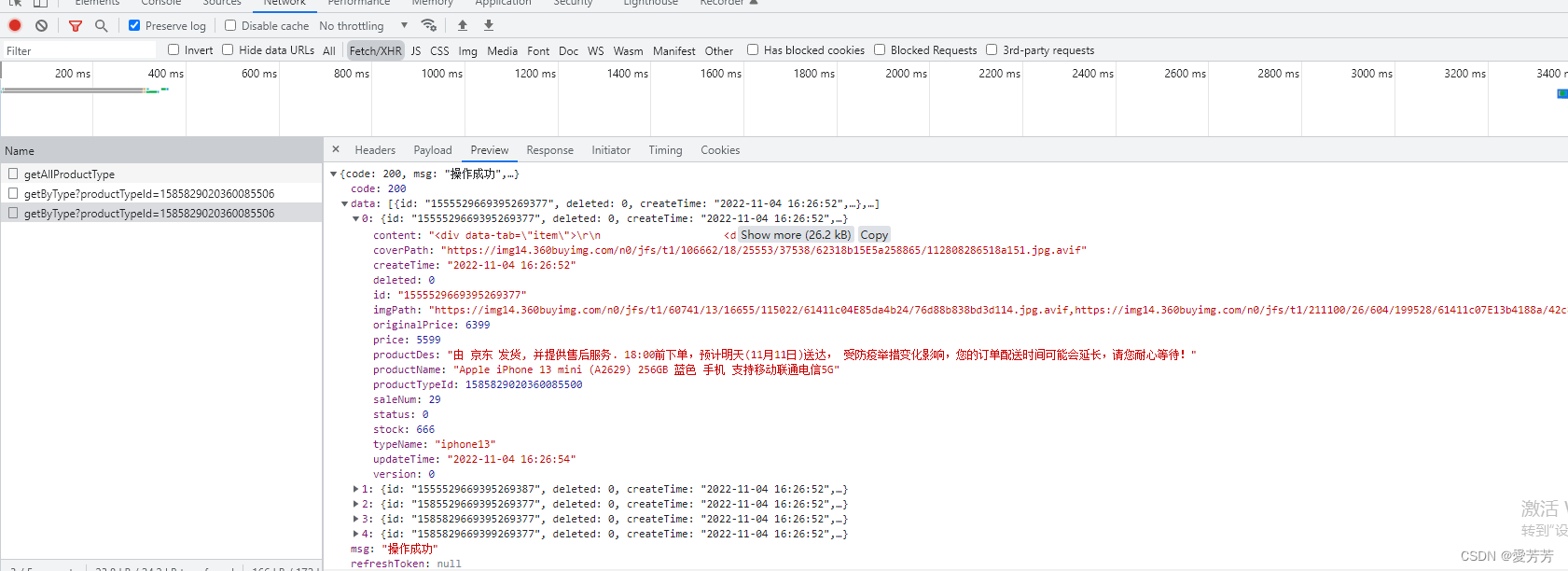
接口返回,每个分类附带其下的商品数量:

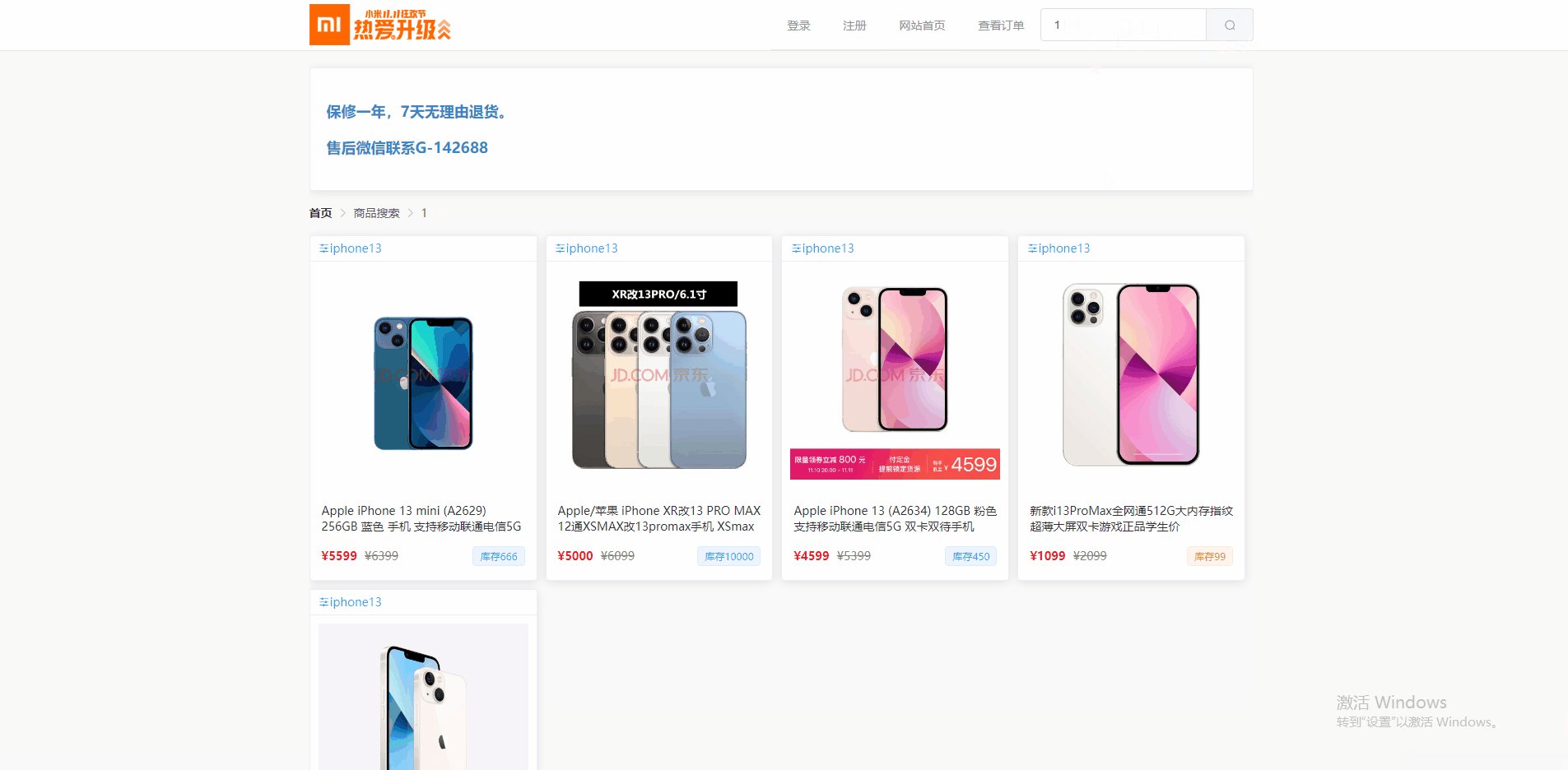
5.商品列表
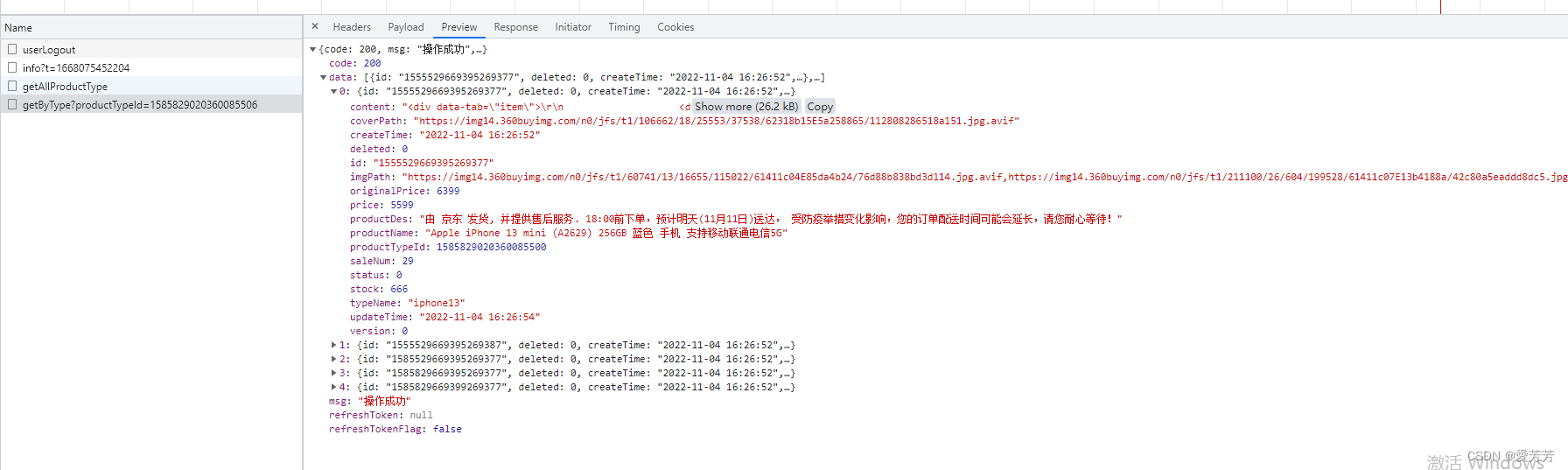
接口返回,默认展示根据第一个分类id查询商品,第一个分类为iphone13:

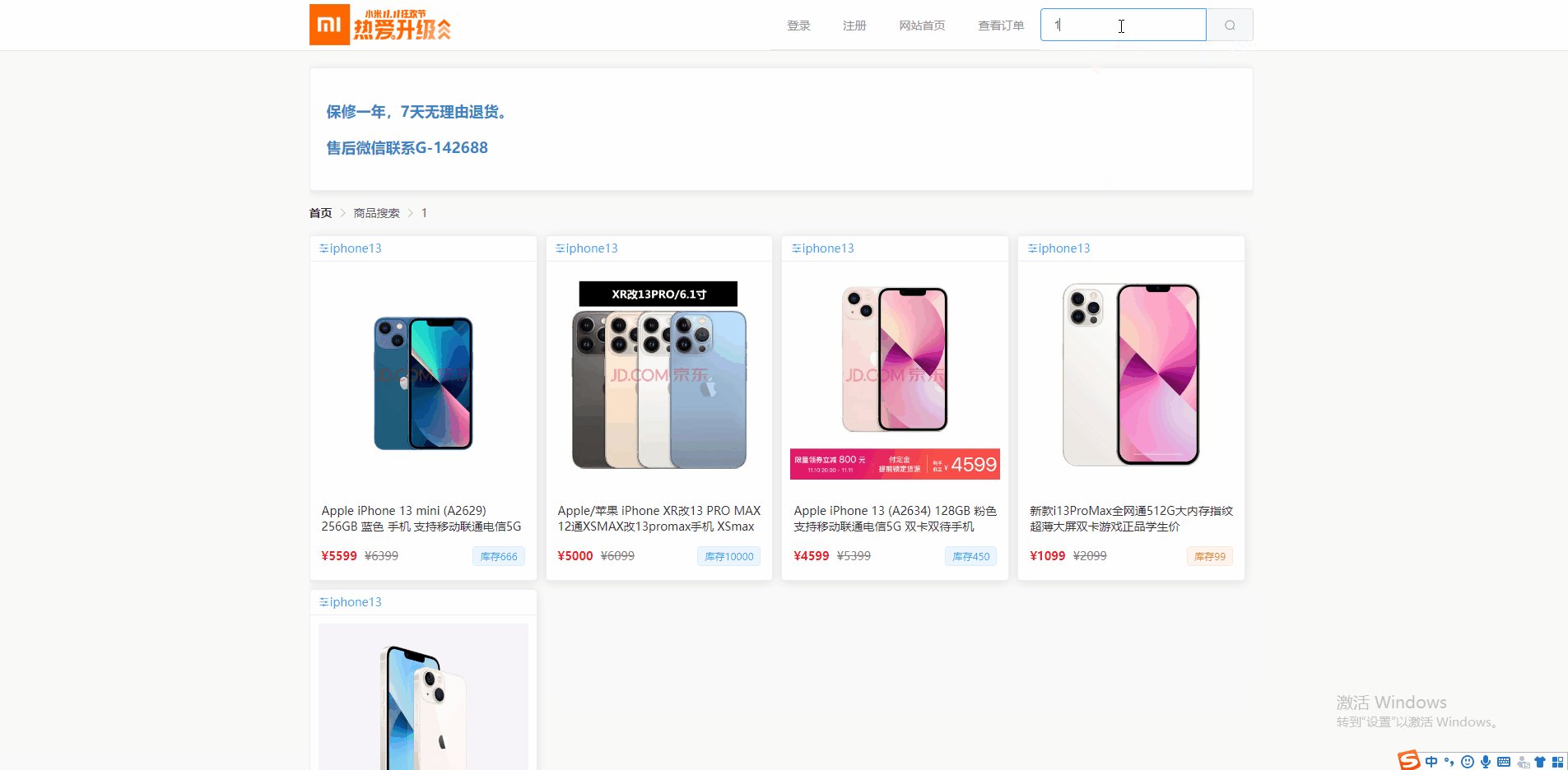
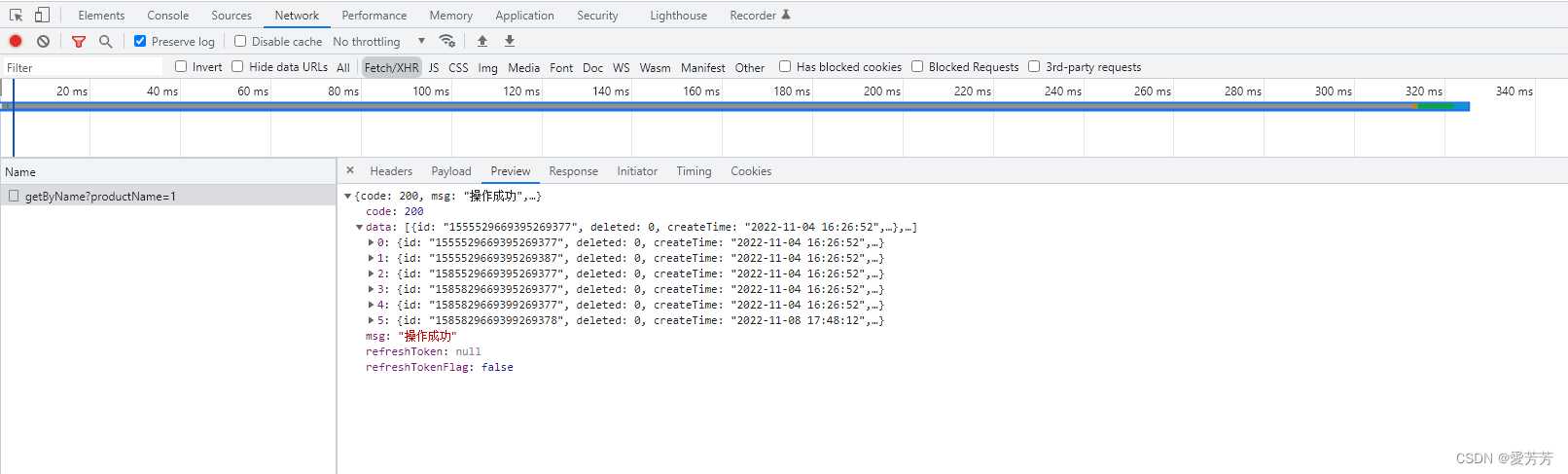
6.商品搜索

接口返回,根据名称搜索:

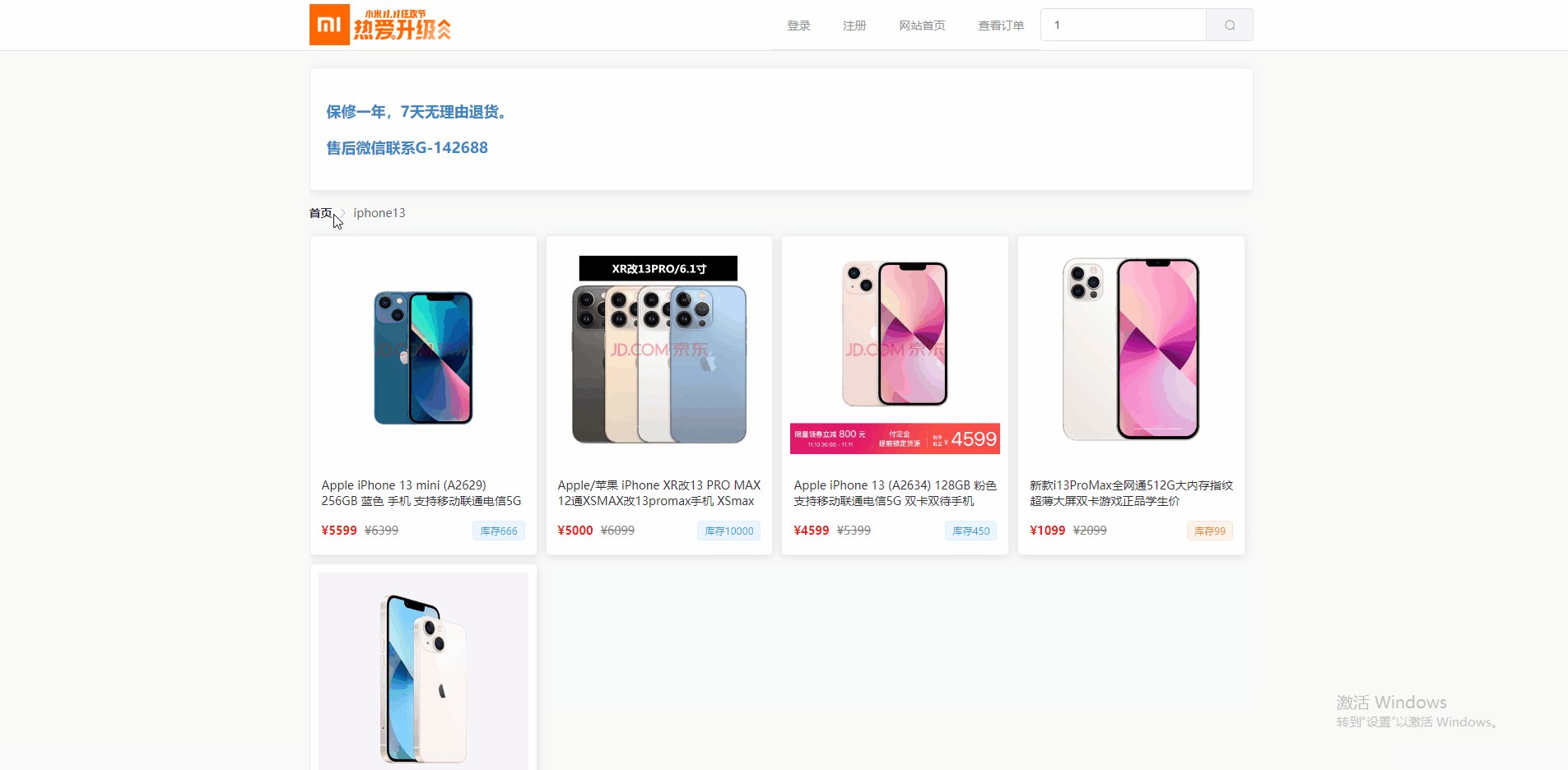
7.根据分类查询商品列表

接口返回,分局分类id查询:

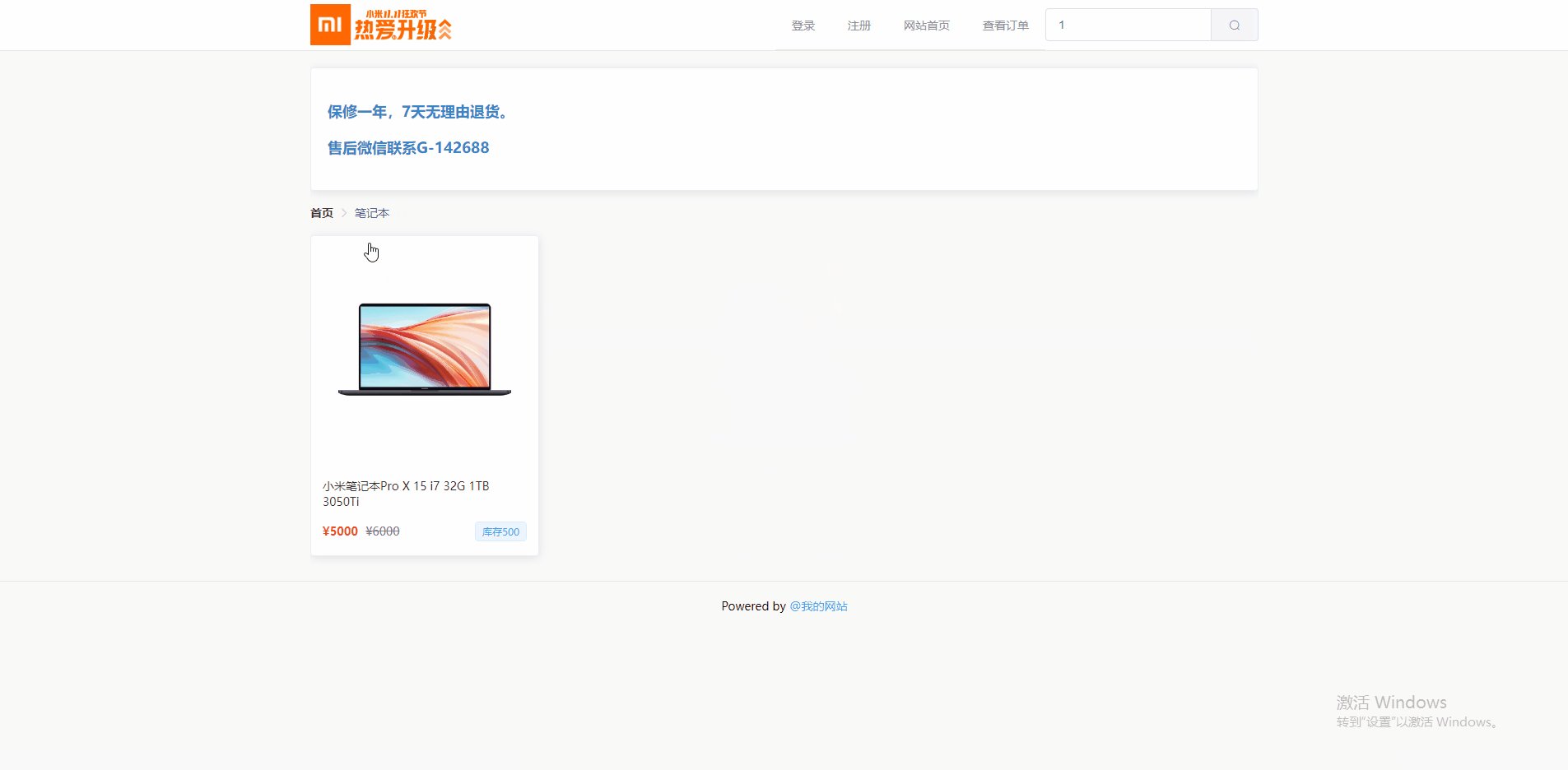
三.商品详情

太长了,长截图都截不完~~~~
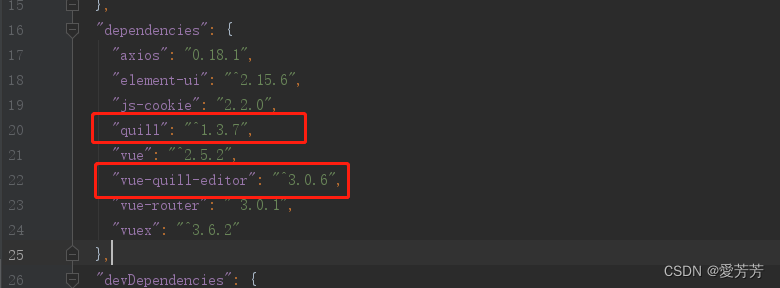
想到商品详情,就必然会用到富文本编辑器,用来自定义录入和编辑商品信息,这里运用了
vue-quill-editor

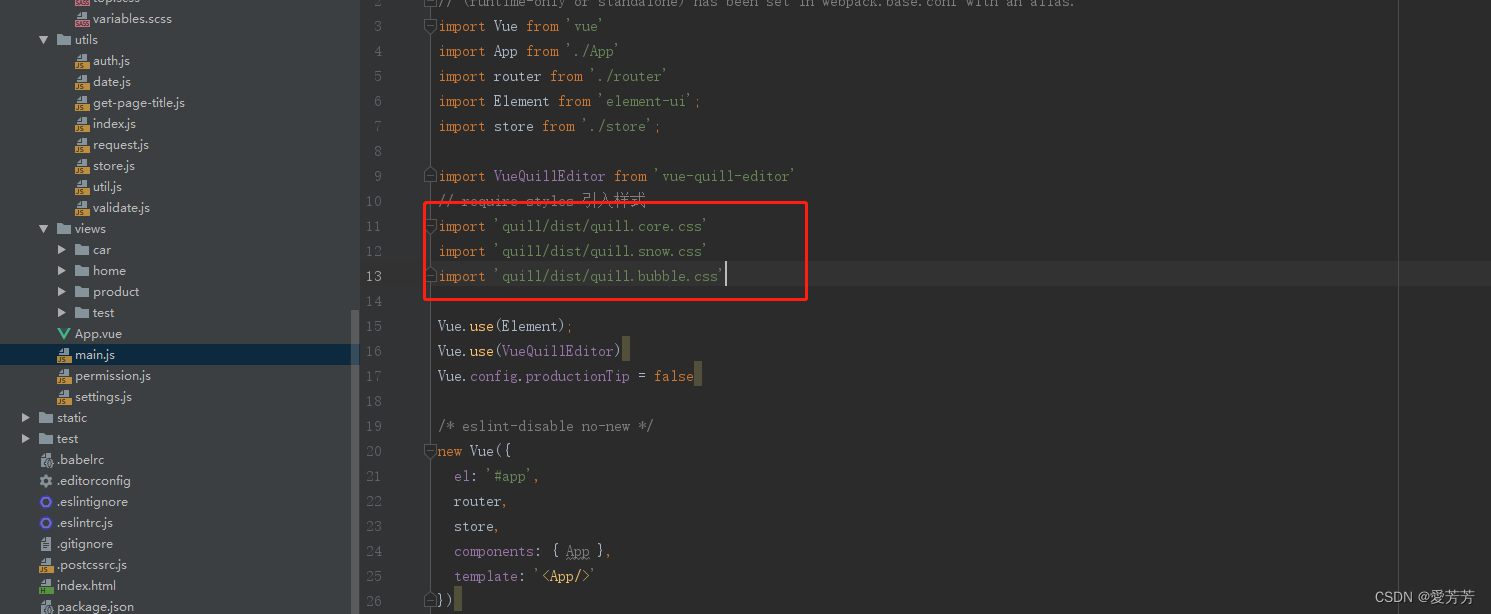
安装后,在main.js引入:

因为这种功能是管理后台的功能,这里只是安装了,略过~~~
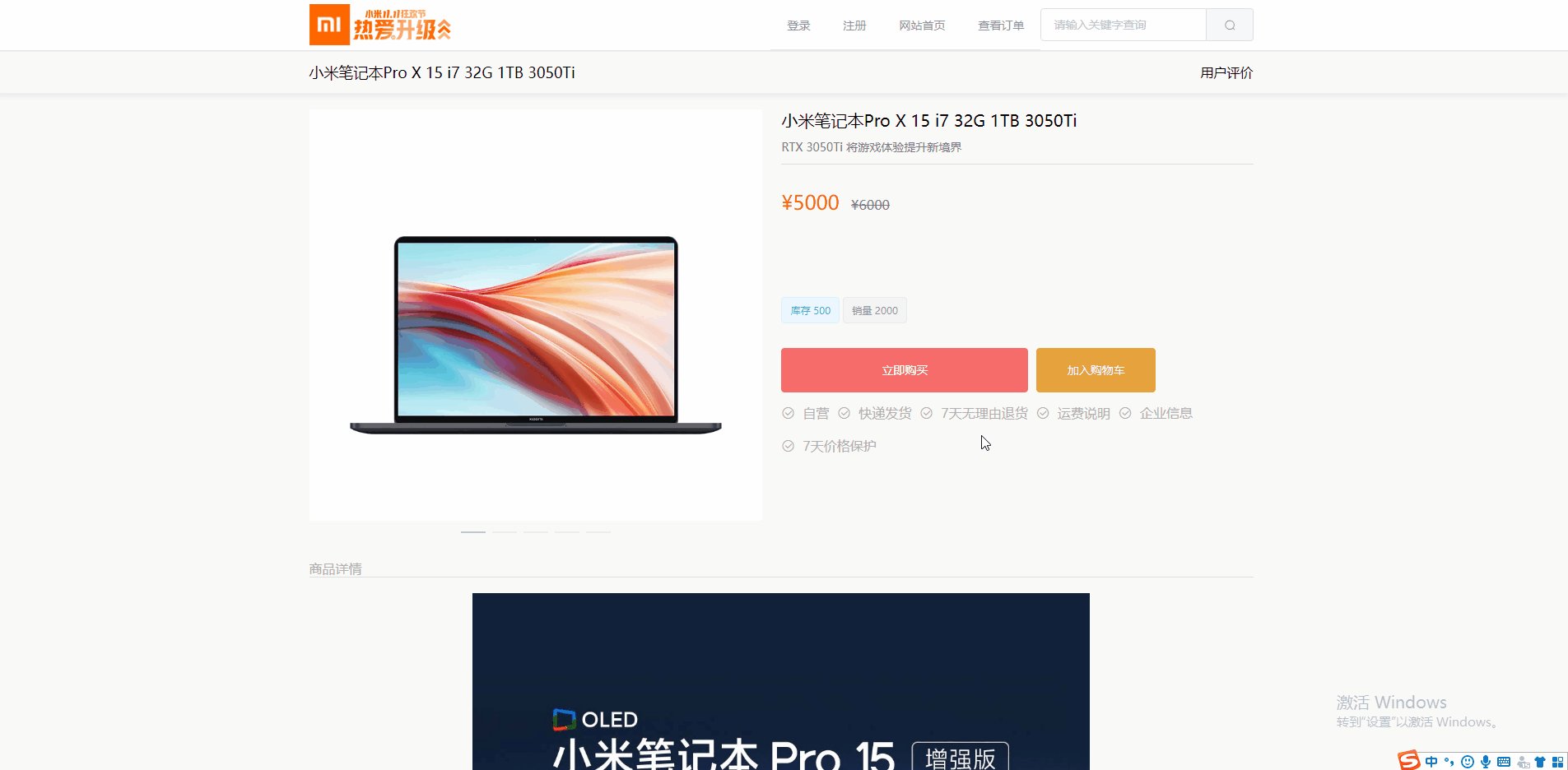
效果图如下,你也许会好奇商品详情下面介绍的内容也太多太高大上了,怎么做?
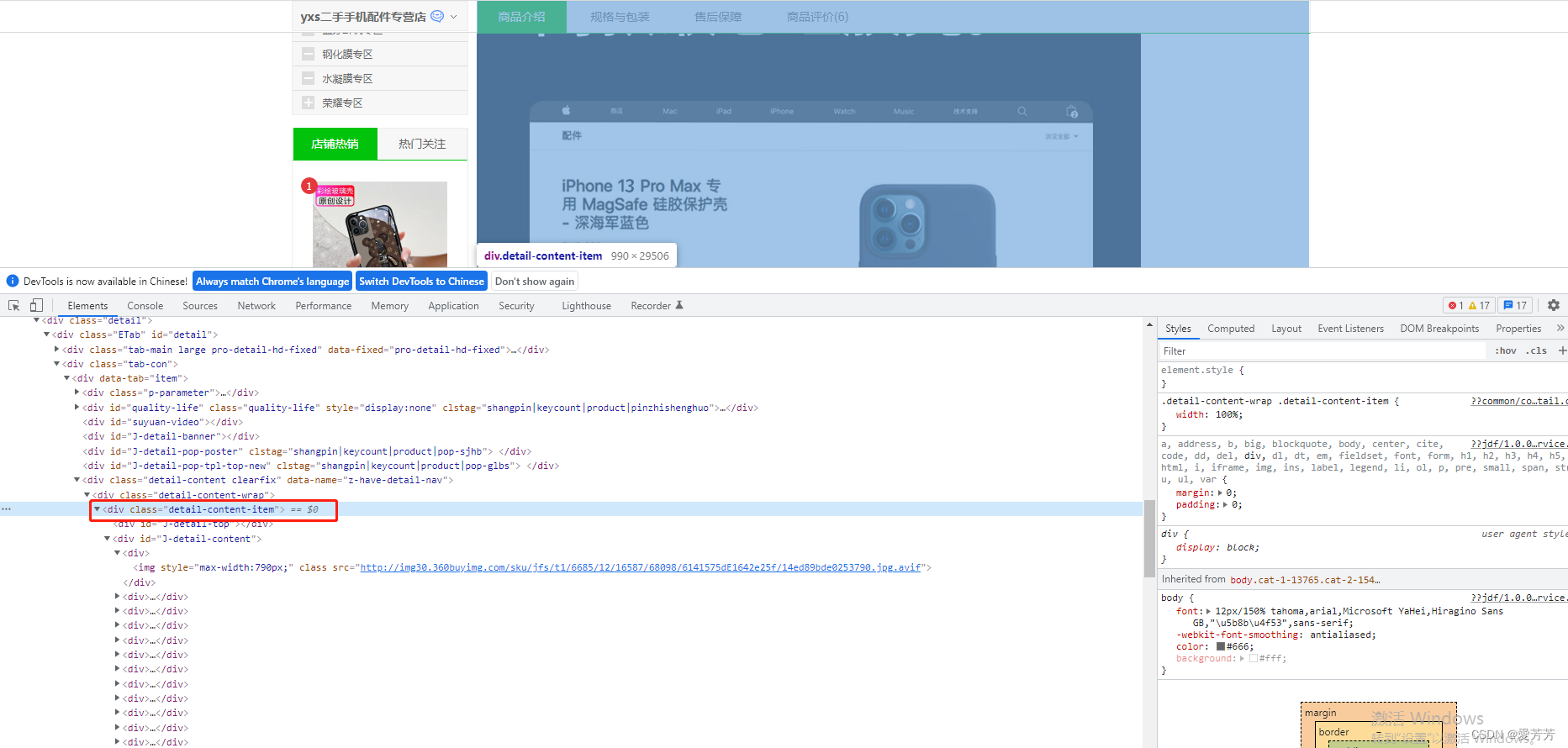
简单,因为是富文本,但是作者有没有商品上传功能,所以手动去某东,某宝商品详情,直接把网页代码拷贝下来

选择鼠标右键,copy下来,贴到数据库字段:

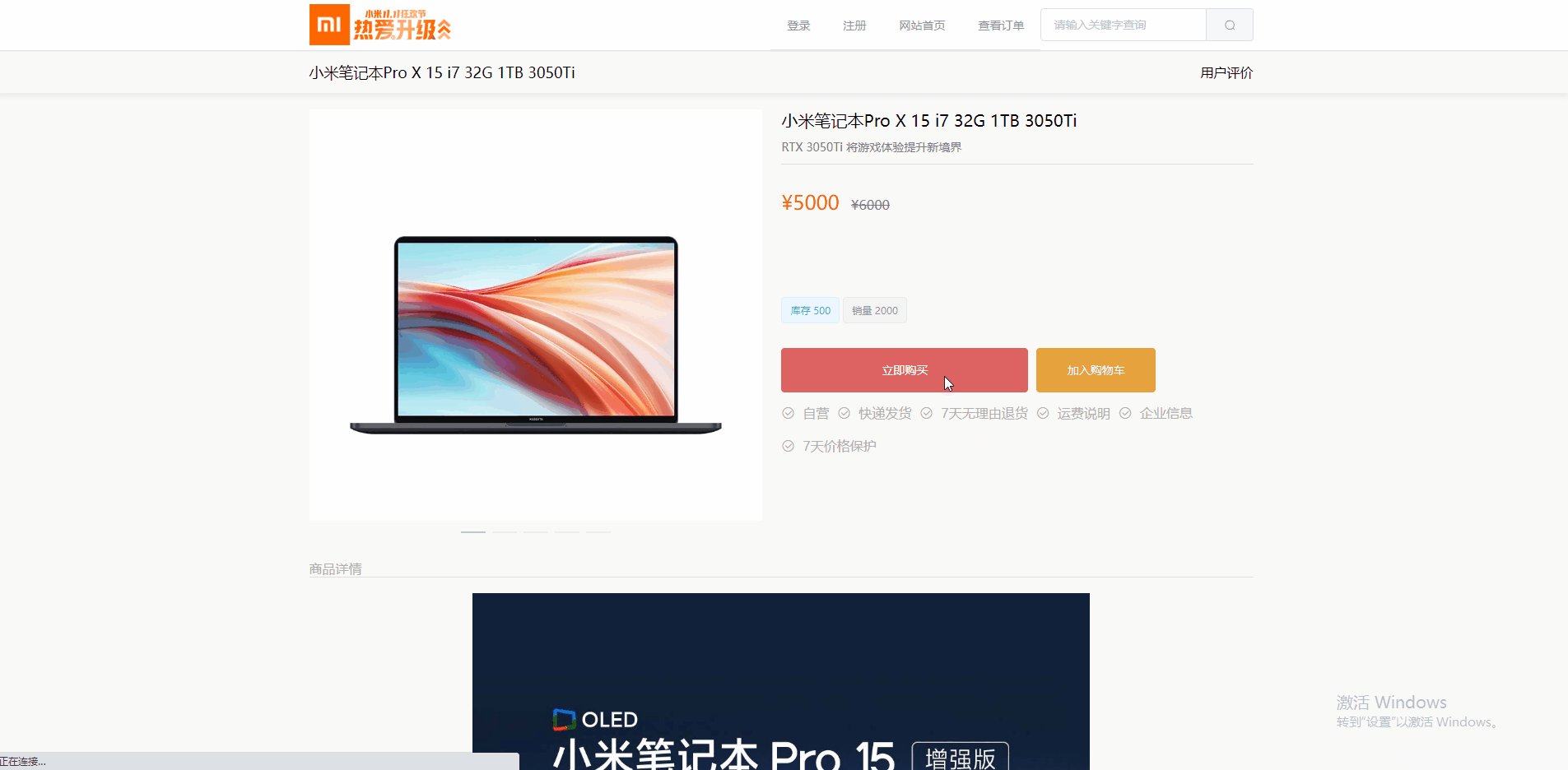
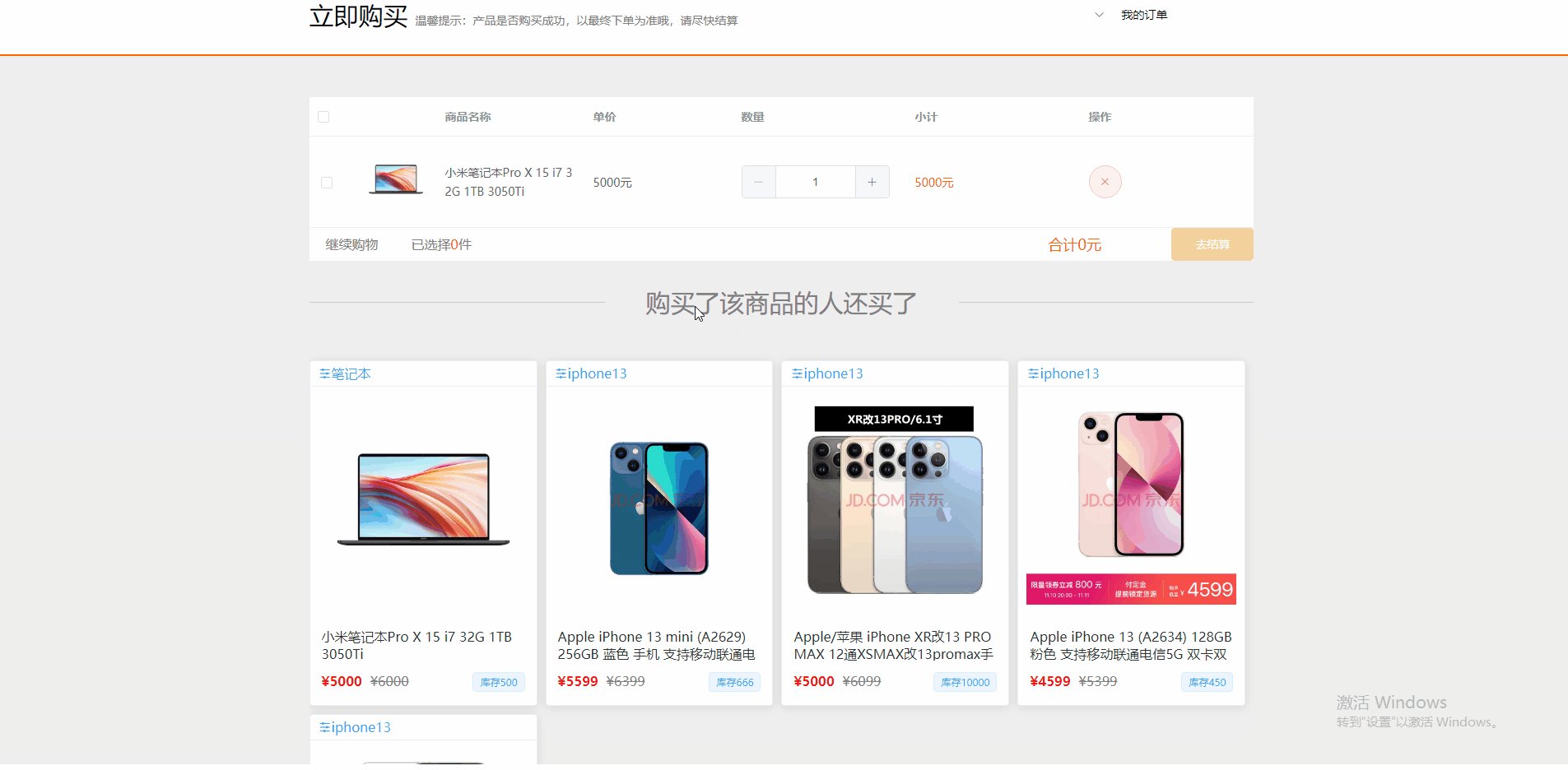
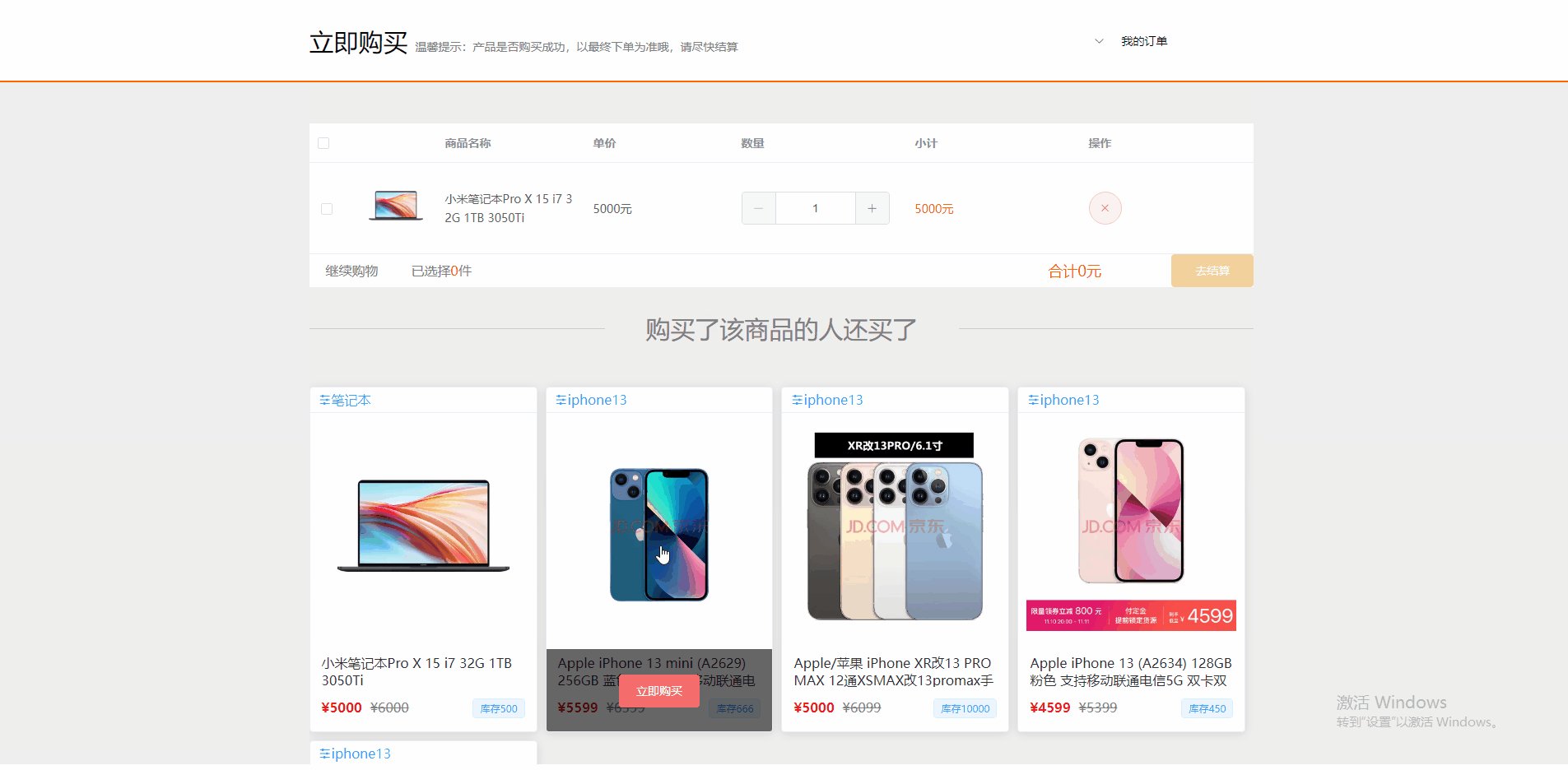
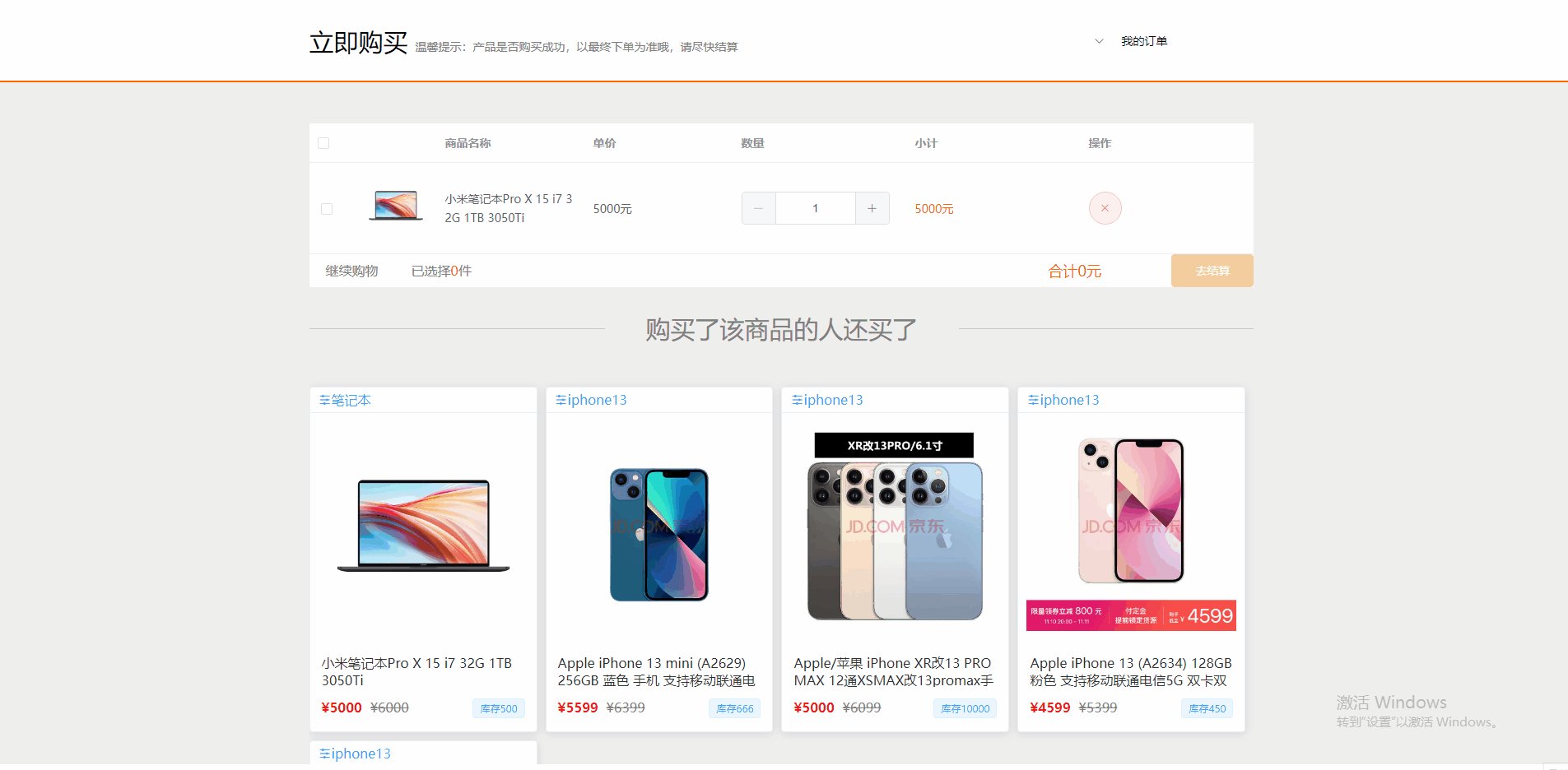
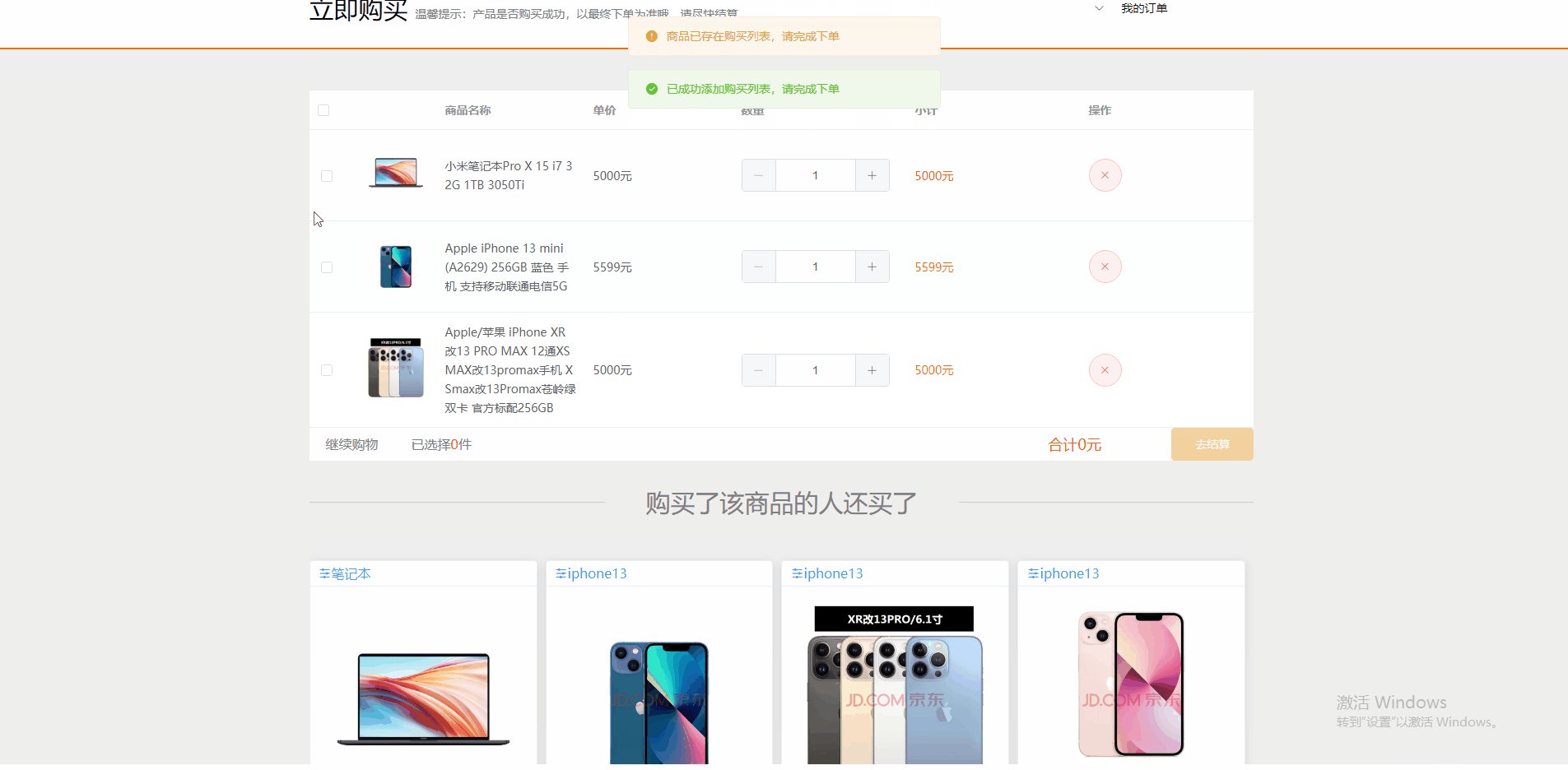
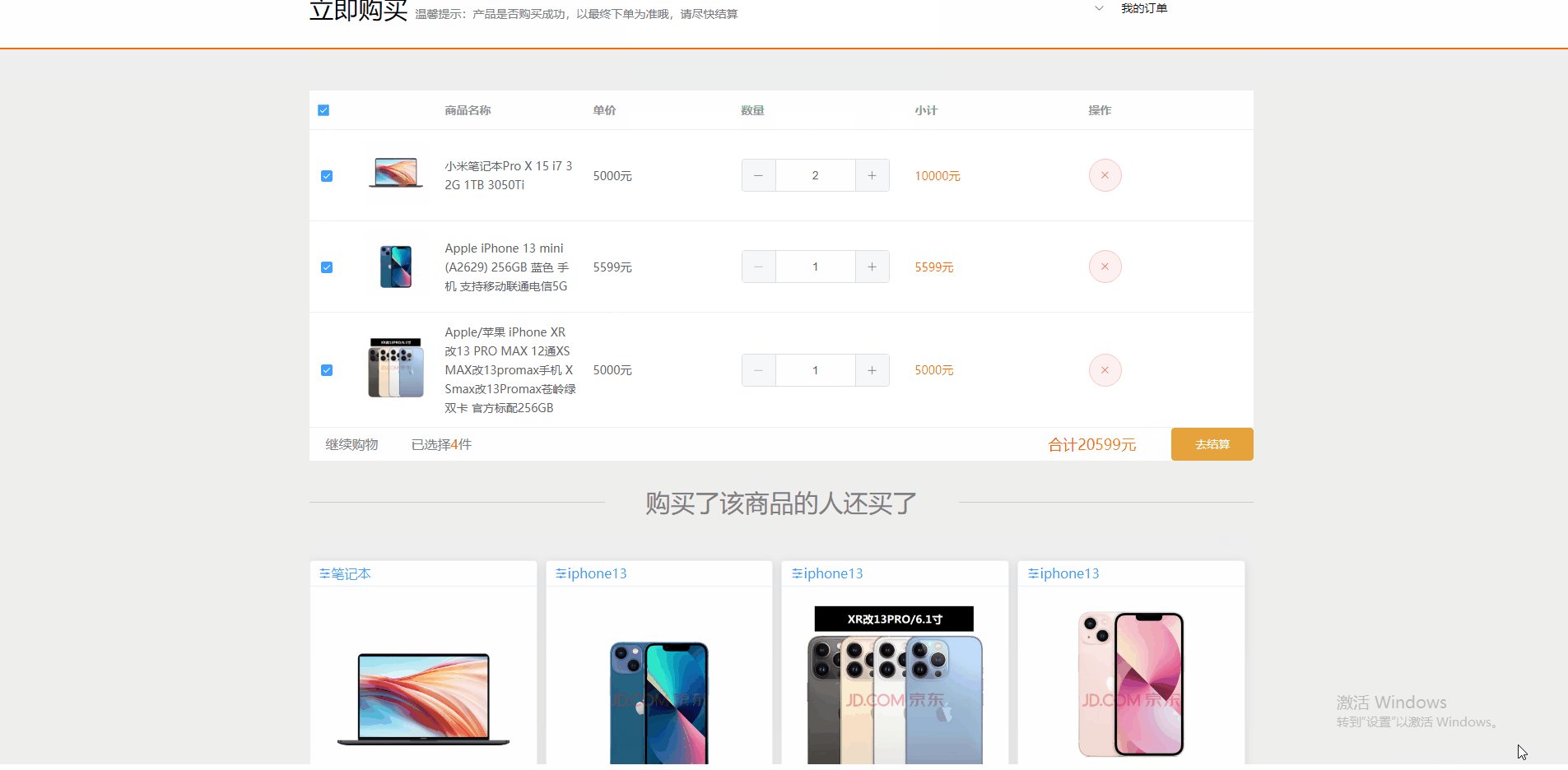
四.立即购买
点击立即购买,跳转购物车页面,购物车记到本地缓存中,不在数据库

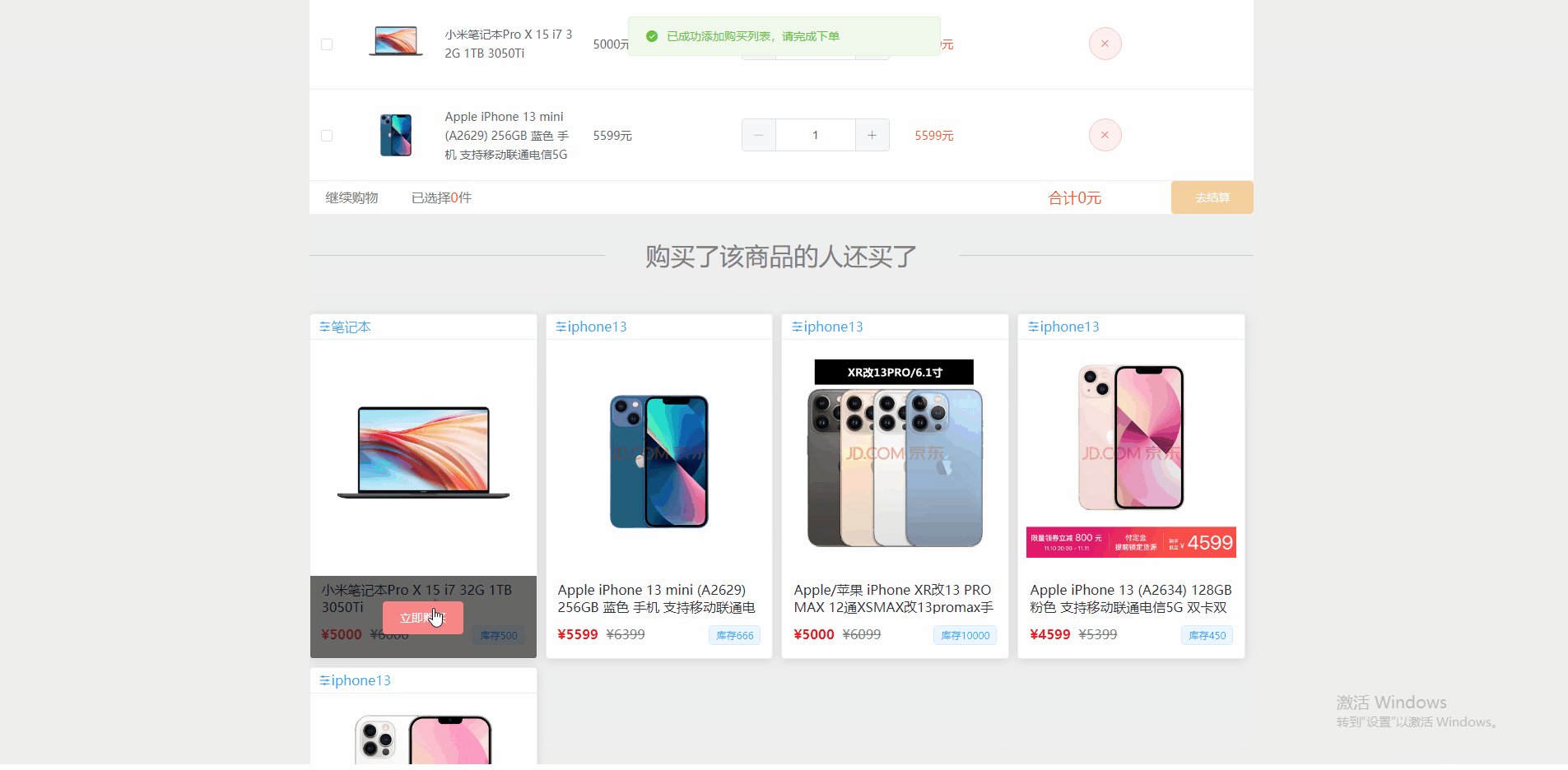
往购买列表添加新商品:

五.下一篇完善版已更新
vue+element模仿电商商城,前后端分离实现,下单微信扫码支付
六. 其他就不一一细说了,这里就简单介绍一下
感谢您的耐心看完
源码并不复杂!
需要源码的可私聊,作者原创。
如果您有好的项目需求,而苦于实现,那非常欢迎留言,作者来把您的需求变成真实的产品!
-
相关阅读:
Nginx详细原理
iptables、firewalld防火墙详解
HEIC转jpg
VirtualBox安装时提示失败(未解决)
springboot+vue+java药房药店在线销售管理系统
solidworks底部状态栏显示不出来
Java CountDownLatch 学习总结
多个rabbitmq配置
中南林业科技大学Java实验报告十:常用实用类
发布者Publisher的编程实现——小乌龟实现匀速跑圈案例
- 原文地址:https://blog.csdn.net/lucky_fang/article/details/127792675
 https://blog.csdn.net/lucky_fang/article/details/127729768
https://blog.csdn.net/lucky_fang/article/details/127729768