-
jQuery学习:多Tab实现点击切换
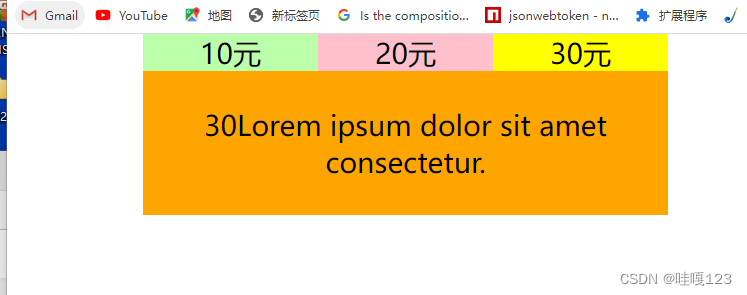
- <ul id="tab">
- <li id="tab1">10元li><li id="tab2">20元li><li id="tab3">30元li>
- ul>
- <div id="container">
- <div id="content1">10 Lorem ipsum dolor sit amet consectetur.div>
- <div id="content2">20Lorem ipsum dolor sit amet consectetur.div>
- <div id="content3">30Lorem ipsum dolor sit amet consectetur.div>
- div>

- * {
- padding: 0;
- margin: 0;
- }
- #tab {
- list-style-type: none;
- text-align: center;
- }
- #tab1 {
- display: inline-block;
- width: 100px;
- background-color: #bfa;
- }
- #tab2 {
- display: inline-block;
- width: 100px;
- background-color: pink;
- }
- #tab3 {
- display: inline-block;
- width: 100px;
- background-color: yellow;
- }
- #container {
- width: 300px;
- margin: 0 auto;
- background-color: orange;
- }
- #content1 {
- padding: 20px;
- text-align: center;
- }
- #content2 {
- padding: 20px;
- /* 元素不占据页面空间 */
- display: none;
- text-align: center;
- }
- #content3 {
- padding: 20px;
- display: none;
- text-align: center;
- }
法一:
- var $containers = $('#container>div');
- //每个li都加上监听
- $('#tab>li').click(function() { //隐式遍历
- //先将所有的都隐藏 然后加样式
- $containers.css('display','none');//可更改
- //实际上需要隐藏的就一个
- //得到当前点击的li
- var index=($(this).index());
- //找到对应的元素 使用原生的
- $containers[index].style.display='block';
- //使用j query
- //$($containers[index]).css('display','block')
- })
法二:优化 值隐藏一个
- var $containers = $('#container>div');
- //每个li都加上监听
- var curIndex=0;//当先的下标是0
- $('#tab>li').click(function() { //隐式遍历
- //先将所有的都隐藏 然后加样式
- //$containers.css('display','none');//可更改
- //实际上需要隐藏的就一个
- $containers[curIndex].style.display='none';
- //得到当前点击的li
- var index=($(this).index());
- //找到对应的元素 使用原生的
- $containers[index].style.display='block';
- //使用jquery
- //$($containers[index]).css('display','block')
- //更新下标
- curIndex=index;
-
相关阅读:
单页面应用与多页面应用的区别?
【electron】Puppeteer 和 Electron 共用同一个Chrome 或 Chromium浏览器二进制文件
Android 获取版本号
react使用react-sortable-hoc实现拖拽
数据库主键一定要自增吗?有哪些场景不建议自增?
Win7电脑无法进入睡眠模式?
Cleanmymac X2023Mac内存清理功能介绍指南
【Python爬虫 js渲染思路一】
通过电商API接口,代购系统可以获取到商品、订单、物流等多种信息
Java版工程行业管理系统源码-专业的工程管理软件- 工程项目各模块及其功能点清单
- 原文地址:https://blog.csdn.net/weixin_47295886/article/details/127789040