-
感受Vue (1) —— Hello world
虽然一直定位自己是个后端,但是我一直钟情于好看精致的界面,我觉得前端界面是门艺术并结合编程的美。爱美之心,人皆有之,不要怪我,也不能怪我。
vue 在前端框架中,世界范围内能排第三,也是很不简单了。在国内据我所知应该可以排第一,那这款前端框架几乎是必学的,前端变化厉害,从当下来看其地位还是比较稳定,当年我觉得Jquery也是很稳定的,刚刚写的有一些感觉了,vue等一些新框架就来了,前端技术更迭速度也很快,但是不想后端技术,后端技术,是站在前人的肩膀上,不断的追新,但是最起码人家代码上不会推倒重来,让开发人员无所适从。而前端的技术更迭,给我感觉就是:看你不爽,推倒重来!那家伙,那阵仗,群雄逐鹿中原,最后只留下出来一个雄霸天下。后端可能十几年打一场这样的战争,前端可能几年就要干一场。专注业务设计产品,不好吗?非要花那么多时间去研究技术流派和理论,一套一套的洗脑。单页面设计, 据我所知,对搜索引擎不友好。老板花那么多钱做了一套东西,最后,推广不出去,用户都搜不到,我想心情应该也是糟糕的,想当年还有一个职业叫SEO专搞搜索引擎优化,我估计这些搞技术可能无意中把他们干失业了。难道人家的职业就没价值吗?话说回来,这些流行的前端框架的价值肯定也是有的,毕竟大佬都花了那么多时间,最起码也会瑕不掩瑜吧。不要以为我不喜欢学习,不喜欢前端,相反,我就是喜欢,才会吐槽,没有个槽点的技术,又怎么上引发关注呢?即使前端技术的战场上血雨腥风,也带不走,我对前端的思念。
话不多说:来一个hello world,感受一下。
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>vue01title>
- <script src="vue.js">script>
- head>
- <body>
- <div id="app">
- Hello,命运! My destiny !
- <span>大家好,我是{{name}},年纪:{{age}},我的职业是:{{profession}}span>
- <p> {{ Date.now() }}p>
- <p> 我的理想是:{{dream}}。p>
- <p> 我想买一辆:{{tesla()}}。p>
- div>
- <script>
- let vm = new Vue({
- el:'#app',// css选择器的字符串。
- data:{ // data配置的属性,可以供el绑定的元素使用。
- name:'汪大为',age:18,profession:'程序员',dream:'技术领导人!'
- },methods:{
- tesla:function(){
- return 'tesla';
- }
- }
- });
- script>
- body>
- html>
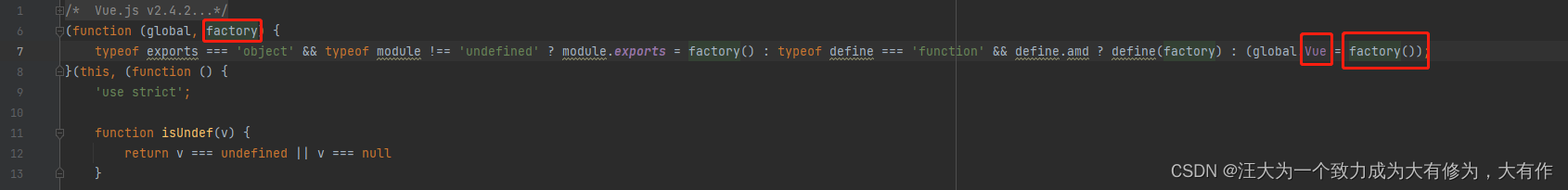
里有引入了一个Vue的构造器,所以在下面可以new Vue对象,这个构造器的参数同时是一个对象,在Javascript中,对象有一种表示形式是 { } ,好像叫做对象的字面量表示。随意瞟一下源码:把一个factory()函数赋值给了global.Vue。读不下去了,GG,但是文章还要继续写。

Vue构造参数,这个{ }对象字面量,这里面允许我们写一些k-v 形式的信息,这里写的是 一个配置信息。比如这里的 el 和 data 。
el 属性: 指向 一个Css选择器的字符串,意思是 Vue做渲染工作的范围,绑定时哪个范围,因为HTML这种标签,满足树结构,从一个根节点可以拉出一片标签的;
data 属性:这里也可以填一个对象,对象的属性key 可以直接 通过 {{}} mustache 的方式,直接渲染到页面。这里让我联想的ECMAScript 6的那两个斜点点 ` ` 模板字面量Template Literals。

相信细心的你也看到了,换行\n 也原样输出了。妥妥的模板。这里面有字符串占位符${},就有点这里{{}} mustache的味道,底层肯定是一些匹配正则表达式的一些算法。这里有一个特别注意的地方就是 mustache插值语法 里面其实是 js表达式的领域 —— 输出到页面上的内容是 js表达式类似于eval()后的结果,同时{{}} 可以读取data 中的所有属性对应的值。
最佳的开发实践:
* 1. 根标签容器 和 Vue实例应遵循 一 一对应的原则。
* 2. 安装 vue Devtools 辅助我们开发。
-
相关阅读:
Log4j日志框架多种日志级别
Git Flow 的正确使用姿势
从零开始的C++(十五)
四六级同义替换——适用于听力阅读
基于Docker环境下的Jenkins搭建及使用
静态路由与双线BFD热备份
使用k8s前配置环境
Redis数据结构的奇妙世界:一窥底层存储机制【redis第一部分】
<类与对象>总结与扩展——《C++初阶》
无需debug,通过抽象模型快速梳理代码核心流程
- 原文地址:https://blog.csdn.net/wdw18668109050/article/details/127777350
