-
css:两栏三栏布局
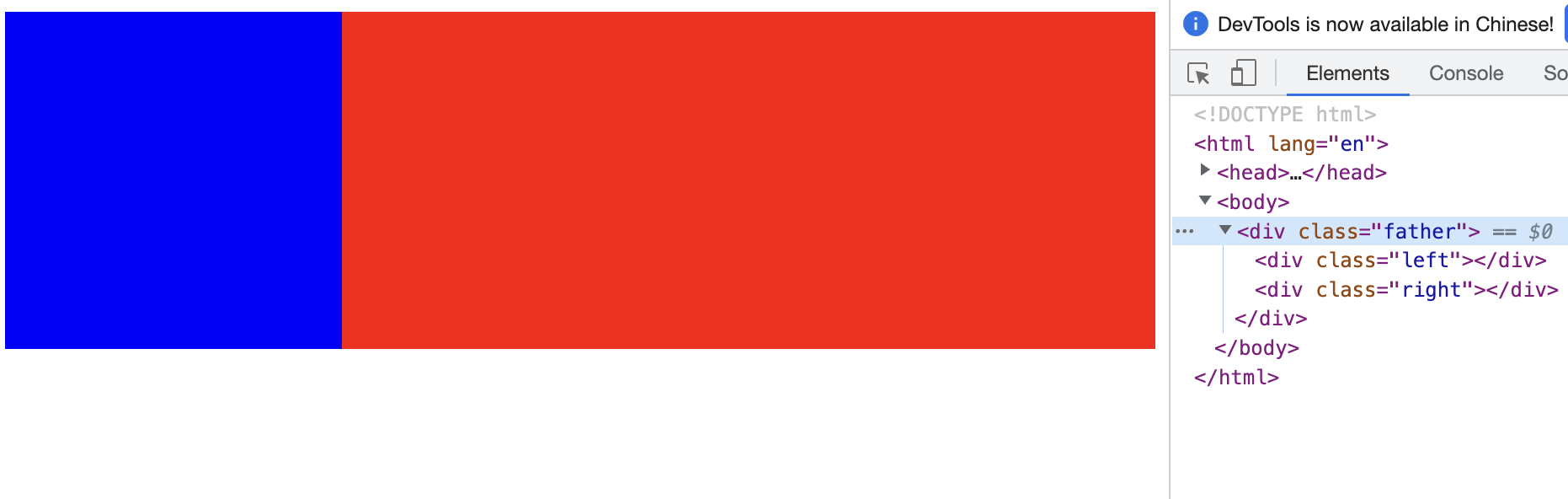
两栏布局左边固定右边自适应

1、浮动方式
DOCTYPE html> <html lang="en"> <head> <style> .left { width: 200px; height: 200px; float: left; background-color: blue; } .right { margin-left: 200px; height: 200px; background-color: red; } style> head> <body> <div class="father"> <div class="left">div> <div class="right">div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
2、定位方式
DOCTYPE html> <html lang="en"> <head> <style> .father { position: relative; height: 200px; } .left { position:absolute; width: 200px; height: 100%; background-color: blue; } .right { position:absolute; height: 100%; left:200px; right: 0; background-color: red; } style> head> <body> <div class="father"> <div class="left">div> <div class="right">div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
3、flex方式
DOCTYPE html> <html lang="en"> <head> <style> .father { height: 300px; width: 100%; display: flex; } .left { width: 300px; height: 100%; background-color: blue; } .right { flex: 1; height: 100%; background-color: red; } style> head> <body> <div class="father"> <div class="left">div> <div class="right">div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
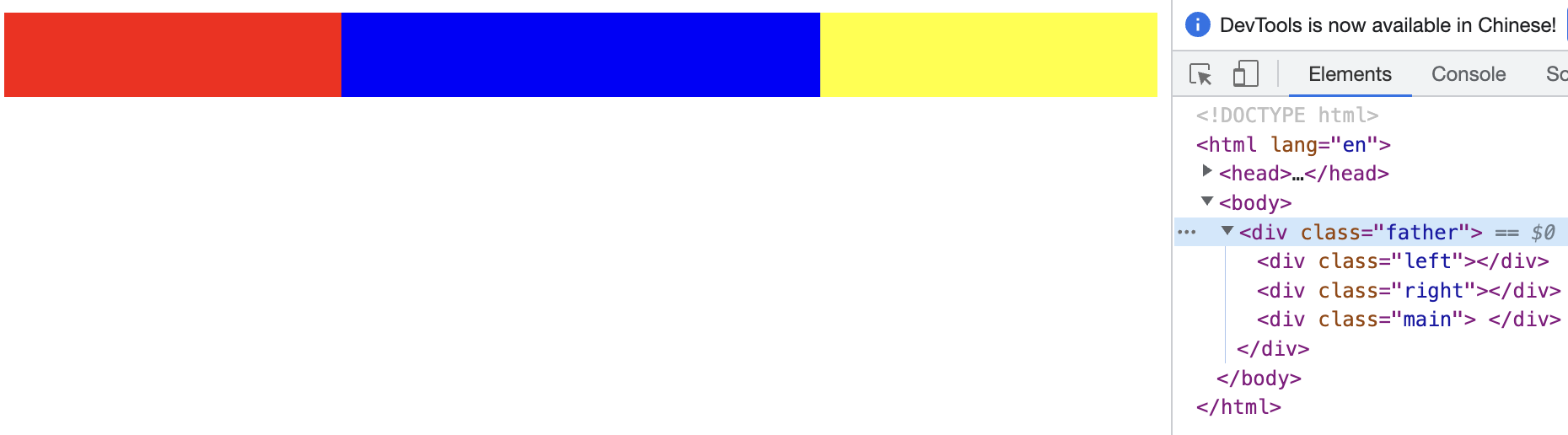
三栏布局左右固定中自适应

1、浮动方式
DOCTYPE html> <html lang="en"> <head> <style> .father{ height: 50px; } .left,.right,.main { height: 100%; } .left { width: 200px; float: left; background-color: red; } .main { margin-left: 200px; margin-right: 200px; background-color: blue; } .right { float: right; width: 200px; background-color: yellow; } style> head> <body> <div class="father"> <div class="left">div> <div class="right">div> <div class="main"> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
2、定位方式
DOCTYPE html> <html lang="en"> <head> <style> .father{ position: relative; height: 50px; } .left,.right,.main { position: absolute; height: 100%; } .left { left: 0; width: 200px; background-color: red } .main { left: 200px; right: 200px; background-color: blue } .right { right: 0; width: 200px; background-color: yellow } style> head> <body> <div class="father"> <div class="left">div> <div class="right">div> <div class="main"> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
3、flex方式
DOCTYPE html> <html lang="en"> <head> <style> .father { display: flex; height: 50px; } .left,.right,.main { height: 100%; } .left { width: 200px; background-color: red } .main { flex: 1; background-color: blue } .right { width: 200px; background-color: yellow } style> head> <body> <div class="father"> <div class="left">div> <div class="main"> div> <div class="right">div> div> body> html> ```- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
-
相关阅读:
Apache Shiro 组件反序列化漏洞分析
【20年扬大真题】删除字符串s中的所有空格
Ai-WB2系列的固件烧录指导
汽车防滑控制不同控制策略车辆abs 门阈值 模糊pid
3716. 命名法 北京师范大学考研机试题 模拟思想
HMS Core 机器学习服务打造同传翻译新“声”态,AI让国际交流更顺畅
React 防抖与节流用法
关于OxyPlot.Wpf包没有Plot控件问题
数据结构-压缩软件核心-C++(利用哈夫曼树进行编码,对文件进行压缩与解压缩)
分享几个源码网站奉献给大家(持续更新中……)
- 原文地址:https://blog.csdn.net/weixin_43972437/article/details/127773426
