-
初识C++(四)
简述:本篇主要是就两个方面讲述:extern的使用&&内联函数 其中个人认为extern会实际项目的协作实现更有帮助 但是内联函数也非常重要 均需详细了解。

目录
extern "C"
extern “C”是由C++提供的一个连接交换指定符号。
本章节我们使用之前学过的栈用作库函数
用括号匹配问题 当作主项目
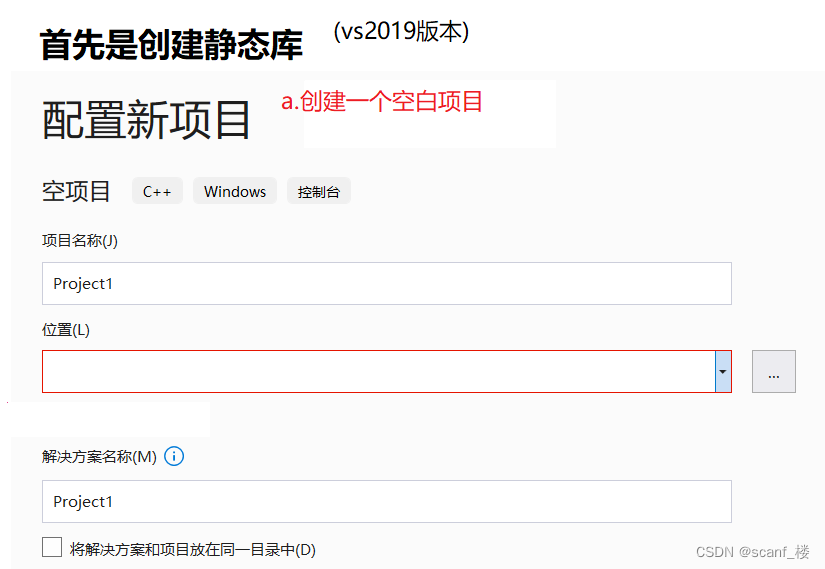
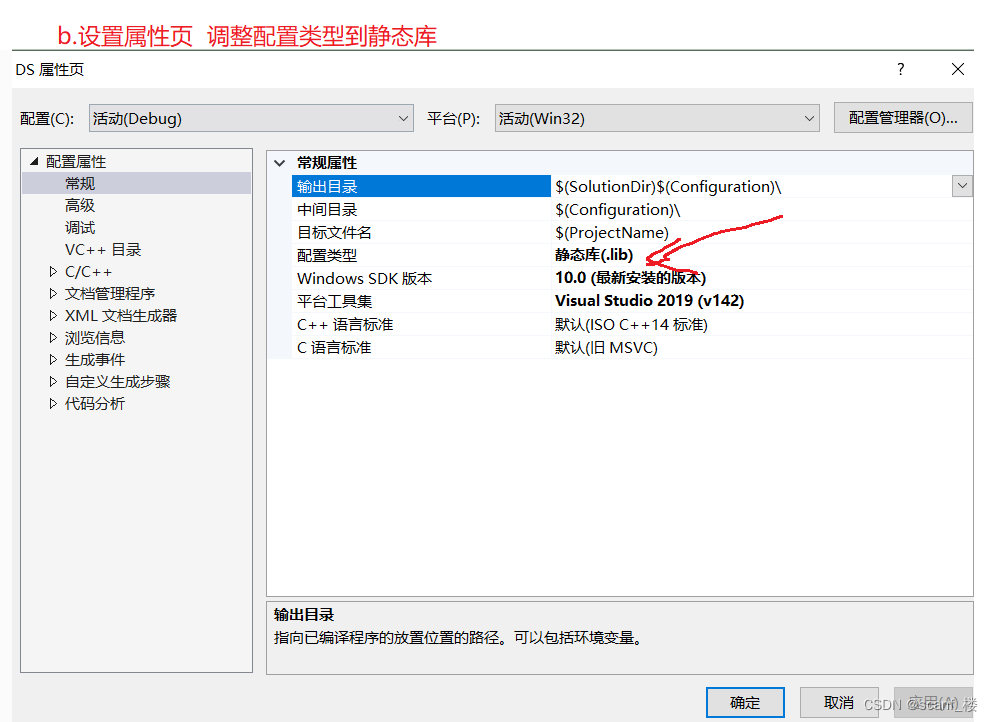
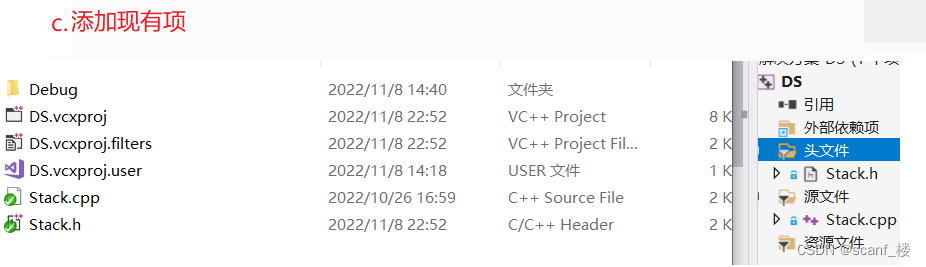
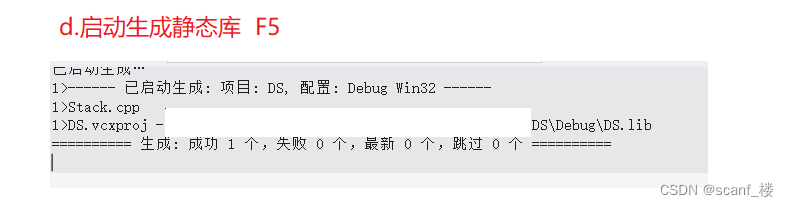
生成静态库




C++项目引用C库
包含头文件
要引用静态库 肯定要先包含头文件:这里要包含文件外的文件 就要用到.. 切换到上级命令

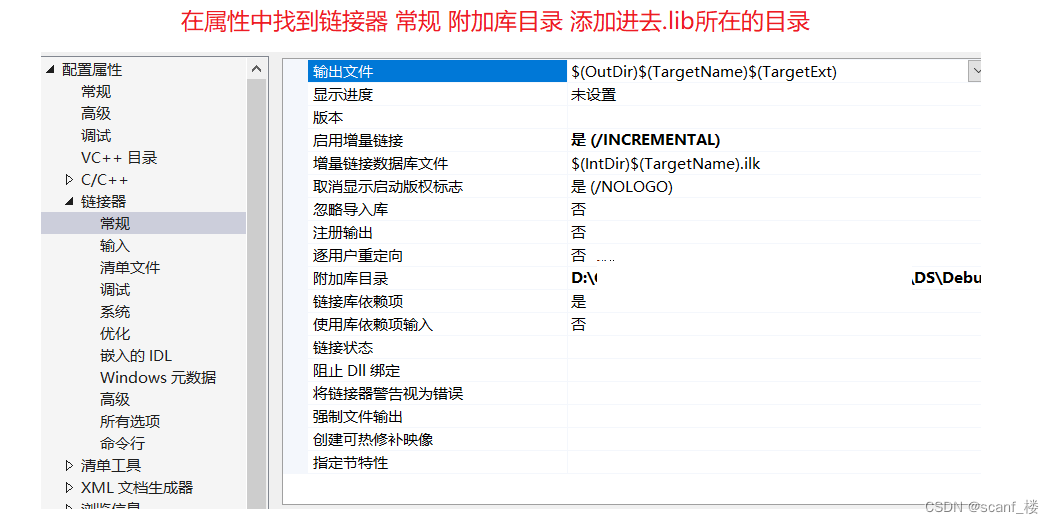
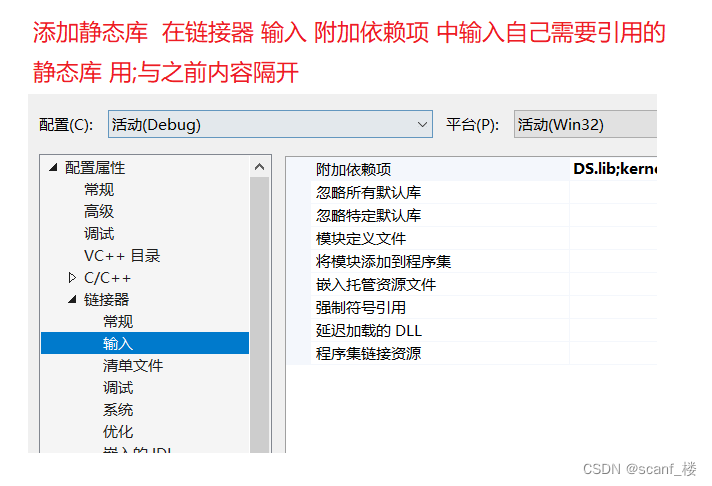
在主函数中添加静态库目录和静态库


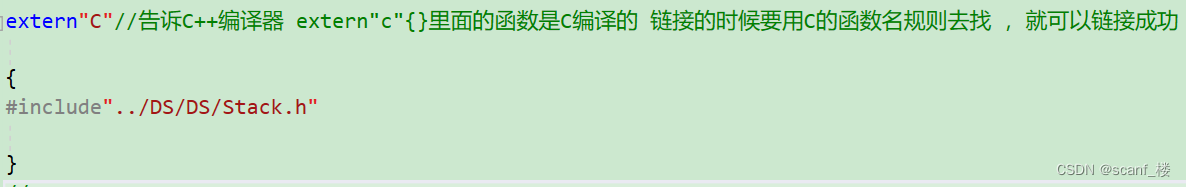
在C++程序中使用extern"C"包含头文件

C项目引用C++库
包含头文件
添加静态库目录 添加静态库 (均如上)
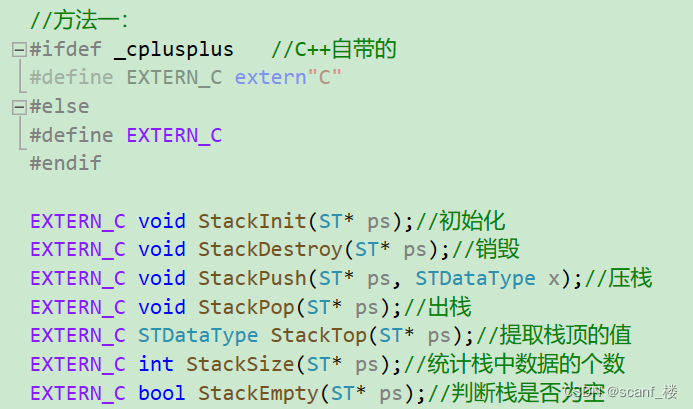
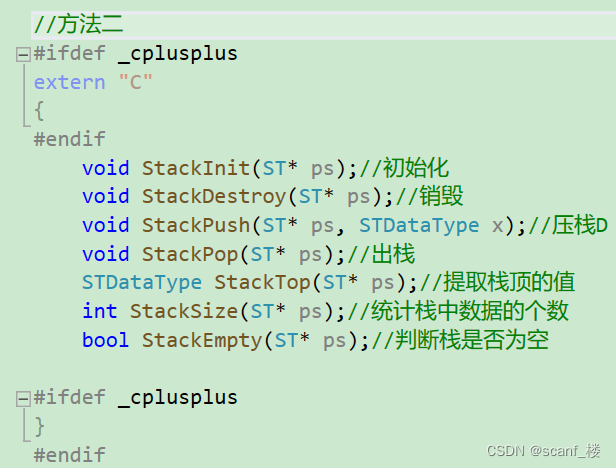
在C++库中使用extern"C"包含库的声明(两种方法)


总结 :
C++项目包含C的静态库 在C++程序中添加extern"C"
C项目包含C++静态库 在C++库中添加extern"C"
内联函数
内联函数是什么?
以inline修饰的函数叫做内联函数,编译时C++编译器会在调用内联函数的地方展开,没有函数调用建立栈帧的开销,内联函数提升程序运行的效率.
首先我们来回忆一下宏
比如在使用宏替换一个Add函数时 我们要写一个怎样的宏

如果稍有不注意 我们就有可能遗忘掉()从而导致错误出现
C++的一些语法更像是对C的一些缺陷的补充,而关键字inline就是C++对宏替换于函数的补充
内联函数怎么使用?
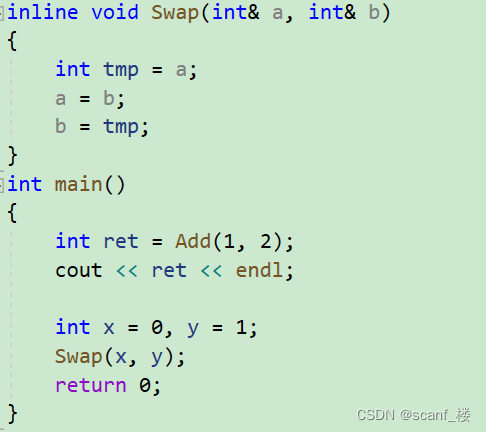
将inline放在某个小函数的前面 就可以将其转化C++的内联函数
(也就是只需要在函数前面加一个关键字inline就OK)

内联函数实际效果
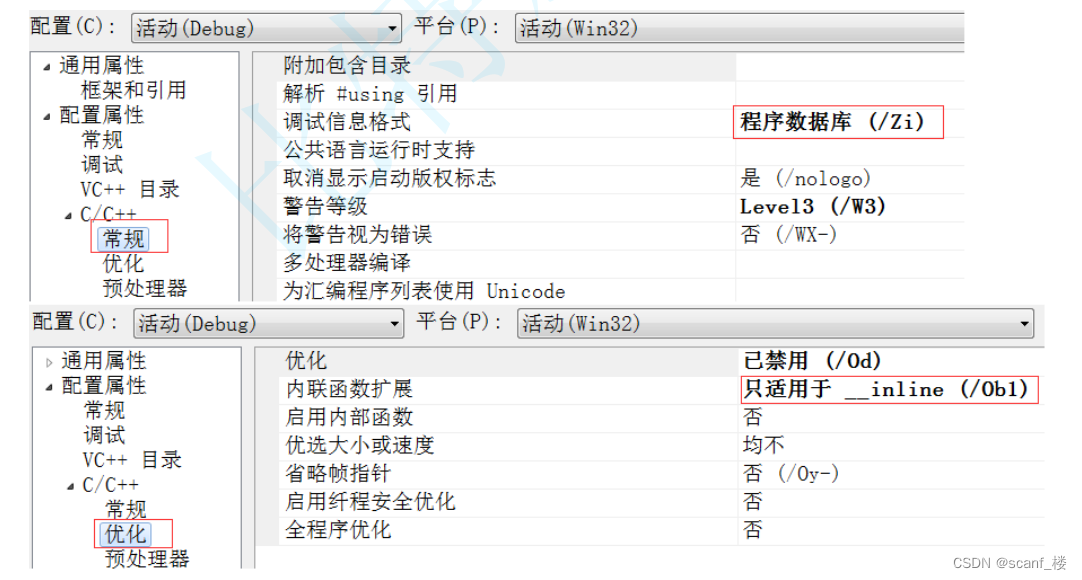
在debug版本因为要调试 我们是看不出来内联函数的效果的
因此我们可以用release版本 或者 对debug版本进行调整
release版本之下进程是非常简单的 也不方便我们观察 因此这里我们进行对debug调整

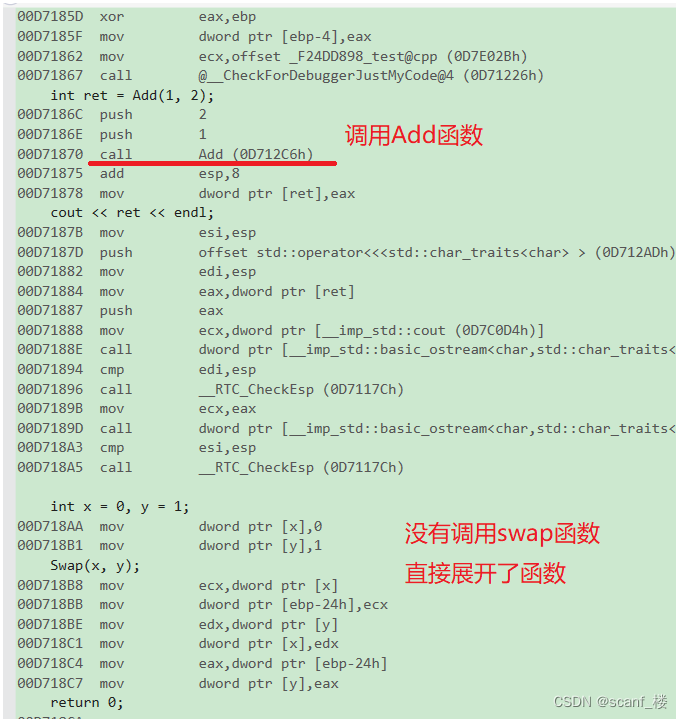
通过观察反汇编
我们发现使用inline关键字的函数没有被调用 直接展开了

内联函数的特性
1. inline是一种以空间换时间的做法,如果编译器将函数当成内联函数处理,在编译阶段,会用函数体替换函数调用,缺陷:可能会使目标文件变大,优势:少了调用开销,提高程序运行效率。
如果进行函数调用 就要创建栈帧 就会有创建和销毁栈帧的消耗 但是使用inline关键字 就会直接展开,虽然可以避免创建函数栈帧 但是会让程序变得更加庞大。
比如20行的一个函数文件 如果使用内联函数被展开1000次 程序就会变成20*1000
而如果不使用内联函数 程序只有20+1000 因此内联函数还是有缺陷的
2. inline对于编译器而言只是一个建议,不同编译器关于inline实现机制可能不同,一般建
议:将函数规模较小(即函数不是很长,具体没有准确的说法,取决于编译器内部实现)、不
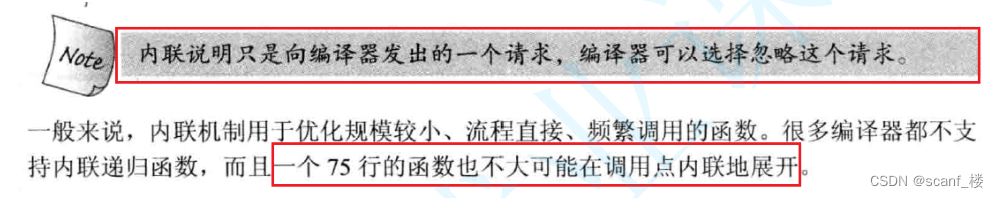
是递归、且频繁调用的函数采用inline修饰,否则编译器会忽略inline特性。下图为
《C++prime》第五版关于inline的建议:
也就是说 : inline是有可能不执行的。
3. inline不建议声明和定义分离,分离会导致链接错误。因为inline被展开,就没有函数地址
了,链接就会找不到。如果一个函数声明了 ,但是因为inline函数被展开了,那么就找不到函数地址,链接就会出现问题。
-
相关阅读:
什么是微波通信?微波信号源如何去选择?------TFN TG 115
python常用函数或库
Java IO流(详解)
【LeetCode算法系列题解】第76~80题
我国数据泄露事件超5100万起,全球排名第三
给定一个链表,判断链表中是否有环
【如何查看Python安装了哪些包】
move_base代码解析(一)MoveBase::executeCb
Hello Playwright:(2)简化部署方式
9 客户端认证方式 之 PKCE
- 原文地址:https://blog.csdn.net/D_H964/article/details/127770200