-
浏览器插件官方demo学习(二):删除浏览数据、设置当前网站显示的内容
删除浏览数据
官方demo:browsingData
使用的api
删除浏览数据需要使用
chrome.browsingData,这里只按照官方demo,仅介绍一下chrome.browsingData.remove其他内容自行查看官方文档使用
chrome.browsingDataAPI 从用户的本地配置文件中删除浏览数据。声明
需要在
manifest.json进行权限声明:{ "name": "My extension", ... "permissions": [ "browsingData", ], ... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
chrome.browsingData.remove
此 API 的最简单用例是一种用于清除用户浏览数据的基于时间的机制。您的代码应提供一个时间戳,指示应删除用户浏览数据的历史日期。这个时间戳被格式化为自 Unix 纪元以来的毫秒数(可以通过 getTime 方法从 JavaScript 日期对象中检索)
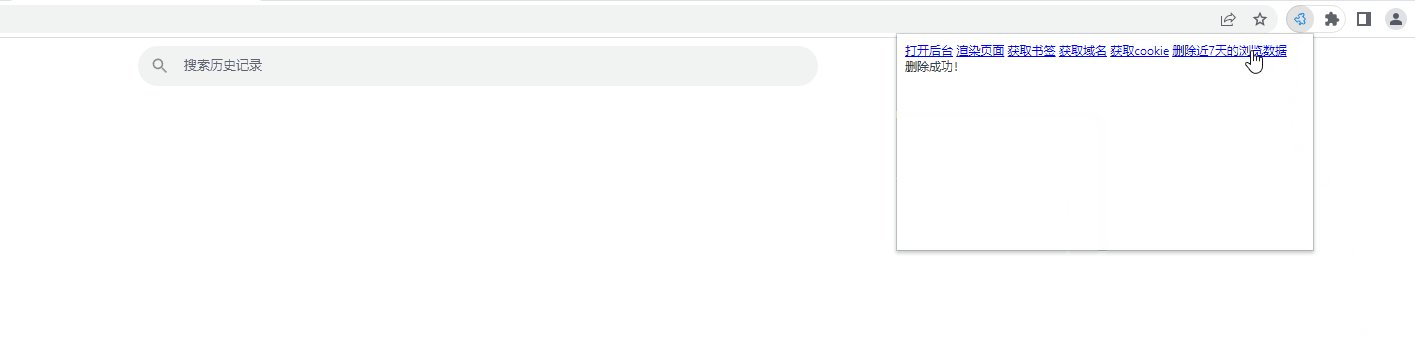
例如,清除近一周的浏览数据
//删除近一周浏览数据 $("#browsing").click((e) => { //一周的毫秒数 var millisecondsPerWeek = 1000 * 60 * 60 * 24 * 7; //计算起始时间 var oneWeekAgo = new Date().getTime() - millisecondsPerWeek; chrome.browsingData.remove( { since: oneWeekAgo, }, { appcache: true, // 网站的应用程序缓存 cache: true, //浏览器的缓存 cacheStorage: true, // 缓存存储 cookies: true, // cookies downloads: true, // 浏览器的下载列表 fileSystems: true, // 网站的文件系统 formData: true, // 浏览器存储的表单数据。 history: true, // 浏览器的历史记录 indexedDB: true, // 网站的 IndexedDB 数据 localStorage: true, // 网站的本地存储数据 passwords: true, // 存储的密码。 serviceWorkers: true, // 服务工作者 webSQL: true, //网站的 WebSQL 数据 }, () => { $("#content").html("删除成功!"); } ); });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

设置当前网站显示的内容
这个挺有意思的,看一下官方插件的效果,不允许请求图片

API:chrome.contentSettings
使用 chrome.contentSettings API 更改控制网站是否可以使用 cookie、JavaScript 和插件等功能的设置。更一般地说,内容设置允许您基于每个站点而不是全局自定义 Chrome 的行为。声明权限
{ "name": "My extension", ... "permissions": [ "contentSettings", "tabs" ], ... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
demo
- ·popup.js·
var incognito; var url; $(function () { //显示设置 $("#settings").click((e) => { //获取当前激活的tab chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => { var current = tabs[0]; // incognito和url是全局变量; incognito = current.incognito; url = current.url; // cookie、图像、JavaScript、位置、插件、通知、麦克风、摄像头、自动下载 var types = [ "cookies", "images", "javascript", "location", "popups", "notifications", "microphone", "camera", "automaticDownloads",]; //获取支持的权限 types.forEach(type => { chrome.contentSettings[type] && chrome.contentSettings[type].get({ 'primaryUrl': url, 'incognito': incognito }, function (details) { document.getElementById(type).disabled = false; document.getElementById(type).value = details.setting; }); }); }) //给每一个下拉添加一个监听 var selects = document.querySelectorAll('select'); for (var i = 0; i < selects.length; i++) { selects[i].addEventListener('change', settingChanged); } }); }); function settingChanged() { //设置 var type = this.id; var setting = this.value; var pattern = /^file:/.test(url) ? url : url.replace(/\/[^\/]*?$/, '/*'); console.log(type+' setting for '+pattern+': '+setting); chrome.contentSettings[type].set({ 'primaryPattern': pattern, // url的匹配模式 'setting': setting, //选项 cookie、images等内容 'scope': (incognito ? 'incognito_session_only' : 'regular') //范围 }); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
popup.html
<fieldset> <dl> <dt><label for="cookies">Cookies: </label></dt> <dd> <select id="cookies" disabled> <option value="allow">Allow</option> <option value="session_only">Session only</option> <option value="block">Block</option> </select> </dd> <dt><label for="images">Images: </label></dt> <dd> <select id="images" disabled> <option value="allow">Allow</option> <option value="block">Block</option> </select> </dd> <dt><label for="javascript">Javascript: </label></dt> <dd> <select id="javascript" disabled> <option value="allow">Allow</option> <option value="block">Block</option> </select> </dd> <dt><label for="location">Location: </label></dt> <dd> <select id="location" disabled> <option value="allow">Allow</option> <option value="ask">Ask</option> <option value="block">Block</option> </select> </dd> <dt><label for="plugins">Plugins: </label></dt> <dd> <select id="plugins" disabled> <option value="allow">Allow</option> <option value="block">Block</option> </select> </dd> <dt><label for="popups">Pop-ups: </label></dt> <dd> <select id="popups" disabled> <option value="allow">Allow</option> <option value="block">Block</option> </select> </dd> <dt><label for="notifications">Notifications: </label></dt> <dd> <select id="notifications" disabled> <option value="allow">Allow</option> <option value="ask">Ask</option> <option value="block">Block</option> </select> </dd> <dt><label for="microphone">Microphone: </label></dt> <dd> <select id="microphone" disabled> <option value="allow">Allow</option> <option value="ask">Ask</option> <option value="block">Block</option> </select> </dd> <dt><label for="camera">Camera: </label></dt> <dd> <select id="camera" disabled> <option value="allow">Allow</option> <option value="ask">Ask</option> <option value="block">Block</option> </select> </dd> <dt> <label for="unsandboxedPlugins">Unsandboxed plugin access: </label> </dt> <dd> <select id="unsandboxedPlugins" disabled> <option value="allow">Allow</option> <option value="ask">Ask</option> <option value="block">Block</option> </select> </dd> <dt><label for="automaticDownloads">Automatic Downloads: </label></dt> <dd> <select id="automaticDownloads" disabled> <option value="allow">Allow</option> <option value="ask">Ask</option> <option value="block">Block</option> </select> </dd> </dl> </fieldset>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91

-
相关阅读:
SINetv2:Concealed Object Detection——论文简述
2020银川K(字典树)牛客小白61C,,等
虹科新闻 | 虹科电子与 Mend 正式建立合作伙伴关系
java实现获取钉钉的签到记录
基于Android 10系统的瑞芯微RK3399K烧写镜像实录
GMT 格式 转 标准日期格式
142.创建序列化类、序列化测试、反序列化测试
设计模式——1. 单例模式
SQL库的相关操作
【性能测试】Jmeter常见的命令
- 原文地址:https://blog.csdn.net/weixin_41897680/article/details/127391644
