-
Vue基础3
事件处理
事件的基本使用
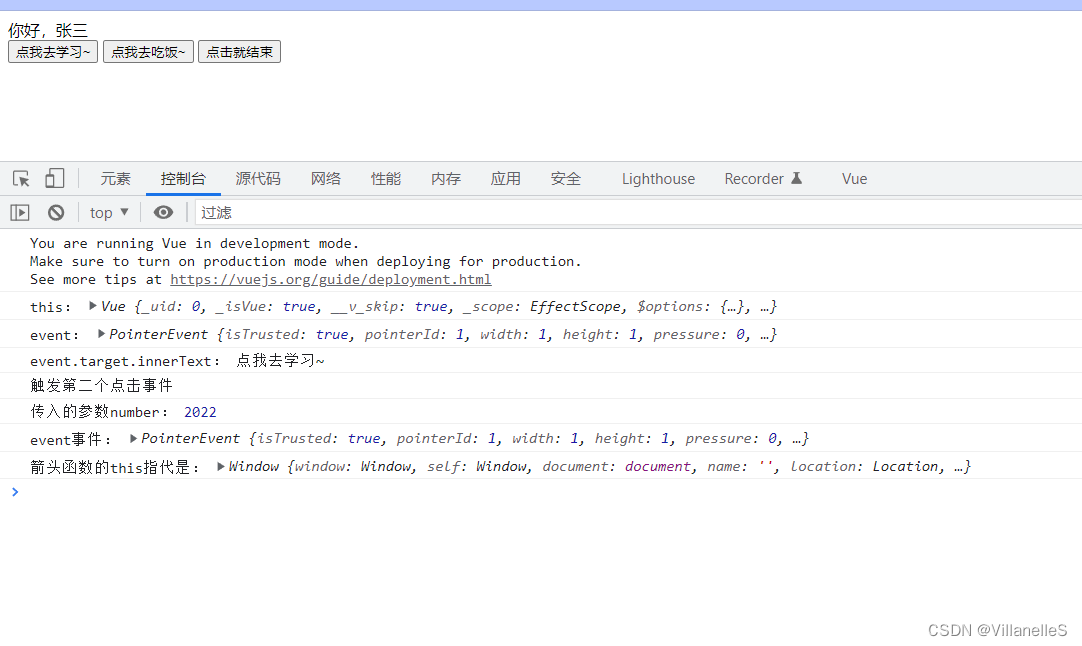
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件的基本使用title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script> head> <body> <div id="app"> <div>你好,{{name}}div> <div> <button v-on:click="showMessage">点我去学习~button> <button @click="showMsg(2022,$event)">点我去吃饭~button> <button @click="showNot">点击就结束button> div> div> <script> new Vue({ el:"#app", data:{ name:"张三" }, methods:{ showMessage(event){ alert("努力学习中~") console.log("this:",this) console.log("event:",event) console.log("event.target.innerText:",event.target.innerText) }, showNot:()=>{ console.log("箭头函数的this指代是:",this) }, showMsg(number,event){ console.log("触发第二个点击事件") console.log("传入的参数number:",number) console.log("event事件:",event) } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45


事件的基本使用:
- 使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数!否则this就不是vm了
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
- @click=“demo” 和@click="demo($event)"效果一致,但是后者可以传参
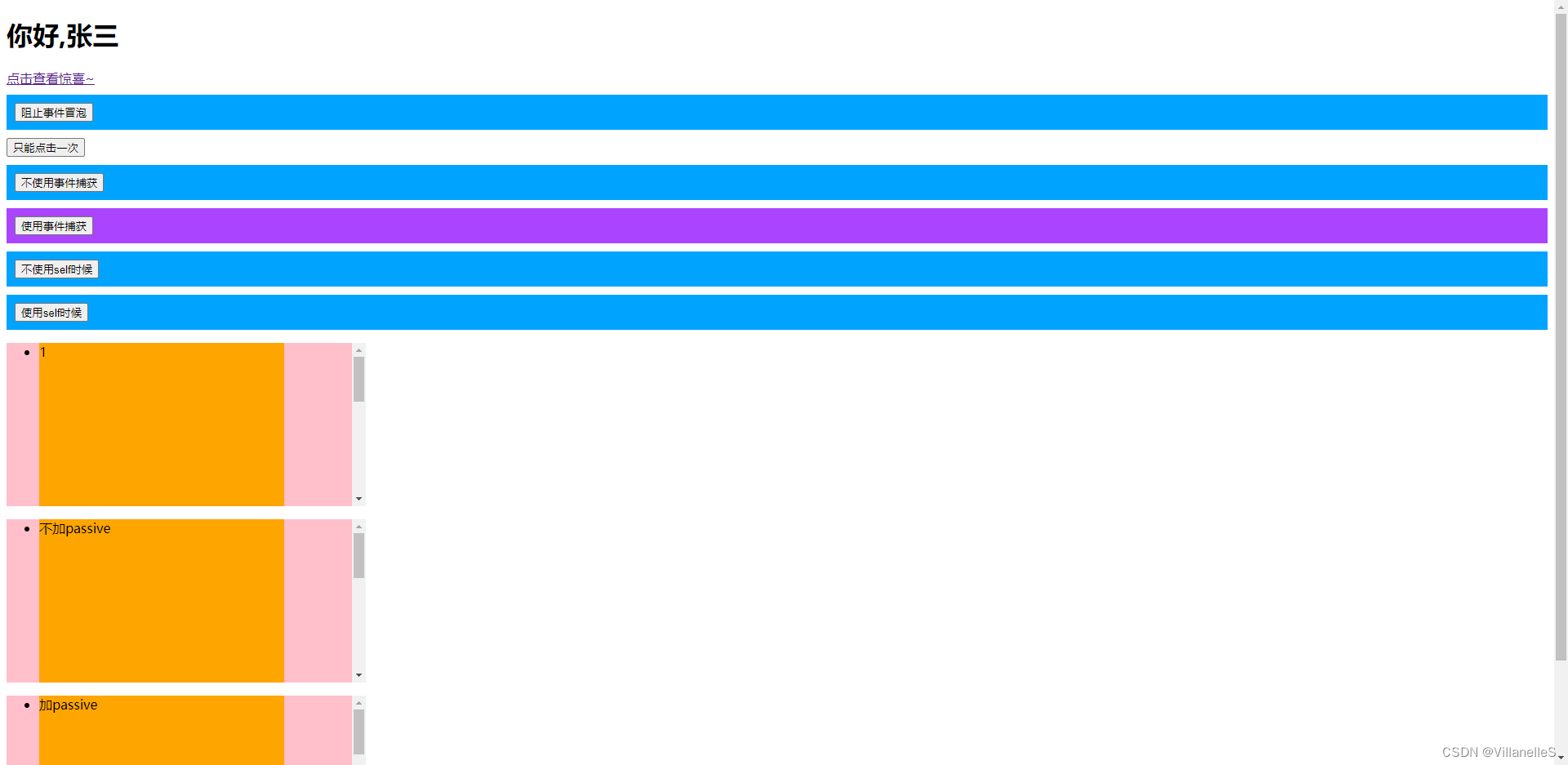
事件修饰符
Vue中的事件修饰符:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件修饰符title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script> <style> div{ margin: 10px 0; } .clickStop{ padding: 10px; background-color: #00a4ff; } .clickStop1{ padding: 10px; background-color: #a4f; } .test{ width: 400px; height: 200px; background-color: pink; overflow: auto; } li{ width: 300px; height: 200px; background-color: orange; } style> head> <body> <div id="app"> <h1> 你好,{{name}}h1> <div> <a href="http://www.baidu.com" @click.prevent="showMsg">点击查看惊喜~a> div> <div class="clickStop" @click="showTip"> <button @click.stop="showMsg">阻止事件冒泡button> div> <div> <button @click.once="showMsg">只能点击一次button> div> <div class="clickStop" @click="showMessage(1)"> <button @click="showMessage(2)">不使用事件捕获button> div> <div class="clickStop1" @click.capture="showMessage(1)"> <button @click="showMessage(2)">使用事件捕获button> div> <div class="clickStop" @click="selfEvent"> <button @click="selfEvent">不使用self时候button> div> <div class="clickStop" @click.self="selfEvent"> <button @click="selfEvent">使用self时候button> div> <ul class="test" @scroll="scrollEvent"> <li>1li> <li>2li> <li>3li> ul> <ul class="test" @wheel="wheelEvent"> <li>不加passiveli> <li>2li> <li>3li> ul> <ul class="test" @wheel.passive="wheelEvent"> <li>加passiveli> <li>2li> <li>3li> ul> div> <script> new Vue({ el:"#app", data:{ name:"张三" }, methods:{ showMsg(){ alert("hello~") }, showTip(){ alert("good morning") }, showMessage(value){ console.log(value) }, selfEvent(e){ console.log("触发的事件",e.target) }, scrollEvent(){ console.log("页面滚动条滚动事件") }, wheelEvent(){ for(let i=0;i<10000;i++){ console.log("鼠标滚动事件") } console.log("终于搞定了") } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122

prevent阻止默认事件
a标签的页面不会跳转
<div> <a href="http://www.baidu.com" @click.prevent="showMsg">点击查看惊喜~a> div>- 1
- 2
- 3
- 4
showMsg(){ alert("hello~") }- 1
- 2
- 3

stop阻止事件冒泡
showTip事件不会触发
<div class="clickStop" @click="showTip"> <button @click.stop="showMsg">阻止事件冒泡button> div>- 1
- 2
- 3
- 4
showMsg(){ alert("hello~") }, showTip(){ alert("good morning") },- 1
- 2
- 3
- 4
- 5
- 6

once事件只能点击一次
<div> <button @click.once="showMsg">只能点击一次button> div>- 1
- 2
- 3
- 4
showMsg(){ alert("hello~") },- 1
- 2
- 3

capture:使用事件的捕获模式
<div class="clickStop" @click="showMessage(1)"> <button @click="showMessage(2)">不使用事件捕获button> div> <div class="clickStop1" @click.capture="showMessage(1)"> <button @click="showMessage(2)">使用事件捕获button> div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
showMessage(value){ console.log(value) }- 1
- 2
- 3

self:只有event.target是当前操作的元素时才触发事件
<div class="clickStop" @click="selfEvent"> <button @click="selfEvent">不使用self时候button> div>- 1
- 2
- 3
- 4
- 5
selfEvent(e){ console.log("触发的事件",e.target) },- 1
- 2
- 3

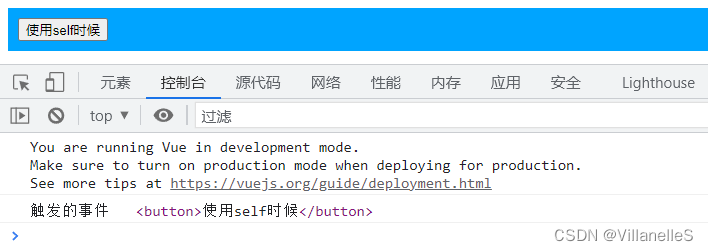
不使用self时候,点击按钮,会发生冒泡,打印两次,但是event.target还是button事件,所以两次输出的当前操作的元素都是button事件<div class="clickStop" @click.self="selfEvent"> <button @click="selfEvent">使用self时候button> div>- 1
- 2
- 3

使用self时候,点击按钮,但是由于外层的div当前操作元素是button不是div,所以外层即便冒泡也不会打印输出passive:事件的默认行为立即执行,无需等待事件回调执行完毕
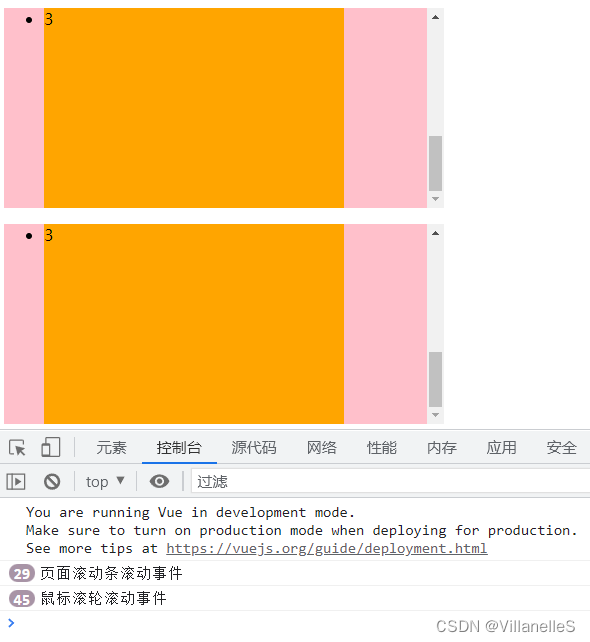
区分scroll和wheel
<ul class="test" @scroll="scrollEvent"> <li>1li> <li>2li> <li>3li> ul> <ul class="test" @wheel="scrollEvent"> <li>1li> <li>2li> <li>3li> ul>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
scrollEvent(){ console.log("页面滚动条滚动事件") }, wheelEvent(){ console.log("鼠标滚轮滚动事件") },- 1
- 2
- 3
- 4
- 5
- 6

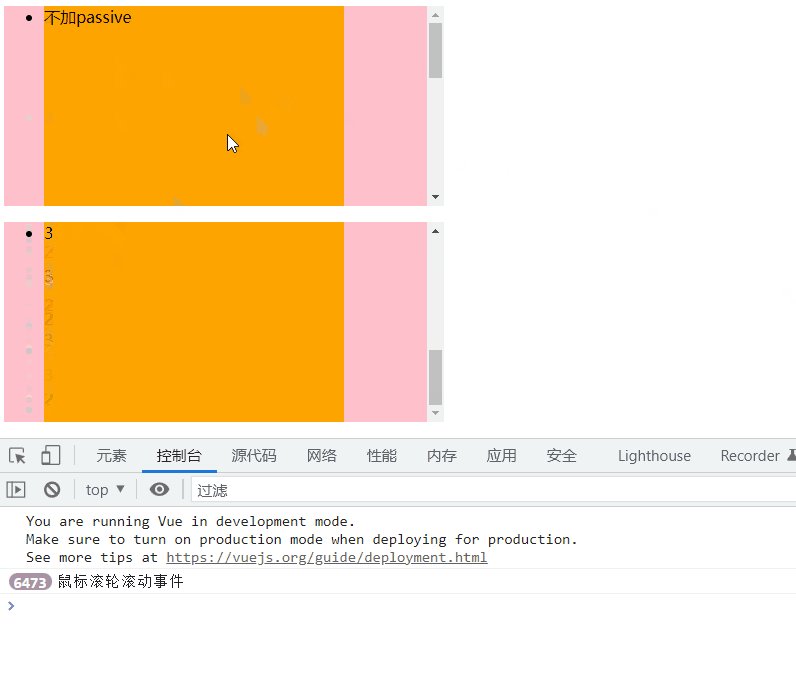
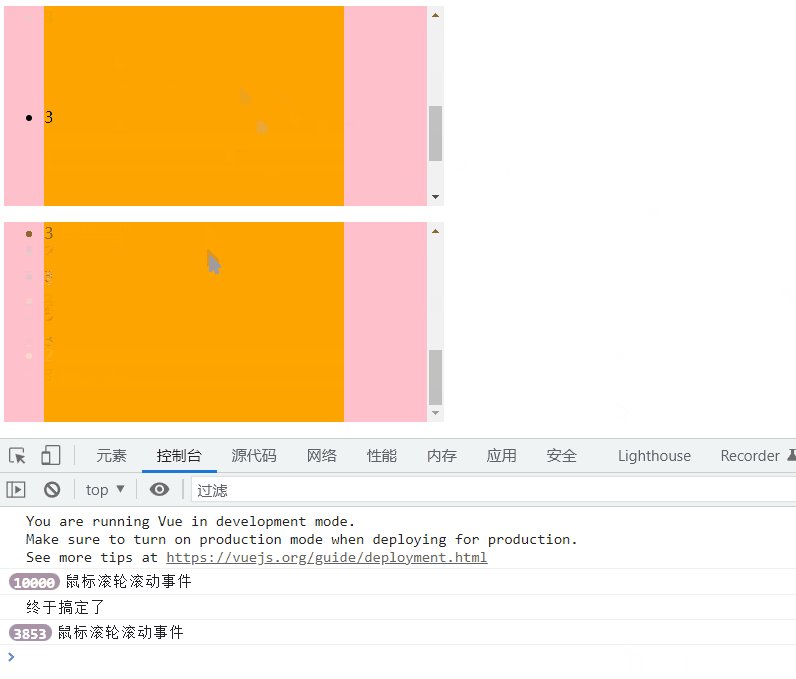
鼠标滚轮滚动,即便滚动到最底部,也能依旧触发该事件,但是如果是页面滚动条事件的话,到底部之后就再不会触发该事件了。passive作用
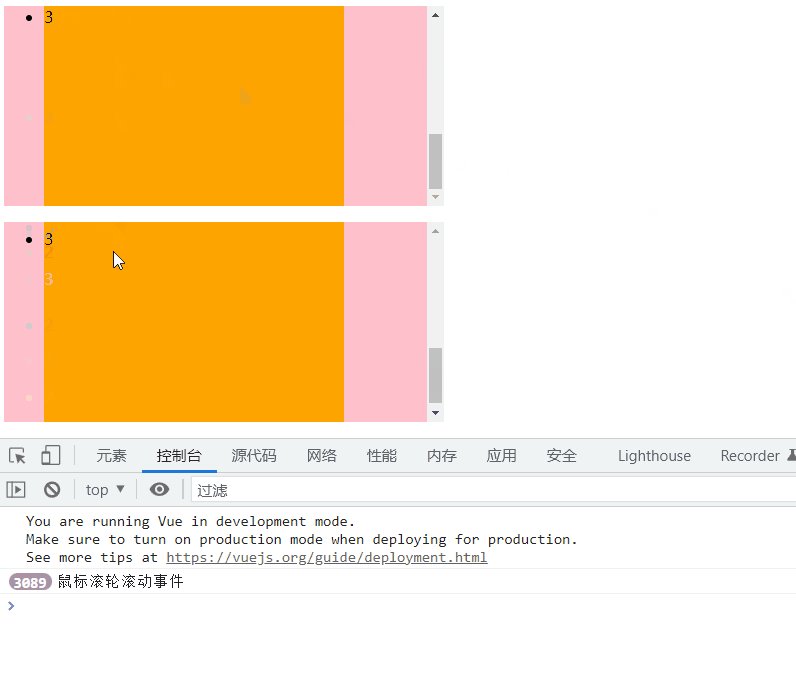
<ul class="test" @wheel="passiveEvent"> <li>不加passiveli> <li>2li> <li>3li> ul> <ul class="test" @wheel.passive="passiveEvent"> <li>加passiveli> <li>2li> <li>3li> ul>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
passiveEvent(){ for(let i=0;i<10000;i++){ console.log("鼠标滚轮滚动事件") } console.log("终于搞定了") },- 1
- 2
- 3
- 4
- 5
- 6

正常运行步骤
滚动滚动条 ——> 执行滚动事件 ——> 运行回调函数 ——> 执行默认事件(滚动)使用passive之后,可以一边执行滚动事件,一边执行默认事件。
键盘事件
-
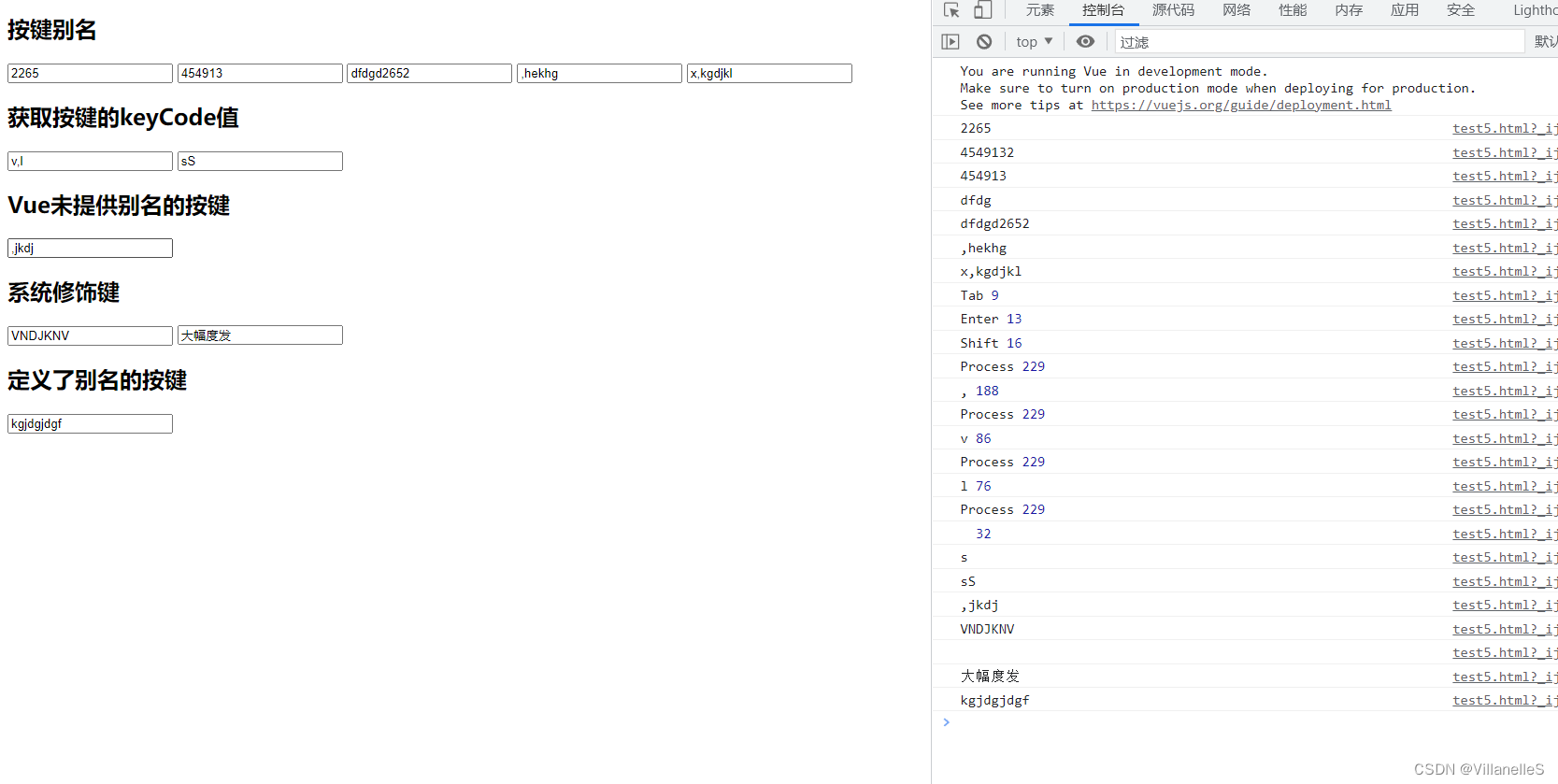
Vue中常用的按键别名:
回车 => enter
删除 => delete(捕获“删除”或者“退格”键)
退出 => esc
空格 => space
换行 => tab(特殊,必须配合keydown使用) [在键盘按下时候还没有触发切换,事件还没变,还能执行回调函数,但是在键盘弹起触发了切换,事件变了,也就不能执行回调函数了]
上 => up
下 => down
左 => left
右 => right -
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为kebab-case(短横线命名)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta(win键)
(1) 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才会被触发
(2)配合keydown使用:正常触发事件
(3)加点配合使用,比如ctrl+y事件,可以写成@keyup.ctrl.y=“xxx” -
也可以使用keyCode去指定具体的按键(不推荐)
-
Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>键盘事件title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script> head> <body> <div id="app"> <div> <h2>按键别名h2> <input type="text" placeholder="输入后enter触发" @keyup.enter="showMsg"> <input type="text" placeholder="输入后delete/backspace触发" @keyup.delete="showMsg"> <input type="text" placeholder="输入后esc触发" @keyup.esc="showMsg"> <input type="text" placeholder="输入后上键触发" @keyup.up="showMsg"> <input type="text" placeholder="输入后tab触发" @keydown.tab="showMsg"> div> <div> <h2>获取按键的keyCode值h2> <input type="text" placeholder="获取按键的key和keyCode" @keyup="showTip"> <input type="text" placeholder="用s的键码设置触发事件" @keyup.83="showMsg"> div> <div> <h2>Vue未提供别名的按键h2> <input type="text" placeholder="输入后CapsLock触发" @keyup.caps-lock="showMsg"> div> <DIV> <h2>系统修饰键h2> <input type="text" placeholder="win要配和其他键一起才能触发" @keyup.meta="showMsg"> <input type="text" placeholder="shift直接触发" @keydown.shift="showMsg"> DIV> <div> <h2>定义了别名的按键h2> <input type="text" placeholder="定义love的按键" @keyup.love="showMsg"> div> div> <script> Vue.config.keyCodes.love=13 //和enter一个键码值 new Vue({ el:"#app", methods:{ showMsg(e) { console.log(e.target.value) }, showTip(e){ console.log(e.key,e.keyCode) } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53


DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script> head> <body> <div id="app"> <div> <h2>ctrl+y配合使用h2> <input type="text" @keyup.ctrl.y="showMsg"> div> div> <script> Vue.config.productionTip=false; new Vue({ el:"#app", methods:{ showMsg(e){ console.log(e.target.value) } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

事件总结
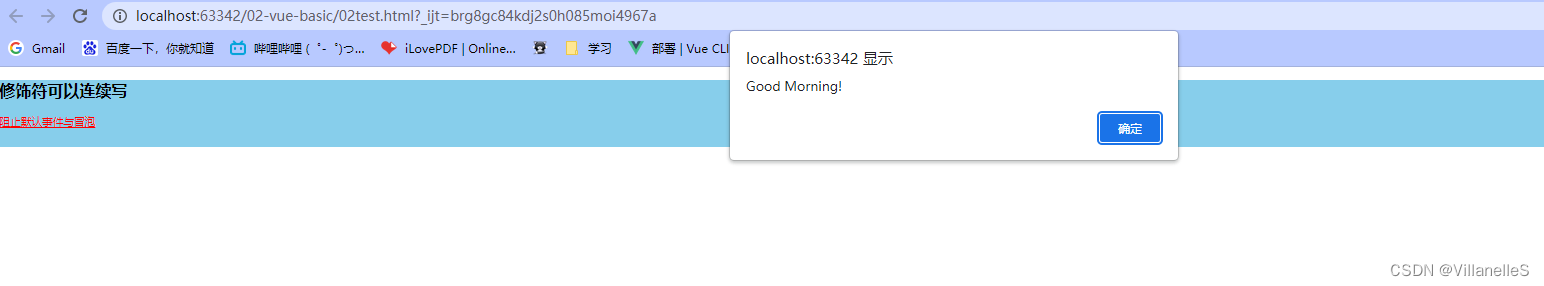
修饰符可以连续写
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script> <style> .bg{ height: 100px; background-color: skyblue; } style> head> <body> <div id="app"> <div class="bg" @click="showMsg"> <h2>修饰符可以连续写h2> <a href="http://www.baidu.com" @click.prevent.stop="showMsg">阻止默认事件与冒泡a> div> div> <script> Vue.config.productionTip=false; new Vue({ el:"#app", methods:{ showMsg(){ alert("Good Morning!") } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

既阻止了a标签的默认跳转链接事件,也阻止了事件的冒泡,只弹出一次 -
相关阅读:
SOLIDWORKS有限元分析怎么做?
数据结构·分糖果
解密Linux中的通用块层:加速存储系统,提升系统性能
Pytorch常用api详解
yuv图像格式存储方式
计算机毕设 opencv 图像识别 指纹识别 - python
springboot整合其他项目
Pgzero飞机大战
Git远程仓库及注册码云
34.企业快速开发平台Spring Cloud+Spring Boot+Mybatis之Highcharts 区间柱形图
- 原文地址:https://blog.csdn.net/qq_34306228/article/details/127300755
