-
Vue2:Vue2 @vue/cli脚手架
Vue:渐进式javascript框架(库)
更少的时间,干更多的活。开发网站速度,快。
Vue技术文档:https://fendteam.github.io/VueCourse
Chrome调试插件:
Vue.js devtools- 渐进式:声明式编程->组件化开发->客户端路由->大规模状态管理->前端工程化
- 核心特性(方便我们写代码)
- 数据响应式编程
- 双向数据绑定
- 组件化开发
@vue/cli 脚手架
webpack自己配置环境很麻烦,下载@vue/cli包,用vue命令创建脚手架项目。
@vue/cli是 Vue 官方提供的一个全局模块包(得到vue命令)
@vue/cli安装
yarn global add @vue/cli # 或 npm install -g @vue/cli- 1
- 2
- 3
查看版本
vue -V- 1
@vue-cli 创建项目
-
创建项目
项目名不能带大写字母,中文和特殊符号。
# 语法格式: vue create 项目名称 # 实例: vue create vuecli-demo- 1
- 2
- 3
- 4
-
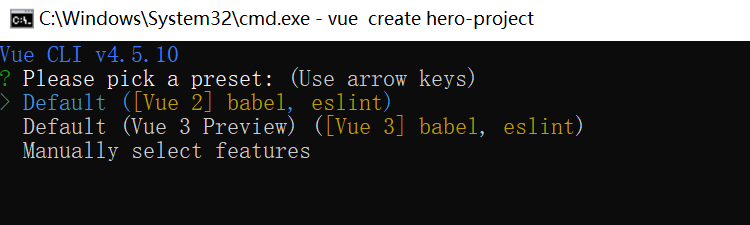
选择模板
选择版本

选择依赖包

-
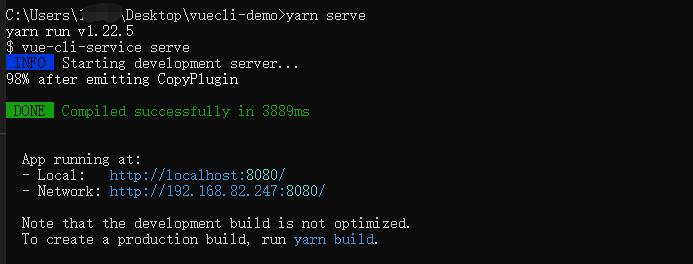
生成项目文件后,进入脚手架项目下,启动内置的热更新本地服务器。
cd vuecli-demo yarn serve # 或 npm run serve- 1
- 2
- 3
- 4
- 5
看到绿色的,就启动成功了(底层 node + webpack 热更新服务)

-
浏览器打开
localhost:8080,出现Vue 就说明启动成功了。

@vue/cli 目录和代码分析
vuecil-demo # 项目目录 ├── node_modules # 项目依赖的第三方包 ├── public # 静态文件目录 ├── favicon.ico# 浏览器小图标 └── index.html # 单页面的html文件(网页浏览的是它) ├── src # 业务文件夹 ├── assets # 静态资源 └── logo.png # vue的logo图片 ├── components # 组件目录 └── HelloWorld.vue # 欢迎页面vue代码文件 ├── App.vue # 整个应用的根组件 └── main.js # 入口js文件 ├── .gitignore # git提交忽略配置 ├── babel.config.js # babel配置 ├── package.json # 依赖包列表 ├── README.md # 项目说明 └── yarn.lock # 项目包版本锁定和缓存地址- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
主要目录
node_modules 下都是下载的第三方包 public/index.html – 浏览器运行的网页 src/main.js – webpack打包的入口文件 src/App.vue – vue项目入口页面 package.json – 依赖包列表文件- 1
- 2
- 3
- 4
- 5
@vue/cli 项目架构了解
main.js:项目打包入口 - Vue初始化App.vue:Vue 页面主入口index.html:浏览器允许的文件执行流程:
App.vue=>main.js=>index.html
@vue/cli 自定义配置
src 同级目录新建
vue.config.js配置文件/* 覆盖webpack配置 */ module.exports = { // 自定义服务配置 devServer: { open: true, // 自动打开浏览器 port: 3000 // 自定义端口号,不建议更改 } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
eslint 代码检查
代码检查工具。
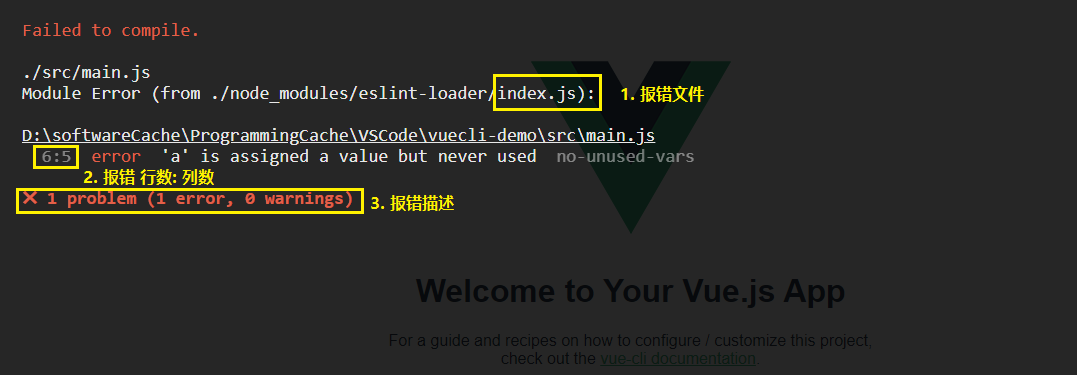
在
mian.js中声明变量,不要使用。 运行服务后会报错,证明代码不严谨。import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false // 定义变量 let a = 10; new Vue({ render: h => h(App), }).$mount('#app')- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

关闭代码校验
eslint 校验对于新手来说很不友好,在学习阶段可以将它关闭。
在
vue.config.js中配置,默认 true 是开启,false 是关闭。module.exports = { // ...其他配置 lintOnSave: false, }- 1
- 2
- 3
- 4
@vue/cli 单vue文件讲解
推荐使用 .vue 文件来开发 vue 项目。
template里只能有一个根标签;vue文件- 独立模块-作用域互不影响;style配合scoped属性,样式只针对 当前template内标签生效。结果:
vue文件配合webpack,把他们打包起来插入到index.html,在浏览器运行。<template> <div>欢迎使用vuediv> template> <script> export default { name: 'App' } script> <style scoped> style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
@vue/cli 清除欢迎界面
src/App.vue默认有很多内容,全部删除留下框assets和components文件夹下的一切都删除掉 (不要默认的欢迎页面)
Vue基本用法
前端核心:前后端交互(调用接口);客户端渲染(把数据填充到标签里面)
数据绑定:把数据填充到标签的过程称为数据绑定。
外链式语法格式
<body> <div id="info">{{ msg }}div> <script type="text/javascript" src="./lib/vue.js">script> <script type="text/javascript"> // 不需要显示的操作DOM元素 new Vue({ el: '#info', data: { msg: 'Hello Jerry' } }) script> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
new Vue:设置数据渲染的容器。
el 和 data 属性名称是固定的(Vue 提供的 API)- el:id 选择器。
- 值也可以是一个 DOM 元素(不建议)
- data:需要渲染的数据需要放在 data 中。
.vue文件语法格式vue 文件的格式,开发中用这种方式。
<template> <div> 标签内容 div> template> <script> export default { data() { // return 需要的数据 return { key: value, key: value, ... } }, methods: { 方法名(形参) { // 方法体 } } }; script> <style> /* 样式 */ style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
html 标签写在 template 下的 div 中。
export default:
data(){ return{...} }: 需要渲染的数据放在 return{} 中。
methods(){}:方法。 -
相关阅读:
multipath的操作
【LeetCode】【剑指offer】【机器人的运动范围】
快速上手Linux核心命令(六):Linux的文本编辑器vi和vim
Solon 1.8.3 发布,云原生微服务开发框架
Folium 笔记:MarkerCluster
UE构建基础和实践:四、使用脚本打包
netty系列之:protobuf在UDP协议中的使用
怎样在VS code中设置默认font-size的大小(运用在px转rem中)
判断二叉树是否相等
亲测可用的RT1052+FreeRTOS10.3移植CmBacktrace方法——2022.11.12
- 原文地址:https://blog.csdn.net/qq_41952539/article/details/127637876
