-
【前端】学习前端vue框架MVVM模式
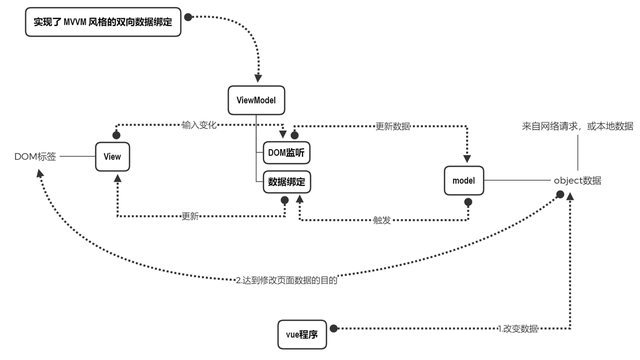
什么是MVVM
MVVM是一种客户端开发框架。MVVM是指数据层(Model),视图层(View),视图数据模型(ViewModel)。
所以,MVVM是 Model-View-ViewModel 的缩写,即 模型-视图-视图模型。

MVVM中的一些名词含义
1、View:可以理解为是UI,这里面有Activity、Fragment、Dialog、toast等等用户可视化的界面
2、ViewModel:这一层直译为视图数据模型,ViewModel主要功能是实现数据双向绑定:数据变化后更新视图,既:model有数据更新时UI组件会响应变化,视图变化后更新数据,界面上如果有input输入框,输入数据时,model中的数据也会更新。
3、UseCase:业务逻辑层,数据在这里做业务逻辑,单测也是针对这一层的代码写。
4、Repository:数据仓库,顾名思义,数据仓库是用来存数据的而不是生产数据,大家不要把它和DataSource层搞混淆了。在这一层缓存数据,这里的数据是通过网络或者数据库拿到的源数据转成DTO或者BO存在这里,上层用数据时如果不需要再次访问DataSource,那么就直接访问这里的数据。
5、DataSource:这一层就是拿到数据的地方,在这里从网络或者数据库拿到数据,就是原始数据。
6、VO:view object,这是一种数据类型,这种类型专门给View层使用,用来填充UI,不含任何行为。
7、BO:business object,这是一种数据类型,这种类型专门给UseCase使用,用来做业务逻辑。
8、DTO:data transform object,这是一种数据类型,这种类型用来承接源数据,是一种纯数据数据类型,不含任何行为。

MVVM的特点
在MVVM框架中事件由view层传递到DataSource层,数据由DataSource层传递到View层。
分层+数据隔离+事件和数据单向传导的特性,让MVVM具有以下特点:
1、代码的职责更加清晰,View层的代码只有View相关代码,UseCase层是存java逻辑代码
2、加入了DTO、BO、VO三种数据结构,隔离了数据也隔离了变化,这样可以很大程度上避免牵一发而动全身的情况。
3、事件和数据单向流转,排查问题变得简单高效了。
4、UseCase是纯java代码,可以写单测。
5、由于引入了MVVM,我们的开发顺序从以前的View开始到现在从UseCase开始写代码,这样做的一个好处就是你可以先把业务逻辑定了,一定程度上避免了View的反复修改。
6、对UseCase使用依赖倒置原则进行开发,会发现代码扩展性更好了。MVVM开发流程的规范:
1、需求讨论会阶段需要产出业务流程图。
2、用例拆分阶段需要产出用例图。
3、开发阶段需要写单测,单测覆盖率具体以当时实施标准为准。
4、开发完成后,需要将这些过程资产在confluence上归档。
MVVM的好处还有很多,但是大家对MVVM为什么会有这些好处还有很多疑问,
MVVM为什么要分5层?
MVVM每一层都是干什么的?
LiveData怎么用?
MVVM具体怎么落地开发?
有问题不可怕,就怕没有问题,那么接下来就请带着这些问题开始继续学习。
下一篇就介绍什么是LiveData。 -
相关阅读:
C 学生管理系统_添加学生
css吸顶特效(elementui vue3官网)
c++——map和set的使用
分布式一致性协议 之 两阶段提交协议(2PC)
IP-guard助力能源企业完善终端防泄密措施,保护机密资料安全
Codeforces Round #425 (Div. 2) D 题解
基于jsp+ssm的家庭理财系统
Spark---核心概念(Spark,RDD,Spark的核心构成组件)详解
字符串与正则表达式(C#)
使用spring-boot-dependencie进行项目版本管理
- 原文地址:https://blog.csdn.net/leng_yong/article/details/127733535