-
【JavaScript速成】2.JavaScript的四个内置对象:字符串对象、数组对象、时间对象、数学对象
【JavaScript速成】2.JavaScript的四个内置对象:字符串对象、数组对象、时间对象、数学对象
前言
系列目录:
论写的目的:
自用,顺便开放给大家。
开源!开源!再开源!
顺便关注我一下吧,这个小小的要求不过分吧。
正文
文章目录
零、内置对象简介
对象可以分为两种:一种是“自定义对象”,另外一种是“内置对象”。自定义对象,指的是需要我们自己定义的对象,跟“自定义函数”是一样的道理;内置对象,指的是不需要我们自己定义(即系统已经定义好的)、可以直接使用的对象,跟“内置函数”也是一样的道理。
在JavaScript中,常用的内置对象有四种。
1.字符串对象:String
2.数组对象:Array
3.日期对象:Date
4.数值对象:Math
注意:只记录常用的,不常用的请百度或谷歌,我看的书中的难点也被我删除了,或者后续章节写完以后再加上去,可以简单食用。
一、字符串对象:String(重要)
0.思维导图
发现规律了吗?第一个字母不大写,怕你不知道提醒一下。
1.常用属性
1.1 length:获取字符串长度
语法:
字符串名.length
说明
1.在JavaScript中,我们可以使用length属性来获取字符串的长度。
2.调用对象的属性,我们用的是点( . )运算符,可以将它理解为“的”,例如str.length可以看成是“str的length(长度)”。
举例:获取字符串长度
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script> var str = "I love lvye!"; document.write("字符串长度是:" + str.length); </script> </head> <body> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.常用方法
2.1 toLowerCase()/toUpperCase():大小写转换
语法
字符串名.toLowerCase()
字符串名.toUpperCase()
说明
1.在JavaScript中,我们可以使用toLowerCase()方法将大写字符串转化为小写字符串,也可以使用toUpperCase()方法将小写字符串转化为大写字符串。
2.调用对象的属性,我们用的也是点( . )运算符。不过属性和方法不太一样,方法后面需要加上小括号(),而属性则不需要。
举例:
DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>title> <script> var str = "Hello Lvye!"; document.write("正常:" + str + "
"); document.write("小写:" + str.toLowerCase() + "
"); document.write("大写:" + str.toUpperCase()); script> head> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
2.2 charAt():获取某一个字符
语法
字符串名.charAt ( n );
说明
1.在JavaScript中,我们可以使用charAt()方法来获取字符串中的某一个字符。
2.n是整数,表示字符串中第n+1个字符。注意,字符串第一个字符的下标是0,第二个字符的下标是1,……,第n个字符的下标是n-1,以此类推。这一点上跟后面学到的数组下标是一样的。
举例
DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>title> <script> var str = "Hello lvye!"; document.write("第1 个字符是:" + str.charAt(0) + "
"); document.write("第7 个字符是:" + str.charAt(6)); script> head> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
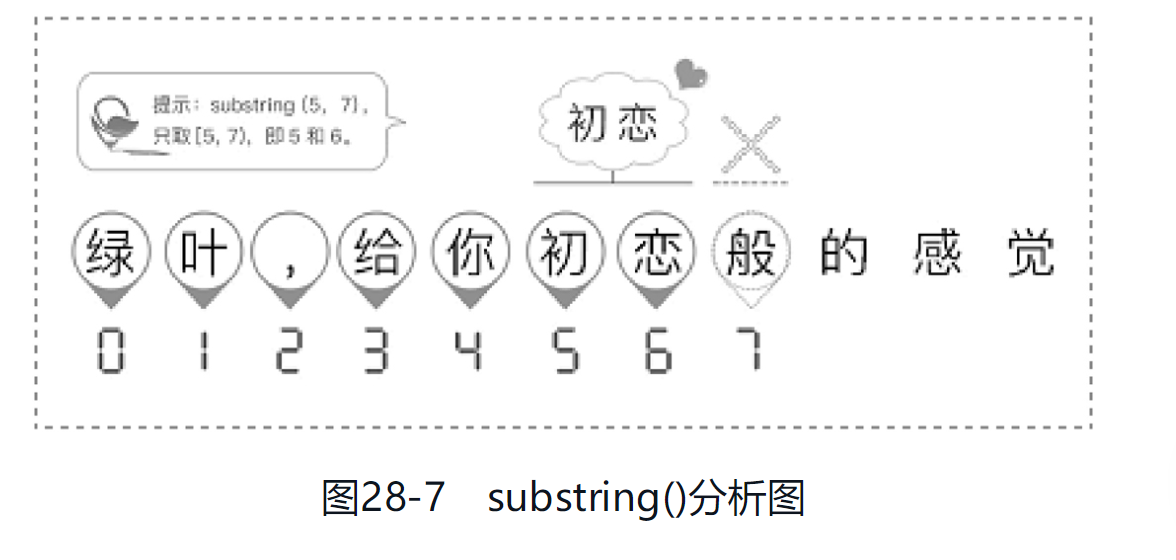
2.3 substring():截取字符串
语法
字符串名.substring(start,end)
说明
1.在JavaScript中,我们可以使用substring()方法来截取字符串的某一部分。
2.start表示开始位置,end表示结束位置。start和end都是整数,一般都是从0开始,其中end大于start。
3.substring(start,end)截取范围为:[start,end),也就是包含start而不包含end。其中,end可以省略。当end省略时,截取的范围为:start到结尾。
举例
DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>title> <script> var str1 = "绿叶,给你初恋般的感觉"; var str2 = str1.substring(5, 7); document.write(str2); script> head> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

2.4 replace():替换字符串
语法
字符串名.replace(原字符串, 替换字符串)
//只讲第一种用法
字符串名.replace(正则表达式, 替换字符串)
说明
1.在JavaScript中,我们可以使用replace()方法来用一个字符串替换另外一个字符串的某一部分。
2.replace()方法有两种使用形式:一种是直接使用字符串来替换;另外一种是使用正则表达式来替换。不管是哪种形式,“替换字符串”都是第二个参数。
举例
DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>title> <script> var str = "I love j avascript!"; var str_new = str.replace("j avascript", "lvye"); document.write(str_new); script> head> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2.5 split():分割字符串
语法
字符串名.split(“分割符”)
说明
1.在JavaScript中,我们可以使用split()方法把一个字符串分割成一个数组,这个数组存放的是原来字符串的所有字符片段。有多少个片段,数组元素个数就是多少。
2.注意:字符串被分割成一个数组
3.分割符可以是一个字符、多个字符或一个正则表达式。此外,分割符并不作为返回数组元素的一部分。
举例
DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>title> <script> var str = "HTML,CSS,JavaScript"; var arr = str.split(","); document.write("数组第1 个元素是:" + arr[0] + "
"); document.write("数组第2 个元素是:" + arr[1] + "
"); document.write("数组第3 个元素是:" + arr[2]); script> head> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
注意
str.split(“#”);写成这样数组是用#分割的,当然你字符串里面也要有#,这样才能分割
str.split(“”);里面什么也没有,就是每个字母分割。
2.6 indexOf()/lastIndexOf():检索字符串的位置
语法
字符串名.indexOf(指定字符串)
字符串名.lastIndexOf(指定字符串)
说明
1.在JavaScript中,可以使用indexOf()方法来找出“某个指定字符串”在字符串中“首次出现”的下标位置,也可以使用lastIndexOf()来找出“某个指定字符串”在字符串中“最后出现”的下标位置。
2.如果字符串中包含“指定字符串”,indexOf()就会返回指定字符串首次出现的下标,而lastIndexOf()就会返回指定字符串最后出现的下标;如果字符串中不包含“指定字符串”,indexOf()或lastIndexOf()就会返回-1。
举例
DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>title> <script> var str = "Hello Lvye!"; document.write(str.indexOf("lvye") + "
"); document.write(str.indexOf("Lvye") + "
"); document.write(str.indexOf("Lvyer")); script> head> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
二、数组对象:Array(重要)
0.思维导图
思维导图一列是不是感觉没那么难了?
1.数组的创建与获取
1.1数组的创建
语法
1.完整形式
var 数组名 = new Arrar(元素1,元素2,……,元素n);- 1
2.省略形式,语法糖
var 数组名 = [元素1,元素2,……,元素n];- 1
说明
1.在实际开发过程中,我们更倾向于使用简写形式来创建一个数组
var arr = []; var arr = ["HTML","CSS","JavaScript"];- 1
- 2
1.2数组的获取
语法
数组名[i];- 1
说明
1.数组的下标是从0开始的,而不是从1开始的。
举例
var arr = ["HTML","CSS","JavaScript"]; //想要获取HTML,也就是数组的第一个数据 arr[0]; //打印一下 document.write(arr[0]);- 1
- 2
- 3
- 4
- 5
2.数组赋值
语法
arr[i] = 值;- 1
举例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script> //创建数组 var arr = ["HTML", "CSS", "JavaScript"]; arr[2] = "jQuery"; document.write(arr[2]); </script> </head> <body> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
将数组下标为2的数据重新赋值。
3.length:获取数组长度
语法
数组名.length- 1
4.数组的常见方法
4.1 slice():截取数组某部分
语法
数组名.slice(start,end);- 1
说明
1.start表示开始位置,end表示结束位置。start和end都是整数,都是从0开始,其中end大于start
2.slice(start,end)截取范围为:[start,end),也就是包含start而不包含end。其中,end可以省略。当end省略时,获取的范围为:start到结尾。
4.2 unshift()/shift():开头添加、删除元素
语法
1.开头添加元素:unshift()
数组名.unshift(新元素1,新元素2,……,新元素n) //解释 新元素1,新元素2,……,新元素n,表示在数组开头添加新的元素- 1
- 2
- 3
2.开头删除元素:shift()
数组名.shift() //解释 删除数组的第一个元素。- 1
- 2
- 3
4.3 push()/pop():在数组结尾添加、删除元素
语法
1.在数组结尾添加元素:push()
数组名.push(新元素1,新元素2,……,新元素n) //解释 新元素 1, 新元素 2, ……, 新元素n,表示在数组结尾添加的新元素。- 1
- 2
- 3
2.在数组结尾删除元素:pop()
数组名.pop(); //解释 删除数组的最后一个元素- 1
- 2
- 3
4.4 数组大小比较:sort()
语法
数组名.sort(函数名)- 1
说明
“函数名”是定义数组排序的函数的名字
举例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script> //定义一个升序函数 function up(a, b) { return a - b; } //定义一个降序函数 function down(a, b) { return b - a; } //定义数组 var arr = [3, 9, 1, 12, 50, 21]; arr.sort(up); document.write("升序:" + arr.join("、") + "
"); arr.sort(down); document.write("降序:" + arr.join("、")); </script> </head> <body> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
4.5 数组颠倒顺序:reverse()
语法
数组名.reverse();- 1
说明
使用reverse()方法来实现数组中所有元素的反向排列
4.6 将数组元素连接成字符串:join()
语法
数组名.join("连接符")- 1
说明
1.连接符是可选参数,用于指定连接元素之间的符号。默认情况下,则采用英文逗号(,)作为连接符来连接。
举例
var str1 = "绿*叶*学*习*网"; var str2 = str1.split("*").join("#");- 1
- 2

str1.split(“*”).join(“#”);
这句代码可以分成两步:
1.str1.split(“*”):分割字符串得到一个数组
- .join(“#”):数组之间又用#连接起来得到一个字符串
三、日期对象:Date
这个不重要。
1.日期类的创建
var 日期对象名 = new Date();- 1
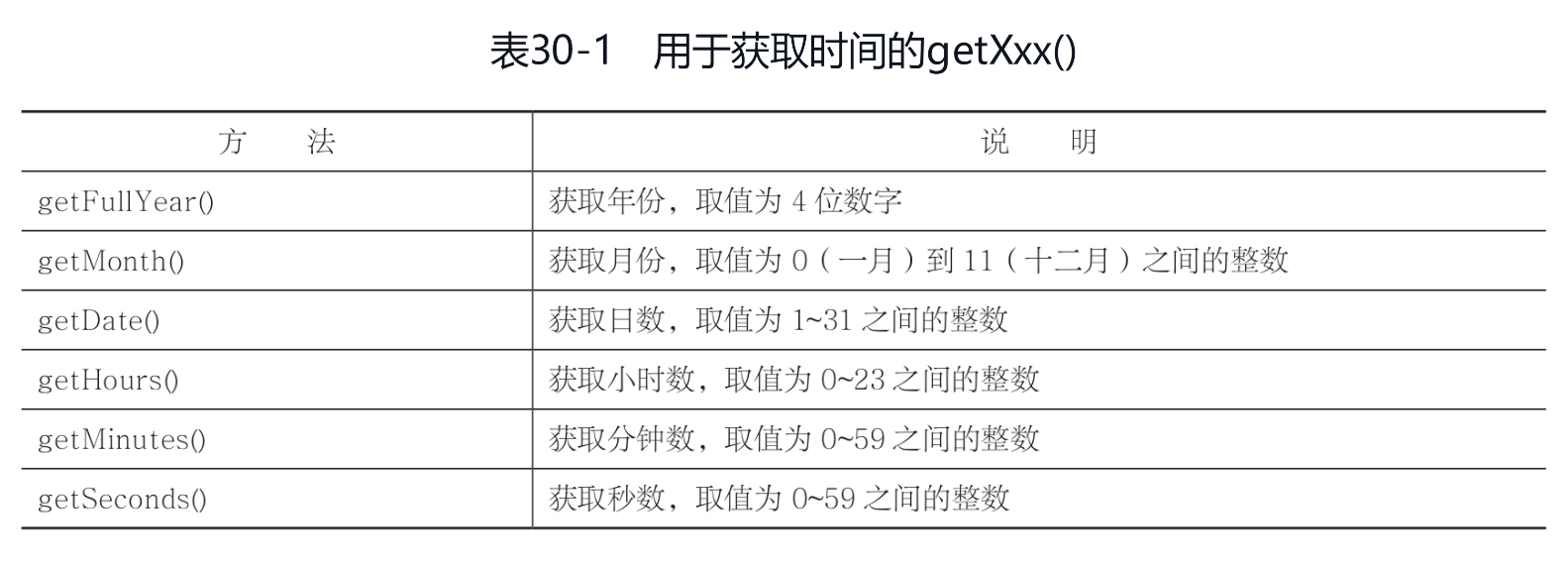
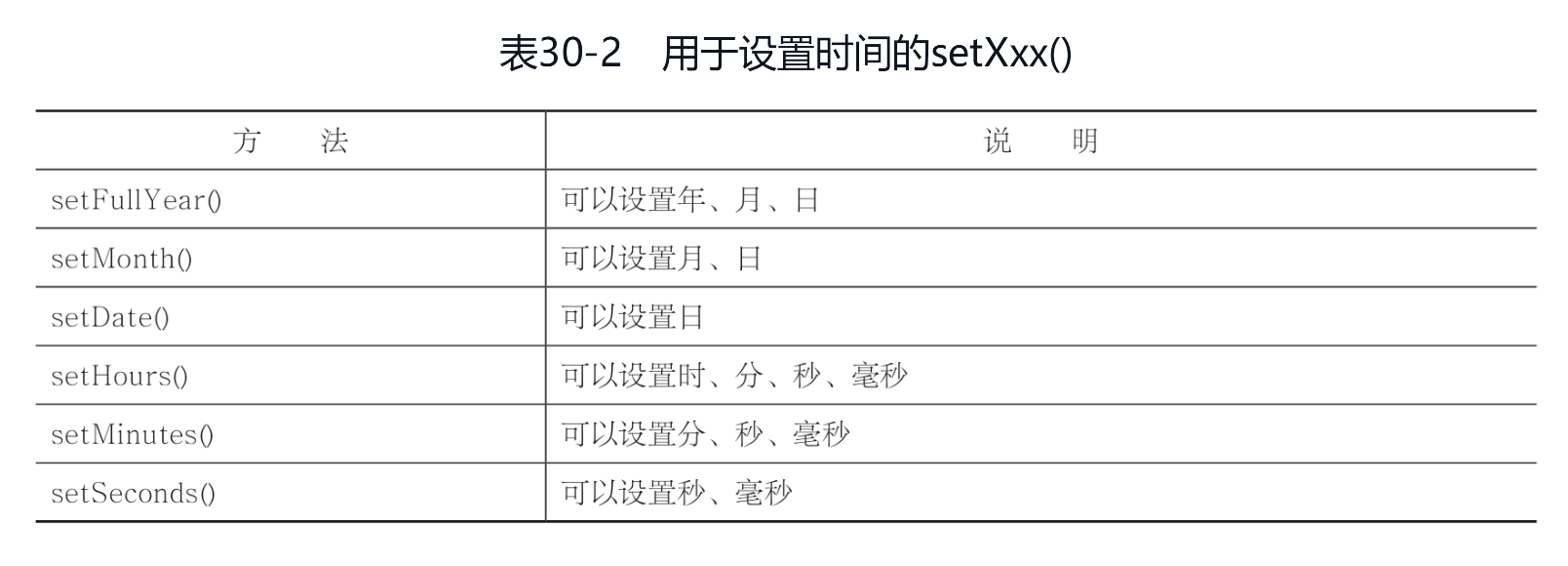
2.日期类的方法


四、数学对象:Math
这个会用就行
1.Math对象的使用
Math对象跟其他对象不一样,我们不需要使用new关键字来创造,而是直接使用它的属性和方法就行。
Math.属性 Math.方法- 1
- 2
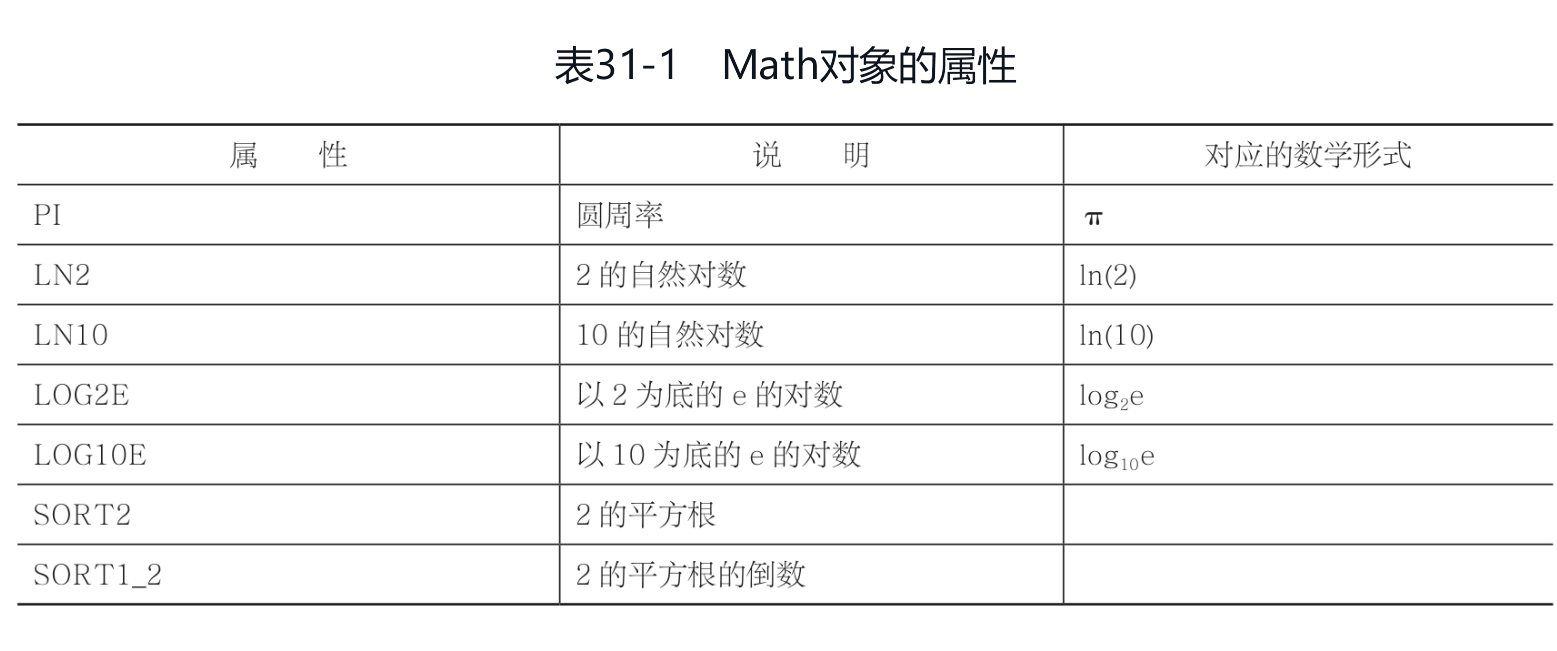
2.Math对象的属性

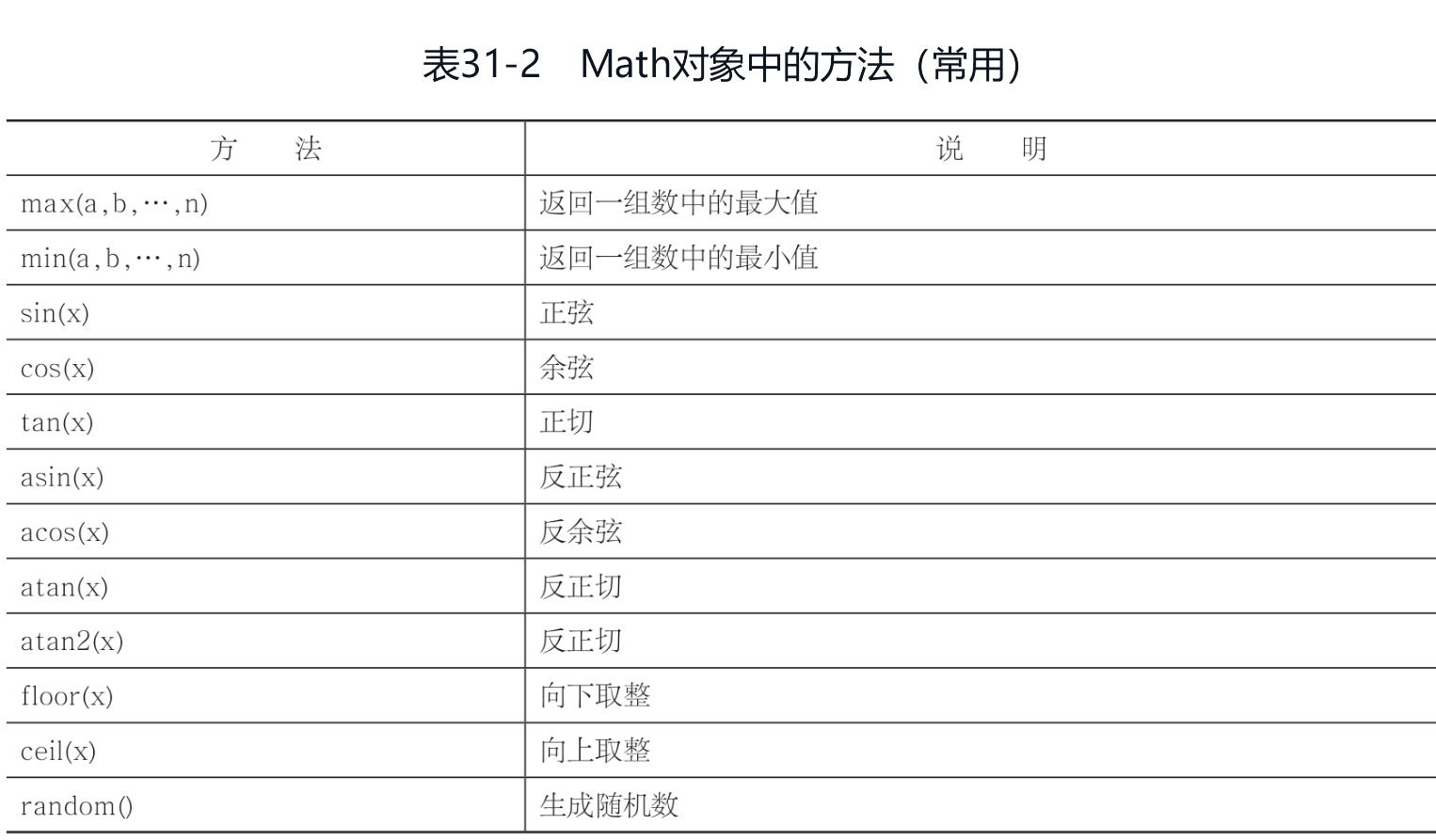
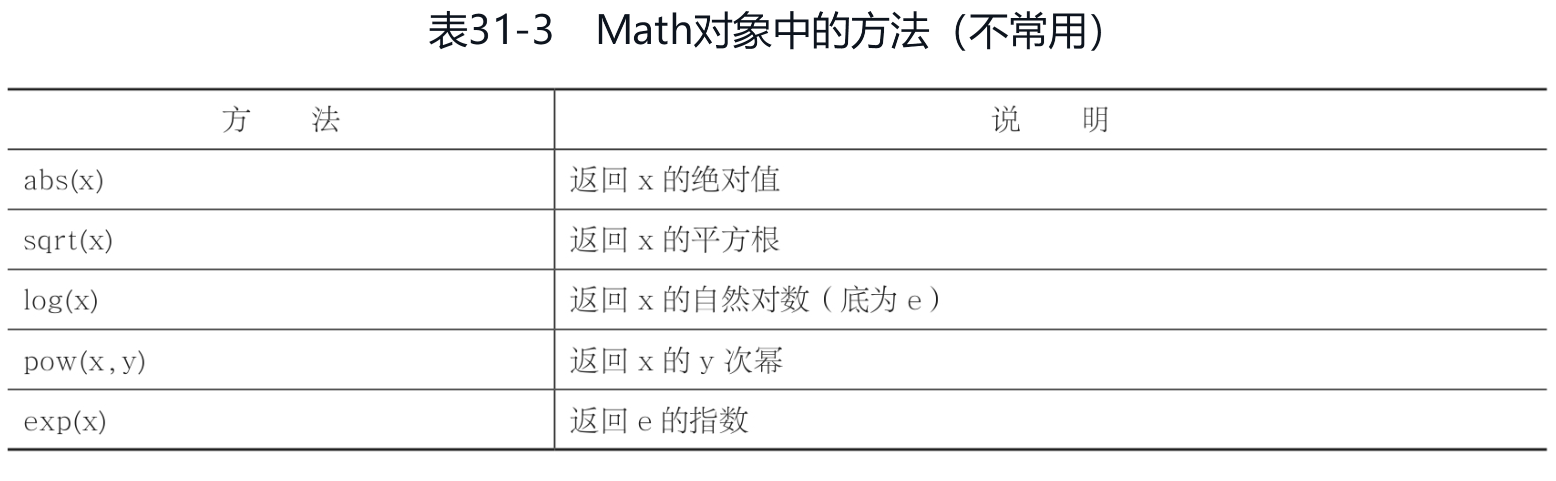
3.Math对象的方法


-
相关阅读:
HTML+CSS+JS制作一个迅雷看看电影网页设计实例 ,排版整洁,内容丰富,主题鲜明,简单的网页制作期末作业
Xilinx FPGA 超温关机保护
上位机在自动化中有何作用和优势?
基于微信小程序校园二手交易市场(springboot+ mybatis-plus+mysql+原生微信小程序)
Python机器学习016:pytorch张量与数据类型
YOLOv7优化:独家创新(Partial_C_Detect)检测头结构创新,实现涨点 | 检测头新颖创新系列
海大校园学习《乡村振兴战略下传统村落文化旅游设计》许少辉八一新著
Milvus 入门教程
RocketMQ 如何保证消息不丢失,如何保证消息不被重复消费
会计学基础重点
- 原文地址:https://blog.csdn.net/m0_54381284/article/details/127741243