-
记录一次关于css font-weight引发的风波
前言
在最近的一次开发中,设计同事说我设置的页面标题字体很粗,想让我调细一些,起初,我以为只是一个很简单的问题,但是调整的时候,发现事情并没有这么简单,于是,写下这篇文章记录踩过的坑。
问题案例
页面
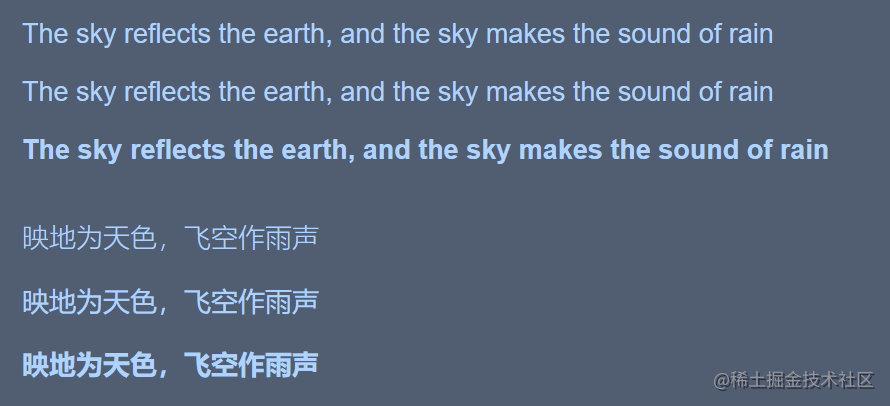
The sky reflects the earth, and the sky makes the sound of rain
The sky reflects the earth, and the sky makes the sound of rain
The sky reflects the earth, and the sky makes the sound of rain
映地为天色,飞空作雨声
映地为天色,飞空作雨声
映地为天色,飞空作雨声
- 1
- 2
- 3
- 4
- 5
样式
p {text-align: left;font-family: Robot, Arial, Helvetica, PingFangSC, Microsoft Yahei, sans serif;&.p1 {font-weight: 100;}&.p2 {font-weight: 400;}&.p3 {font-weight: 700;} }- 1
- 2
这里,我分别指定了一组中英文的渐进字重文段,然后我们来看看效果

可以明显的看到,英文只展示出了两种字重的样式,而中文展示出了三种字重的情况,这里是因为什么呢,我们来一步一步的说。
font-weight
font-weight属性决定着文字的粗细程度&
-
相关阅读:
免费开源漏扫软件 Nessus
哪个产品功能重要?KANO模型帮你
计算机考研自命题(5)
Jetpack:019-Jetpack的导航二(传递数据)
机器学习中分类问题的初步
[Python]双层for 循环
【卷王秘籍】学了三遍操作系统后,榨干知识点,让面试官自闭!
css如何快速将网站设置为灰色背景
jps查看进程出现「xxxx -- process information unavailable」
【Pytorch + AlexNet + torchsummary】torchsummary 查看网 及 各层输出的 feature map 尺寸
- 原文地址:https://blog.csdn.net/web220507/article/details/127730934