-
Vue学习笔记(二)
生命周期
直接上图:

组件组件化编程
组件化编程就是将一个大的工程,拆分成一个个小的工程。这样更利于维护和管理
组件:用于实现局部功能的代码和资源的集合
作用:复用编码,简化项目编程.提高运行效率
单文件组件
在src/components目录下创建组件
代码格式:<template> <div> div> template> <script> export default { name: 'VueTestList', data() { return { }; }, script> <style lang="css" scoped> style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
ref特殊属性
vue的特性就是尽量不操作Dom元素,所以Vue 的声明性渲染模型抽象了大部分对 DOM 的直接操作,但是有时候仍然需要直接访问底层Dom元素,这个时候就需要依赖ref属性ref是一个特殊的 attribute,和v-for章节中提到的key类似。它允许我们在一个特定的 DOM 元素或子组件实例被挂载后,获得对它的直接引用。代码举例:
<template> <div ref="ap"> <test ref="p">test> div> template> <script> import test from './components/test.vue' export default { name: 'App', data() { return { }; }, components: { test }, mounted() { //获取子组件实例对象 console.log(this.$refs.p); //获取DOM元素 console.log(this.$refs.ap); }, methods: { }, }; script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
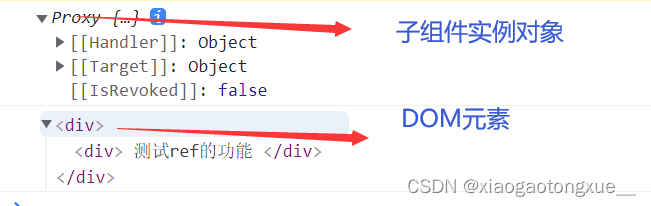
浏览器控制台输出

补充:
expose选项可以用于限制对子组件实例的访问:组件通信
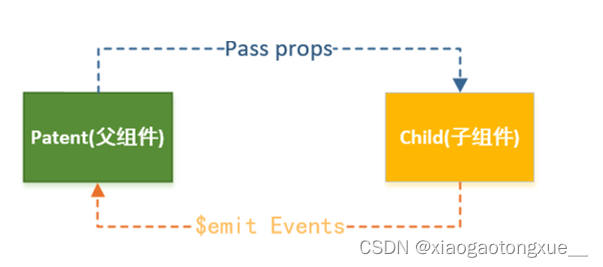
父组件和子组件之间如何进行通信呢?上面提交到了ref属性可以获取子组件的实例,但是这种方式是获取了子组件全部的功能,也就意味着父组件对子组件有着完全的访问权,一般情况下我们并不需要这么多的权力,所以一般也不用ref来进行通信。
vue提供了props属性,$emit触发事件来进行通信
- 父组件传递给子组件:通过props属性;
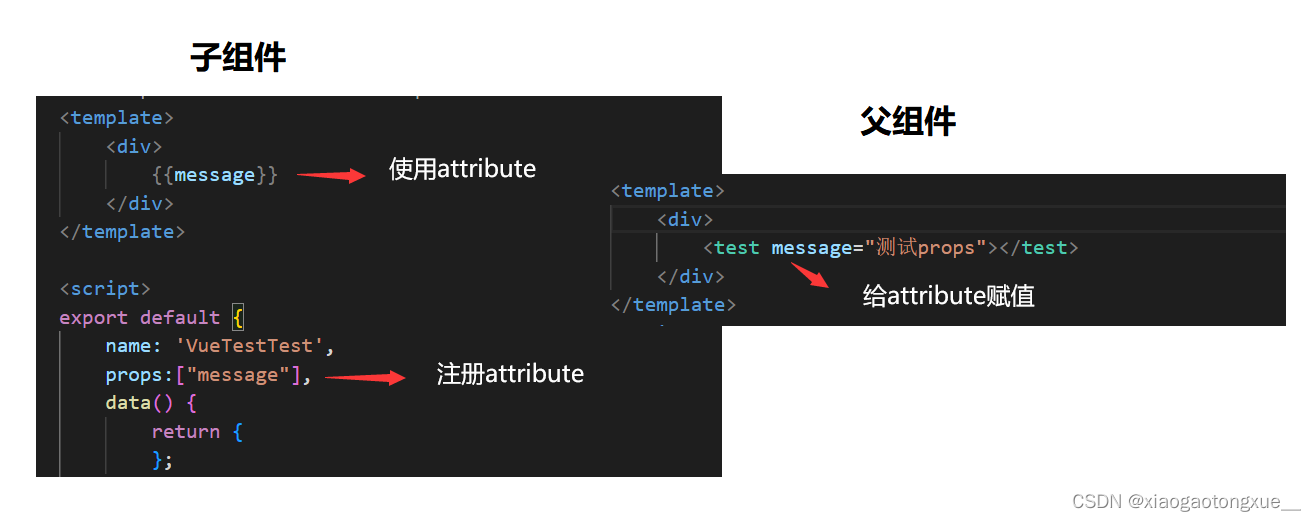
代码演示:

补充:
1.Props有两种常见的用法:- 方式一:字符串数组,数组中的字符串就是attribute的名称;
- 方式二:对象类型,对象类型我们可以在指定attribute名称的同时,指定它需要传递的类型、是否是必须的、默认值等等;
2.在父组件中给props属性赋值,都是静态值形式,值的类型都是String,还可以使用
v-bind或缩写:来进行动态绑定的 props,会根据子组件中注册的类型进行匹配单向数据流:
所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。这避免了子组件意外修改父组件的状态的情况,不然应用的数据流将很容易变得混乱而难以理解。另外,每次父组件更新后,所有的子组件中的 props 都会被更新到最新值,这意味着你不应该在子组件中去更改一个 prop。若你这么做了,Vue 会在控制台上向你抛出警告:
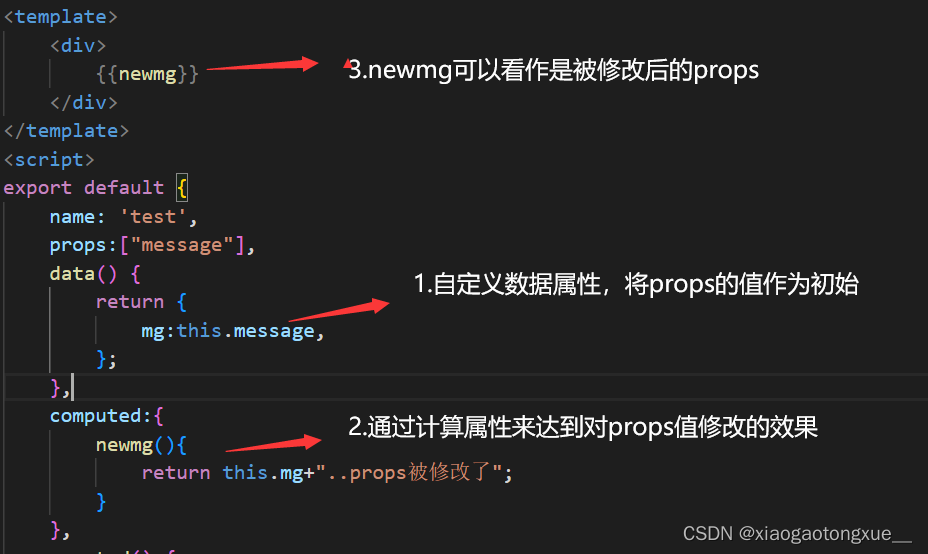
如果你有需求要修改props的值:
提供下面这种方案
test.vue(子组件)

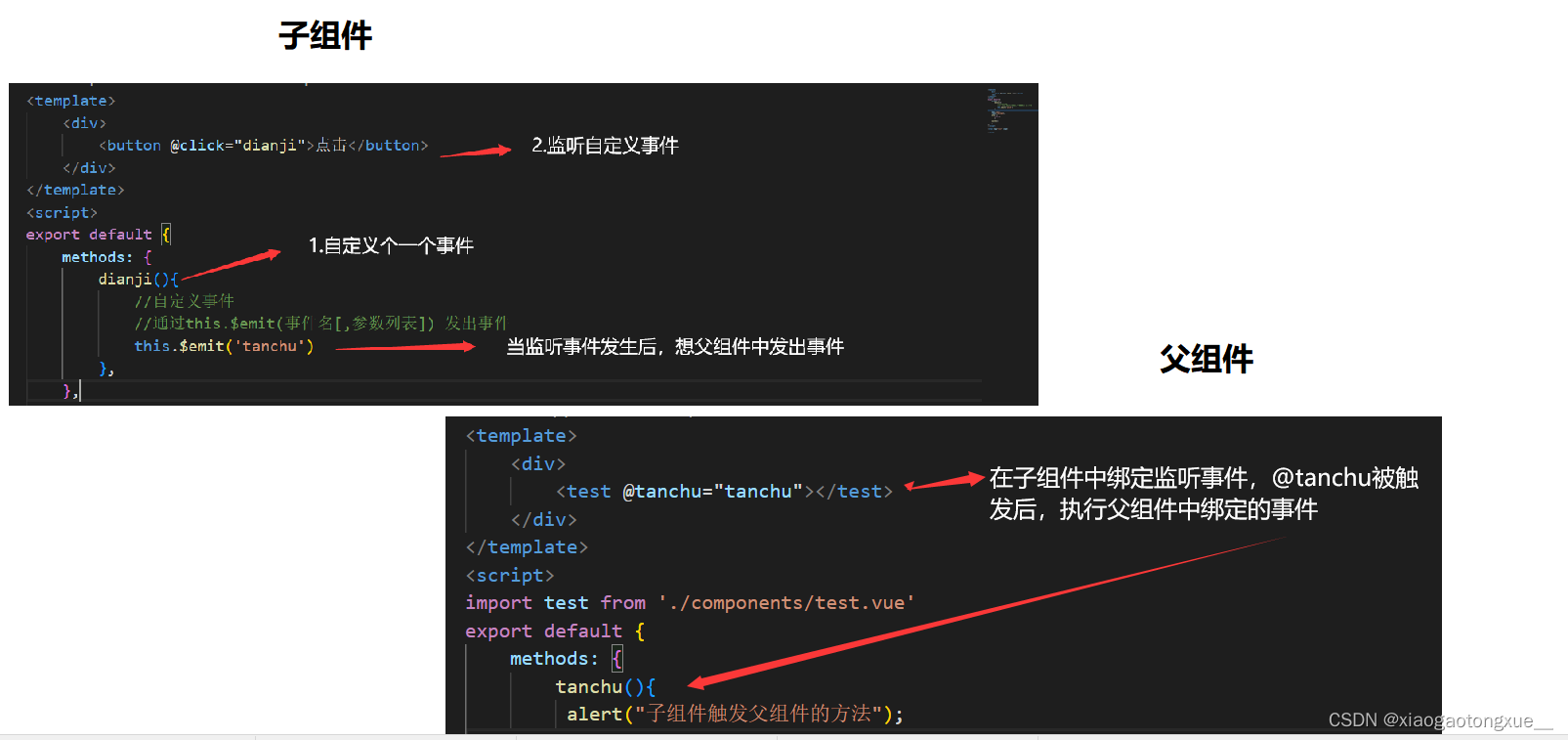
- 子组件传递给父组件:通过$emit触发事件;
代码演示

补充:我们还可以使用this.$emit(事件名,参数列表)的形式给父组件传递参数
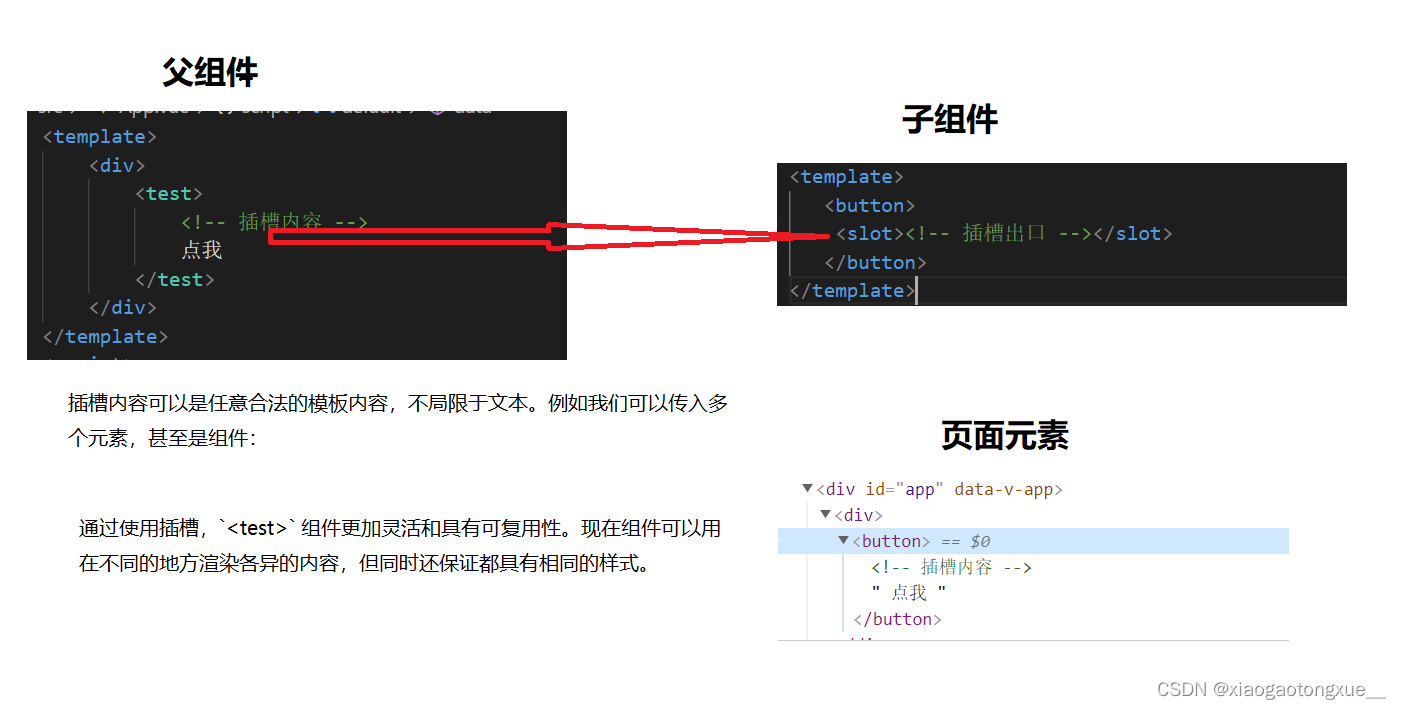
Vue插槽
前面的知识只能让我们进行值的传递,如果要传递一个个的模板片段,就需要用到插槽了。
直接上图:

代码演示:

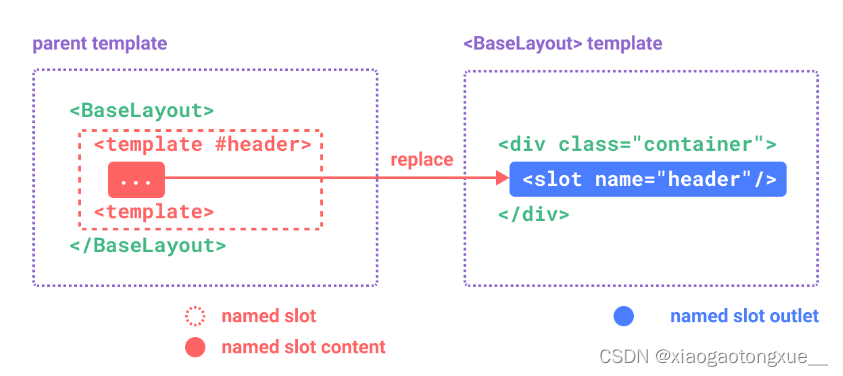
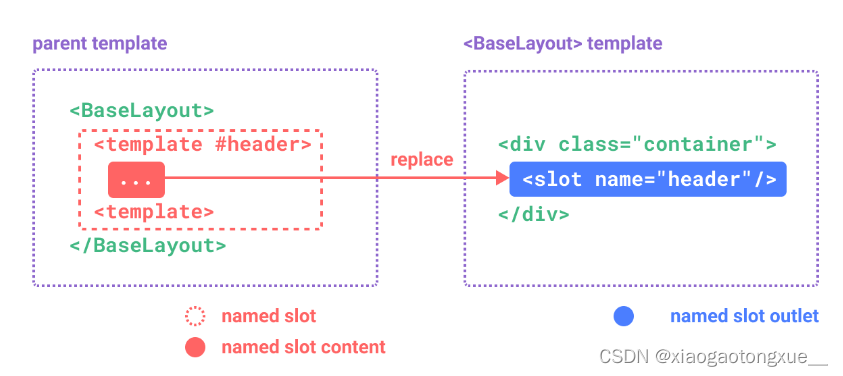
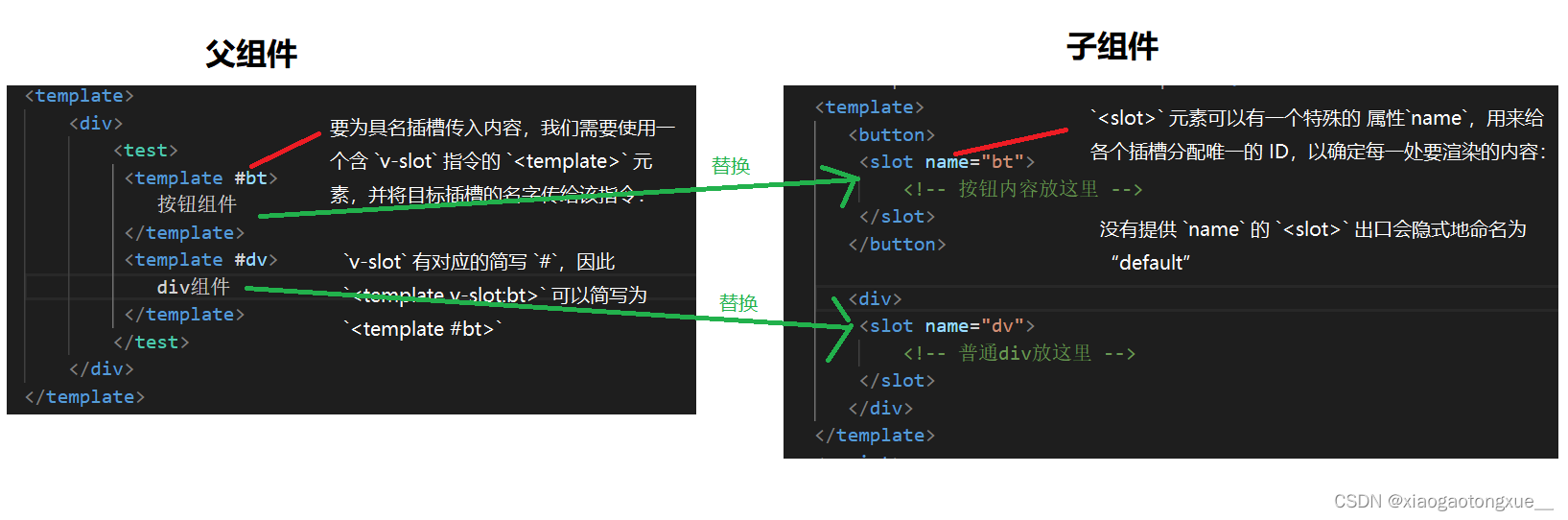
具名插槽
上面我们使用的是默认插槽,它是没有名字的,那如果一个组件内部,它将使用多个slot时,那我们怎么知道把某些代码片段放到那个slot中呢?那这个时候,我们就需要使用到具名插槽.所谓的具名插槽,就是给每个slot标签添加一个name属性.
这里是引用

代码演示:

1.插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的,插槽内容无法访问子组件的数据。
2.在外部没有提供任何内容的情况下,可以为插槽指定默认内容。也就是说当父组件没有提供插槽内容的时候,可以使用子组件中默认的内容(假设子组件的插槽出口中有内容),如果父组件中有内容,则子组件中的默认内容不显示,页面中会显示父组件中的插槽内容。作用域插槽
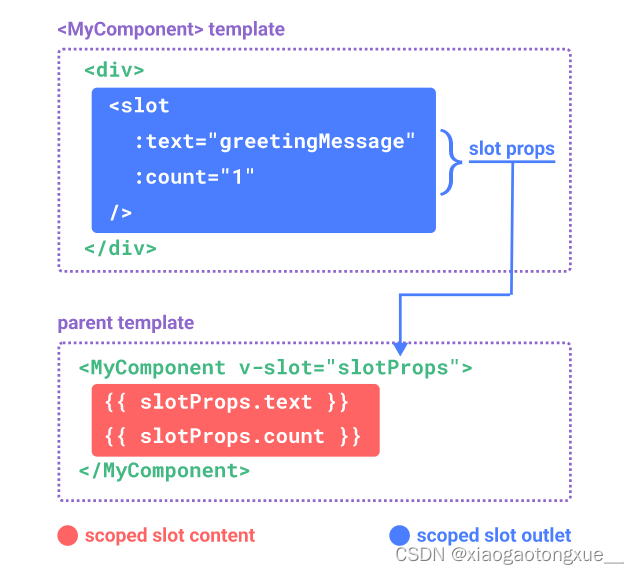
上面说了插槽内容无法访问子组件的数据,然而在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据。要做到这一点,我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽。
可以像对组件传递 props 那样,向一个插槽的出口上传递 attributes:
图示:
上面是默认插槽的写法
具名作用域插槽的工作方式也是类似的,插槽 props 可以作为v-slot指令的值被访问到:v-slot:name="slotProps"可以简写成 #name=“slotProps”,slotProps是子组件数据对象,可以随意设置。
代码演示:
子组件<template> <button> <slot name="bt"> slot> button> <div> <slot name="dv" :username="张三" :age="23"> slot> div> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
父组件
<template> <div> <test> <template #bt> 按钮组件 template> <template #dv="x"> div组件 {{x.age}} template> test> div> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
注意:
1.插槽上的name是一个 Vue 特别保留的 attribute,不会作为 props 传递给插槽。
2.如果你混用了具名插槽与默认插槽,则需要为默认插槽使用显式的标签 -
相关阅读:
python利用ffmpeg实现视频流的下载,并分段保存
第十届蓝桥杯省赛C++C/研究生组,第十届蓝桥杯省赛JAVAC/研究生组——扫地机器人题解(二分)
Docker | 部署nginx服务
【MySQL】存储引擎
在Docker中运行Jenkins容器:从入门到实践
在window10下python:ocr实战
双十一购物狂欢节准备好买什么了吗?双十一这些好物不能错过
计算机网络(第一弹) --- 一篇关于协议的博客
Git手记
SuperVariMag 超导磁体系统 — SVM 系列
- 原文地址:https://blog.csdn.net/xiaogaotongxue__/article/details/127636542
