-
CSS精灵图和字体图标的使用
1. 精灵图
主要用于小图片形式的背景图片。将多个小图片集合到一张大的图片上,减少图片传输到浏览器客户端的网络传输次数。CSS多次调用该大图片,然后采用移动大图片的方式来定位小图片。
图片如下所示

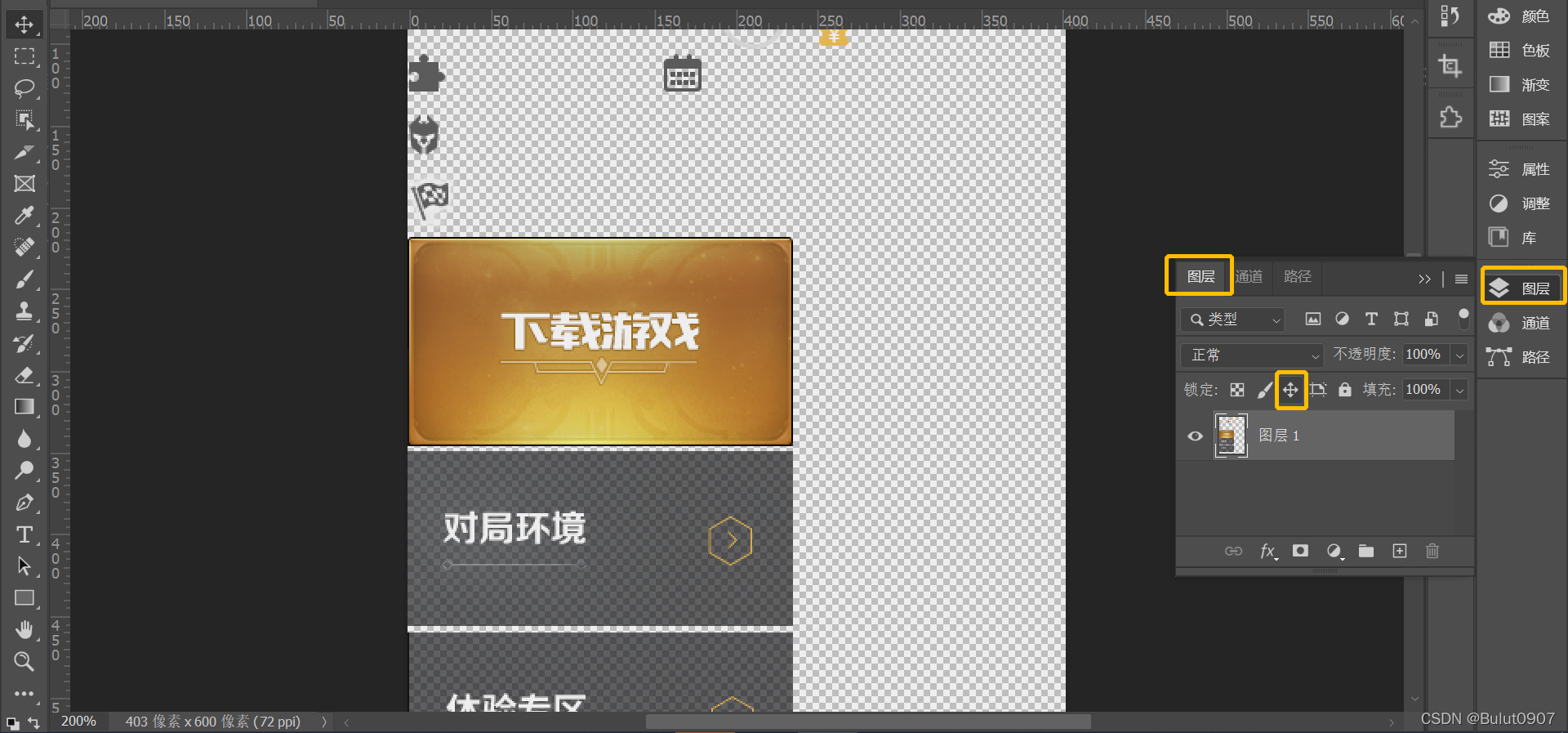
用Photoshop打开精灵图,为了防止图片发生偏移,对图片的图层进行锁定

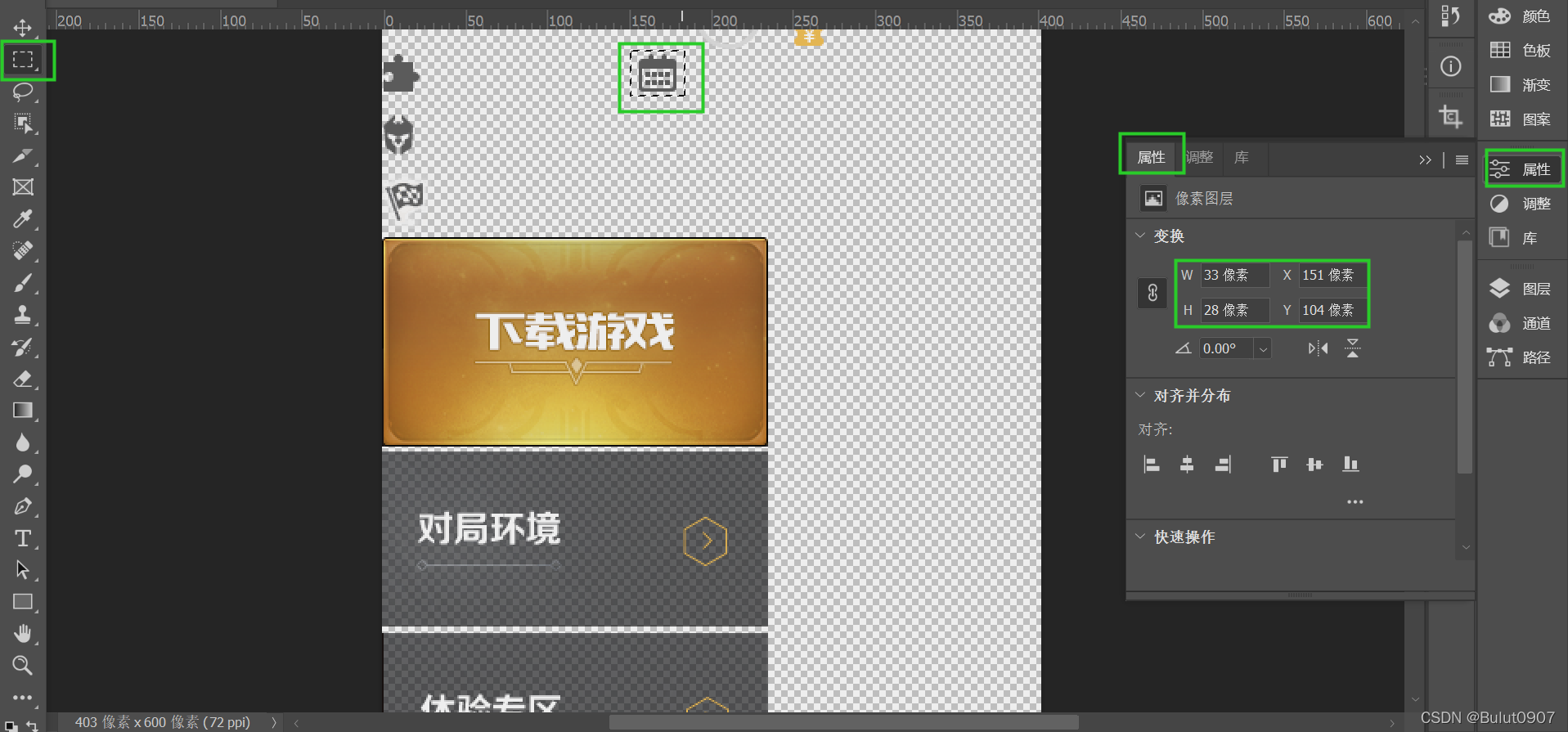
打开属性显示框,选择矩形选框工具,对目标小图片进行框选,在属性显示框就可以看到目标小图片的位置和大小

网页中的坐标,横向是X轴,向右是正,向左是负;竖向是Y轴,向下是正,向上是负。但我们移动精灵图需要往左往上移动,所有X值和Y值都是负值test title - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
显示效果如下:

2. 字体图标
2.1 字体图标的使用场景和优点
使用场景:字体图标展示的是图标,本质是字体。主要用于网页中通用、常用的一些小图标
优点:比图像要小;放大和缩小不会失真;可以像字体一样更换颜色、大小
2.2. 字体图标的使用
2.2.1 字体图标的下载
推荐网站:
- iconmoon字库,全面但国内访问慢
- 阿里iconfont字库,包含了淘宝图标库和阿里妈妈图标库。可以直接复制SVG代码进行使用,不需要下载和引入
以iconmoon为例,操作步骤如下
-
点击iconmoon App

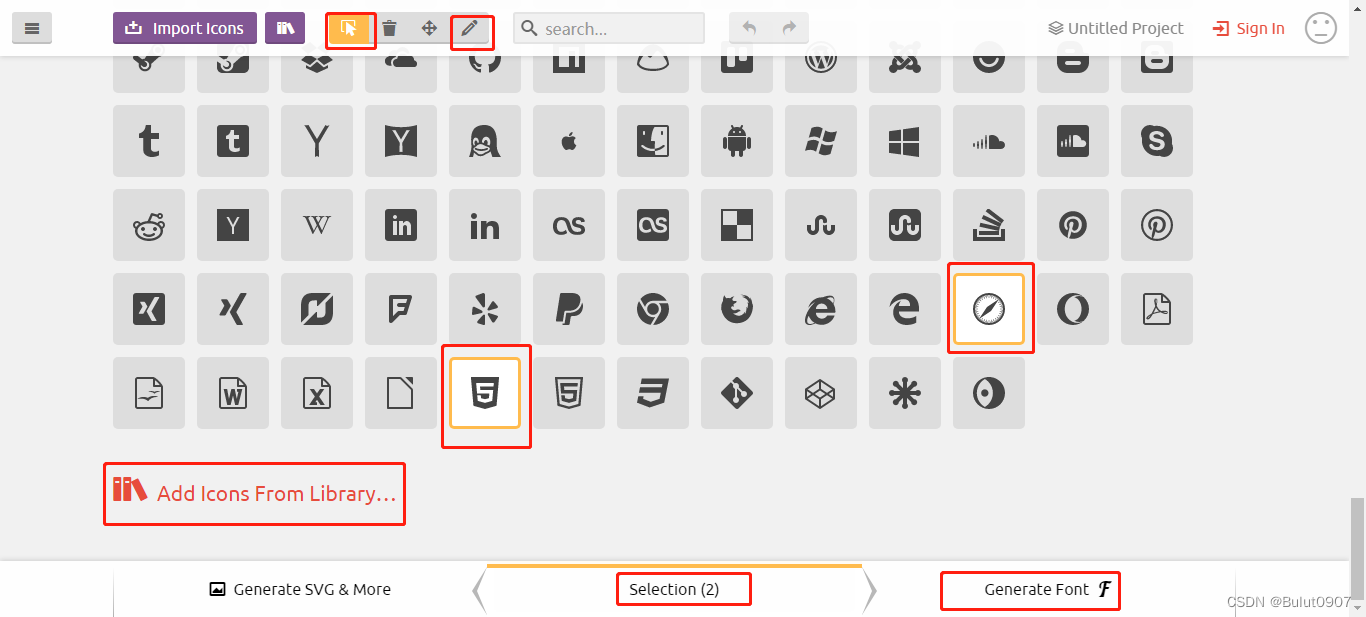
-
默认是选择模式,点击需要的图标进行选择,下面会进行选择的个数统计。也可以点击修改按钮,对图标进行修改。如果图标不够用,可以点击Add Icons From Library进行添加。最后点击Generate Font进行字体图标生成

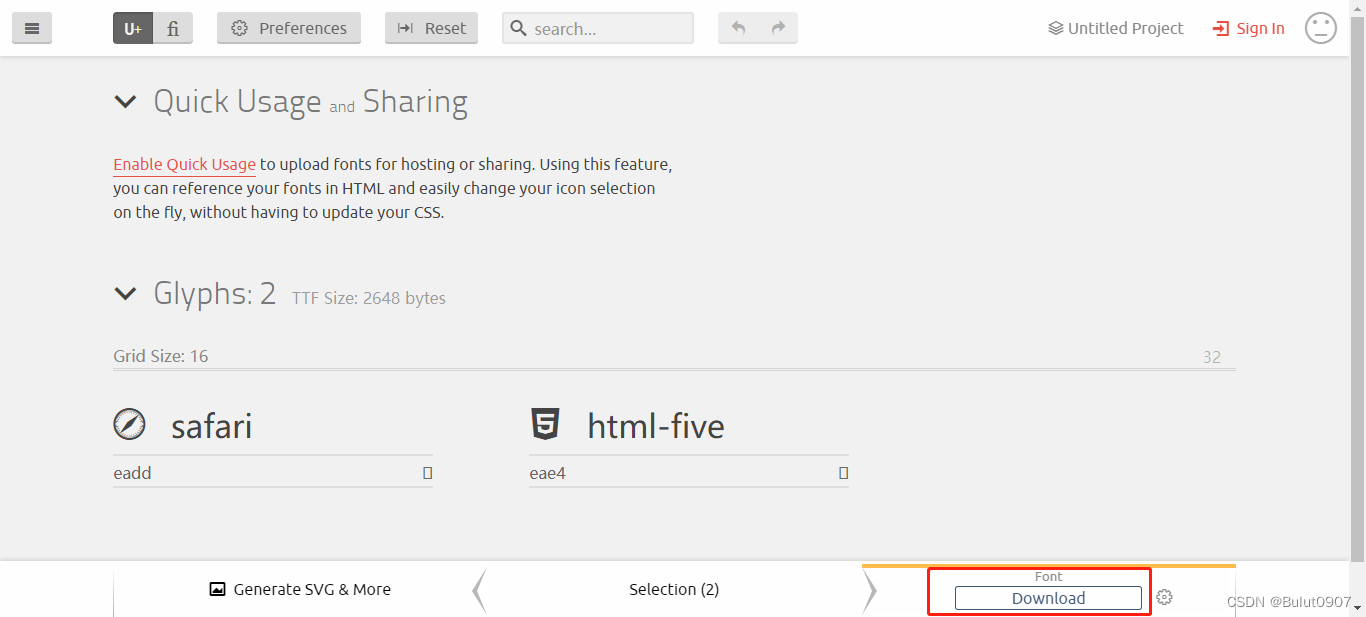
-
点击Download进行图标的下载

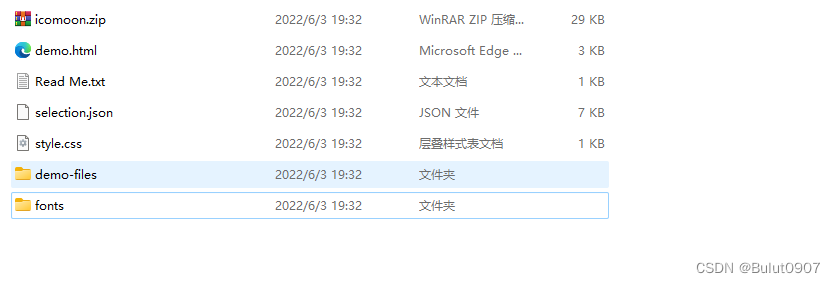
-
对下载的ZIP压缩包(不要删除,字体图标的追加需要)进行解压,将fonts文件夹复制到Web项目的根目录下。fonts文件夹下有4种不同格式的文件,这个是为了兼容,因为不同浏览器支持的字体格式不一样。浏览器客户端进行请求,加载第一个字体图标的时候,服务端就会将fonts文件夹下的4个不同格式文件,发送客户端,后面的字体图标就不需要再进行请求了

2.2.2 字体图标的引入
-
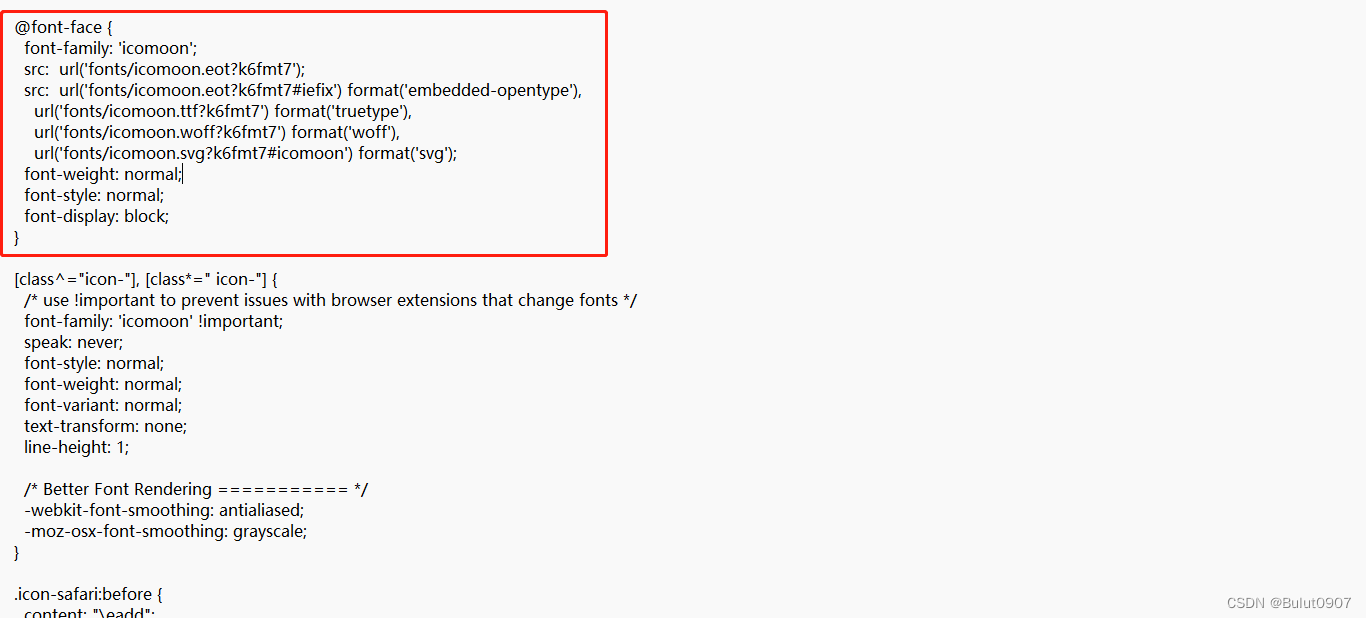
打开style.css文件,将如下片段复制到项目的style标签中

-
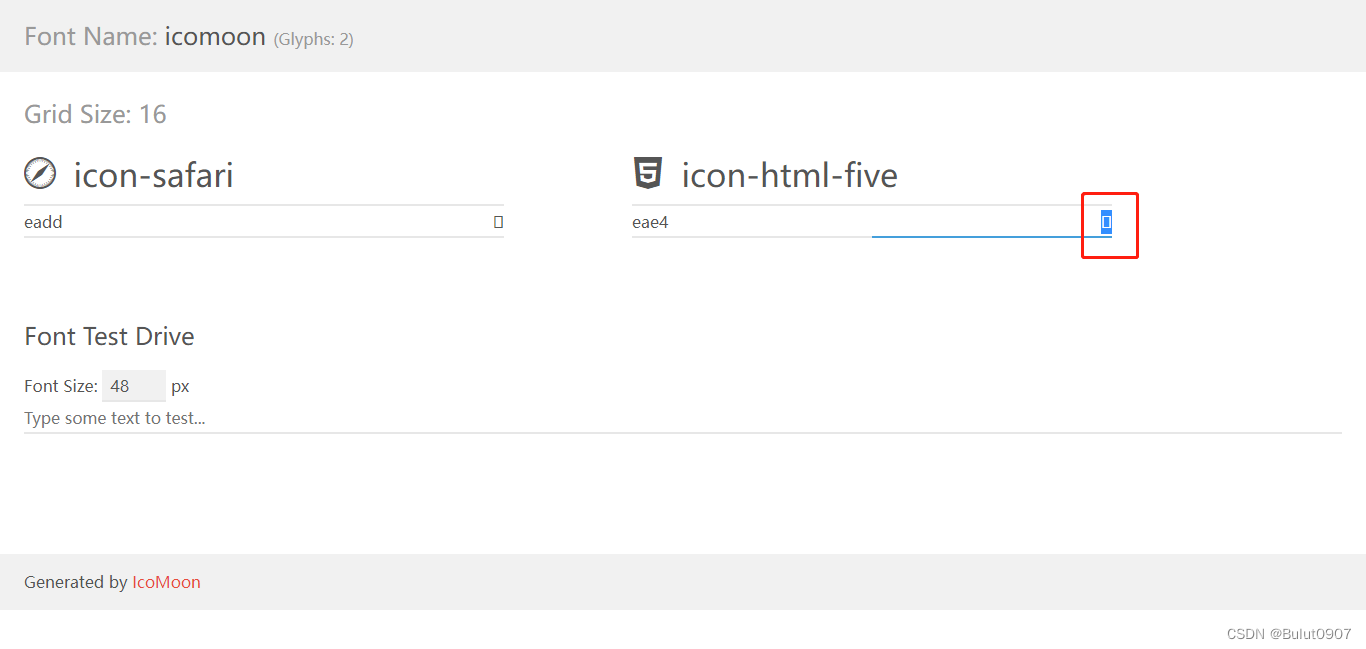
打开demo.html文件,选择图标进行复制,然后和文字一样放到html文件的标签中

-
最后对文字进行各种字体的属性设置
test title - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 显示的页面效果如下

2.2.3 字体图标的追加
-
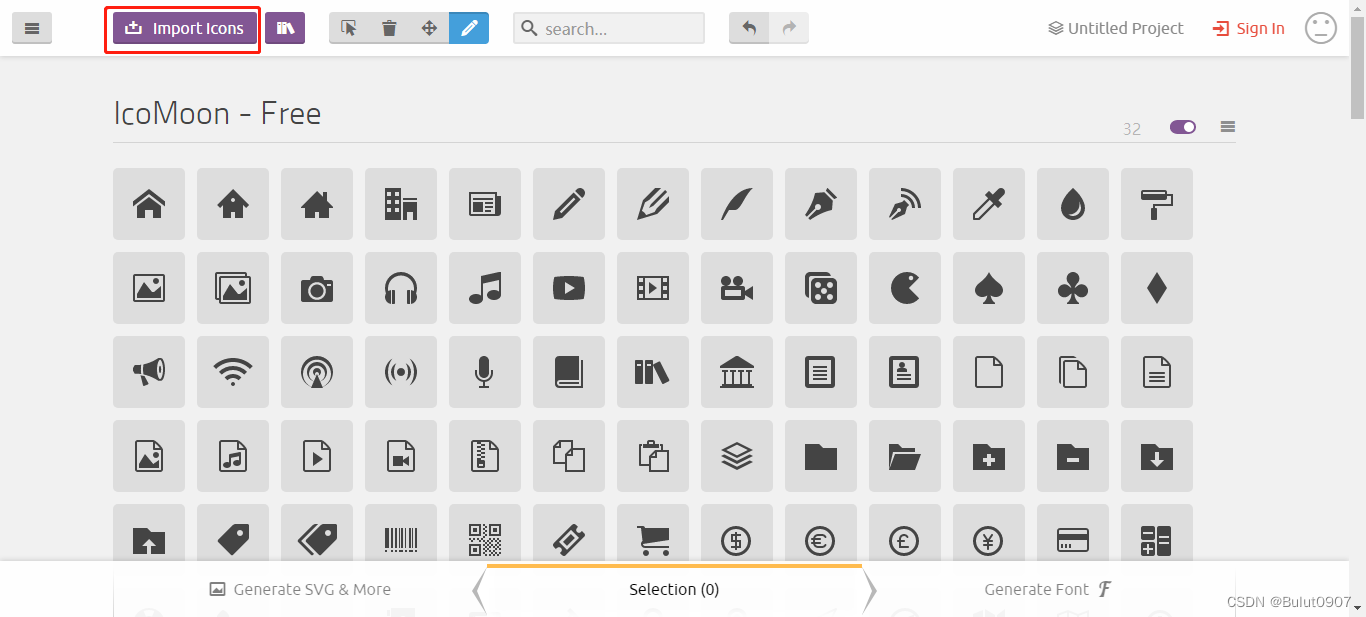
如果以前的字体图标不够用了,需要添加新的字体图标,可以点击Import Icons将selection.json文件进行上传,里面记录了我们之前下载的字体图标信息

-
然后就可以添加新的字体图标,步骤和字体图标的下载一样。最后将新下载的fonts文件夹替换原来的fonts文件夹
-
相关阅读:
ts的装饰器
浅谈打造泛在电力物联网大数据平台-Susie 周
stm32之串口/蓝牙控制led灯
CalBioreagents 绵羊抗α-2-HS糖蛋白 亲和纯化说明
Phoenix的二级索引
BP神经网络中s函数的作用,bp神经网络的目标函数
大学三年狂拿国内外十几个3D挑战赛大奖?!国内CG新星崛起
基于java SpringBoot和HTML实验室预约管理系统设计
完美修复google翻译失效的问题
元宇宙虚拟展览馆,感受虚拟世界不一样的展览体验
- 原文地址:https://blog.csdn.net/yy8623977/article/details/122435519
