-
《uni-app》一个非canvas的飞机对战小游戏-启动页

这是一个没有套路的前端博主,热衷各种前端向的骚操作,经常想到哪就写到哪,如果有感兴趣的技术和前端效果可以留言~博主看到后会去代替大家踩坑的~接下来的几篇都是uni-app的小实战,有助于我们更好的去学习uni-app~
主页: oliver尹的主页
格言: 跌倒了爬起来就好~
————————————————
飞机对战小游戏
准备篇:https://oliver.blog.csdn.net/article/details/127185461一. 前言
上一篇主要描述了一下我们这个demo大致是有多少功能需要实现,并且介绍了开发这个项目需要使用的IDE以及如何创建项目,安装插件,上一篇那么本文开始我们就正式开始进入demo的实现~
耐心看完,或许你会所有收获~二. 阅读对象与难度
本文难度属于:初级,难度依旧不大,本文实现的功能界面是游戏的启动页,这是飞机对战小游戏的第一个界面,本文主要的 知识点集中于HTML与CSS,通过文本你可以大致了解到一下内容
- uni-app中的html布局;
- CSS3动画属性animation;
- vue中的click事件;
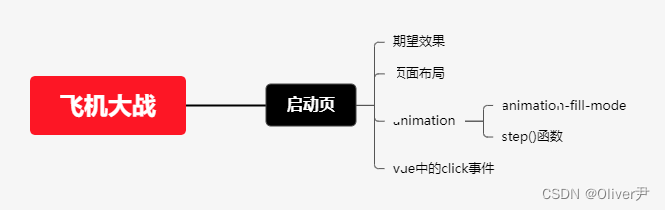
具体内容可以参考以下的思维导图:

三. 项目地址
文本代码已上传CSDN上的gitCode,有兴趣的小伙伴可以直接clone,项目地址:https://gitcode.net/zy21131437/planegameuni
如果有小伙伴愿意点个星,点个赞,那就非常感谢了~四. 起始界面
4.1 期望效果
先看一下启动页,也就是有开始按钮的首页,通过这个页面的“开始游戏”按钮,才可以启动整个游戏,大致效果图如下:

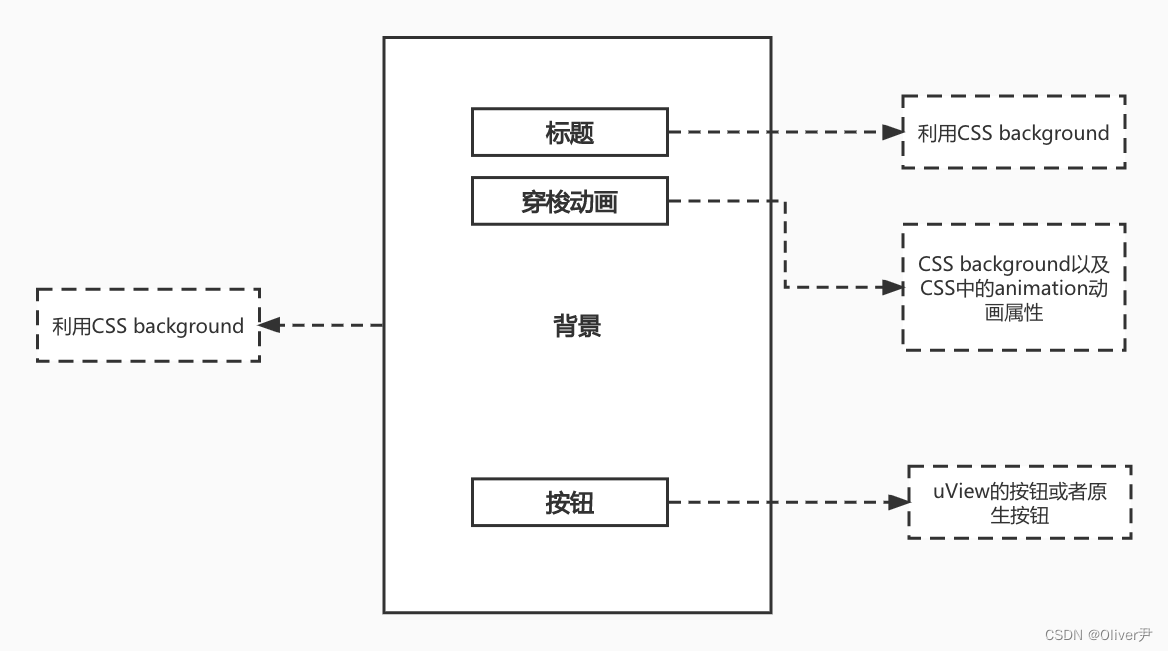
4.2 实现思路
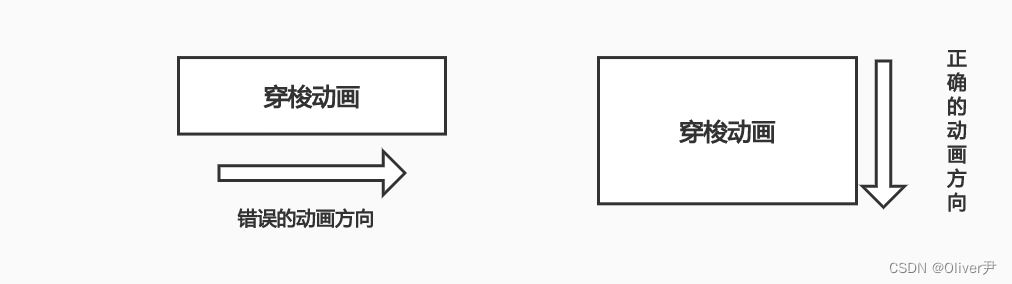
首先简单分析一下这个界面,界面元素并不复杂,仔细看看其实一共只有 4个元素,游戏标题飞机大战,一个穿梭的小飞机动画,开始游戏的按钮 以及 一个背景图,最复杂的可能也就是哪个穿梭的小飞机动画了,先看张示例图吧

是不是觉得也并不复杂~游戏标题,背景图穿梭小飞机动画,都使用了CSS background,以及穿梭小飞机多使用了一个animation动画,使用animation动画属性做了个分步动画~唯一实现交互点的地方也就是点击按钮时需要关闭这个起始页面了,so easy;4.3 页面布局
首先是 背景图,要实现背景图分为两步:
- 将背景图存在的View的高度设置为 全局撑满,只有这样才可以完整的显示背景图;
- 使用background属性引入背景图片
非常简单,具体代码如下:
<template> <view class="content"> view> template> <style scoped lang="less"> .content { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-image: url('@/static/images/bg.jpg'); background-repeat: no-repeat; background-size: 100%; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
这里为了图方便,直接将背景的 position 设置为了 absolute,然后上下左右全部拉满,接着引入了 static 下images 中的背景图并 设定尺寸为100%且不平铺;
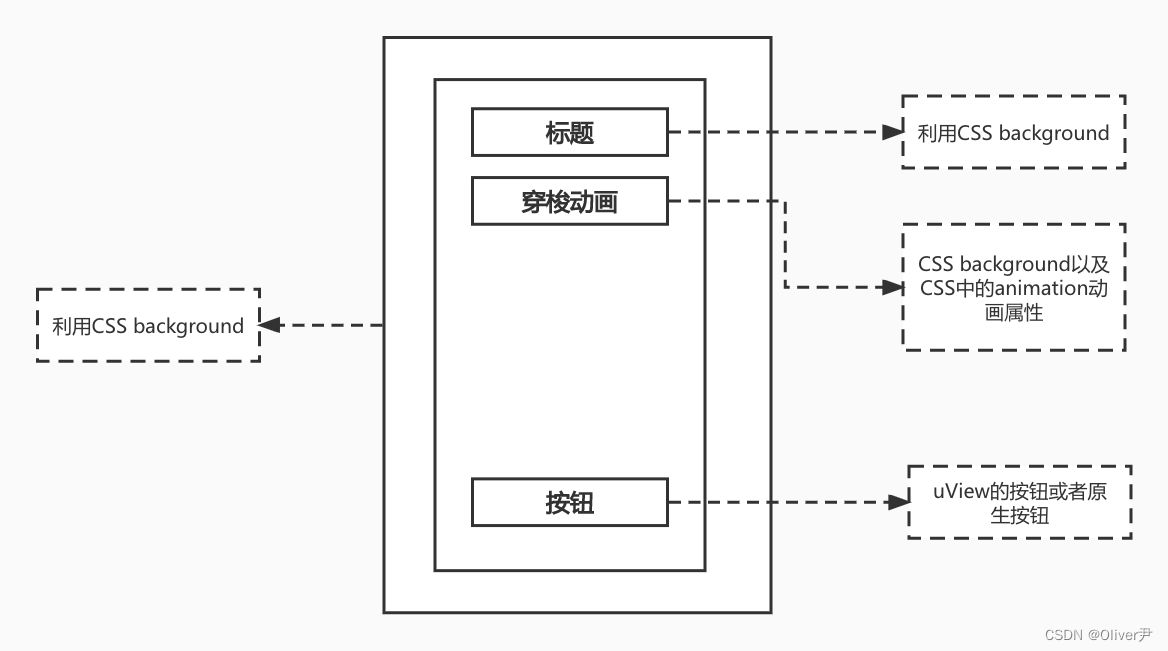
接着是标题,按钮与穿梭的小飞机,其实这部分可以算作一个整体,这样可以方便我们布局,毕竟背景图是公用的,而 这三个组成的部分当游戏开启时需要同步隐藏,示意图大致如下:

当然,如果可以的话,这三个 可以单独写在一个.vue文件里成为一个组件,作为起始页组件;
标题 与 按钮,实现的方式基本一致,并不复杂,简单的说就是在这个组件中的顶部与底部放了一个 img 和 button,代码如下:<view class="game-start-container" v-if="!isStart"> <img class="logo" src="../../static/images/logo.png" /> <view class="btn" @click="startGame">开始游戏view> view> view> <style scoped lang="less"> .game-start-container { width: 20rem; height: 74%; position: fixed; top: 6rem; left: 50%; transform: translateX(-50%); .logo { width: 100%; } .btn { bottom: 1rem; border: 3px solid #3a3939; width: 70%; height: 3rem; line-height: 3rem; left: 50%; transform: translateX(-50%); cursor: pointer; border-radius: 3rem; text-align: center; position: absolute; } } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
最后是 穿梭动画的小飞机,如果你看过之前的 实现点赞效果的那篇文章,那么这个动画其实也并不复杂,先上代码:
<view class="processing">view> .processing { width: 200px; height: 40px; margin: 40px auto 0; background: url('@/static/images/loading.png') no-repeat left top; animation: processing_animate 1.2s steps(3) both infinite; -webkit-animation: processing_animate 1.2s steps(3) both infinite; } /* 动画 */ @keyframes processing_animate { 0% { background-position: 0 0; } 100% { background-position: 0 -123px; } } @-webkit-keyframes processing_animate { 0% { background-position: 0 0; } 100% { background-position: 0 -123px; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
其实就是定义了一个animation,然后定义了一个 动画processing_animate,这个动画实现的效果是改变图片的background-position属性也就是图片的坐标,通过改变图片的坐标使得原本后面被隐藏的尾气部分被展示了出来,从而达到了一个穿梭的效果;
animation具体的属性值的含义则是,使用的是一个名为processing_animate的动画,动画持续了1.2s,并且通过step函数将其分割成了3步,动画结束后保留结束状态,以及最后动画进行无限循环~
这里面最复杂的animation属性 是step函数以及both属性,解析来我们仔细看一下:4.4 animation中的step与fill-mode
首先来说说fill-mode,这个属性完整的属性名是:animation-fill-mode,作用是 设置 CSS 动画在执行之前和之后如何将样式应用于其目标,它共有四个对应的属性,分别是:
属性值 作用 none 默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。 forwards 在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。 backwards 动画将应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是 from 关键帧中的值或 to 关键帧中的值。 both 动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性。 以这里的both为例,它代表将同时具有 forwards 和 backwards 的效果,看个MDN上的演示效果就明白了

再来看下step函数,简单的说,这是一个 逐帧动画函数,它具有 两个参数,第一个参数是一个 正整数,简单的理解可以认为是这个动画一共要执行几步,第二个参数可选接收 start 或者 end,默认是end,代表阶跃的状态;
以本文为例,step(3),也就代表它的逐帧动画会阶跃三次,第二个参数由于没有,那么会使用默认的end,再看我们的动画/* 动画 */ @keyframes processing_animate { 0% { background-position: 0 0; } 100% { background-position: 0 -123px; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
这个动画一共只有2个状态,0% 和 100% ,这也就代表逐帧动画会在这个0-100之间阶跃三次,因此造成的效果就是3个断点的穿梭小飞机,可能有小伙伴问,如果这里的参数不是3,是4,会发生什么,直接看代码
animation: processing_animate 1.2s steps(4) both infinite; -webkit-animation: processing_animate 1.2s steps(4) both infinite;- 1
- 2
也就是这样,那么我们直接改一下,看效果

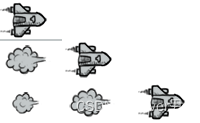
很明显,逐帧动画被改成了4步,但是效果有些奇怪,对吧,为什么,很简单,看到素材图相信你就明白了

我们的素材图只支持3步,并不支持4步,因此4步的逐帧动画看起来会比较奇怪,等等,你不会动画是以x轴的方向展示的吧,= =,不是的,这是以y轴的方式显示的通过纵向的滚动,将下方的图片展示到上方来,造成动画展示的效果

4.5 点击事件
点击事件,Vue中的基础能力之一,这是一个不管是在移动端还是web端都非常常用的功能点,它是界面与用户的基础交互能力;
在Vue中,点击事件时原生提供的,通过一个名为“指令”的功能实现,关键词 为 v-on:click 或者简写 @click 具体用法如下:<button v-on:click="startGame">开始游戏button> <button @click="startGame">开始游戏button>- 1
- 2
- 3
- 4
在本文中的这个开始阶段,点击事件的作用仅是隐藏起始界面,也就是如下:
<view class="btn" @click="startGame">开始游戏view> <script> export default { methods: { startGame() { this.isStart = true; // 其他操作 }, } }; script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
更多的其他操作到对应阶段我们在继续完善;
五. 小结
本文主要概述了我们这个飞机大战小游戏启动界面的实现,其实这个界面非常简单,元素一共只有4个:游戏标题飞机大战,一个穿梭的小飞机动画,开始游戏的按钮 以及 一个背景图,并且这四个元素最主要的知识点也在于界面的布局与样式,最复杂的部分也就是穿梭小飞机的animation动画,我们在本文中重点学习了小飞机使用到的step与fill-mode,这两个属性实现了穿梭机的分段动画,难度其实也不大,相信仔细看一下即可;
已经看到这里了,请点个赞吧,谢谢~~~ 下一篇我们将来实现 敌机模型~ -
相关阅读:
Hive面试题系列第一题-连续登录问题
jdbc设置StatementTimeout后还需要设置socket timeout参数吗
这7个AI软件让设计效率飞起,快来收藏 优漫动游
vscode shadertoy插件,非常方便的glsl着色器编写工具
十一、搭建自己的GPT模型
数据结构基础知识回顾
2022最全Spring面试题70道
go实现复杂度与简单排序算法
C语言tips-字符串处理函数及其实现
Z-ARR-AMC, 90468-18-1, Cbz-Ala-Arg-Arg-AMC
- 原文地址:https://blog.csdn.net/zy21131437/article/details/127217681
