-
下一代 IDE 工具 JetBrains Fleet 正式公测
这几天,JetBrains Fleet 可以说是闹的沸沸扬扬,官方的态度很明确,我们是下一代 IDE,使用了 IntelliJ 代码处理引擎,并且是建立在 20 年的 IDE 开发经验的基础之上。
Built from scratch, based on 20 years of experience developing IDEs. JetBrains Fleet uses the IntelliJ code-processing engine, with a distributed IDE architecture and a reimagined UI.
听起来口气就很大,网上也是铺天盖地吹。今天我也来体验一把,看看这玩意到底能不能干掉 VScode,毕竟微软的 VScode 在轻量级这方面就是妥妥的标杆,Fleet 到底牛不牛逼,肯定是要以 VScode 作为参照的,对吧?
下载安装Fleet
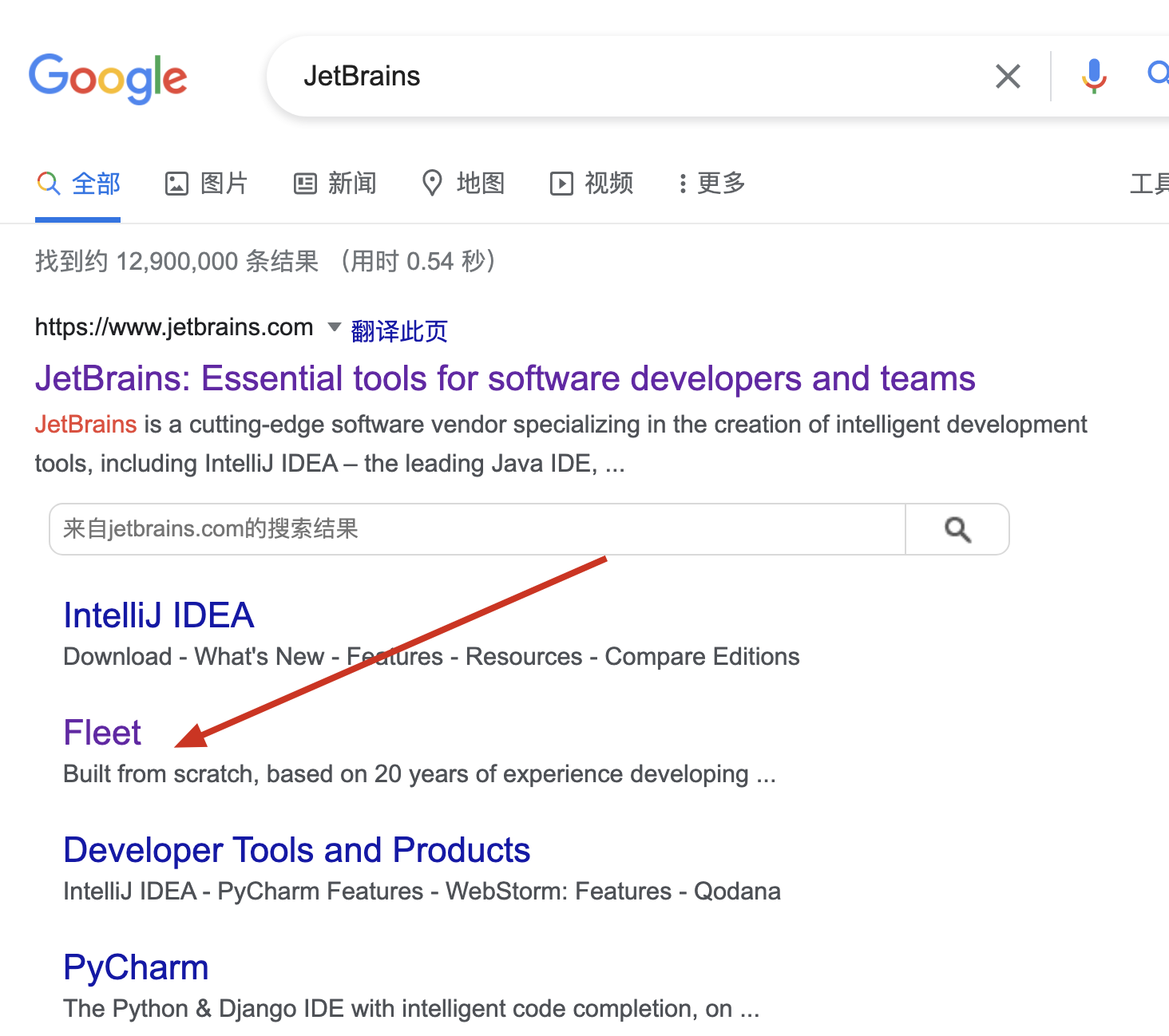
直接搜 JetBrains 关键字,就可以看到 Fleet 的搜索结果。

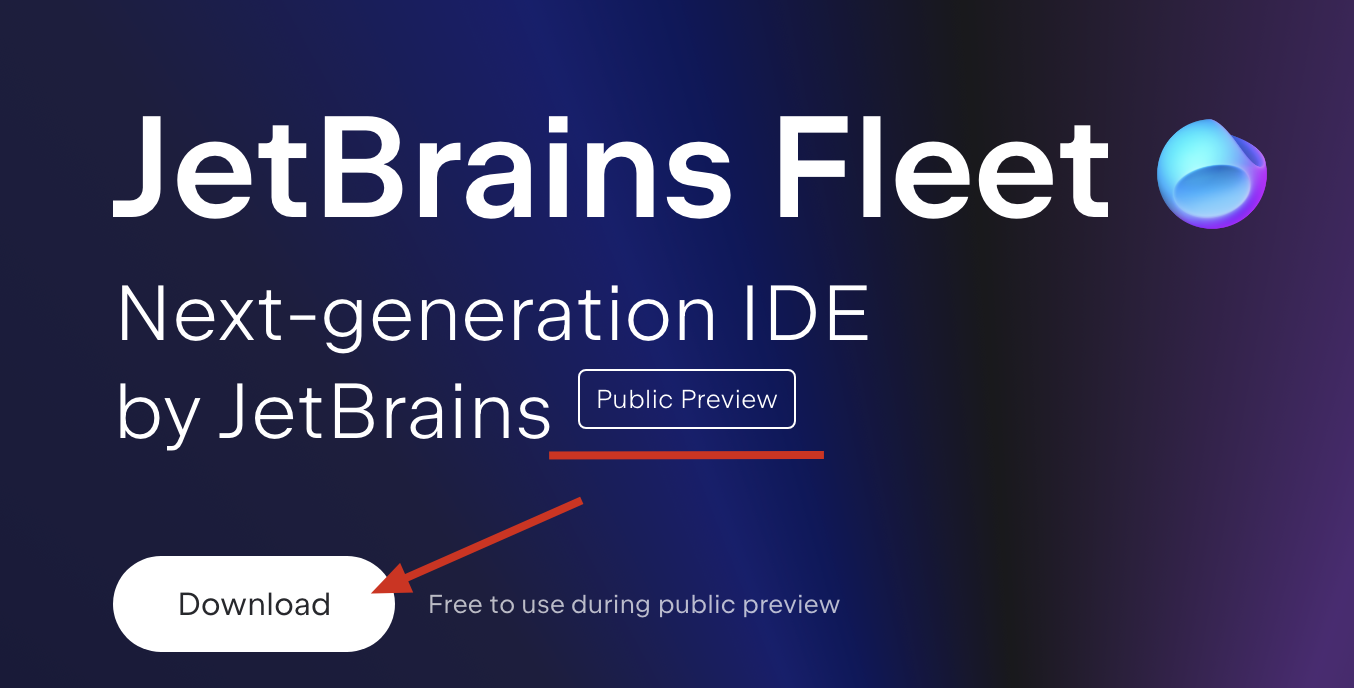
直接戳过去就可以看到下载的按钮了,(注意,目前是公测版)。

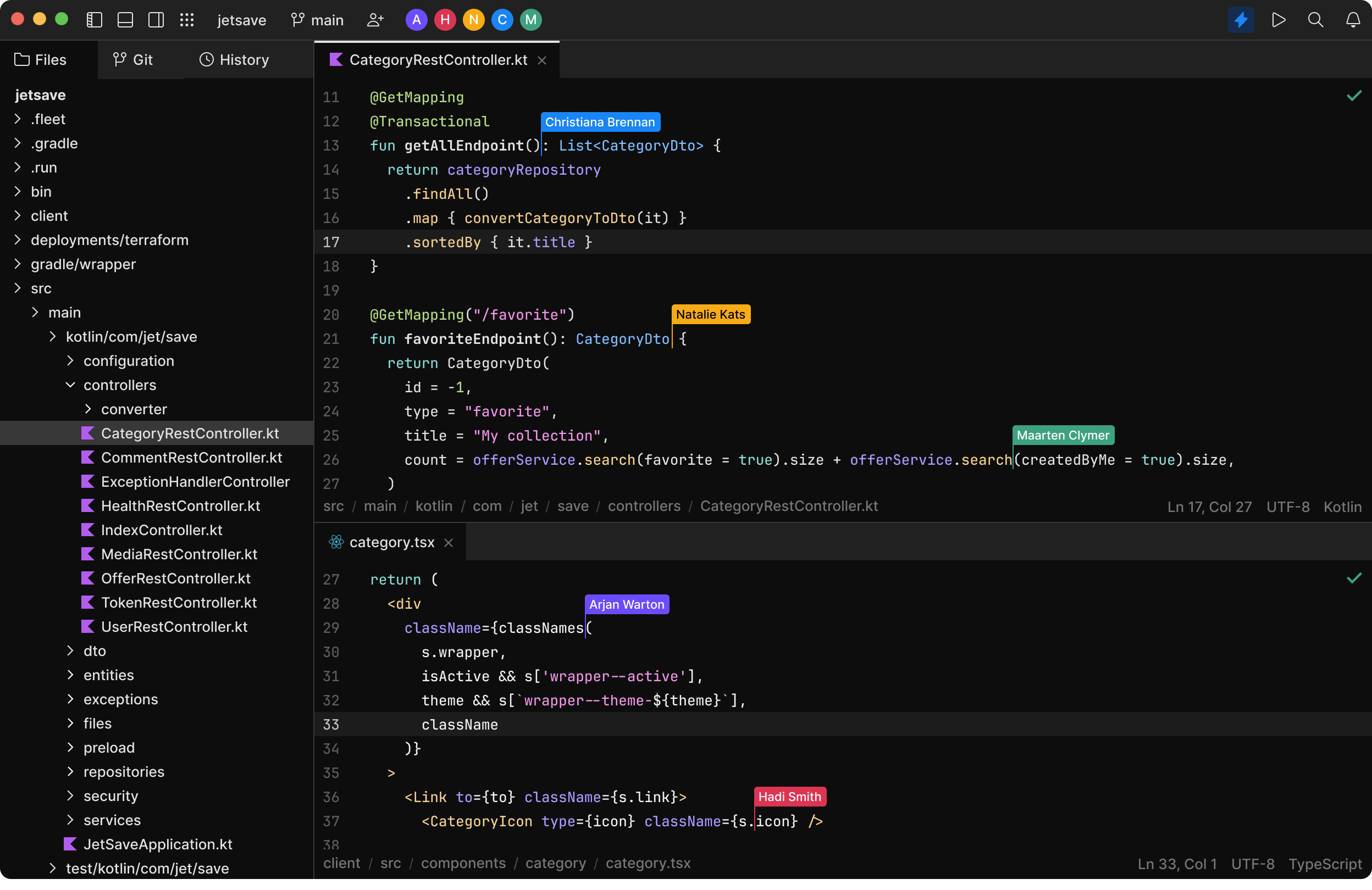
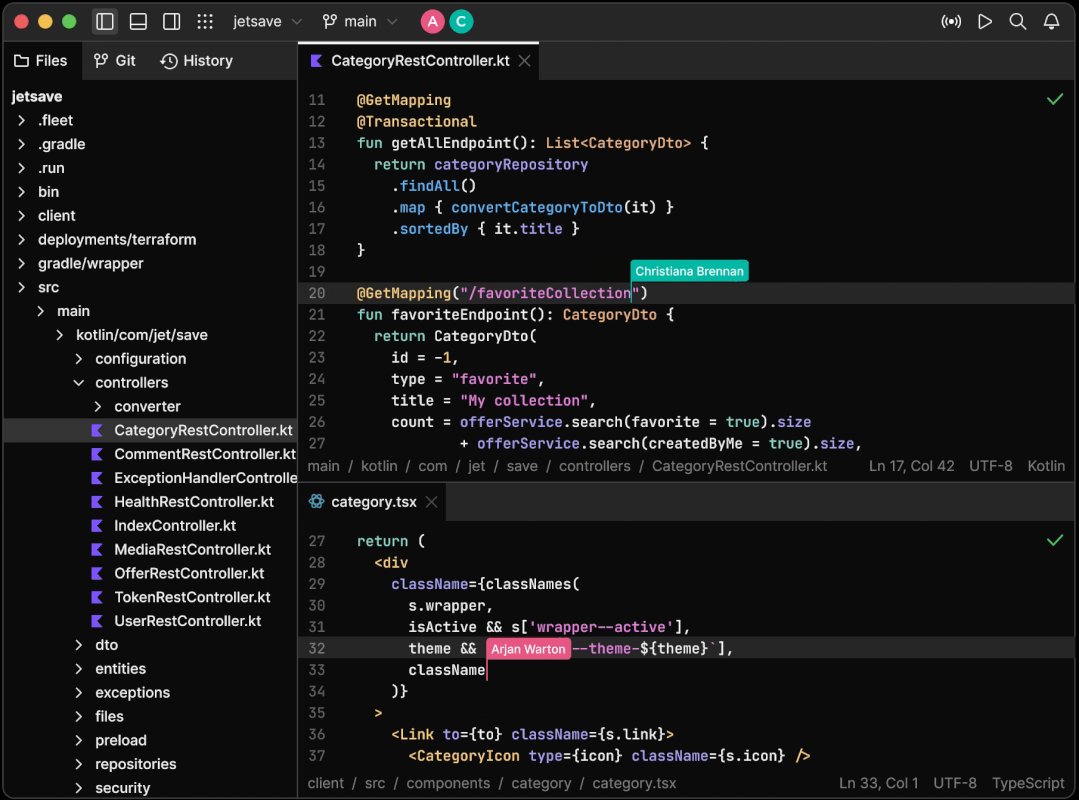
接下来,映入眼帘的就应该是 Fleet 的代码编辑页面了。说实话,光看这张宣传图,确实挺惊艳的。

接着进入 download 页面,可以看到安装 Fleet 需要提前先安装 Toolbox App,

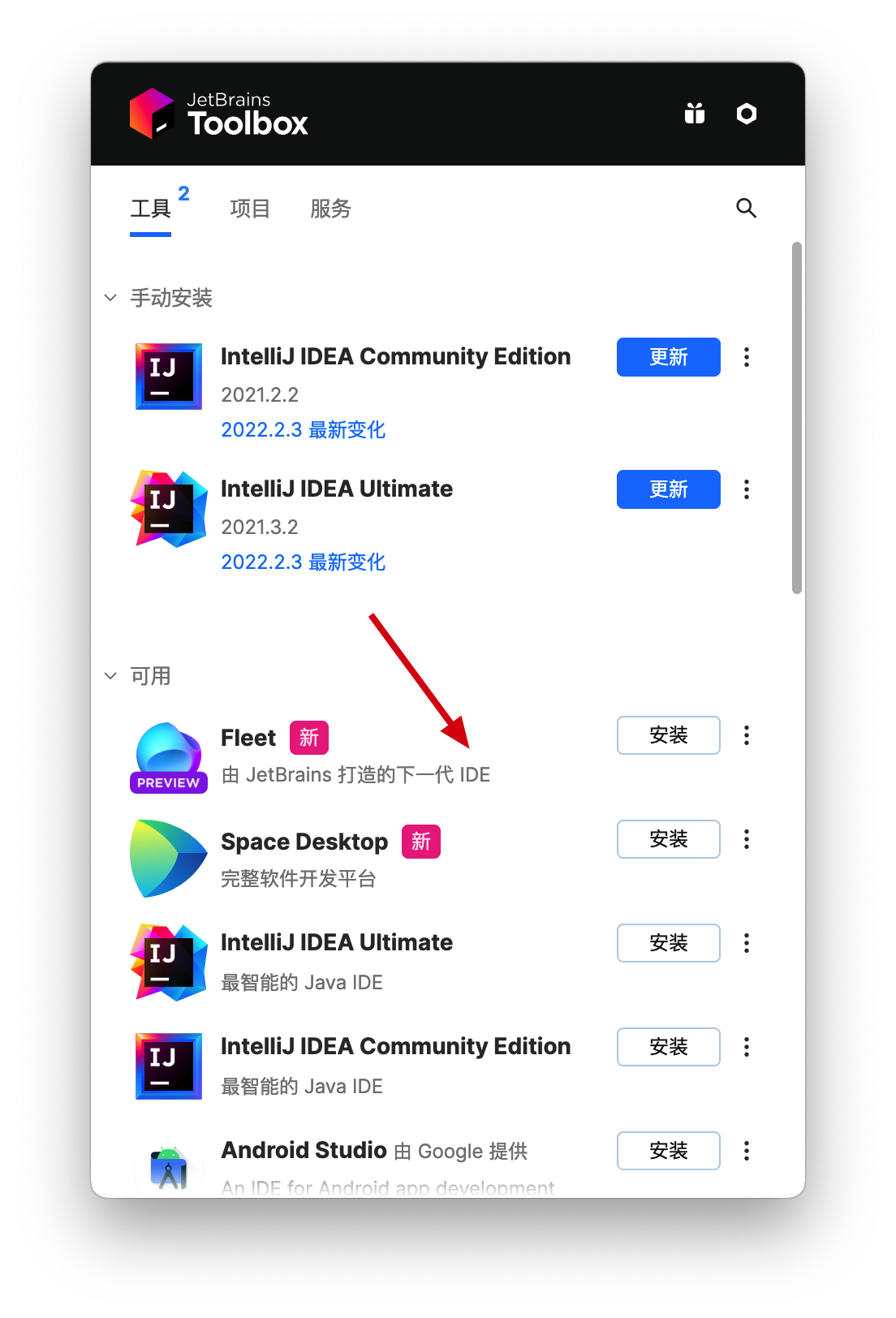
没啥好说的,直接下载安装就 OK 了。接着启动 Toolbox,就可以看到 Fleet 了。说实话,这个 Toolbox 感觉还真的挺不错的,里面把我之前安装的 Intellij IDEA 社区版和旗舰版都显示出来了,并且提示我要更新(可我是有私心的,旗舰版肯定是不会更新的😂)。

直接点击安装,就可以看到 Fleet 的安装进度条了(下载速度并不算快🤮)。

稍等片刻。等安装完成后,点一下就可以启动 Fleet 了。第一次启动后的界面如下所示。

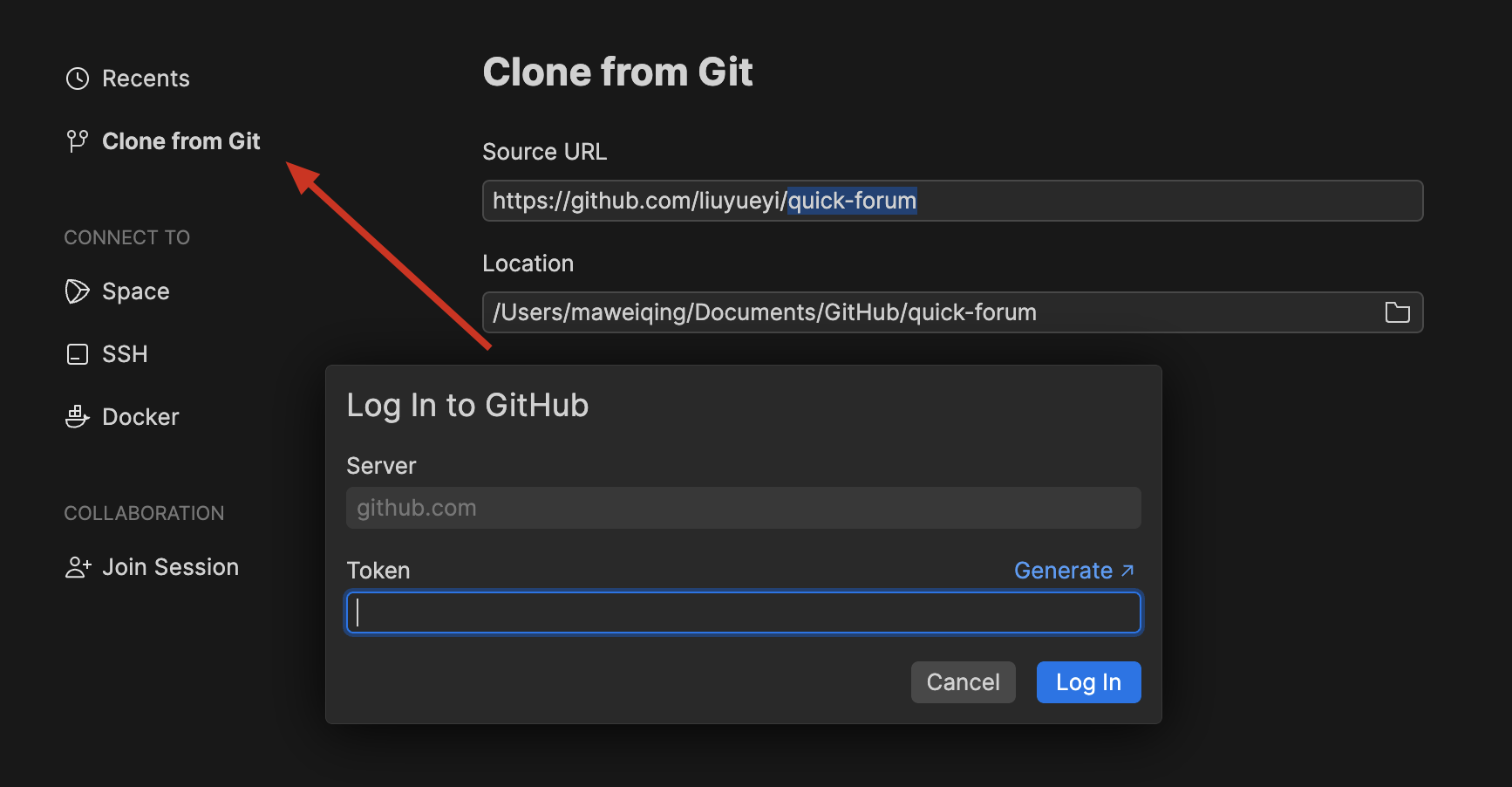
挺人性化的,提供了 Git、SSH、Docer 等链接方式。但不得不吐槽的事,Git 的方式还不够流畅,需要先去 generate 一个 token 才行。

与其这样,不如直接使用 GitHub 桌面版把代码导入到本地,然后再直接打开本地代码库(😂)。
OK,打开一个我们四剑客团队正在研发的一个新项目。整个打开的过程还是非常快的,比起 Intellij IDEA,确实要快很多很多很多很多。

智能化模式
紧接着,Fleet 会提示我们开启智能化代码分析,OK,开启它。

开启的过程会去加载蛮多东西的,比如说 JDK、Maven 等等,需要比较久的时间。这一点还是非常牛逼的,要换成是 Intellij IDEA 的话,在正式开发之前,必须得自己先配置好 JDK、Maven,对吧?
这下可好,Fleet 直接帮我们搞定了。

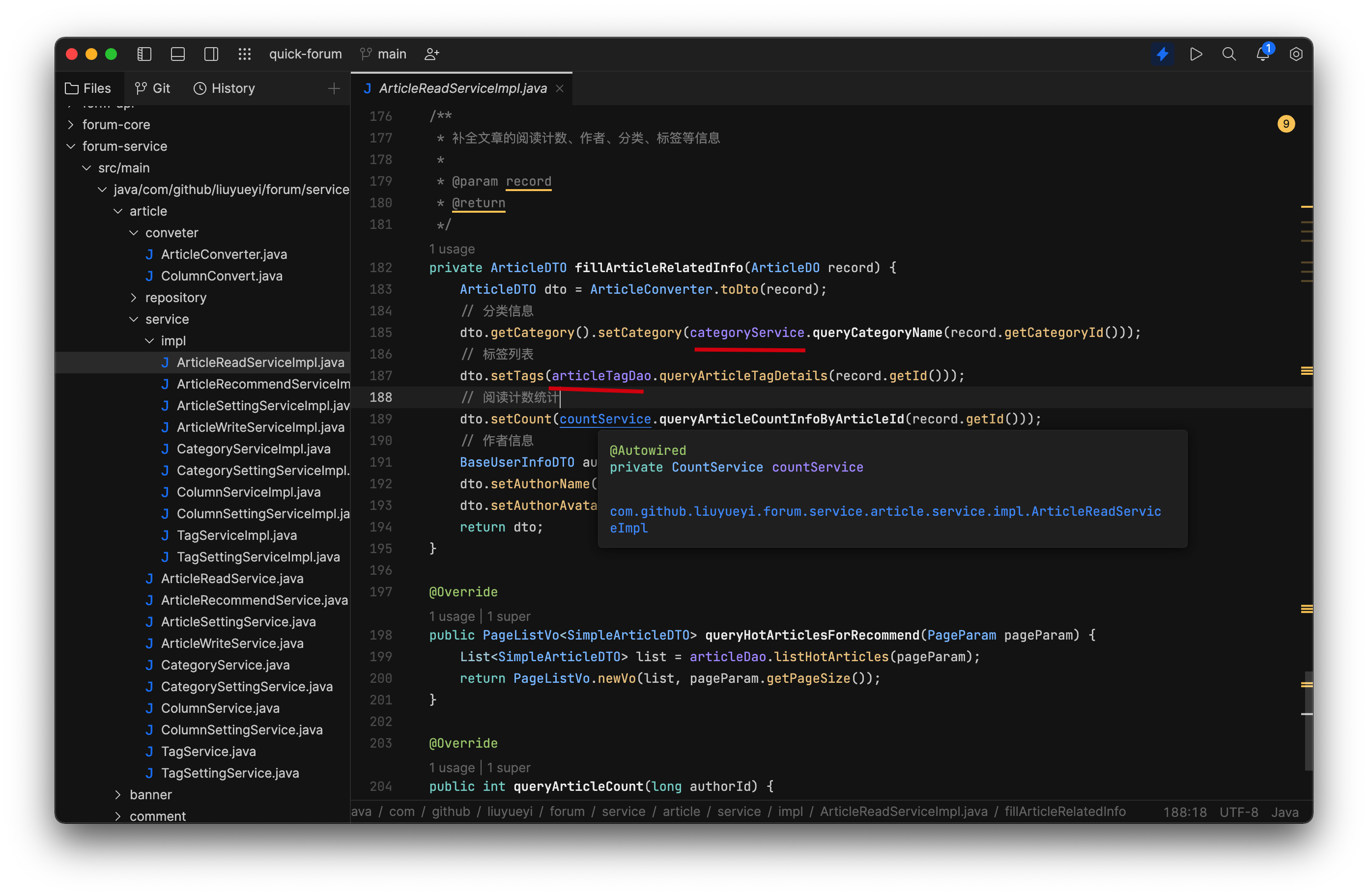
加载完成后,代码的高亮颜色也会发生一些改变,更加丰富了。

开启智能化模式后,Fleet 就具备了智能补全、重构、导航、调试、实时代码质量检查、快速修复的所有功能,如果只是普通的文本编辑,则可以一键关闭智能化模式。
OK,我们找到主类,然后运行看一下效果。(第一次竟然要下载 kotlin、jps standalone 等等玩意,还失败了😂,不过第二次重新运行就 OK 了)

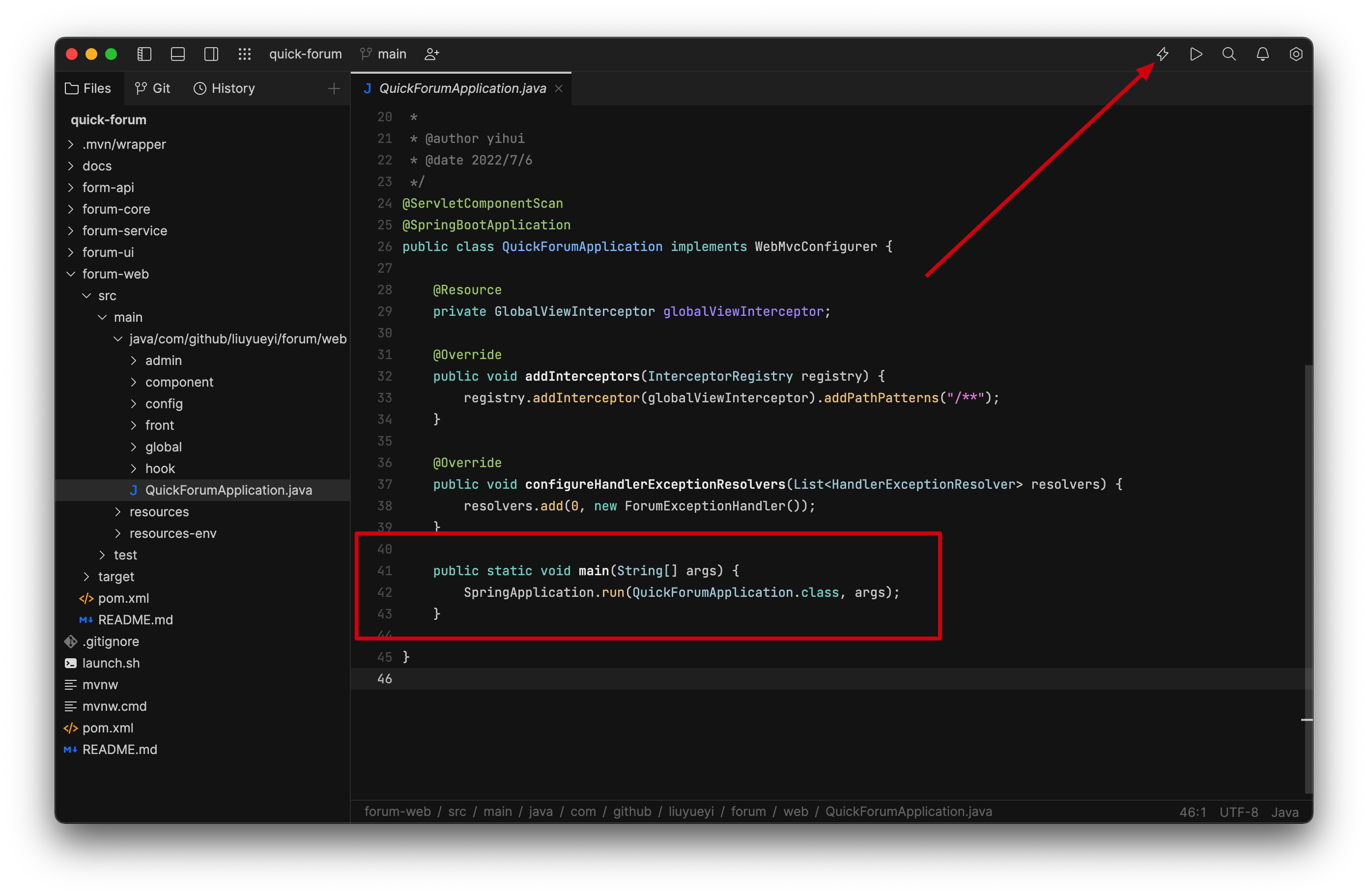
当然了,如果你没有启动智能化模式,只需要轻点右上角的「闪电」小图标就 OK 了。否则,主类会没有可运行按钮。

搜索与导航
Fleet 提供了多种搜索和导航工作区的方法,允许我们快速查找文件、文件中的位置等等。只需要点击右上角的搜索🔍图标就可以打开了。

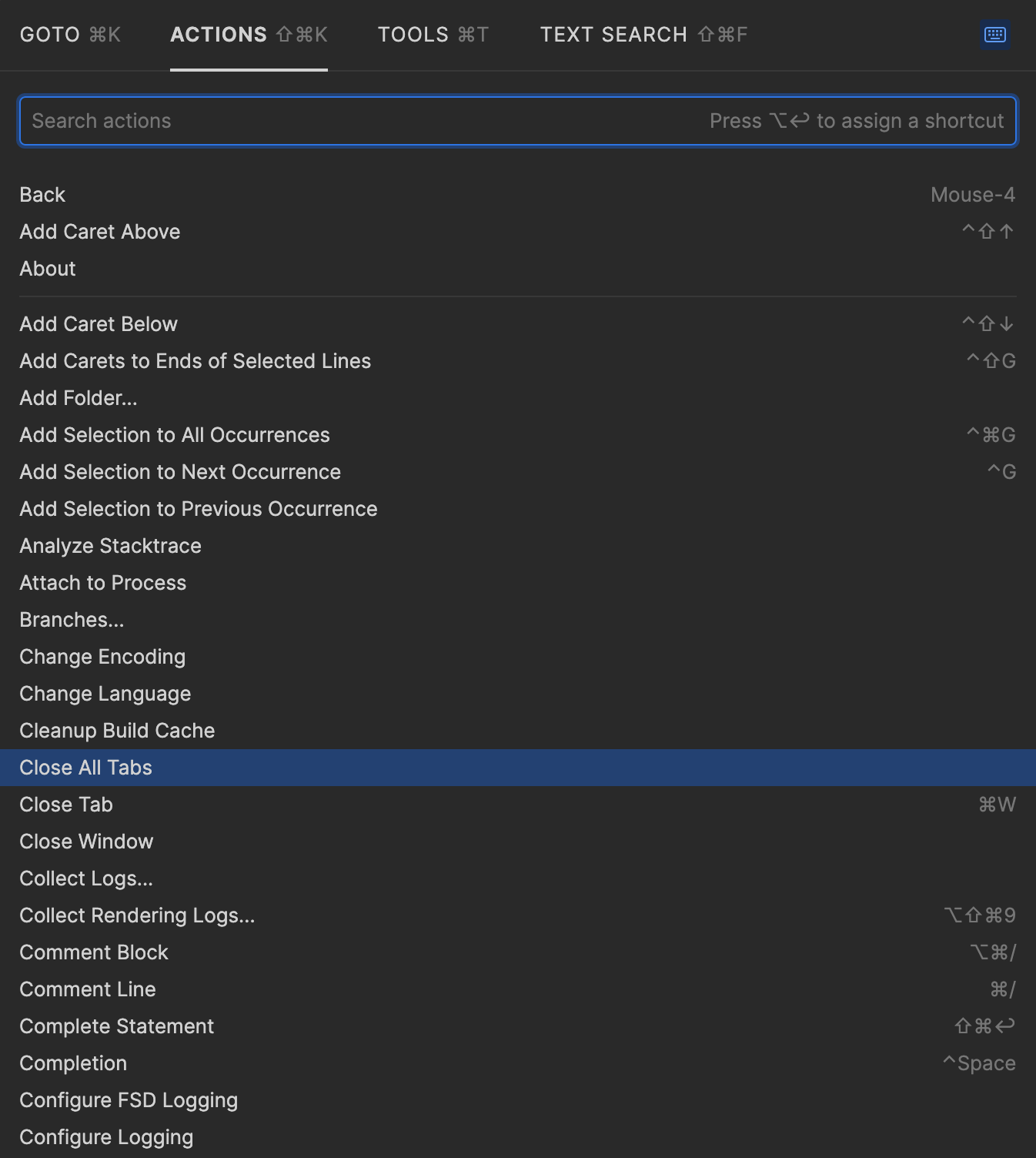
如果不清楚该干嘛,还可以切换到 action 面板,实现快速操作,比如说后退到上一步。

轻量级😂
Fleet 主打的是轻量级,对标的是 VS Code,那此时此刻,肯定有不少小伙伴很关心 Fleet 到底占用了多少内存。
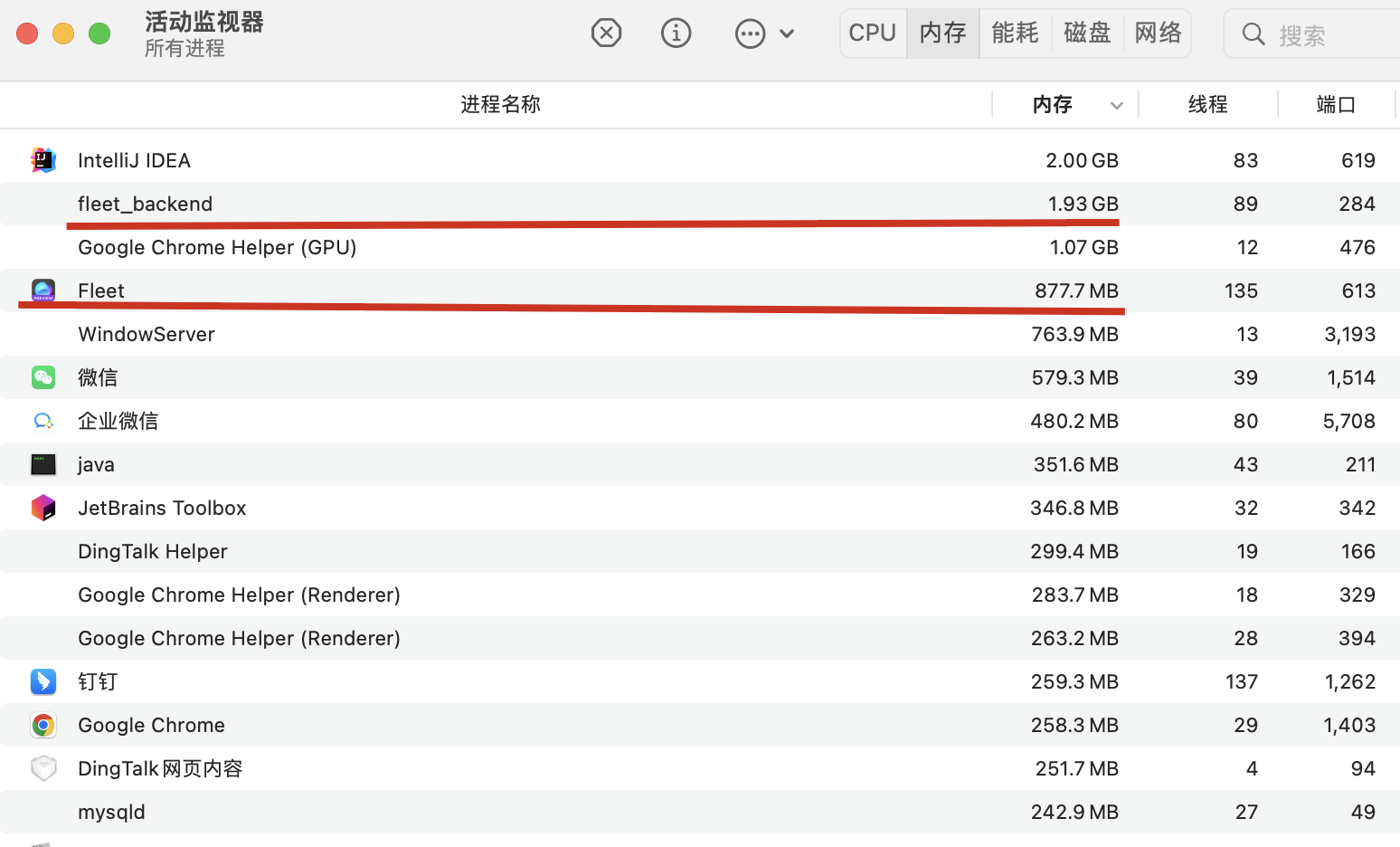
OK,刚好我电脑上也启动了 Intellij IDEA 旗舰版、VS Code,我们就来看一下,内存占用。
IDEA 差不多 2 G,Fleet 是只占了 877M,但还有一个 fleet_backend 的进程占用了 1.95G,这样算下来,比 Intellij IDEA 还“重”啊!!!!!!!

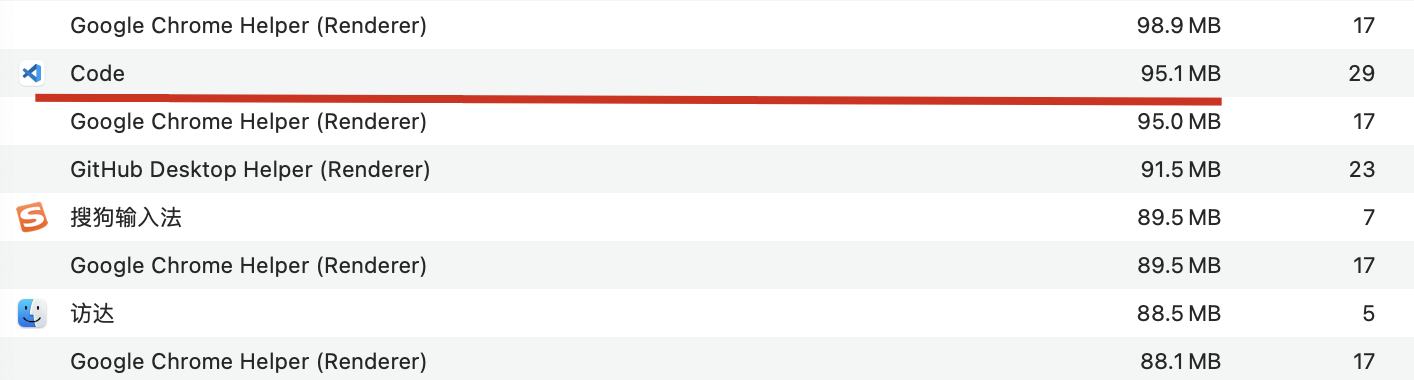
再往下找一下 VS Code,好家伙,100M 不到。

这。。。。。
看到这么可怕的内存占用,估计会劝退不少小伙伴。但毕竟 Fleet 只是公测,还是要相信 JetBrains 的实力,它们应该不会忽视这样的问题。
不过,虽然比较吃内存,但启动快到是真的挺快的。
多语言支持
Fleet 既然对标的是 VS Code,那么多语言肯定也是要支持的呀。所以像 Python、Java、JavaScript、Go 等等这些常见的编程语言。

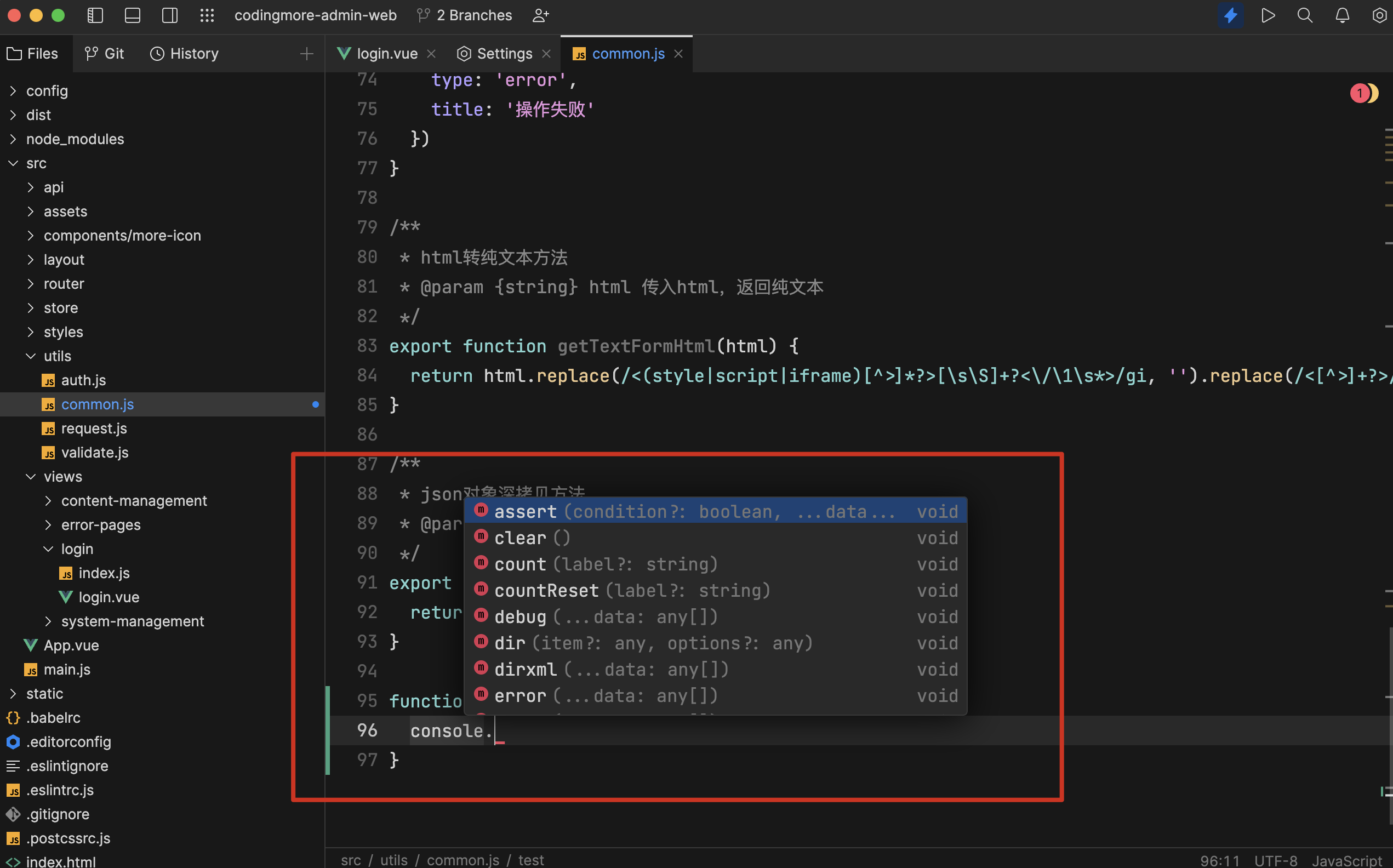
我体验了一下 JavaScript,支持得还是挺丝滑的,语法提示、语法高亮,都做的挺到位的。

当然了,就目前的版本而言,Java、Kotlin、JavaScript、Python 等语言支持得比较友好(语法高亮、自动缩进、大括号匹配、自动导入包、智能空格、代码补全、类型定义、格式化、语法提示、错误警告⚠️、快速修复等等),CPP 这块还有待开发。

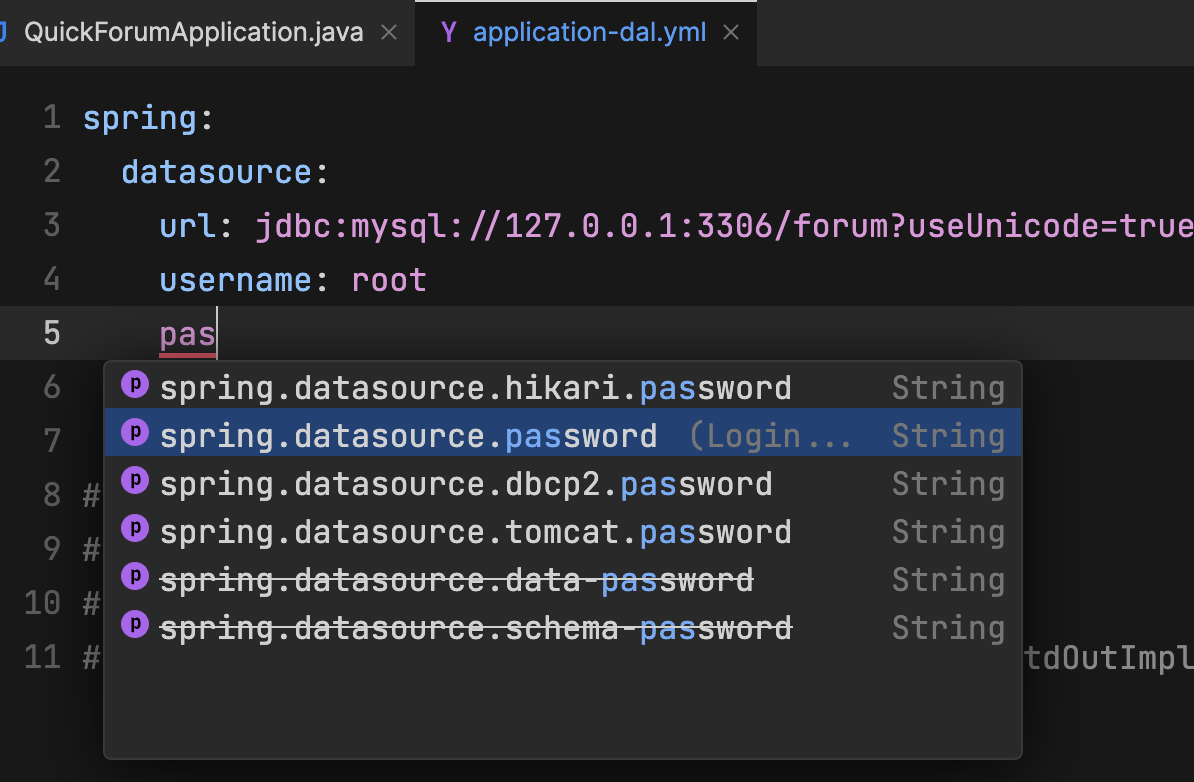
对于 Java 开发者来说,Fleet 支持得还是非常值得投入感情的,Intellij IDEA 拥有的功能 Fleet 也都拥有了,就连 yaml 也能很好的支持。

debug 模式的调试也非常舒服,快捷键和 Intellij IDEA 也一样。

版本控制
Fleet 对版本控制的集成也更加方便,直接在左侧就有一个 Git 的 tab,进入该 tab,然后选择要提交的文件,填入 commit 的信息,就可以提交了。

感觉比 Intellij IDEA 便捷,有没有?点击「history」面板还可以查看版本历史。

云开发
Fleet 旨在打造轻量级、云协作开发,那云开发这块也是蛮重要的。Fleet 提供了多种方式,云空间、SSH、甚至 Docker。
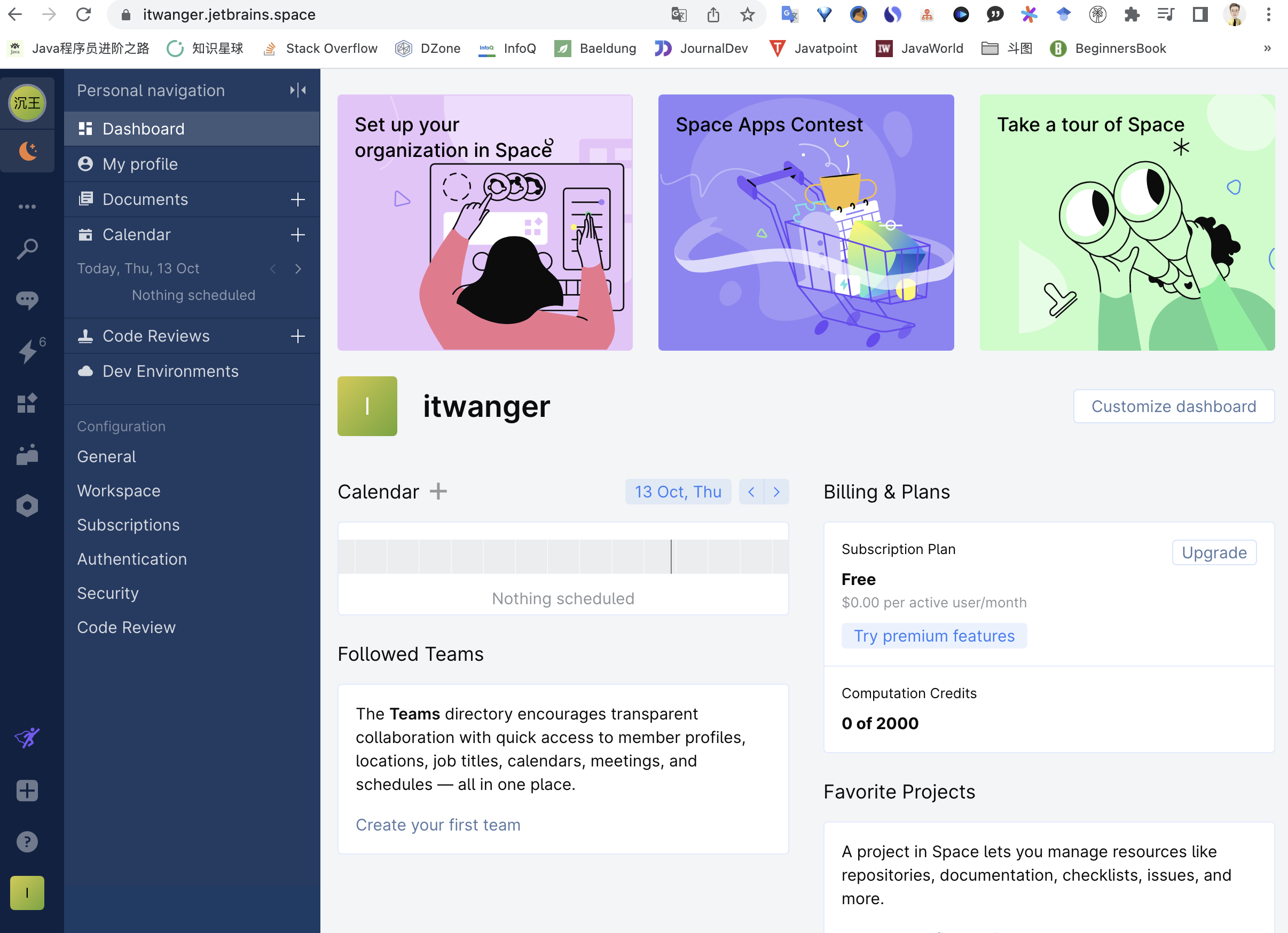
JetBrains 提供了免费的空间使用,我这里申请了一个,我们来体验一下。

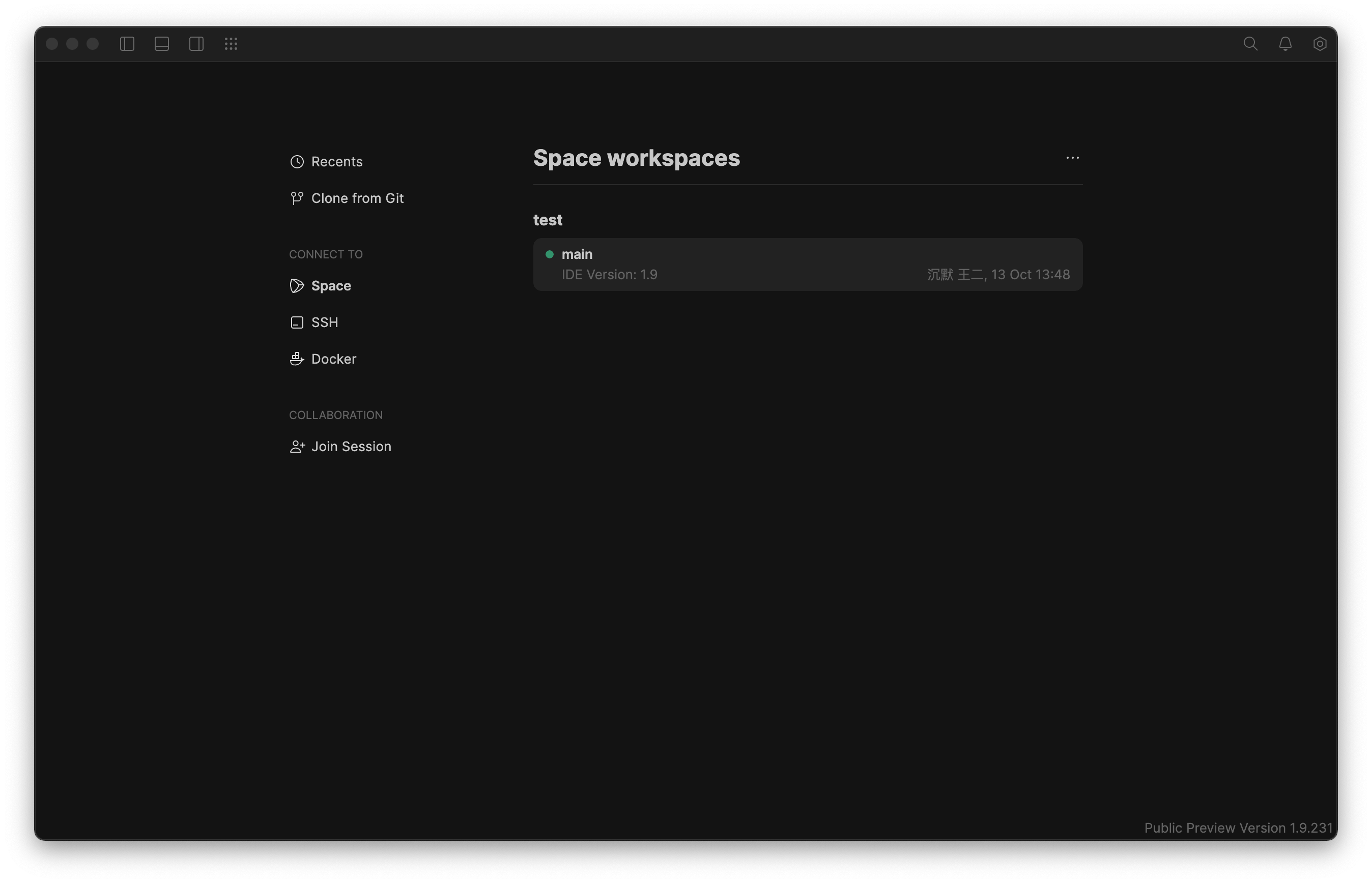
在 space 选项中填入空间的 URL,之后填写邮箱名和密码就可以登录空间工作站了。

有点遗憾的是,空间站版本和 Fleet 版本不兼容,暂时打不开。

除了空间站,还可以在远程主机上安装 JetBrains Fleet,然后利用远程主机作为实际的工作空间,然后用 Fleet 作为客户端进行连接。不过也很遗憾,我这边一直初始化失败。

等 Fleet 推出正式版再尝试吧(😭)。
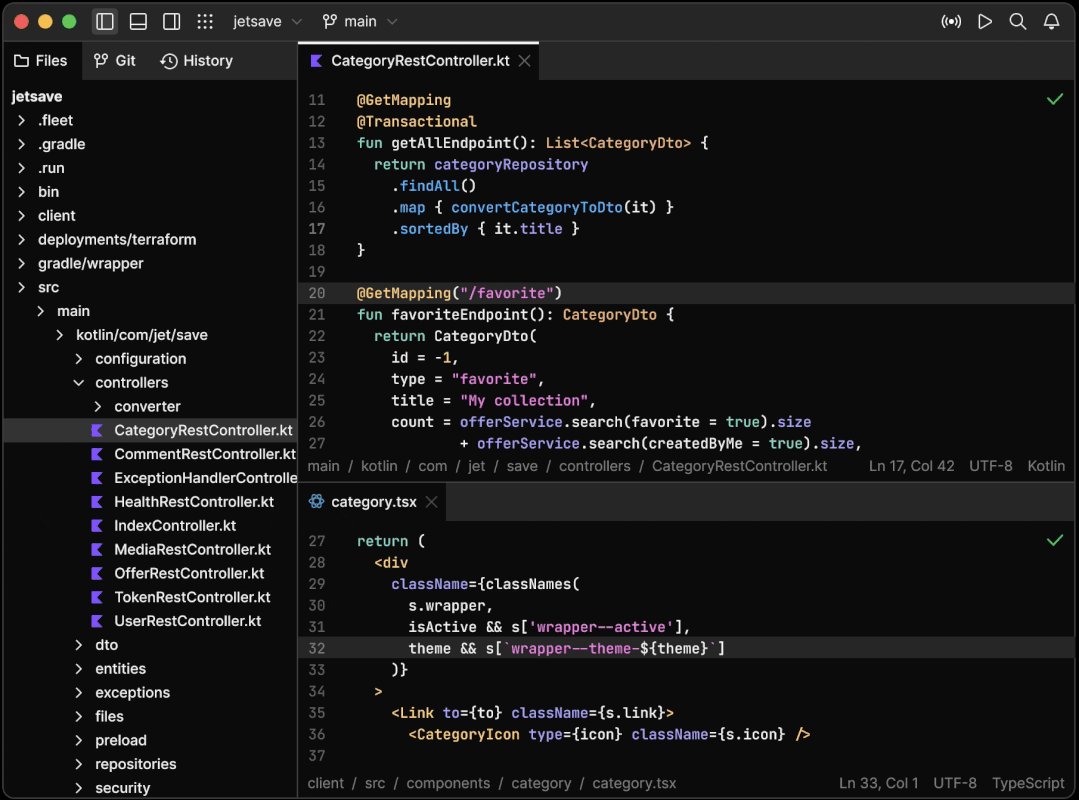
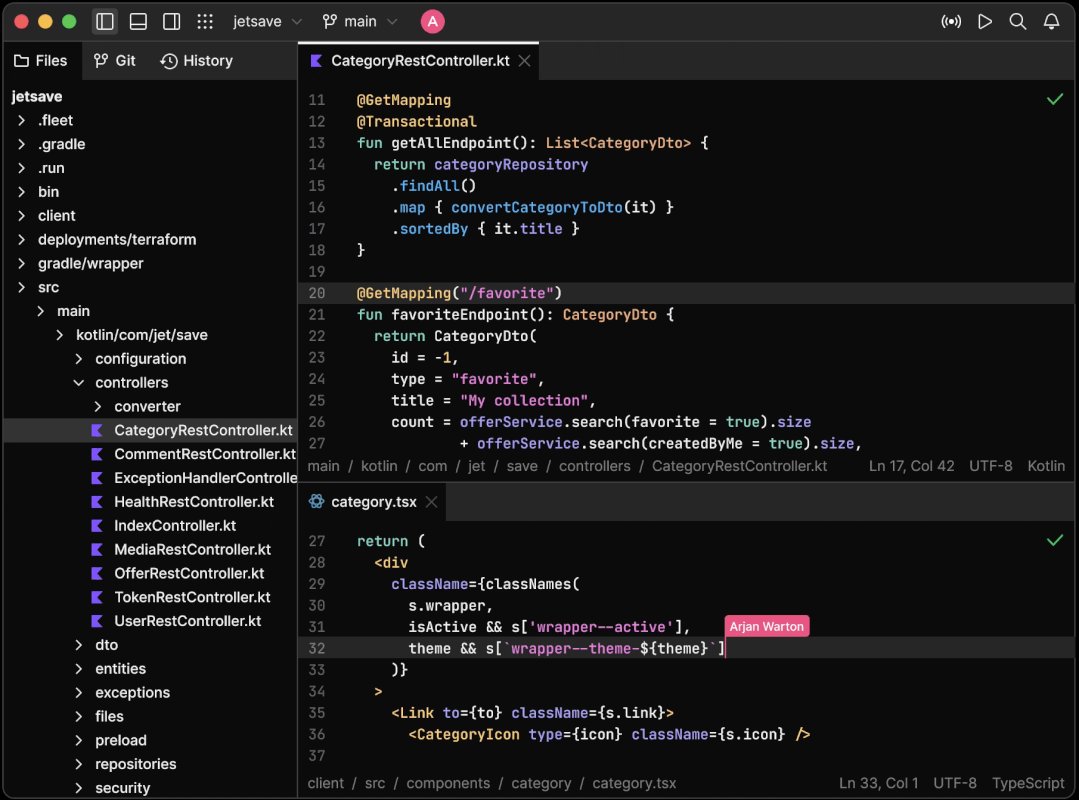
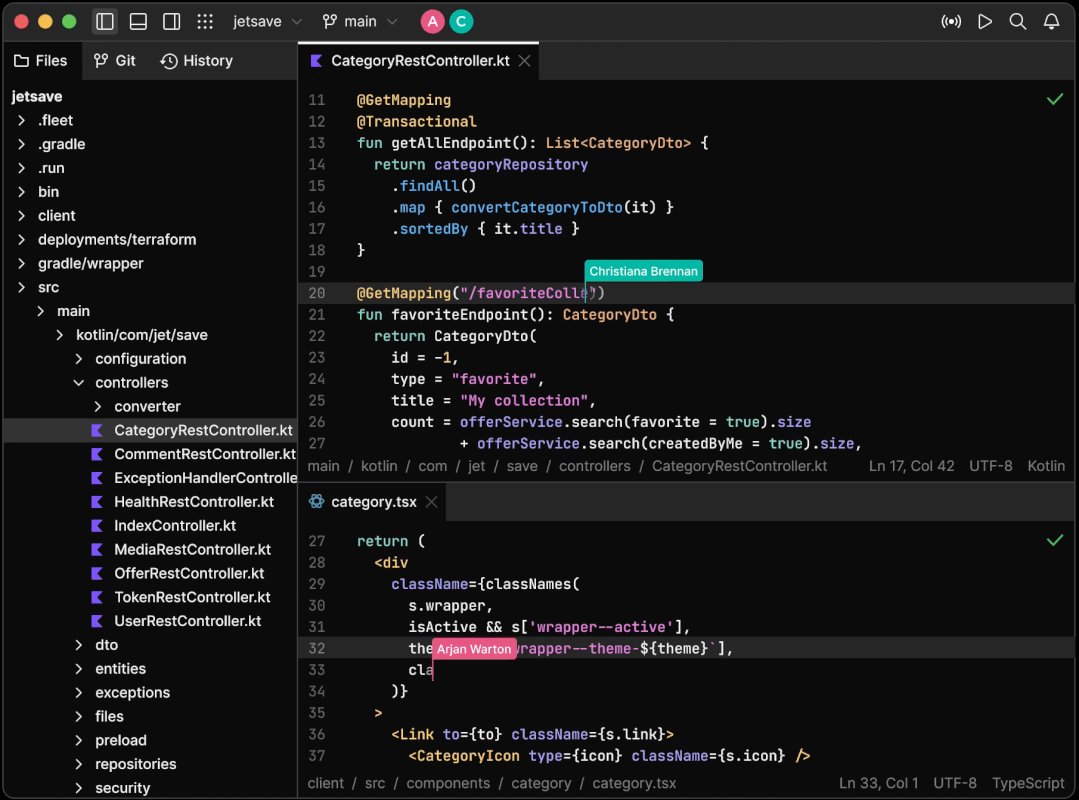
多人协作
无论是本地还是远程,都可以轻松进行多人项目协作。只不过,和idea code with me 插件一样,也就懒得演示了,直接看官方给的 GIF 吧。

设置
Fleet 的设置确实更加便捷一些,直接点击右上角的设置按钮就可以进入设置页面,尤其是修改主题时还有“所见即所得”的效果,选择一个主题就直接看到效果了,非常不错。

ending
整体体验下来,可以明显地感受出来,Fleet 这个公测版还有很多需要加强的地方,尤其是内存占用和云协作这块。除此之外,Fleet 作为一个轻量级的 IDE 还是够用了,尤其是对 Java 的编程支持的非常 nice。
如果只是简单的增删改查,包括 debug,基本上是可以替代 Intellij IDEA 了。
但 Fleet 这款产品的定位肯定不是取代自家产品 Intellij IDEA 的,而是对标微软的 VS Code,就我个人的使用体验来看,内存占用这块差距甚远,只有在 Java 这块感觉确实是有 20 多年 IDE 的开发经验,确实不错。
总之,JetBrains 的产品值得期待。反正多一个顺手的免费工具,我是不介意的,😆
没有什么使我停留——除了目的,纵然岸旁有玫瑰、有绿荫、有宁静的港湾,我是不系之舟。
本文已收录到 GitHub 上星标 3.6k+ 的开源专栏《Java 程序员进阶之路》,据说每一个优秀的 Java 程序员都喜欢她,风趣幽默、通俗易懂。内容包括 Java 基础、Java 并发编程、Java 虚拟机、Java 企业级开发(Git、Nginx、Maven、Intellij IDEA、Spring、Spring Boot、Redis、MySql 等等)、Java 面试等核心知识点。学 Java,就认准 Java 程序员进阶之路😄。
Github 仓库:https://github.com/itwanger/toBeBetterJavaer
star 了这个仓库就等于你拥有了成为了一名优秀 Java 工程师的潜力。
-
相关阅读:
【腾讯云原生降本增效大讲堂】通过云原生管理Kubernetes GPU资源
【一文秒懂——YAML配置文件】
从零实现深度学习框架——重构计算图的实现
E (1081) : DS堆栈--逆序输出(STL栈使用)
鲲鹏devkit性能分析工具介绍(二)
Docker Swarm 命令
「精品」无损批量压缩图片工具 - Caesium Image Compressor
分享一个 MySQL 简单快速进行自动备份和还原的脚本和方法
vue的路由与nodejs的环境搭建
Webpack搭建简单的TypeScript脚手架
- 原文地址:https://blog.csdn.net/qing_gee/article/details/127321231