-
[5]http1、2、3的区别
HTTP 协议是互联网的基础协议,也是qian'duan发的必备知识,最新版本 HTTP/3 更是让它成为技术热点。
本文介绍 HTTP 协议的历史演变和设计思路。

一.http/0.9
最早版本是1991年发布的0.9版。该版本极其简单,只有一个命令GET
GET /index.html
上面命令表示,TCP 连接(connection)建立后,客户端向服务器请求(request)网页index.html
协议规定,服务器只能回应HTML格式的字符串,不能回应别的格式。
Hello World服务器发送完毕,就关闭TCP连接。
简单浏览一下浏览器中http1.X中的请求头响应头数据类型:

http/0.9缺点
1.只能发送html
2.命令单一
二.http/1.0
1996年5月,HTTP/1.0 版本发布,内容大大增加。
首先,任何格式的内容都可以发送。这使得互联网不仅可以传输文字,还能传输图像、视频、二进制文件。这为互联网的大发展奠定了基础。
其次,除了GET命令,还引入了POST命令和HEAD命令,丰富了浏览器与服务器的互动手段
再次,HTTP请求和回应的格式也变了。除了数据部分,每次通信都必须包括头信息(HTTP header),用来描述一些元数据。
示例如下:
请求:
GET /index.html
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5)
Accept: */*
响应:
HTTP/1.0 200 OK
Content-Type: text/plain
Content-Length: 137582
Expires: Thu, 05 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 5 August 1996 15:55:28 GMT
Server: Apache 0.84
Hello Worldhttp1.0的缺点
每一个tcp只能发一次请求,发送数据完毕,连接就断开,如果还想请求其他资源,就必须新建一条新的tcp连接

三.http/1.1
1997年1月,HTTP/1.1 版本发布,它主要升级了两个功能
①持久连接
【这个看上面的示意图,很好理解】
②管道机制
【同一个TCP连接里面,客户端可以同时发送多个请求。这样就进一步改进了HTTP协议的效率。】

举例来说,客户端需要请求两个资源。以前的做法是,在同一个TCP连接里面,先发送A请求,然后等待服务器做出回应,收到后再发出B请求。管道机制则是允许浏览器同时发出A请求和B请求,但是服务器还是按照顺序,先回应A请求,完成后再回应B请求。
http1.1的缺陷
虽然1.1版允许复用TCP连接,而且可以同时发送多个请求,但是服务器只有处理完一个回应,才会进行下一个回应。要是前面的回应特别慢,后面就会有许多请求排队等着。这称为"队头堵塞"(Head-of-line blocking)
为了避免这个问题,我们一般处理方案:
一是减少请求数【合并js,合并css,雪碧图】
二是同时多开持久连接【资源放在多个域名下面(因为一个域名最多可以有6个tcp的连接)】
四.http/2
2009年,谷歌公开了自行研发的SPDY 协议,主要解决 HTTP/1.1 的队头阻塞的问题。
这个协议在Chrome浏览器上证明可行以后,就被当作 HTTP/2 的基础。
2015年,http/2正式发布。
目标:
专注于性能,最大的一个目标是在用户和网站间只用一个连接。【之前是一个域名可以有6个tcp连接,现在只用一个tcp连接】
这样就没有握手挥手的问题;没有慢启动的问题
核心升级点:
①二进制协议
②多路复用
③头压缩
④服务器推送
二进制协议
http2采用二进制格式传输数据,而非 HTTP 1.x 的文本格式,二进制协议解析起来更高效。HTTP / 1 的请求和响应报文,都是由起始行,首部和实体正文(可选)组成,各部分之间以文本换行符分隔(这种情况就不能分开传输,因为文本是根据换行符进行分割的),HTTP/2 将请求和响应数据分割为更小的帧,并且它们采用二进制编码
核心:就是将数据包切开成一片一片的,然后每一片可以乱序传输;浏览器接受到所有的片后,按照片所带的序号,整合为一个完整的数据包


使用浏览器的开发者模式查看相关资源的加载情况,可以看到对应的http2的资源在加载的时候,客户端可以同时请求多个资源;而下方的http1.1则在请求资源的时候出现了等待的情况。

多路复用
所有的请求,都复用一个tcp连接


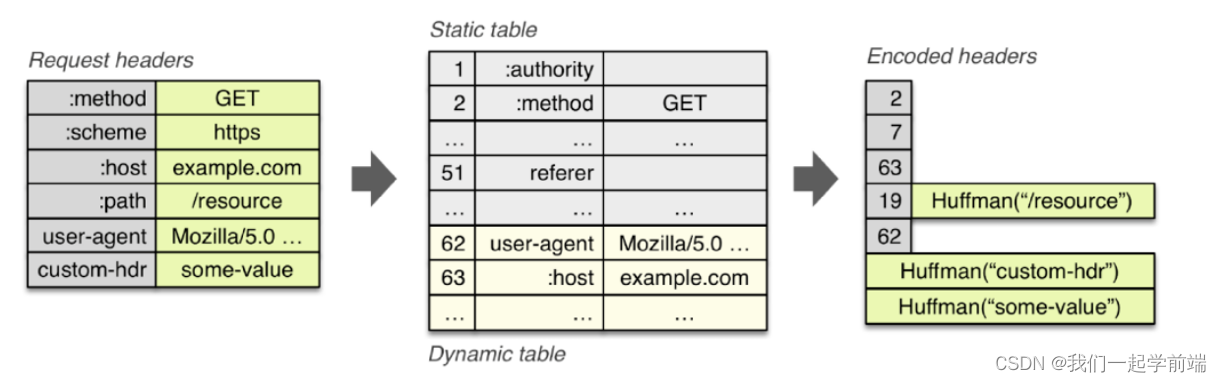
头压缩
在同一个HTTP页面中,许多资源的Header是高度相似的,但是在HTTP2之前都是不会对其进行压缩的,这使得在多次传输中白白浪费了资源来进行重复无谓的操作

对于http/2的请求头中,有一些参数

服务器推送
HTTP2还在一定程度上改变了传统的“请求-应答”工作模式,服务器不再是完全被动地响应请求,也可以新建“流”主动向客户端发送消息。比如,在浏览器刚请求HTML的时候就提前把可能会用到的JS、CSS文件发给客户端,减少等待的延迟,这被称为"服务器推送"( Server Push,也叫 Cache push)

http/2的缺点:
1.http/2虽然解决了应用层的队头阻塞,但是并没有解决传输层的队头阻塞
只要底层是基于tcp,tcp就需要有确认的流程。【流水的http,铁打的tcp】如下图:
在应用层,虽然所有的数据包被切成一片一片,而且这些片的可以乱序传输;但是在tcp层,还是要将上一层的切开的片,整合为一个数据包,依然需要按照顺序去响应,依然遵循“丢包重传”机制,所以tcp层的队头阻塞的问题依然是存在的。而且更严重,应为http/2只有一个tcp连接,一旦阻塞了,这个tcp上的所有请求都被阻塞(http1.1是可以新建tcp连接),基于这个原因,http/3就诞生了。
2.因为是基于tcp,所以建立连接会经过三次握手四次挥手【建立连接需要花费很多时间】

五.http/3
Google 在推SPDY的时候就已经意识到了这些问题,于是就另起炉灶搞了一个基于 UDP 协议的“QUIC”协议。
而http/3就是基于QUIC协议的。它在HTTP/2的基础上又实现了质的飞跃,真正“完美”地解决了“队头阻塞”问题。
经过了多年的努力,在2022年 6 月 ,IETF (互联网工程任务小组) 正式发布了 HTTP/3
通过下图,我们很清楚http/3的核心改变就是:传输层使用的UDP协议,而不是tcp协议

既然HTTP3使用的是QUIC协议,那么QUIC到底是什么呢?
通常来说QUIC是一种通用传输协议,与TCP非常相似。为什么要打造一套新的协议呢?这是因为现有的TCP协议扩展起来非常困难,因为已经有太多太多的设备使用了各种不同的TCP协议的版本,如果想直接在现有的TCP协议上进行扩展非常困难,因为需要给这么多台设备进行升级几乎是不可能完成的任务。
所以QUIC在选择在UDP协议之上进行构建。QUIC使用UDP,主要是因为希望能让HTTP/3更容易部署,因为它已经被互联网上的所有设备所知并已实现.
QUIC实际上就是在UDP基础上重写了TCP的功能,但是又比TCP更加智能,更高效的实现了TCP的核心功能
因为http/3是基于UDP,所以就自动解决了下面两个问题
1.建立连接时候的三次握手四次挥手
2.队头阻塞(UDP是无序的,无需等待)

问题答疑:
①使用UDP后,怎么保证连接的可靠性【tcp是问答式,每一个请求都有确认,保证数据包的可到达】
http数据包中加了一个packet header
Packet Header实现了可靠的连接。当UDP报文丢失后,通过Packet Header中的Packet Number实现报文重传。Packet Number是每个报文独一无二的序号,基于它可以实现丢失报文的精准重发
②没有了tcp的三次握手和四次挥手,怎么建立连接的【1RTT甚至0RTT;使用DH密钥交换算法】
Step1:首次连接时,客户端发送 Inchoate Client Hello(CHLO) 给服务端,用于请求连接;
Step2:服务端生成 g、p、a,根据 g、p 和 a 算出 A,然后将 g、p、A 放到 Server Config 中再发送 Rejection 消息给客户端;
Step3:客户端接收到 g、p、A 后,自己再生成 b,根据 g、p、b 算出 B,根据 A、p、b 算出初始密钥 K。B 和 K 算好后,客户端会用 K 加密 HTTP 数据,连同 B 一起发送给服务端;
Step4:服务端接收到 B 后,根据 a、p、B 生成与客户端同样的密钥,再用这密钥解密收到的 HTTP 数据。为了进一步的安全(前向安全性),服务端会更新自己的随机数 a 和公钥,再生成新的密钥 S,然后把公钥通过 Server Hello 发送给客户端。连同 Server Hello 消息,还有 HTTP 返回数据;
Step5:客户端收到 Server Hello 后,生成与服务端一致的新密钥 S,后面的传输都使用 S 加密。
这样,QUIC 从请求连接到正式接发 HTTP 数据一共花了 1 RTT,这 1 个 RTT 主要是为了获取 Server Config,后面的连接如果客户端缓存了 Server Config,那么就可以直接发送 HTTP 数据,实现 0 RTT 建立连接。


更多学习视频学习资料请参考:B站搜索“我们一起学前端”
-
相关阅读:
ubuntu安装docker
y92.第六章 微服务、服务网格及Envoy实战 -- Envoy基础(三)
逐次逼近寄存器 ADC 的性能驱动单元电容器布局 2015
IDEA插件开发(12)---Dependencies
虚拟机压缩虚拟磁盘的方法
.NET使用quartz+topshelf实现定时执行任务调度服务
图论·搜索最短路径
Vue3 - Suspense 组件介绍及使用方法
Kafka的设计原理
攻防世界web篇-get_post
- 原文地址:https://blog.csdn.net/qq_35577655/article/details/127707538