-
Web前端开发基础教程二
注释和特殊字符:
如果需要在html文档添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
html中的注释以“”结束或者快捷键:Ctrl+/。举例:
- 1
添加注释是为了更好的解释代码的功能,便于相关开发人员解释和阅读代码,程序是不会执行注释内容的。
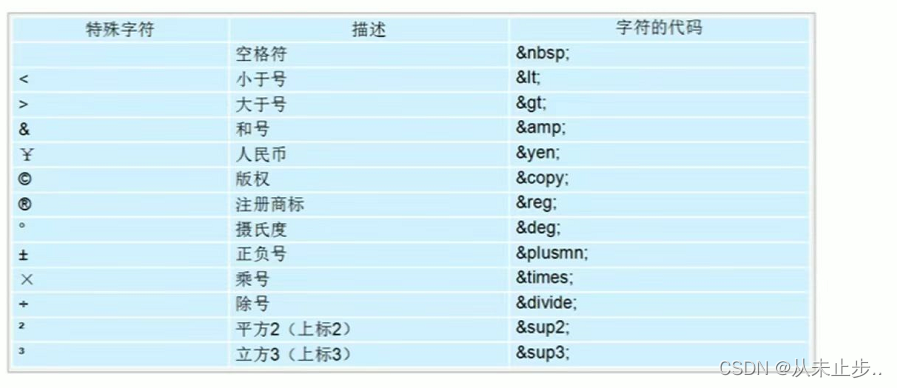
特殊字符:

举例:
虽然我们在编写代码的时候,文本之间添加了多个空格,但是在网页显示依然只有一个空格。
我想 放假- 1
因此这种方法显然是不行的,所以我们需要使用特殊字符。
显示效果:

使用特殊字符:我想 放假- 1
显示效果:
 再比如:
再比如:我们想告诉用户,p是一个段落标签:
<p>是一个段落标签- 1
但是在页面中
并没有被显示出来,因为编译器会直接将其解析。显示如下:

那么此时也需要使用特殊字符:
<p>是一个段落标签- 1
显示如下:

表格标签:
表格的主要作用:
表格主要用于显示,展示数据,因为它可以让数据显示的非常的规整,可读性非常好,特别是后台展示数据的时候,能够熟练运用表格就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的。
表格的基本用法:
<table> <tr> <td>单元格内的文字td> ..... tr> .... table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
字母td指表格数据(table data),即数据单元的内容
举例:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <table> <tr><td>姓名td><td>性别td><td>年龄td>tr> <tr><td>王俊凯td><td>男td><td>23td>tr> <tr><td>王源td><td>男td><td>22td>tr> <tr><td>易烊千玺td><td>男td><td>22td>tr> table> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
显示效果如下:

注意html中是没有列的概念的,每一行由若干个单元格组成。表头单元格标签:
一般表头单元格位于表格第一行或者第一列,表头单元格里面的文本内容加粗居中显示。
标签表示html表格的表头部分(table head的缩写) 举例:
<tr><th>姓名th><th>性别th><th>年龄th>tr>- 1
显示如下:

表格属性:
 这些属性要写到表格标签中去
这些属性要写到表格标签中去举例:
将表格显示在页面中央:
<table align="center">- 1
显示如下:

表格结构标签:
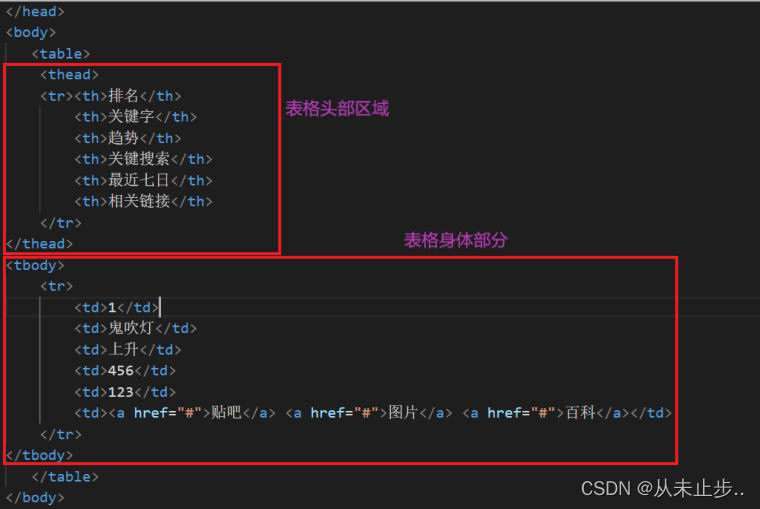
使用场景可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分,在表格标签中,分别用:
标签表格的头部区域,内部标签拥有标签,一般是位于第一行, 标签表格的主体区域,主要用于存放数据本体,这样可以更好的分清表。举例:

注意不要和网页的头部尾部搞混了,这两个标签都是使用在合并单元格:
合并单元格的步骤:
<1>先确定是跨行还是跨列合并。
<2>找到目标单元格,写上合并发方式=合并的单元格数量,比如:
. <3>删除多余的单元格。
合并单元格的方式:
跨行合并:rowspan=“合并单元格的个数”
跨行:最上侧单元格为目标单元格,写合并代码
跨列合并:colspan=“合并单元格的个数”
跨列:最左侧单元格为目标单元格,写合并代码
目标单元格:(写合并代码)
举例:
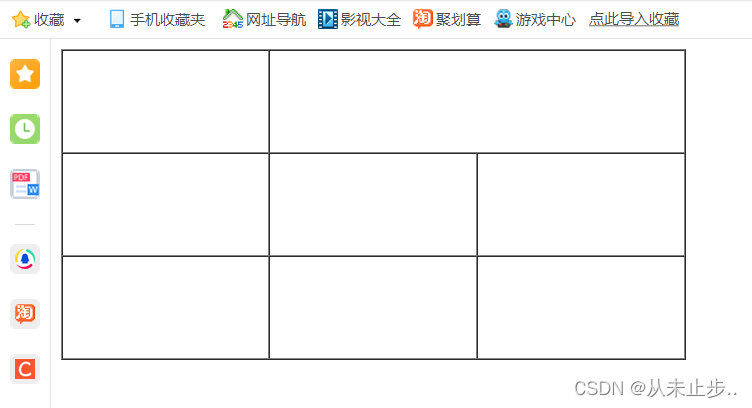
将第一行的第二列和第三列单元格进行合并:
DOCTYPE html> <html lang="en"> <head> head> <body> <table width="500" height="249" border="1" cellspacing="0"> <tr> <td>td> <td colspan="2">td> tr> <tr> <td>td> <td>td> <td>td> tr> <tr> <td>td> <td>td> <td>td> tr> table> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
显示如下:

无序列表:
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整洁,有序,它作为布局会更加自由和方便。
根据使用情境不同,列表可以分为三大类:无序列表,有序列表和自定义列表。
无序列表:
-
标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表,而列表项使用
标签定义。
 举例:
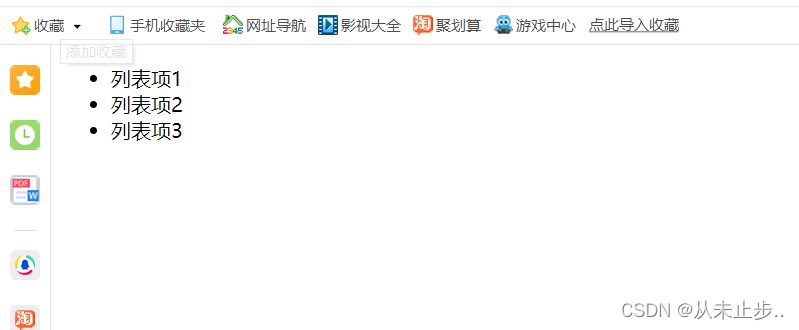
举例:DOCTYPE html> <html lang="en"> <head> head> <body> <ul> <li>列表项1li> <li>列表项2li> <li>列表项3li> ul> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
显示如下:
 <1>无序列表的各个列表项之间没有顺序级别之分,是并列的。
<1>无序列表的各个列表项之间没有顺序级别之分,是并列的。<2>
- 和
,直接在例如:
下述这种是不被允许的:
DOCTYPE html> <html lang="en"> <head> head> <body> <ul> <p>123p> <li>列表项1 li> <li>列表项2li> <li>列表项3li> ul> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

<3>
- 与
DOCTYPE html> <html lang="en"> <head> head> <body> <ul> <li>列表项1 <p>123p> li> <li>列表项2li> <li>列表项3li> ul> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
显示如下:

<4>无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
有序列表:

有序列表即为有排列顺序的列表,其各个列表项会按照一定顺序排列定义。
在HTML标签中,
标签定义列表项。有序列表的基本语法格式如下:
<ol> <li>li> <li>li> <li>li> ..... ol>- 1
- 2
- 3
- 4
- 5
- 6
举例:
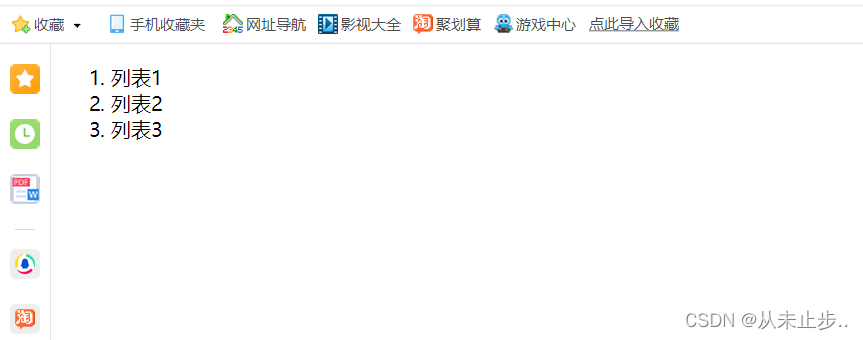
DOCTYPE html> <html lang="en"> <head> head> <body> <ol> <li>列表1li> <li>列表2li> <li>列表3li> ol> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
显示如下:

自定义列表:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,
(定义项目/名字)和- (
基本语法如下:
<body> <dl> <dt>dt> <dd>dd> <dd>dd> dl> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
举例:
DOCTYPE html> <html lang="en"> <head> head> <body> <dl> <dt>名词1dt> <dd>名词1解释1dd> <dd>名词1解释2dd> dl> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
显示如下:
 <1>
<1>- 和
<2>
和个数没有限制,经常是一个对应多个表单标签:
现实中的表单:

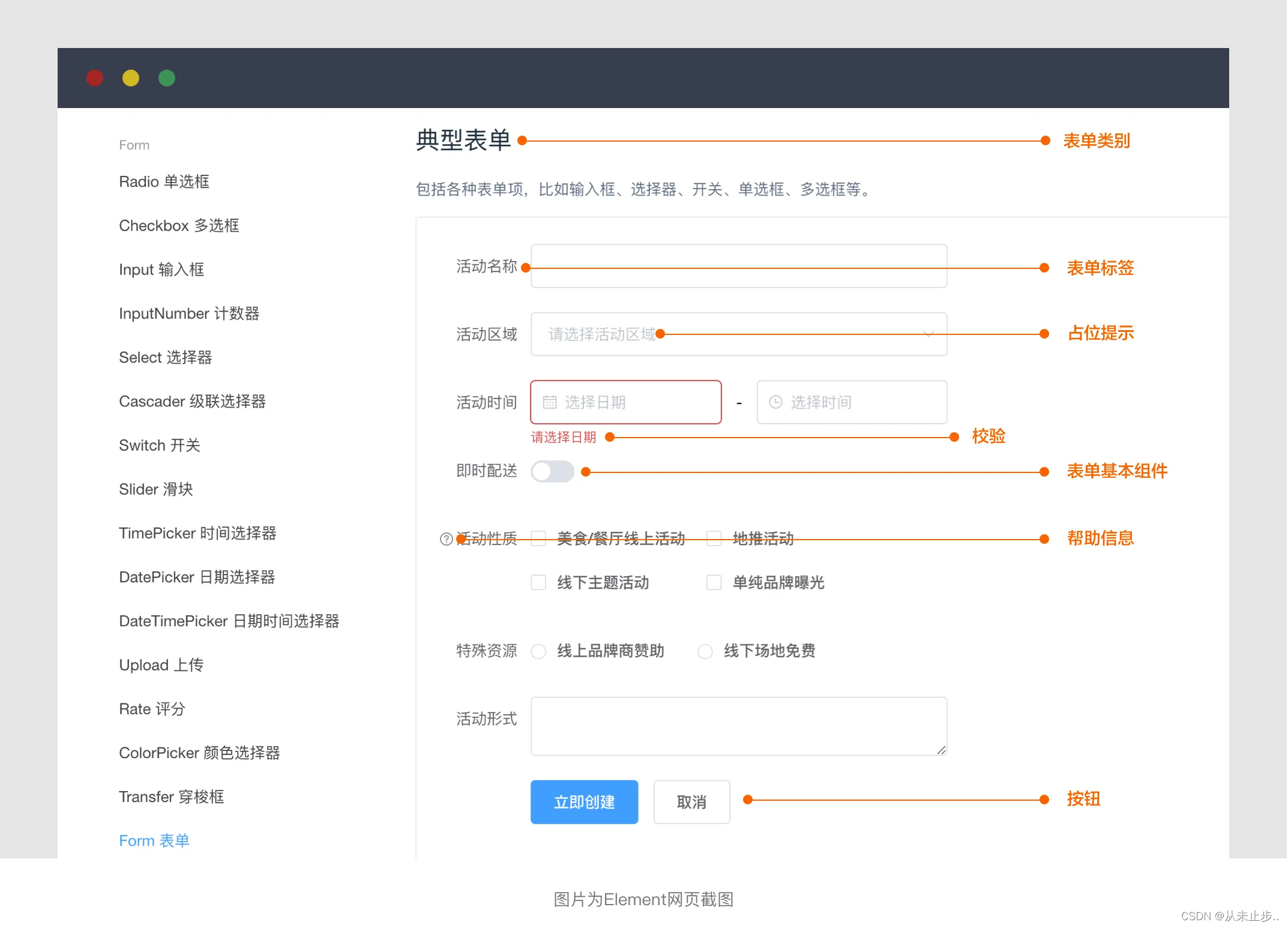
网页中的表单:
使用表单的目的是为了手机用户信息。
在网页中,我们需要跟用户进行交互,收集用户资料,此时就需要表单。
表单的组成:
在HTML中,一个完整的表单通常由表单域,表单控件(也称为表单元素)和提示信息3个部分组成。

表单域:
表单域是一个包含表单元素的区域。
在HTML标签中,标签用于定义表单域,以实现用户信息的收集和传递。
会把它范围内的表单元素信息提交给服务器。语法格式:
<form action="ul地址" method="提交方法" name="表单域名称"> 各种表单元素控件 form>- 1
- 2
- 3
input表单元素标签:
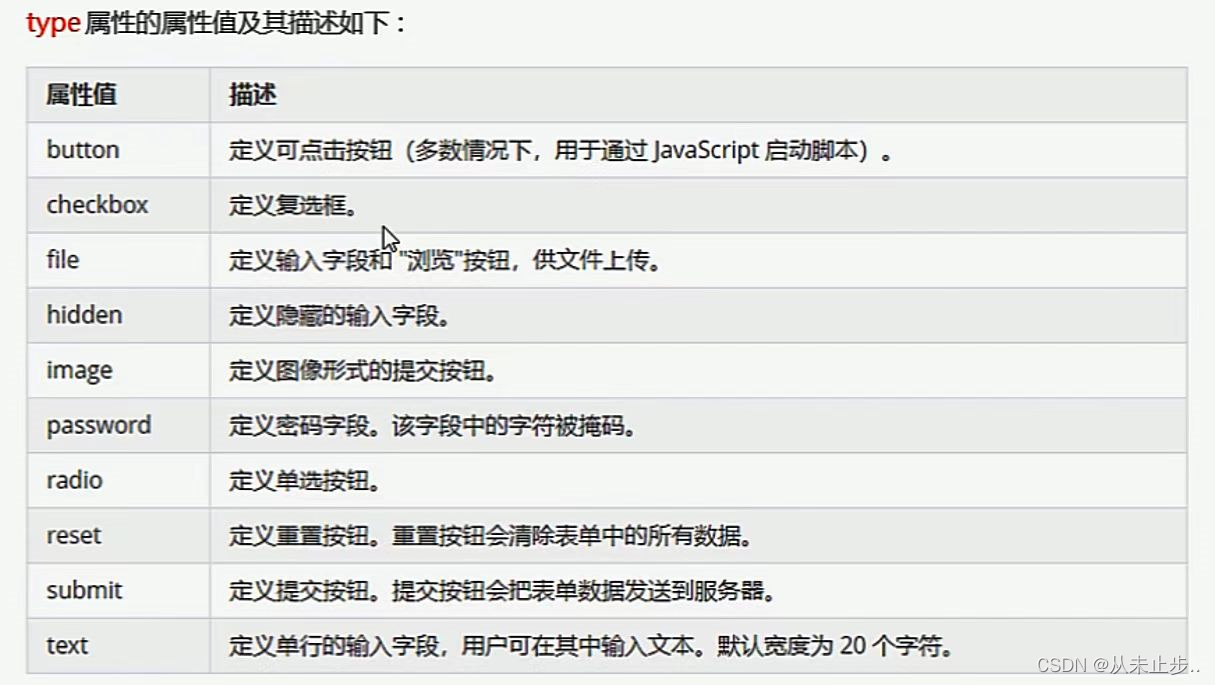
type属性的属性值及其描述如下:
type属性主要用于使表单元素呈现不同的状态
表单元素:
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
表单元素:在英文单词中,input是输入的意思,而在表单元素中
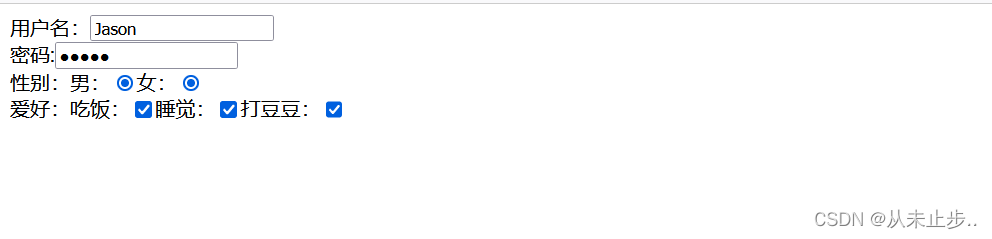
标签用于收集用户信息。举例:
<from> 用户名:<input type="text">br> 密码:<input type="password">br> 性别:男:<input type="radio">女:<input type="radio">br> 爱好:吃饭:<input type="checkbox">睡觉:<input type="checkbox">打豆豆:<input type="checkbox"> from>- 1
- 2
- 3
- 4
- 5
- 6
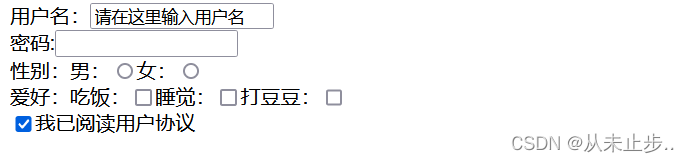
显示效果:
 在上文我们提到"radio"是单选框,那么为什么现在性别的两个选项都可以被选择呢?
在上文我们提到"radio"是单选框,那么为什么现在性别的两个选项都可以被选择呢?解决方法为:给单选按钮命名相同的名字。
修改如下:
用户名:<input type="text" name="username">br> 密码:<input type="password" name="password">br> 性别:男:<input type="radio" name="sex">女:<input type="radio" name="sex">br>- 1
- 2
- 3
那么复选框是不是就不需要起相同的名字啦?
那当然不是,复选框也要给每个选项起相同的名字,但它的作用是为了将我们输入的数据提交给后台时分类能够明确。
除了type属性之外,
标签还有其他很多属性,其常用的属性如下:

举例:<from> 用户名:<input type="text" name="username" value="请在这里输入用户名">br> 密码:<input type="password" name="password" >br> 性别:男:<input type="radio" name="sex" value="男">女:<input type="radio" name="sex" value="女">br> 爱好:吃饭:<input type="checkbox" name="hobby">睡觉:<input type="checkbox" name="hobby">打豆豆:<input type="checkbox" name="hobby">br> <input type="checkbox" checked="checked">我已阅读用户协议 from>- 1
- 2
- 3
- 4
- 5
- 6
- 7
显示如下:

注:name和value是每个表单元素都有的属性值,主要给后台人员使用,
name表单元素的名字,要求单选按钮和复选框要有相同的name值,name通常用于区分不同的表单元素。
checked主要针对于单选和复选按钮,主要作用是一打开页面就可以默认选中某个表单元素。
举例:
<input type="submit" name="submit" value="注册"> <br> <input type="reset" value="重置信息">//将已经填写的表单恢复到最初状态- 1
- 2
- 3
显示如下:

注意button按钮和submit/reset/file按钮的区别,button按钮并不会提交顺序!举例:
上传头像:<input type="file" name="选择文件"><br>//弹出资源管理器 <input type="button" value="获取短信验证码"><br>//网页不会发生任何变化- 1
- 2
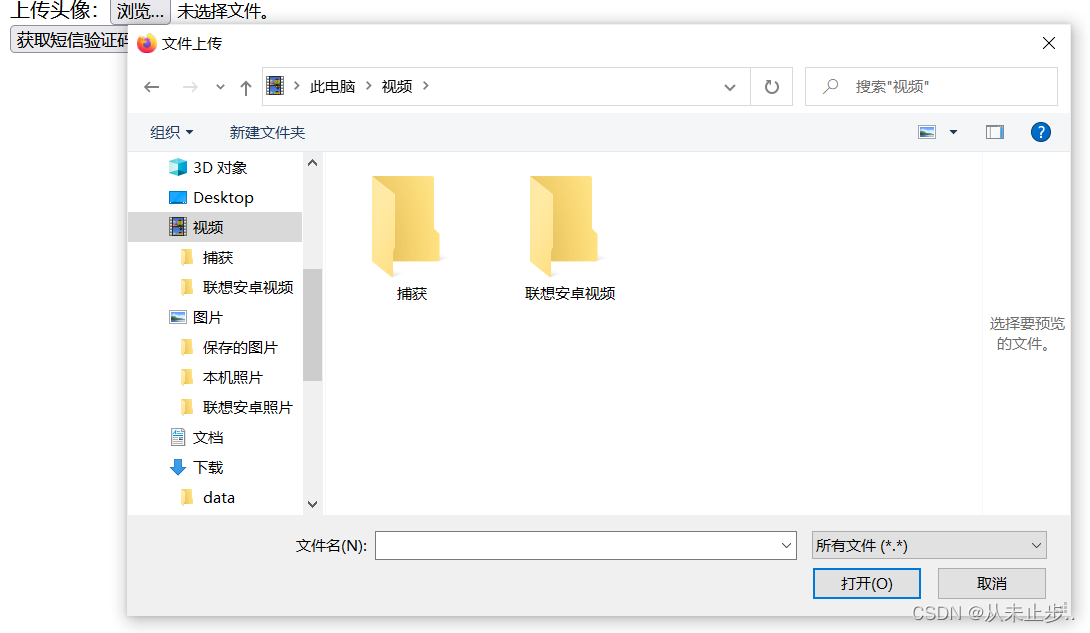
显示如下:

label标签:
标签为input元素定义标注标签,用于绑定一个表单元素,当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上来增加用户体验。举例:
<label for="nan">男:label> <input type="radio" name="sex" value="男" id="nan">- 1
- 2
注:
标签的for属性应当与相关元素的id属性相同。select表单元素:
使用场景:在页面中,如果有多个选项让用户进行选择,并且想要节约页面空间时,我们可以选择
标签控件定义下拉列表。举例:
<form > 省份: <select> <option selected="selected">陕西option> <option>北京option> <option>上海option> <option>广东option> <option>江西option> <option>山西option> <option>湖北option> select> form>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
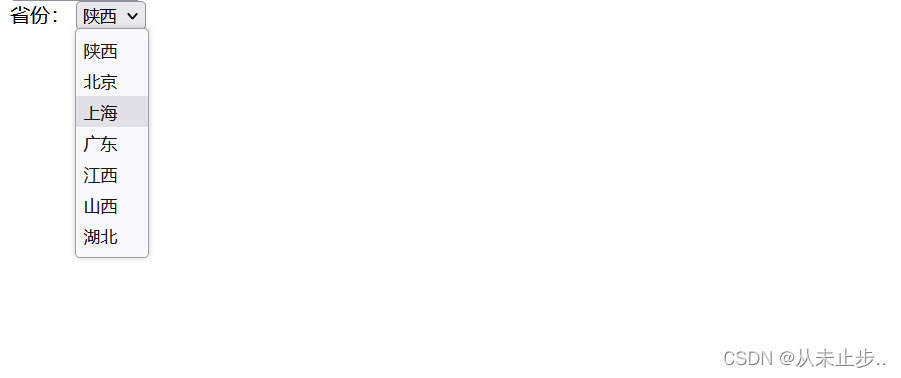
显示效果:
 注意:
注意:1:
中至少包含一对2:在
中定义selected="selected"时,当前项即为默认选中项textarea文本域元素:
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用