-
大白话云IDE产品初体验测评(运行一个.py python文件)
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
CSDN最新产品【云IDE】!【云IDE】将为各位技术er一键秒级构建云开发环境,提升开发效率!
云IDE是CSDN开发云为开发者打造的一款低代码开发产品,云端预制了常见的开发环境,无需下载安装,一键创建项目,灵活配置代码仓和云主机。同时支持在线安装 VSCode 插件来增强使用体验,支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率。随时随地开发编码,拥有媲美本地IDE 的流畅编码
🥲 🥸 🤌 🫀 🫁 🥷 🐻❄️🦤 🪶 🦭 🪲 🪳 🪰 🪱 🪴 🫐 🫒 🫑 🫓 🫔 🫕 🦤 🪶 🦭 🪲 🪳 🪰 🪱 🐻❄️ 🫐 🫒 🫑 🫓 🫔 🫕
♔博主昵称:�欢快↑㎡
🕍博客主页:�欢快↑㎡的博客_CSDN博客-学习注意点杂记,BUG集,安装教程领域博主
⚇很方便的在线编辑器:Lightly
🥗感谢点赞🤞🏻评论🤞🏻收藏
相信吧!🤜🏻我们很优秀,还可以更加优秀,加油!🌼让我们一起在写作中记录巩固学习吧!
目录
建议
- 可以从文章最顶端云IDE产品链接介绍进到主页,看看其介绍。
- 建议从文章最顶端云IDE使用教程链接进到教程视频,将了怎样获取开源项目复制到自己的git仓库,修改后的文件如何push到git并提交PR,视频很容易懂,也很好上手。
- 建议点击【云IDE】链接进入创作空间界面,这样的话可以获得一定的体验时间,并且不用注册,上面会显示我们的CSDN头像。
注意:文章顶端的链接右击会显示网址,然后就可以跳转到对于的界面啦。另外强烈建议看完文章最顶端云IDE使用教程和本文章再去实操可能会更好上手一点哦。
学生党的福音哦
学生党免费哦

产品功能
快速链接开源项目(在云IDE的产品使用连接有提到如何快速复制开源项目,并把修改的项目提交到自己gitee项目和开源项目中去哦)
自动安装依赖
内置预览(有预览功能,这个前端很实用,可以更方便看出网页效果)
快速调式
兼容VS Code插件(可以扩展,下载VS Code的插件)
用云IDE测试我的第一个.py文件
测试.py文件的原因:
因为我之前觉得在Windows配置Python的环境变量可能会有点麻烦,然后我就决定在docker容器里面运行一下看看,结果卡在构建镜像,创建文件了。然后进入云IDE的默认环境有Python3.8,我顿时就来了兴趣。
OS:
Ubuntu 20.04.4 LTS
环境
- JDK1.8
- Maven3.8.6
- Python3.8
- NodeJS14.14

规格配置
目前的配置只有2CPU 4GB(不知道后面会不会提供更高的配置)

创建空间注意点
这里的代码来源可以有三种选择:
- 仓库地址(Git仓库)
- 空(里面是空的,自己创建项目)
- 默认模板代码(会根据你选择的预置环境提供对应的一个小demo模板)
然后从git拉取得项目必须是公开的(所以是我们自己的的项目,一定要在gitee上面修改一下)
另外请确保已经添加了 SSH公钥,否则可能无法导入代码。

创建工作空间和demo
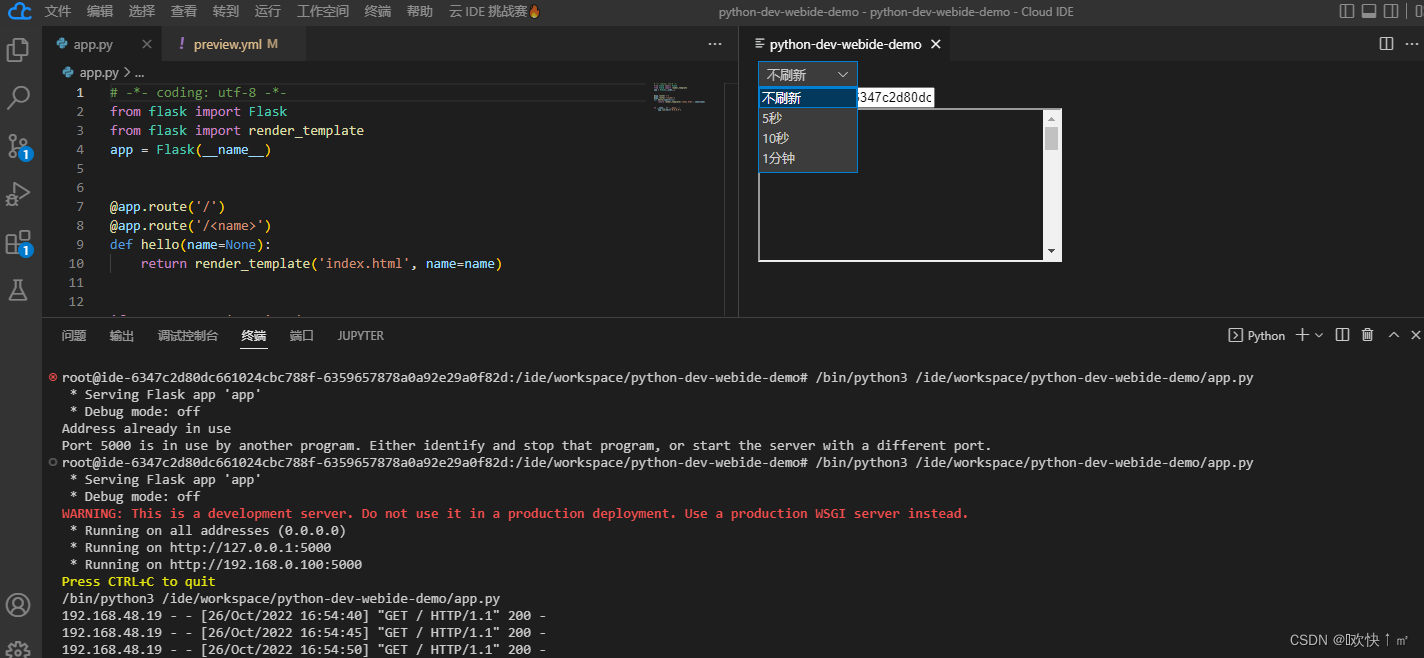
这是创建的一个Python Demo,右边会有一个预览的界面可以选择不刷新,或者每隔多少秒刷新一次

我创建的是一个空的空间,代码来源选择中的空

然后新建文件,以.py结尾,选择的是如图所示的环境,所以不需要自己配置环境

创建好文件后,就可以编码啦
这里我就不提供代码了,可以自己随便找一个代码测试一下
注意:如果直接叉掉工作空间,在另一个界面进去好像会出问题(会挺长时间显示连接中)
整体感受
- 整体感受感觉还是相当不错的,环境不用自己配置,很容易上手
- 对学生党很友好,助力学生学习与开发
- 整体和VS Code界面很像,但是好像又有区别(很久没用过VS Code了),感觉界面可能不太顺手
- 在报错方面好像是一个红叉的图标,不太符合我们的平常的习惯
- 然后配置方面只有2CPU 4GB的配置,比较吃内存的项目不能运行(感觉后面应该会出其他配置)
- 然后打开文件可以从本地显示,但是好像不能运行,会显示找不到文件或者文件夹(这里不知道是不是我操作的问题,貌似不能从本地导入项目)
- 如果直接叉掉工作空间,在另一个界面进去好像会出问题(会挺长时间显示连接中,登录半天就直接全部叉掉重进了)
- 我在同一个工作区想在创建一个项目,好像不太行(VS Code好像就是不行的),但是可以新建一个工作空间,然后很方便的切换,如下图,这一点比VS Code要体验更好

- 另外发现一次只能运行一个工作空间哦
希望可以给大家带来帮助呀,这是我的初步体验,如果有因为我操作有误导致本文有误可以在评论区告诉我哦,也可以在评论区分享你们的使用感受,让我多了解了解。
-
相关阅读:
以算力深挖数据应用价值!和鲸助力北京市市场监管数据应用创新竞赛圆满收官!
JavaScript学习Day004(BOM和DOM)
职业了解|03师范生的编制教师之路
MT6701磁编码器使用指南,14Bit单圈绝对值,I2C stm32 HAL库读角度
IP 协议的相关特性(部分)
linux平台的无盘启动开发
MLOps专栏文章汇总
失业在家的6个月,我通过外包全款买了房:你看不起的行业,往往很赚钱
linux读写锁
(最优化理论与方法)第六章无约束优化算法-第一节:线搜索方法
- 原文地址:https://blog.csdn.net/qq_55112725/article/details/127544282