-
JavaScript语法基础03
一、作用域
1. 全局作用域和局部作用域
全局作用域:网页一打开就形成一个全局作用域—函数外面都称为全局作用域;
全局变量:在全局作用域下定义的变量叫做全局变量(函数外面定义的变量);
局部作用域(私有作用域):函数一执行就形成了局部作用域(私有作用域);
局部变量:在局部作用域下定义的变量叫做局部变量(函数里面定义的变量叫做局部变量,形参也是局部变量)。var num = 10;//全局变量 function fun(){ var num = 20;//局部变量 return num; } var result = fun(); console.log(result);//20------局部变量 console.log(num);//10------全局变量- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2. this 指向
console.log(this);//在全局作用域下this指向window function fun(){ console.log(this);//普通函数里的this指向window } console.log(this);- 1
- 2
- 3
- 4
- 5
归纳:在全局作用域下this指向window;普通函数里的this指向window。
3. 作用域链
作用域链:由内往外一层一层去查找,这种查找机制叫作用域链(由局部作用域一层一层由内往外查找)
var num = 10; function fun1(){ var num = 20; function fun2(){ var num = 30; function fun3(){ var num = 50; console.log(num); } fun3(); } fun2(); } fun1(); // 输出 50- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
4. 块级作用域
js块级作用域:一个大括号就看成是一个块级作用域;如果是块级作用域,那么{ }里面定义的变量或者参数,外面都是访问不到的。(函数除外)
------ES6有块级作用域。{ var num = 10; } console.log(num);//10 if(true){ var num = 10; } console.log(num);//10- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
归纳:如果一对大括号里面的变量,外面能获取其数值,则不是块级作用域。
Test: function fun(){ var num = 30;//局部变量,私有作用域的变量,之后函数来使用,外面是获取不到的。 } console.log(num);//获取不到num值 扩展: { let num = 30;// let 为ES6定义且有块级作用域,不能获取内部值 } console.log(num);//获取不到num值- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
5.变量提升(域解析)
域解析: 当网页一打开,首先浏览器回去读一遍代码,浏览器会把var和function提前声明。
- 如果是带var,浏览器会提前声明var;只声明,不赋值,默认结果是undefined;
- 变量提升,只提升等号左面的,不会提升等号右面的;
- 如果是 function 会声明加定义,会把整个函数function提升到代码前面。
// 例: console.log(a);//undefined var a = 123; console.log(a);//123 console.log(f);//函数体f f();//函数声明提升 function f(){ console.log("函数声明提升"); } // 伪代码:函数内部执行的代码 var a; console.log(a);//undefined a = 123; console.log(a);//123 function f(){ console.log("函数声明提升"); } console.log(f);//函数体f f();//函数声明提升- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
二、内置对象
推荐学习字典MDN:https://developer.mozilla.org/zh-CN/
1. Math对象
- Math.PI:圆周率;
- Math.max( ):最大值;
- Math.min( ):最小值;
- Math.abs( ):绝对值;
- Math.random( ):获取一个0-1之间的随机数,[0 , 1);
- Math.ceil( ):向上取整—返回大于或等于一个给定数字的最小整数;
- Math.floor( ):向下取整—返回小于或等于一个给定数字的最大整数;
- Math.pow( ):求指数次幂;
- Math.sqrt( ):求平方根;
- Math.round( ):四舍五入的整数;
Math.abs('-1'); // 1 Math.abs(-2); // 2 Math.abs(null); // 0 Math.abs("string"); // NaN Math.abs(); // NaN- 1
- 2
- 3
- 4
- 5
// 例:随机点名 var names = ["王朝","马汉","黄药师","欧阳锋","洪七公","郭靖","黄蓉"]; var name = parseInt(Math.random()*names.length); alert(names[name]);- 1
- 2
- 3
- 4
2. Date对象
var dt = new Date() ; 获取系统的年月日时分秒 星期几
获取年 dt.getFullYear()
获取月 dt.getMonth() + 1 -> 记得月份要加1
获取日 dt.getDate()
获取小时 dt.getHours()
获取分钟 dt.getMinutes()
获取秒钟 dt.getSeconds()
获取星期几 dt.getDay() 返回的星期几, 注意 0 表示星期日,其他的都按顺序 1表示星期一,2表示星期二… 6表示星期六var date = new Date(); console.log(date); // Fri Nov 04 2022 16:37:58 GMT+0800 (中国标准时间) var year = date.getFullYear(); console.log(year); // 2022 var month = date.getMonth()+1; console.log(month); // 11 var day = date.getDate(); console.log(day); // 4 var hours = date.getHours(); console.log(hours); // 16 var minutes = date.getMinutes(); console.log(minutes); // 37 var seconds = date.getSeconds(); console.log(seconds); // 58 var week = date.getDay(); console.log(week); // 5- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
3. 字符串方法
.length 获取字符串长度
var str = "I Love You"; console.log(str.length); // 10- 1
- 2
.charAt(索引) 返回值是指定索引位置的字符串,如果超出,返回空字符串;
var str1 = "I love you, my baby"; var str2 = str1.charAt(4); var str3 = str1.charAt(100); console.log(str2);// v console.log(str3);// 空字符串- 1
- 2
- 3
- 4
- 5
.fromCharCode(数字值,可以是多个) 返回ASCII码对应值;
var str = String.fromCharCode(65,66,67); console.log(str); // ABC- 1
- 2
.concat( 字符串1,字符串2… ) 返回拼接之后的新的字符串;
var str1 = "我们"; var str2 = str1.concat("曾经","跨过","山河大海"); console.log(str2);// '我们曾经跨过山河大海'- 1
- 2
- 3
.indexOf(要找的字符串,开始的初始位置) 返回字符串的索引,若没有,返回-1;初始位置可以省略;
var str3 = "我们曾经相爱过,从来没结果,相爱还是这么的难过"; var index = str3.indexOf("爱",6); console.log(index);// 15- 1
- 2
- 3
.lastIndexOf( ) 从后往前查找,但是字符串的索引值位置还是从左到右查询的;
var str = "hello world!"; var index = str.lastIndexOf("o"); console.log(index); // 7- 1
- 2
- 3
.replace(“原来的字符串”,“新的字符串”) 用来替换字符串;
var str = "小明好帅,是一个靓仔"; if(str.indexOf("帅") != -1){//表示找到 str = str.replace("帅","靓"); }else{ console.log("未找到"); } console.log(str); // 小明好靓,是一个靓仔- 1
- 2
- 3
- 4
- 5
- 6
- 7
.slice(开始的索引1,结束的索引2) 从索引1开始提取到索引2的前一个结束(左闭右开),返回提取后的字符串;
var str1 = "如果明天的路你不知道该往哪走,就留在我身边做我老婆好不好"; var str2 = str1.slice(10); var str3 = str1.slice(21, 25); console.log(str2); // 该往哪走,就留在我身边做我老婆好不好 console.log(str3); // 做我老婆- 1
- 2
- 3
- 4
- 5
.split(“以什么字符串拆分” , “拆分后剩下的字符串个数”) => 第二个参数可省略
以什么字符串来拆分,他就是把字符串以指定的字符串拆分成数组var str = "乔峰|慕容|凤姐|梅超风|小明|大蛇丸"; var arr = str.split("|"); console.log(arr); // ['乔峰', '慕容', '凤姐', '梅超风', '小明', '大蛇丸'] console.log(str.split("|")[0]); // 乔峰- 1
- 2
- 3
- 4
.substr(开始的位置 ,个数 ) 返回的是截取后的新的字符串,个数可以省略
var str1 = "我们都是靓仔,靓妹"; var str2 = str1.substr(4,5); console.log(str2); // 靓仔,靓妹- 1
- 2
- 3
.substring( 开始的索引,结束的索引) 返回截取后新的字符串,不包含结束索引(左闭右开);
var str1 = "我们都是靓仔,靓妹"; var str2 = str1.substring(4,6); console.log(str2); // 靓仔- 1
- 2
- 3
注:索引都是从0开始的;
转换小写字母:
.toLocalLowerCase( )
.toLowerCase( )var str1 = "LOVE ME"; var str2 = str1.toLocaleLowerCase(); var str3 = str1.toLowerCase(); console.log(str2); // love me console.log(str3); // love me- 1
- 2
- 3
- 4
- 5
转换大写字母:
.toLocaleUpperCase( );
.toUpperCase( );var str1 = "love me"; var str2 = str1.toLocaleUpperCase(); var str3 = str1.toUpperCase(); console.log(str2); // LOVE ME console.log(str3); // LOVE ME- 1
- 2
- 3
- 4
- 5
.trim( ) 删除两端空格,中间的空格不能删除;
var str = " 你爱我我爱你 蜜雪冰城甜蜜蜜 "; console.log(str); // ' 你爱我我爱你 蜜雪冰城甜蜜蜜 ' var str2 = str.trim(); console.log(str2); // '你爱我我爱你 蜜雪冰城甜蜜蜜'- 1
- 2
- 3
- 4
4. 数组方法
4.1.通过字面量方式创建数组
var arr = []; var arr = [1,2,3,4,5,6]; console.log(arr);- 1
- 2
- 3
4.2.通过内置构造函数new创建
var array = new Array(1,2,3,4,5,6); console.log(array); // [1, 2, 3, 4, 5, 6] console.log(array.length); // 6- 1
- 2
- 3
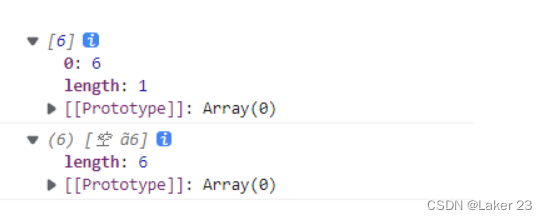
二者区别:
当构造数组只给一个数值n时:
字面量方式构造的数组表示数组长度为1,数组元素的值为n;
内置构造函数构造的数组表示数组长度为n,数组元素的值为n个空值;var array1 = [6]; var array2 = new Array(6); console.log(array1); console.log(array2); // 注:内置构造函数构造数组时用 " () "- 1
- 2
- 3
- 4
- 5

instanceof :判断这个对象是否是数组,如果是数组,返回true,否则返回false;
var arr1 = []; var arr2 = 5; console.log(arr1 instanceof Array);//true console.log(arr2 instanceof Array);//false- 1
- 2
- 3
- 4
isArray 判断这个对象是否是数组,是数组返回true,否则返回false;
var arr1 = []; var arr2 = 5; console.log(Array.isArray(arr1));//true console.log(Array.isArray(arr2));//false- 1
- 2
- 3
- 4
.push(值1,值2,…) ; 把元素值往数组后面添加,返回值是添加之后的长度;
var arr1 = [1,2,3,4,5,6]; var result1 = arr1.push(100,200); console.log(result1,arr1);// 8 1,2,3,4,5,6,100,200- 1
- 2
- 3
.unshift(值1,值2,…) 把元素值往数组前面添加,返回值是添加之后的长度;
var arr1 = [1,2,3,4,5,6]; var result1 = arr1.unshift(100,200); console.log(result1,arr1);// 8 100,200,1,2,3,4,5,6- 1
- 2
- 3
.pop() 删除数组的最后一项,返回被删除的元素;
var arr1 = [1,2,3,4,5,6]; var result1 = arr1.pop(); console.log(result1,arr1);// 6 [1, 2, 3, 4, 5]- 1
- 2
- 3
.shift() 删除数组的第一项,返回被删除的元素;
var arr1 = [1,2,3,4,5,6]; var result1 = arr1.shift(); console.log(result1,arr1); // 1 [2, 3, 4, 5, 6]- 1
- 2
- 3
.reverse() 数组反转,返回反转之后的数组;
var arr = [1,2,3,4,5]; var temp = arr.reverse(); console.log(temp); // 5,4,3,2,1- 1
- 2
- 3
.sort() 数组排序----冒泡排序;若没有参数,只能排序10以内的数字;若超过10或任意数字,则要传递一个参数,这个参数叫回调函数(匿名函数);
var arr1 = [5,7,3,6,1,4,9,2,8]; var temp = arr1.sort(); console.log(temp);//没有参数,从小到大排序 //1,2,3,4,5,6,7,8,9- 1
- 2
- 3
- 4
有参数,则该参数是一个回调函数;
从小到大排序:
var arr = [1,20,50,200,56,666,99,111,77,886]; var temp = arr.sort(function(a,b){ return a - b;//如果是a-b;表示从小到大 }) console.log(temp);//1,20,50,56,77,99,111,200,666,886- 1
- 2
- 3
- 4
- 5
从大到小排序:
var arr = [1,20,50,200,56,666,99,111,77,886]; var temp = arr.sort(function(a,b){ return b - a;//如果是b-a;表示从大到小 }) console.log(temp);//886,666,200,111,99,77,56,50,20,1- 1
- 2
- 3
- 4
- 5
.slice(n , m) 从索引n开始获取到索引m(不包括m)结束,返回获取到的元素组成的数组;
var arr = [1,2,3,4,5,6]; var temp = arr.slice(2,5); console.log(temp); // 3,4,5- 1
- 2
- 3
.splice(n, m, x/y/z) 把数组从索引n开始删除m个元素,用x/y/z替换删除的m项,返回删除m项的新数组;
var arr = [1,2,3,4,5,6,7,8,9]; var temp = arr.splice(2,2,7,8,9); console.log(temp);// 3,4 console.log(arr);// 1,2,7,8,9,5,6,7,8,9- 1
- 2
- 3
- 4
当m项是0的时候,把x,y,z… 替换项放到索引开始的位置,不删除元素;
var arr = [1,2,3,4,5,6,7,8,9]; var temp = arr.splice(2,0,7,8,9); console.log(temp);//[] console.log(arr);//1,2,7,8,9,3,4,5,6,7,8,9- 1
- 2
- 3
- 4
当不写x,y,z 替换项的时候代表删除所给索引位置的元素;
var arr = [1,2,3,4,5,6,7,8,9]; var temp = arr.splice(2,2); console.log(temp); // 3,4 console.log(arr); // 1,2,5,6,7,8,9- 1
- 2
- 3
- 4
当.splice() 里面不给值时,代表没有对数组做任何操作,返回空数组;
var arr = [1,2,3,4,5,6,7,8,9]; var temp = arr.splice(); console.log(temp);//[] console.log(arr);//1,2,3,4,5,6,7,8,9- 1
- 2
- 3
- 4
当.splice(0)里面是0时,代表删除整个数组,返回的是原数组的数据,原数组变为空数组;
var arr = [1,2,3,4,5,6,7,8,9]; var temp = arr.splice(0); console.log(temp);// 1,2,3,4,5,6,7,8,9 console.log(arr);// []- 1
- 2
- 3
- 4
-
相关阅读:
【无标题】
联邦学习在移动通信网络智能化的应用
【ASM】字节码操作 ClassWriter 类介绍与使用
重塑感知,荣耀金洋!金洋奖两项用户体验奖项公布
微信小程序设置时间缓存限制,一段时间后自动清除缓存内容
初识JVM
C/S架构学习之广播
深度学习 paper 代码复现参考
9.知识图谱和知识挖掘的了解
Git(9)——Git多人协同开发之创建初始项目
- 原文地址:https://blog.csdn.net/qq_51667621/article/details/127703473
