-
flex布局中父元素常用属性总结
flex布局使用时不区分行内元素和块级元素

flex布局原理

1.flex 父级常用属性

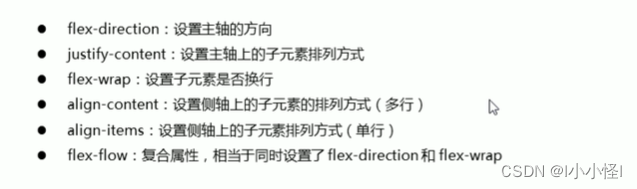
(1)flex-direction设置主轴方向
row默认,从左到右
row-reverse:从右到左排列
column:从上到下
column-reverse:从下到上
(2)justify-content设置主轴上子元素的排列方式
flex-start默认,从头部开始排列,从左到右
flex-end从尾部开始排列
center在主轴居中对齐
space-around:平分剩余空间
soace-between:先两边贴边,在平分剩余空间
flex中默认不换行,会让子元素在一行里面显示,如果一行内显示不开,就会自动缩小盒子,让盒子显示开
(3)flex-wrap设置子元素是否换行显示
nowrap,不换行
wrap换行
(4)allign-items设置侧轴上子元素的排列方式(子元素为单行时)
flex-start,从上到下
flex-end从尾部开始排列,从下到上
center在主轴居中对齐(垂直居中)
stretch 拉伸,子盒子不给高度时(默认值)
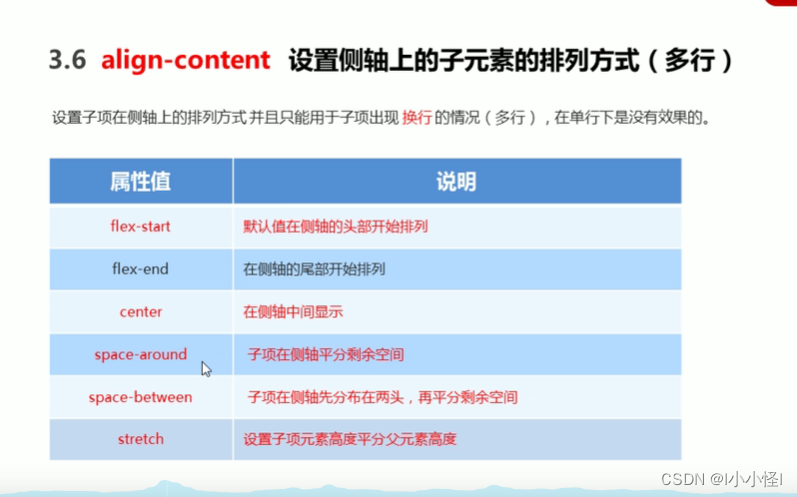
(5)allign-content设置侧轴上子元素的排列方式(多行)

(6)flex-flow,设置主轴方向和是否换行

总结
display:flex
flex-direction
justify-content
align-items
align-content
flex-wrap
flex-flow
-
相关阅读:
计算协方差矩阵df.cov()
外汇天眼:这才是外汇维权的正确打开方式,还不get?
C++学习路线(二十五)
微信小程序关闭首页广告
学习Python要学习哪些课程?
引用的基础知识(定义和函数参数)
MFIF:Deep Regression Pair Learning
程序员画图工具
学习记录609@python实现数据样本的过采样与欠采样
Java——》对象如何进行拷贝
- 原文地址:https://blog.csdn.net/qq_66195472/article/details/127693343