-
UE4 回合游戏项目 07- 创建攻击界面UI
在上一节(UE4 回合游戏项目 06- 战斗场景-返回之前的位置)的基础上继续完成攻击界面的创建
效果:

步骤:
1.创建一个控件蓝图

命名为战斗菜单

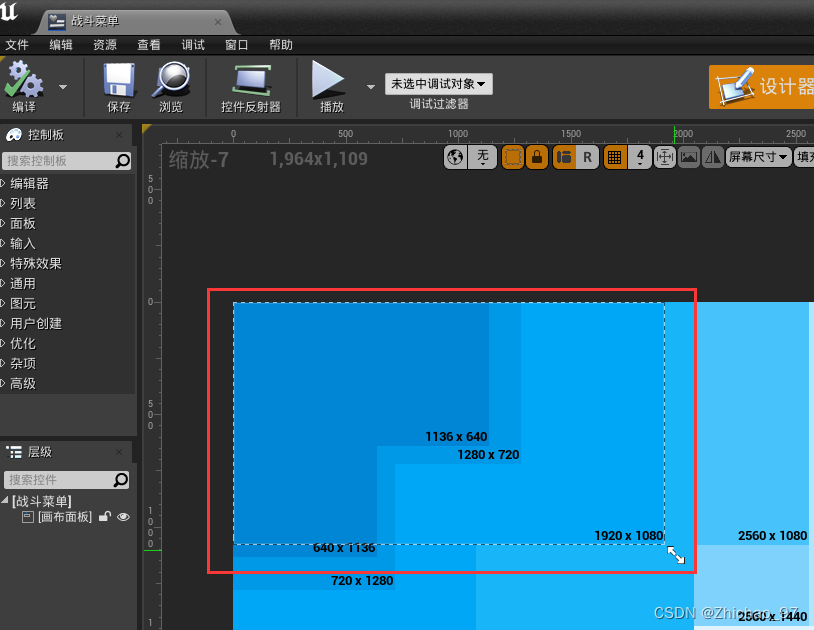
2.双击打开战斗菜单,将UI界面的大小调整为1920×1080

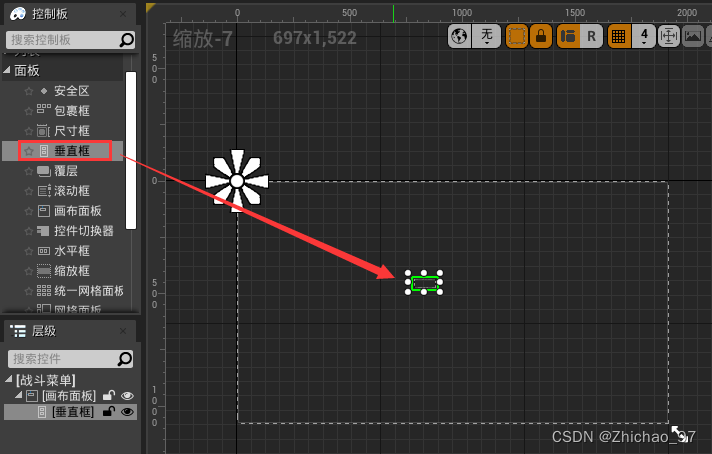
3.添加一个垂直框控件,在垂直框内的其它控件会自动垂直排列

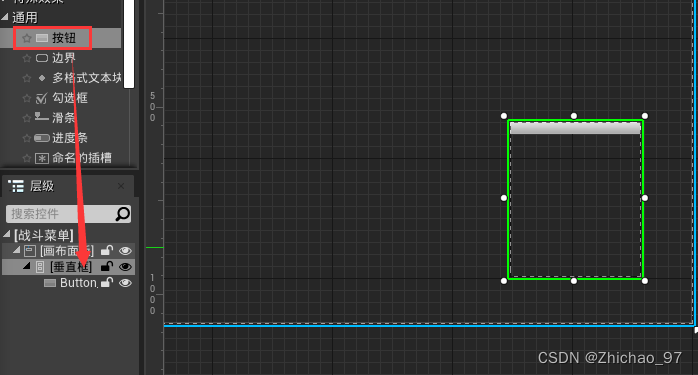
4.向垂直框内添加一个按钮

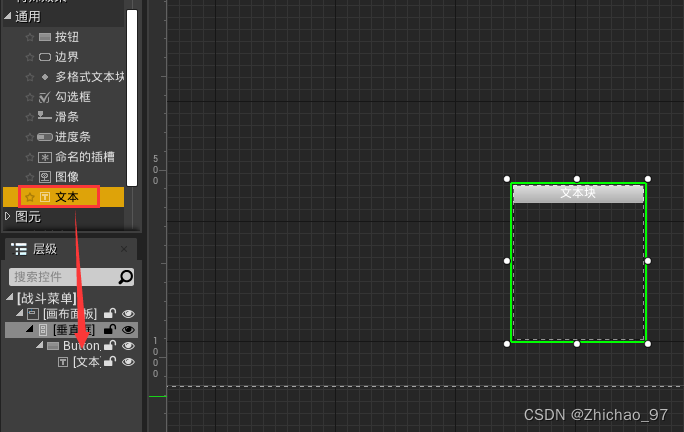
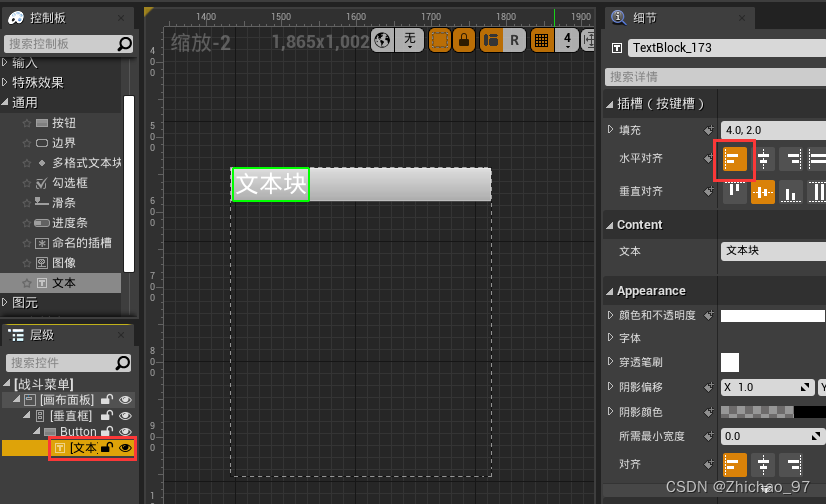
5.再将一个文本控件拖入按钮中

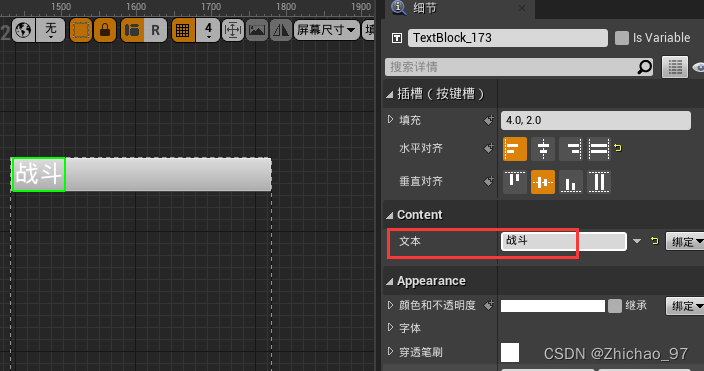
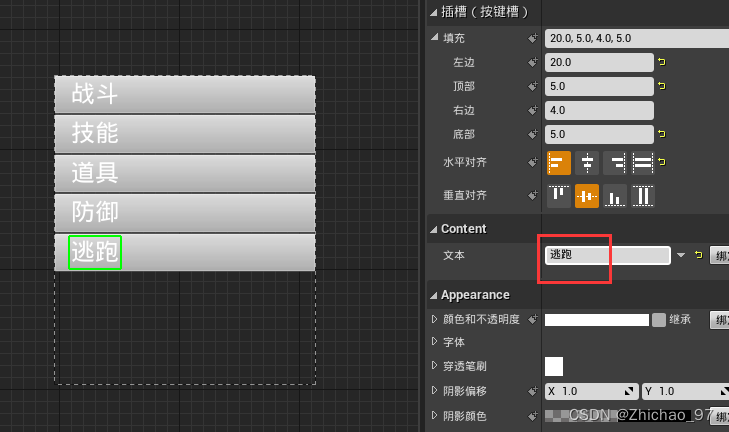
6.选中文本控件,点击左对齐

名字改为战斗

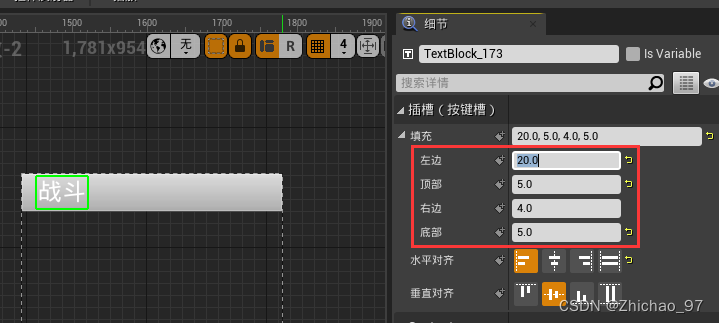
填充数值改为如下所示,作用类似于css中的margin参数

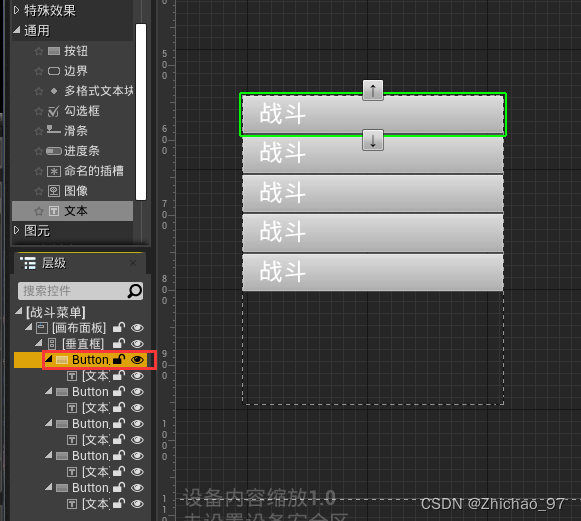
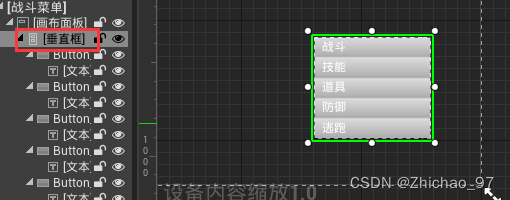
7.再复制4个按钮(选中button,然后按Ctrl+W)

依次命名为技能、道具、防御、逃跑

调整一下垂直框大小,让其正好包裹住5个button

现在我想在游戏一开始的时候就显示战斗菜单
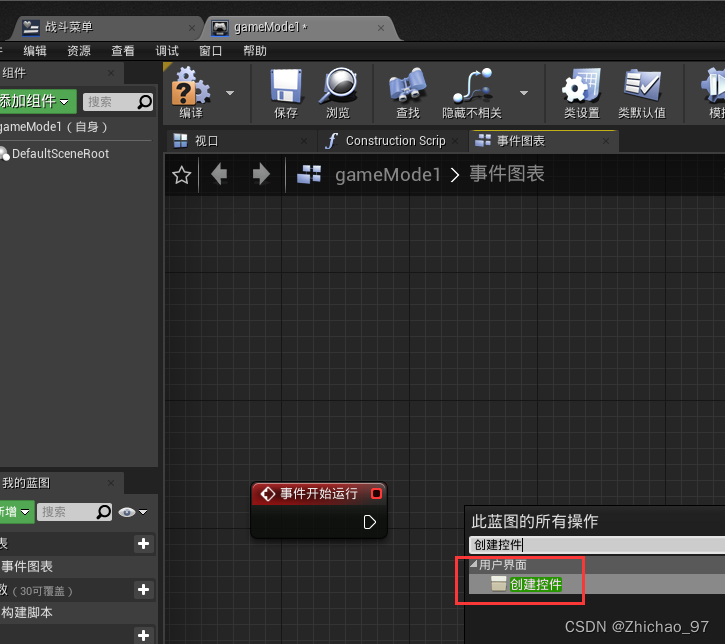
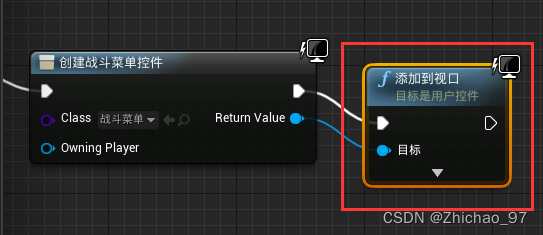
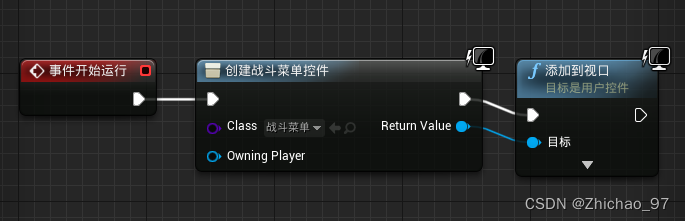
8.打开gameMode1,创建一个创建控件节点

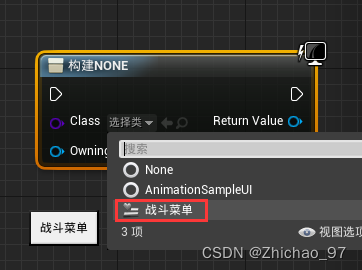
class选择刚创建的战斗菜单

将创建的控件添加到视口

通过如下三个控件就可以在游戏开始运行时,显示战斗界面到视口中了

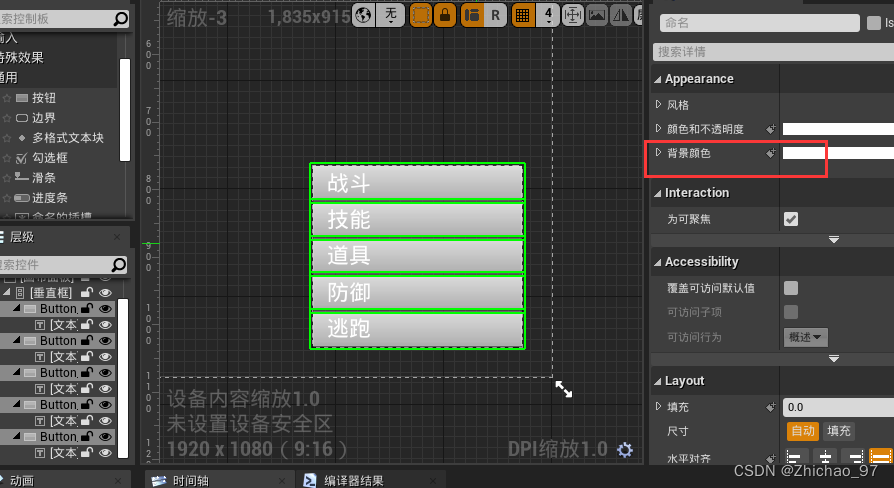
运行后界面如下:

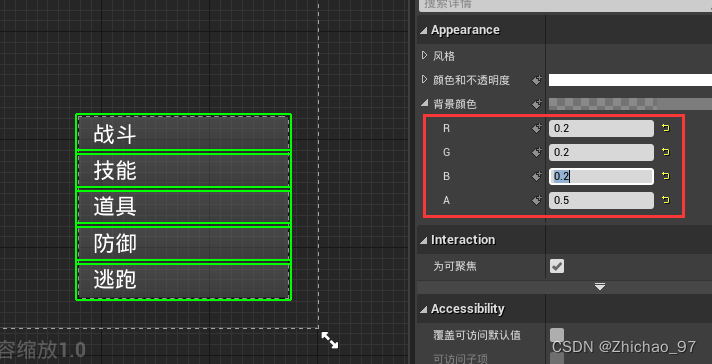
9.按Ctrl选中所有的按钮,调整一下背景颜色和透明度


保存编译
-
相关阅读:
MongoDB数据库的安装和使用
NFT:使用 EIP-2981 开启 NFT 版税之旅
车载语音识别系统语音数据采集标注案例
【Android】App开发-动画效果篇
光源基础(4)——如何选择光源及各种打光结构
软件测试周刊(第88期):所谓见过世面,就是会讲究,能将就。
中级C++:红黑树
数据仓库中基本概念
【C++ 科学计算】矩阵行列式计算方法
论文解读(LG2AR)《Learning Graph Augmentations to Learn Graph Representations》
- 原文地址:https://blog.csdn.net/ChaoChao66666/article/details/127687487