-
vue的基础的学习
vue的特点来说分为三个:
- javaScrip框架
- 简化Dom操作
- 响应式数据驱动
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:

像上面这样我们就已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
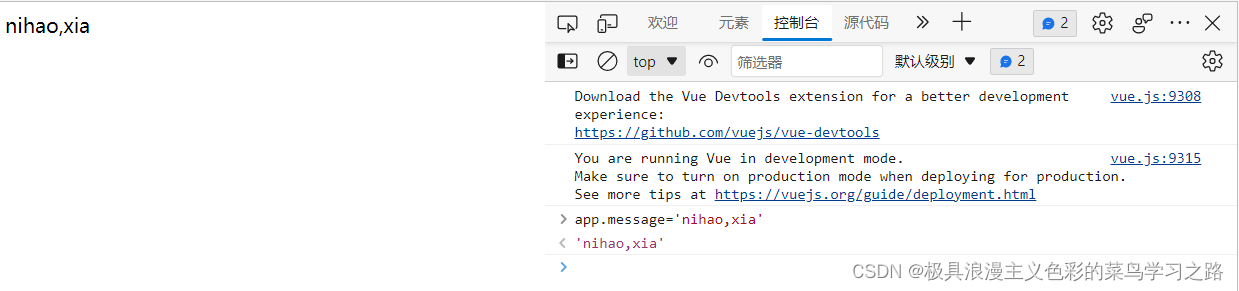
我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改
app.message
的值,你将看到上例相应地更新。

除了文本插值,我们还可以像这样来绑定元素 attribute:
这里我们遇到了一点新东西(不同点)。你看到的v-bindattribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = ‘新消息’,就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新。
条件与循环
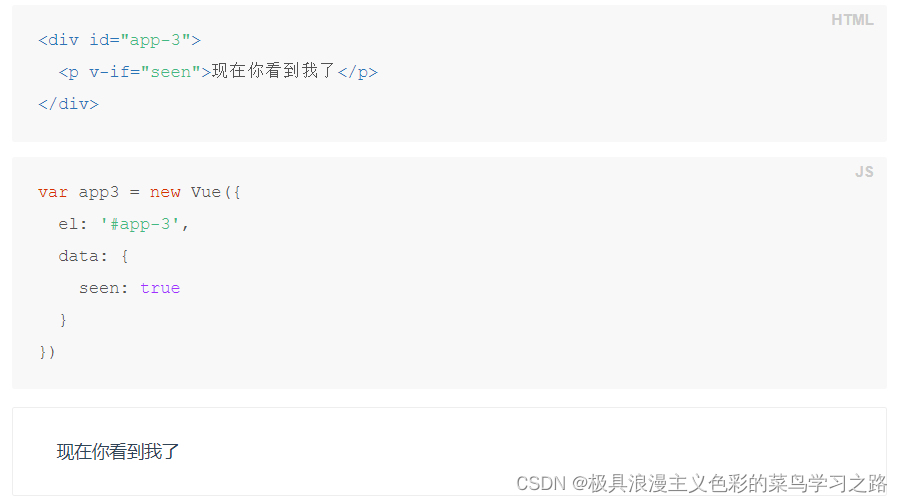
控制切换一个元素是否显示也相当简单:


嗯,是真的看不到了,真奇怪。
上面例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果
这些我们在后面会学到。我们后面会学到很多指令,每一个都有其特殊的功能。
v-for
例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:


处理用户输入
v-on
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:



注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。v-model
Vue 还提供了
-
相关阅读:
C语言学习系列-->字符函数和字符串函数
3.eureka的常用application.yml设置(springcloud)
SpringBoot、SpringCloud、SpringCloudAlibab对应版本选择
利用地质年代图谱精准判读文献中的地质时间
remount of the / superblock failed: Permission denied remount failed
微信小程序托福考试资料源码系统完整版(带java后台)
使用高斯混合模型进行聚类
【APP源码】基于Typecho博客程序开发的博客社区资讯APP源码
一文看懂推荐系统:物品冷启05:流量调控
13.1测试基础概念
- 原文地址:https://blog.csdn.net/muweichang/article/details/127683854