-
1:uniapp路由跳转

1:在当前页面 跳转 到其他页面。
- <navigator url="../middle/middle" hover-class="navigator-hover">
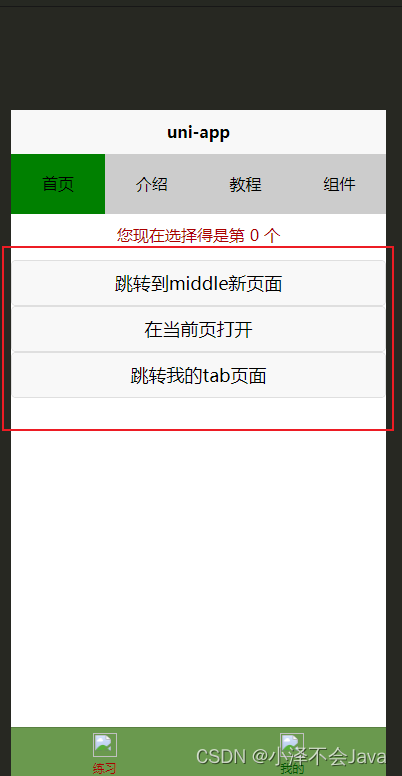
- <button type="default">跳转到middle新页面button>
- navigator>
注意 跳转 得话左上角会有一个返回得箭头,就相当于middle页面只是他的子页面
2:在当前页面 打开 其他页面
- <navigator url="../middle/middle"
- open-type="redirect"
- hover-class="other-navigator-hover">
- <button type="default">在当前页打开button>
- navigator>

如果是直接打开得话,就相当于是一个全新得页面。
3:跳转到tab页面
- <navigator url="../My/My"
- open-type="switchTab"
- hover-class="other-navigator-hover">
- <button type="default">跳转我的tab页面button>
- navigator>
注意:跳转到tab页面,必须设置open-type="switchTab"
4:方法跳转
使用就是绑定点击方法,
- uni.navigateTo({
- url:"/pages//middle/middle"
- })
5:总结。
①:在写三个样例得时候,发现怎么都不能跳转,搜了一下也没找到办法,就去官网看了,结果发现 url中不能跟后缀名,也就是.vue,不能写成 url="../middle/middle.vue" ,真的会裂开。
②:看官方属性。

③:open-type 有效值

④:注意
- 跳转tabbar页面,必须设置open-type="switchTab"
- navigator-hover 默认为 {background-color: rgba(0, 0, 0, 0.1); opacity:0.7;},
- navigator-
open-type属性 如果使用对应的值,则对应值的功能会高于对应跳转路径。 - app-nvue 平台只有纯nvue项目(render为native)才支持
- app下退出应用,Android平台可以使用plus.runtime.quit (opens new window)。iOS没有退出应用的概念。
- uLink组件 (opens new window)是navigator组件的增强版,样式上自带下划线,功能上支持打开在线网页、其他App的schema、mailto发邮件、tel打电话。
-
相关阅读:
SARScape使用GACOS数据
【编译原理实验】 -- 词法分析程序设计原理与实现(C语言实现)
Java 复习笔记 - 常见算法:API Arrays
Spring默认缓存的使用-Simple
[报错解决]源服务器未能找到目标资源的表示或者是不愿公开一个已经存在的资源表示。
VS2019编译boost_1_79,生成32位和64位静态库
ZooKeeper基本知识
改变自己 只需要两年
Java运算符总结一览
潘多尼亚精灵 VoxEdit 创作大赛
- 原文地址:https://blog.csdn.net/weixin_51472505/article/details/127683654