-
nginx(第二篇)
nginx(第二篇)
笔者的nginx Linux版下载链接地址:https://download.csdn.net/download/weixin_46411355/87935780目录
一、简介
Nginx是俄罗斯的Igor Sysoev所开发的一个高性能的HTTP服务器和反向代理服务器软件。
官方测试称单个Nginx服务器能够支持5万并发连接,并且cpu、内存等资源消耗却非常低,运行非常稳定。Nginx的几种应用场景:
1、独立提供HTTP服务,作为静态网页服务器。
2、虚拟主机,一台Nginx服
务器可虚拟出多个网站。
3、反向代理+负载均衡。概念:
对于高并发场景,常用QPS(Query Per Second,每秒处理请求数)来衡量web应用的吞吐率,QPS表示服务器在一秒内能够处理多少个请求。
PV(Page View):页面访问量,即页面浏览量或点击量,用户每次刷新即被计算一次。
TPS:是Transactions Per Second的缩写,也就是事务数/秒。
一个有着简单业务逻辑(带数据库访问)的程序在单核CPU下能够支持的QPS大致为50 - 100,即每秒可以处理 50 - 100个请求。
新浪微博每天1亿多PV,QPS平均为1500QPS,峰值为5000QPS。二、安装和配置
1.安装依赖包
//一键安装下面四个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel- 1
2.下载并解压安装包
//创建一个文件夹
cd /usr/local mkdir nginx cd nginx- 1
- 2
- 3
//下载tar包
yum install wget wget http://nginx.org/download/nginx-1.13.7.tar.gz- 1
- 2
//解压tar包
tar -xvf nginx-1.13.7.tar.gz- 1
//移动Nginx软件安装包
mv nginx-1.13.7.tar.gz /usr/local/soft- 1
3.安装nginx
//进入nginx目录
cd /usr/local/nginx- 1
//进入目录
cd nginx-1.13.7- 1
//执行命令 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module- 1
//执行make命令
make- 1
//执行make install命令
make install- 1
4.启动nginx服务
进入到sbin目录 ,执行nginx命令启动
cd /usr/local/nginx/sbin- 1
./nginx -c /usr/local/nginx/conf/nginx.conf- 1
5.关闭防火墙
通过浏览器访问nginx ,默认端口是80,如果打开的页面如下,表示安装成功

三、基本命令:
启动nginx:
/usr/local/nginx/sbin/nginx- 1
关闭nginx:
/usr/local/nginx/sbin/nginx -s quit /usr/local/nginx/sbin/nginx -s stop- 1
- 2
stop是快速停止nginx,不保存相关信息,quit是完整有序的停止nginx,保存相关信息。
重新载入配置:
/usr/local/nginx/sbin/nginx -s reload- 1
当修改nginx.conf后,需要重启nginx才能让配置生效。
四、 配置
4.3配置错误页
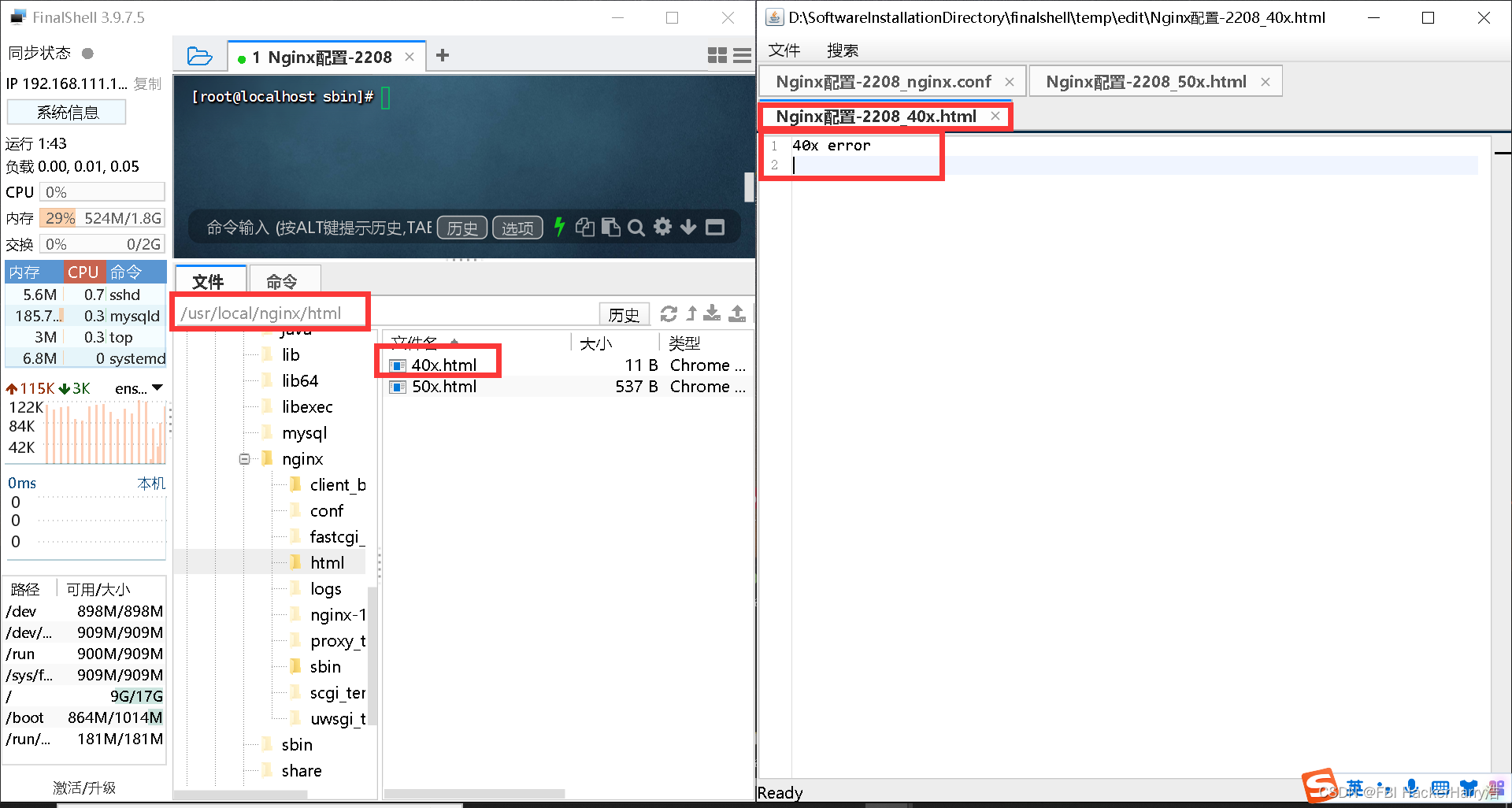
以40x错误为例,步骤如下:
1、创建40x.html页面,内容为40x error 放在站点/usr/local/nginx/html目录下;

2、修改nginx.conf配置文件:
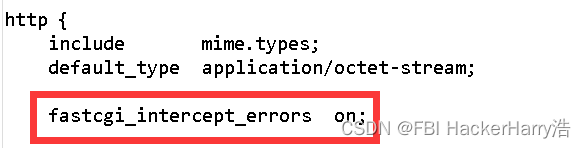
在http模块中加入 fastcgi_intercept_errors on;

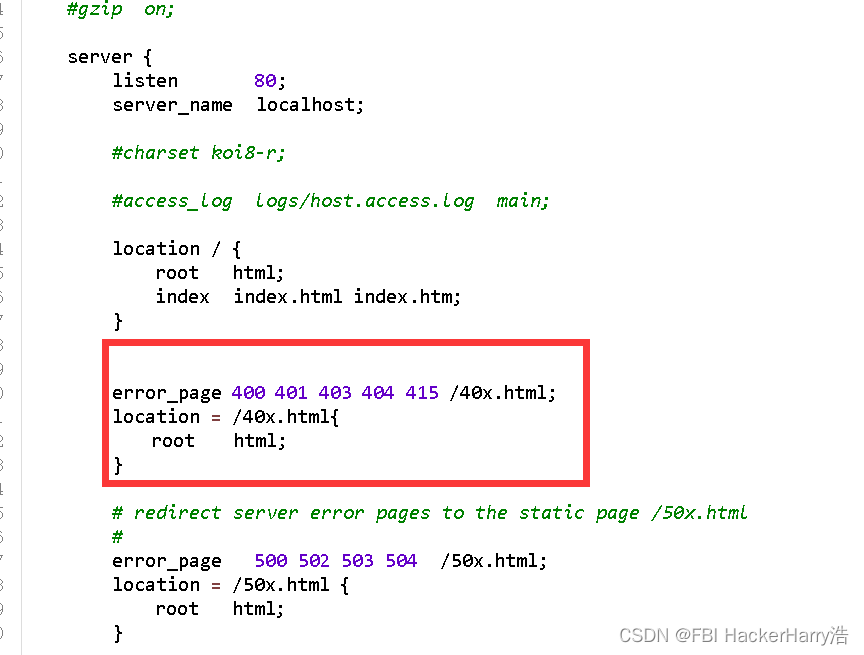
在server模块中加入:
error_page 400 401 403 404 415 /40x.html;
location = /40x.html{
root html;
}

3、重新载入配置。
其它502、503等错误也是同样的配置方法。(见上图)
4.测试效果
先将/usr/local/nginx/html下面的index,html页面删除,这样就找不到index页面,浏览器会报错,去寻找报错页面了
4.4配置多个虚拟主机
在http中可以包含多个server,每个server对应一个虚拟主机,这些虚拟主机要么域名不同,要么端口不同。
4.4.1 通过端口区分`
在/usr/local/nginx目录下,创建html81目录

内容如下

修改配置文件:/usr/local/nginx/conf/nginx.confserver { listen 80; server_name localhost; location / { root html; # /usr/local/nginx/html目录 index index.html index.htm; } } server { listen 81; server_name localhost; location / { root html81; # /usr/local/nginx/html81目录 index index.html index.htm; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
重新加载nginx
/usr/local/nginx/sbin/nginx -s reload- 1
测试效果
浏览器访问80端口

浏览器访问81端口

4.4.2 通过域名区分
DNS服务器负责把域名解析为IP地址。一个域名对应一个IP地址,一个IP地址可以被多个域名绑定。
一级域名:baidu.com
二级域名:www.baidu.com, map.baidu.com, news.baidu.com本地测试可以通过修改hosts文件,配置域名和IP地址的映射关系,此时,操作系统不会请求DNS服务器来解析域名了。
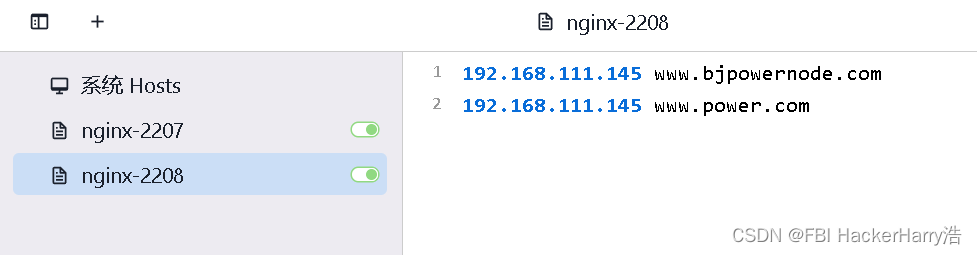
windows系统的hosts文件位于C:\Windows\System32\drivers\etc目录下。hosts文件中的配置:
192.168.111.145 www.bjpowernode.com
192.168.111.145 www.power.com

nginx.conf中的配置:
server { listen 80; server_name www.bjpowernode.com; location / { root bjpowernode; # /usr/local/nginx/bjpowernode目录 index index.html index.htm; } } server { listen 80; server_name www.power.com; location / { root power; # /usr/local/nginx/power目录 index index.html index.htm; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16





重新加载nginx

在浏览器中访问www.bjpowernode.com

在浏览器中访问www.power.com

五、反向代理和负载均衡
5.1 反向代理
客户端的请求到达Nginx服务器,Nginx将请求转交给后面的Tomcat应用,客户端并不知道Nginx的后面的web应用。
反向代理服务器不提供服务,反向代理服务器只是将请求转发给另外的服务器。首先要部署项目,可以看笔者之前的博客——《将IDEA中的项目部署到Linux服务器上》https://huanghaoheng.blog.csdn.net/article/details/127501613
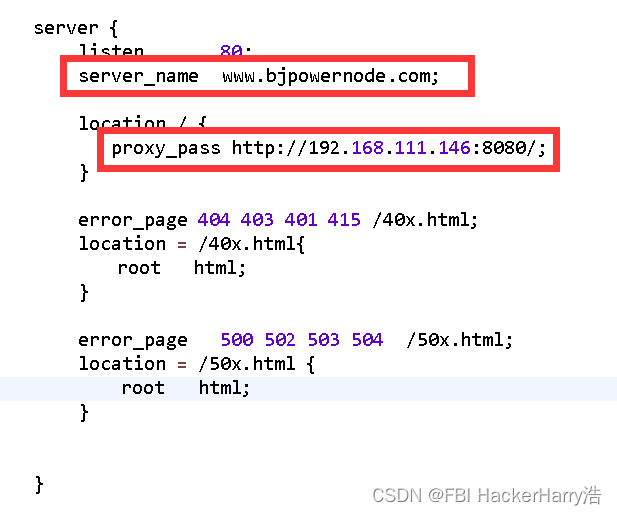
nginx.conf

server { listen 80; server_name www.bjpowernode.com; location / { proxy_pass http://192.168.111.146:8080/; } error_page 404 403 401 415 /40x.html; location = /40x.html{ root html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
修改hosts文件

浏览器访问:www.bjpowernode.com
相当于访问:http://192.168.111.146:8080/

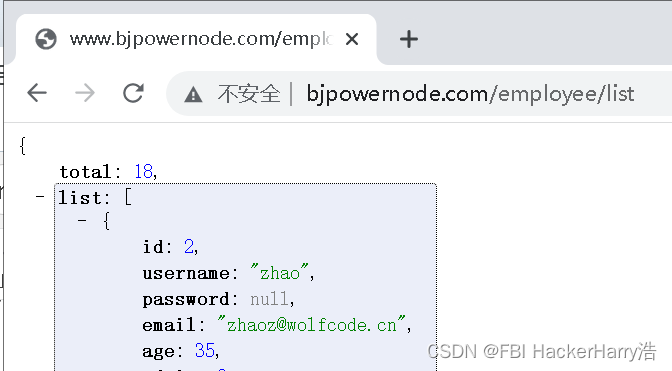
浏览器访问:www.bjpowernode.com:8080/employee/list
相当于访问:http://192.168.111.146:8080/employee/list

注意:
配置:server { listen 80; server_name www.bjpowernode.com; location /api-prd { proxy_pass http://192.168.8.9:8080/; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
如果请求是http://www.bjpowernode.com/api-prd/prd/info?prdId=88
Nginx会转交给 http://192.168.8.9:8080/prd/info?prdId=88。
也就是会去掉/api-prd部分。如果配置
location / { proxy_pass http://192.168.8.9:8080/; }- 1
- 2
- 3
则转交时不会去掉路径中的任何部分。
搭集群
下述配置分别将/api-prd和/api-order开头的请求转交给不同的Tomcat应用:
location /api-prd { proxy_pass http://127.0.0.1:8080/; } location /api-order { proxy_pass http://127.0.0.1:8090/; }- 1
- 2
- 3
- 4
- 5
- 6
则http://www.bjpowernode.com/api-prd/prd/info 会转交给http://127.0.0.1:8080/prd/info。
http://www.bjpowernode.com/order-prd/order/info 会转交给http://127.0.0.1:8090/order/info。案例实操(1个nginx,2个tomcat)
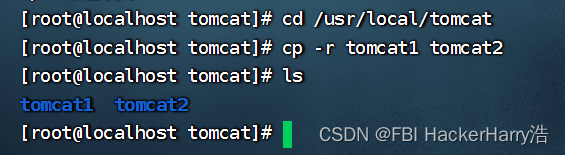
1.复制一台tomcat,并命名为tomcat2

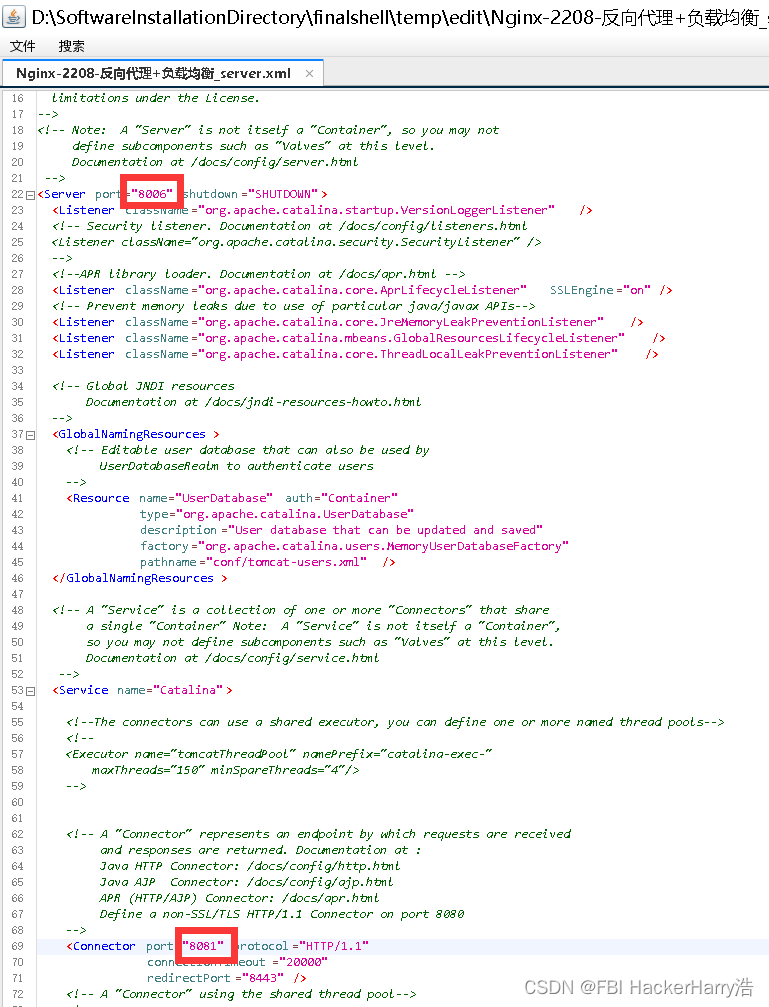
2.修改tomcat2的端口号为8081


3.分别启动2台Tomcat


cd /usr/local/tomcat/tomcat1/bin ./startup.sh cd /usr/local/tomcat/tomcat2/bin ./startup.sh- 1
- 2
- 3
- 4
4.修改tomcat1的index.jsp页面,展示8080
cd /usr/local/tomcat/tomcat1/webapps/ROOT- 1

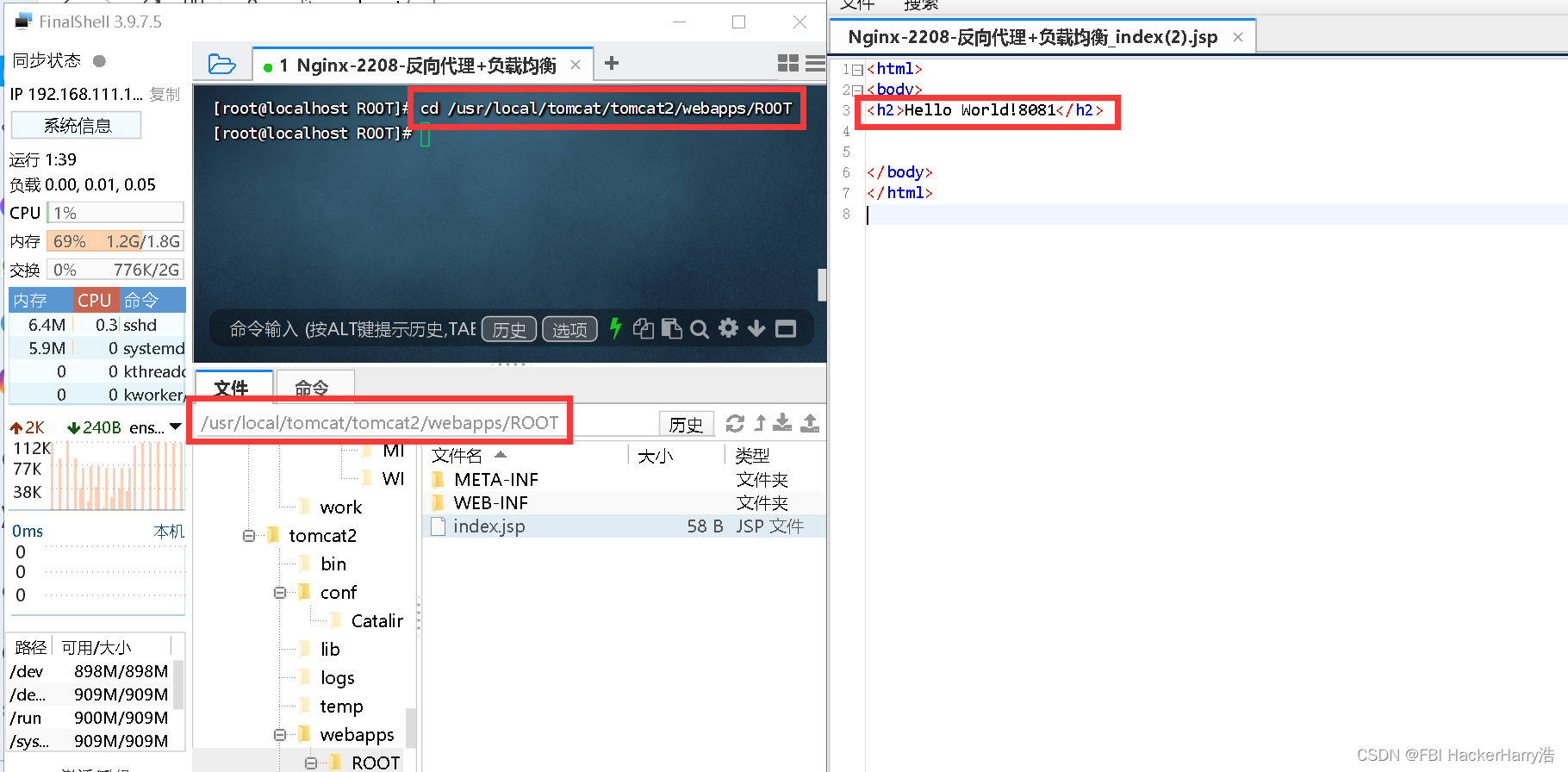
5.修改tomcat2的index.jsp页面,展示8081
cd /usr/local/tomcat/tomcat2/webapps/ROOT- 1

6.浏览器通过虚拟机IP地址访问8080和8081端口

7.修改nginx.config配置文件
cd /usr/local/nginx/conf- 1
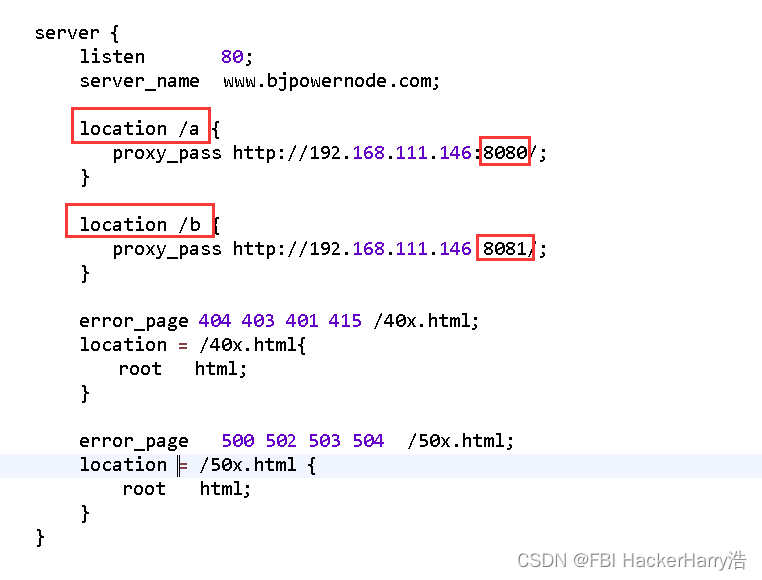
nginx.conf

server { listen 80; server_name www.bjpowernode.com; location /a { proxy_pass http://192.168.111.146:8080/; } location /b { proxy_pass http://192.168.111.146:8081/; } error_page 404 403 401 415 /40x.html; location = /40x.html{ root html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
8.重新加载nginx

cd /usr/local/nginx/sbin ./nginx -s reload- 1
- 2
9.修改hosts文件

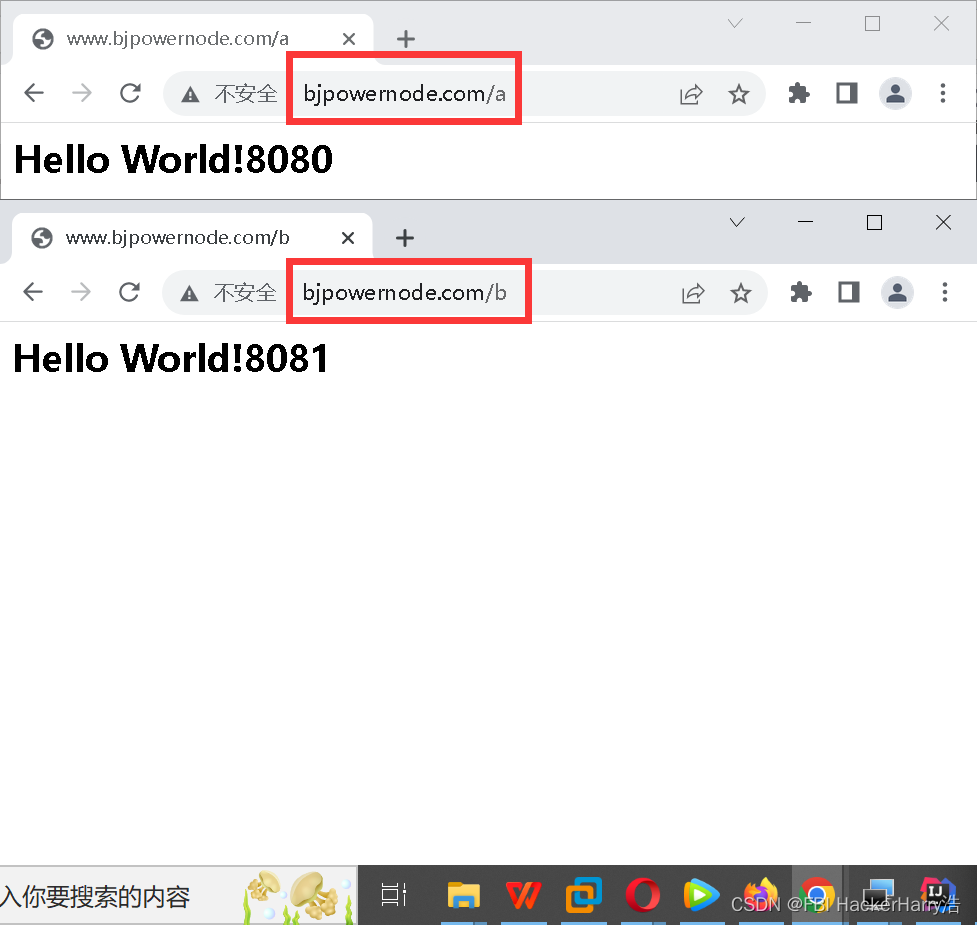
10.浏览器通过host配置的域名进行访问/a和/b

5.2 反向代理+负载均衡
负载均衡策略:
轮询策略(默认)、Ip_hash 策略、权重策略同一个web应用部署为集群模式,由两个tomcat同时提供服务,Nginx给用户提供了统一的访问入口,然后把请求分配到不同的服务器处理,这就形成了反向代理+负载均衡。
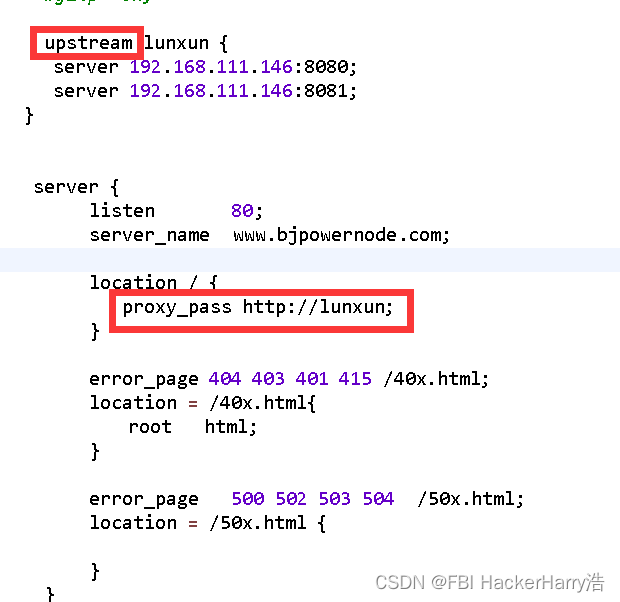
5.2.1 轮询

upstream lunxun { server 192.168.111.146:8080; server 192.168.111.146:8081; } server { listen 80; server_name www.bjpowernode.com; location / { proxy_pass http://lunxun; } error_page 404 403 401 415 /40x.html; location = /40x.html{ root html; } error_page 500 502 503 504 /50x.html; location = /50x.html { }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
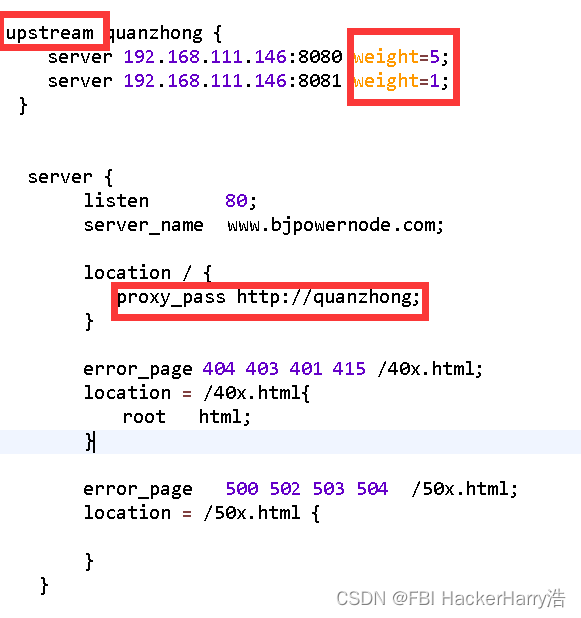
5.2.2 权重

upstream quanzhong { server 192.168.111.146:8080 weight=5; server 192.168.111.146:8081 weight=1; } server { listen 80; server_name www.bjpowernode.com; location / { proxy_pass http://quanzhong; } error_page 404 403 401 415 /40x.html; location = /40x.html{ root html; } error_page 500 502 503 504 /50x.html; location = /50x.html { } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
5.2.3 ip_hash

upstream ipHash{ server 192.168.111.146:8080; server 192.168.111.146:8081; ip_hash; } server { listen 80; server_name www.bjpowernode.com; location / { proxy_pass http://ipHash; } error_page 404 403 401 415 /40x.html; location = /40x.html{ root html; } error_page 500 502 503 504 /50x.html; location = /50x.html { } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
-
相关阅读:
【PyCharm】设置(风格 | 字体 | 模板)
Ansible Automation Platform - 功能构成
项目管理-2023西电网课课后习题答案-第三章
MySQL及MySQLworkbench安装教程
What is a TCP SYN Flood DDoS Attack?
【牛牛前端面试每天练】一,HTML与CSS专项
HDU——2097.sky数、2098.分拆素数和、2099.整除的尾数
kubernetes摘要
Java回顾-面向对象(super与this/多态/重载与重写/equal与==)
第十章:聊聊ThreadLocal
- 原文地址:https://blog.csdn.net/weixin_46411355/article/details/127656649