-
Vue-配置代理(解决跨域问题)
现在解决跨域主要有两种方式是CORS和Jsonp,但是在开发中用的比较多的是配置一个代理服务器。

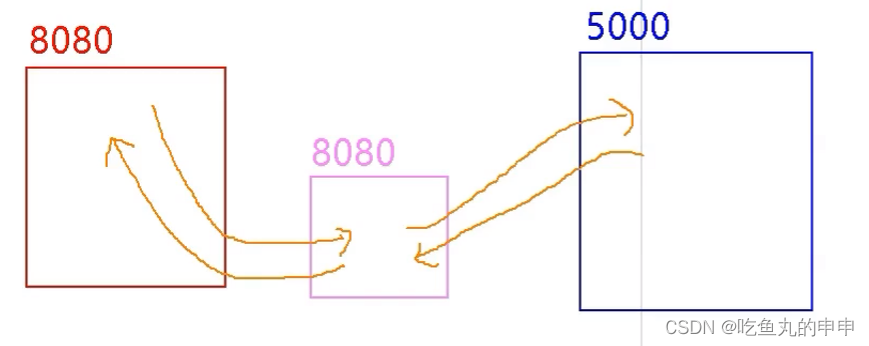
上面那个图,左边是客户端所处位置,中间是代理服务器,要注意,红色框是客户所处位置,右边蓝色框是5000服务器,中间的粉色框因为是服务器和蓝色框服务器 之间进行数据请求阔以直接请求,因为不用ajax进行通信,直接http就阔以。
这个8080代理服务器可以借助脚手架vue-cli开启。
(1)配置代理方式1
配置代理服务器步骤:
1.先准备一个请求的服务器serve1.js,然后开启它:
- const express = require('express');
- const app = express();
- app.get('/student', (req, res) => {
- const data = [
- { id: '001', name: 'tom', age: 18 },
- { id: '002', name: 'jerry', age: 19 },
- { id: '003', name: 'tony', age: 20 },
- ]
- res.send(JSON.stringify(data))
- })
- app.listen(5000, function() {
- console.log('running student');
- })
-
相关阅读:
React报错之Cannot find name
大数据学习笔记1.2 ——安装配置CentOS(二)
Clickhouse相关 LSM
Django项目实现对外POST接口
基于SSM的学生宿舍管理系统
【网络技术】【Kali Linux】Wireshark嗅探(十一)以太网Ethernet协议报文捕获及分析
Oracle内存架构
跨境人,是继续坚守还是求新变新?(Starday)
事件驱动的微服务、CQRS、SAGA、Axon、Spring Boot
java计算机毕业设计高校图书馆管理网站源码+mysql数据库+系统+lw文档+部署
- 原文地址:https://blog.csdn.net/qq_43781887/article/details/127635162