-
jquery 滚动条滚动到底部触发事件
jquery 滚动条滚动到底部触发事件
一、前言
在开发项目时,可能经常需要展示大量数据。如果全部显示出来,数据又比较少时,看不出来什么不同,如果数据很多时,一次请求全部显示,这就有点麻烦了。
所以面对这种问题,我们除了分页之外还可以让数据滚动到底部时再继续加载数据。
二、正文
判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight。
scrollTop为滚动条在Y轴上的滚动距离。 $(this).scrollTop()
clientHeight为内容可视区域的高度。$(this).height()
scrollHeight为内容可视区域的高度加上溢出(滚动)的距离。$(this).scrollHeight
(如果滚动区域不是整个页面,则去获取相应的内容区域高度)
从这个三个属性的介绍就可以看出来,滚动条到底部的条件即为scrollTop + height== scrollHeight。

如果要判断滚动到距离底部50px时,则相应加上多少

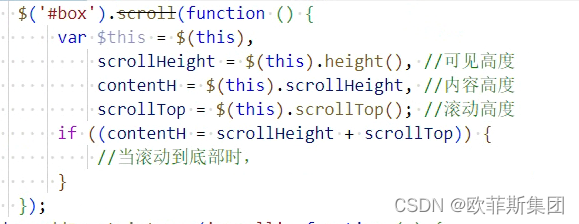
附上一张图,可供参考

-
相关阅读:
二十种实战调优MySQL性能优化的经验
智能家居如何融合人工智能技术
Spring学习:二、Bean的管理
【操作系统——内存基本分段式存储管理】
无需CORS,用nginx解决跨域问题,轻松实现低代码开发的前后端分离
《spring security in action》读书笔记
防抖(debounce)和节流(throttle)区别详细讲解及案例练习
【Linux】生产者消费者模型
银行营销策略数据分析 - 智能定位
7-zip压缩包密码忘记了,怎么破解?
- 原文地址:https://blog.csdn.net/weixin_36723038/article/details/127623025