-
在小程序中使用vant,应用Mobx实现全局数据共享
使用npm包
小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用
npm 包有如下 3 个限制:
① 不支持依赖于 Node.js 内置库的包
② 不支持依赖于浏览器内置对象的包
③ 不支持依赖于 C++ 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
Vant Weapp
1.什么是 Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是
MIT 开源许可协议,对商业使用比较友好。
官方文档地址 https://youzan.github.io/vant-weapp
扫描下方的小程序二维码,体验组件库示例

2. 安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
① 通过 npm 安装(建议指定版本为@1.3.3)
② 构建 npm 包
③ 修改 app.json
详细的操作步骤,大家可以参考 Vant 官方提供的快速上手教程:
https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
-
1)下载
npm i @vant/weapp@1.3.3 -S --production- 1
注意:如果生成的文件夹中没有package.json是不可以进行第四步的
解决办法:再次执行npm init -y指令 然后回车,就可以生成一个package.json文件
-
2)修改app.json
将 app.json 中的
"style": "v2"去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。 -
3)修改 project.config.json
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./" } ] } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
-
4)构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。
3.使用 Vant 组件
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中
页面中可以直接使用组件
"usingComponents": { "van-button": "@vant/weapp/button/index" }- 1
- 2
- 3
API Promise化
1.基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方
式调用
wx.request({ method:"GET", url:"", data:{}, success:()=>{}, complete:()=>{} })- 1
- 2
- 3
- 4
- 5
- 6
- 7
缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2. 什么是 API Promise 化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于
Promise 的异步 API,从而提高代码的可读性、维护性,
3. 实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装
和使用步骤如下:
npm install --save miniprogram-api-promise@1.0.4- 1
删除miniprogram_npm目录,重新构建npm包
小程序入口app.js,调用
import {promisifyAll} from 'miniprogram-api-promise' const wxp=wx.p={} promisifyAll(wx,wxp)- 1
- 2
- 3
4. 调用 Promise 化之后的异步 API
async getGridList(){ const res= await wx.p.request({ method:'GET', url:"https://www.escook.cn/categories", data:{name:'zs'} }) this.setData({ gridList:res.data }) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
全局数据共享
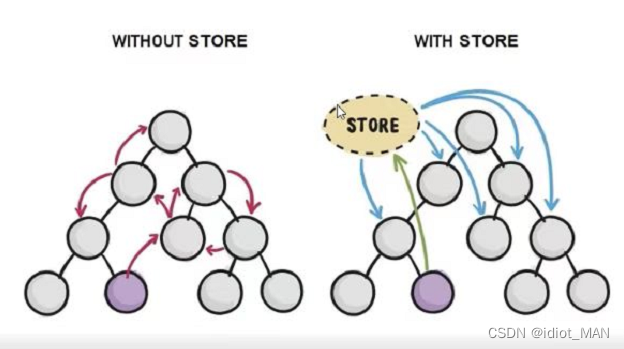
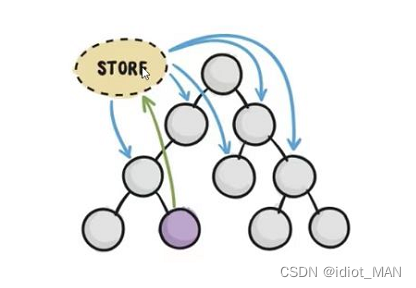
1. 什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。

2. 小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
-
mobx-miniprogram 用来创建 Store 实例对象
-
mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用

Mobx
1.安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1- 1
注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。
2. 创建 MobX 的 Store 实例
store/store.js
// 在这个 JS 文件中,专门来创建 Store 的实例对象 import { observable, action } from 'mobx-miniprogram' export const store = observable({ // 数据字段 numA: 1, numB: 2, activeTabBarIndex: 0, // 计算属性 get sum() { return this.numA + this.numB }, // actions 函数,专门来修改 store 中数据的值 updateNum1: action(function (step) { this.numA += step }), updateNum2: action(function (step) { this.numB += step }), updateActiveTabBarIndex: action(function(index) { this.activeTabBarIndex = index }) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
3.将 Store 中的成员绑定到页面中
import { createStoreBindings } from 'mobx-miniprogram-bindings' import { store } from '../../store/store' Page({ /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.storeBindings = createStoreBindings(this, { store, fields: ['numA', 'numB', 'sum'], actions: ['updateNum1'] }) }, //监听页面卸载 onUnload: function () { this.storeBindings.detroyStoreBindings() }, })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
4.在页面上使用 Store 中的成员
{{numA}} + {{numB}} = {{sum}} numA + 1 numA - 1 btnHandler1(e) { // console.log(e) this.updateNum1(e.target.dataset.step) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
5.将 Store 中的成员绑定到组件中
// components/numbers/numbers.js //桥梁 import { storeBindingsBehavior } from 'mobx-miniprogram-bindings' import { store } from '../../store/store' Component({ behaviors: [storeBindingsBehavior], //通过storeBindingsBehavior来实现自动绑定 storeBindings: { // 数据源 store, //指定要绑定的store fields: { //指定要绑定的字段数据 numA: ()=>store.numA, numB: (store)=>store.numB, sum: 'sum' }, actions: { updateNum2: 'updateNum2' } }, /** * 组件的方法列表 */ methods: { btnHandler2(e) { this.updateNum2(e.target.dataset.step) } } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
6.在组件中使用 Store 中的成员
{{numA}} + {{numB}} = {{sum}} numB + 1 numB - 1 - 1
- 2
- 3
-
-
相关阅读:
Mac苹果电脑分辨率修改管理 安装SwitchResX 完美解决
Springboot的概念和框架搭建
DP12 龙与地下城游戏问题
C高级Linux指令和shell脚本
1个月时间整理了2019年上千道Java面试题,近500页文档!
ChartDirector 7.1 for .NET Crack
linux下g++链接动态库和静态库
Latex中也能展示动态图?
帆软FineReport决策报表之页面布局
基于C++11的线程池实现
- 原文地址:https://blog.csdn.net/idiot_MAN/article/details/127620837
