-
10.30刷题笔记

在css中单位长度用的最多的是px、em、rem,这三个的区别是:
px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
对于em和rem的区别一句话概括
em相对于父元素,rem相对于根元素。
检查在不在原型链 上面
instanceof
sort()方法是对数组中的项目进行排序,默认按照字母和升序将数组中字符串进行排序,所以默认的sort()方法无法满足题目中对数字进行排序的要求。但sort()方法可以选择接收一个方法,这个方法可以定义并替代默认排序的规则。sort()方法比较两个值时,将两个值发送给可选接收的函数,根据函数内部自定义的规则,返回值为负数时,对两个参数进行颠倒排序。
array.sort((left,right) => right - left)- 1
string.toUpperCase(string)转化为大写字符串返回
获得属性

trim() 方法:去除字符串首尾两端空格
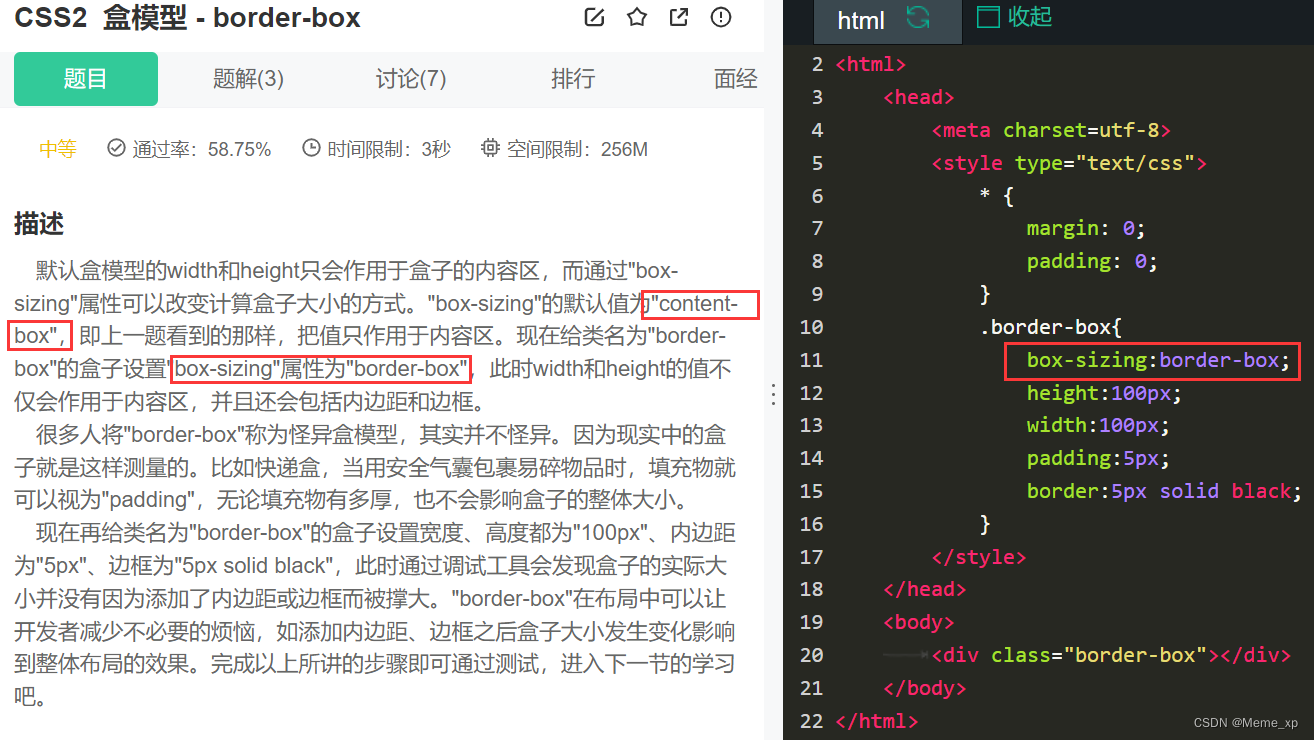
“box-sizing"的默认值为"content-box”,即上一题看到的那样,把值只作用于内容区。现在给类名为"border-box"的盒子设置"box-sizing"属性为"border-box",此时width和height的值不仅会作用于内容区,并且还会包括内边距和边框。

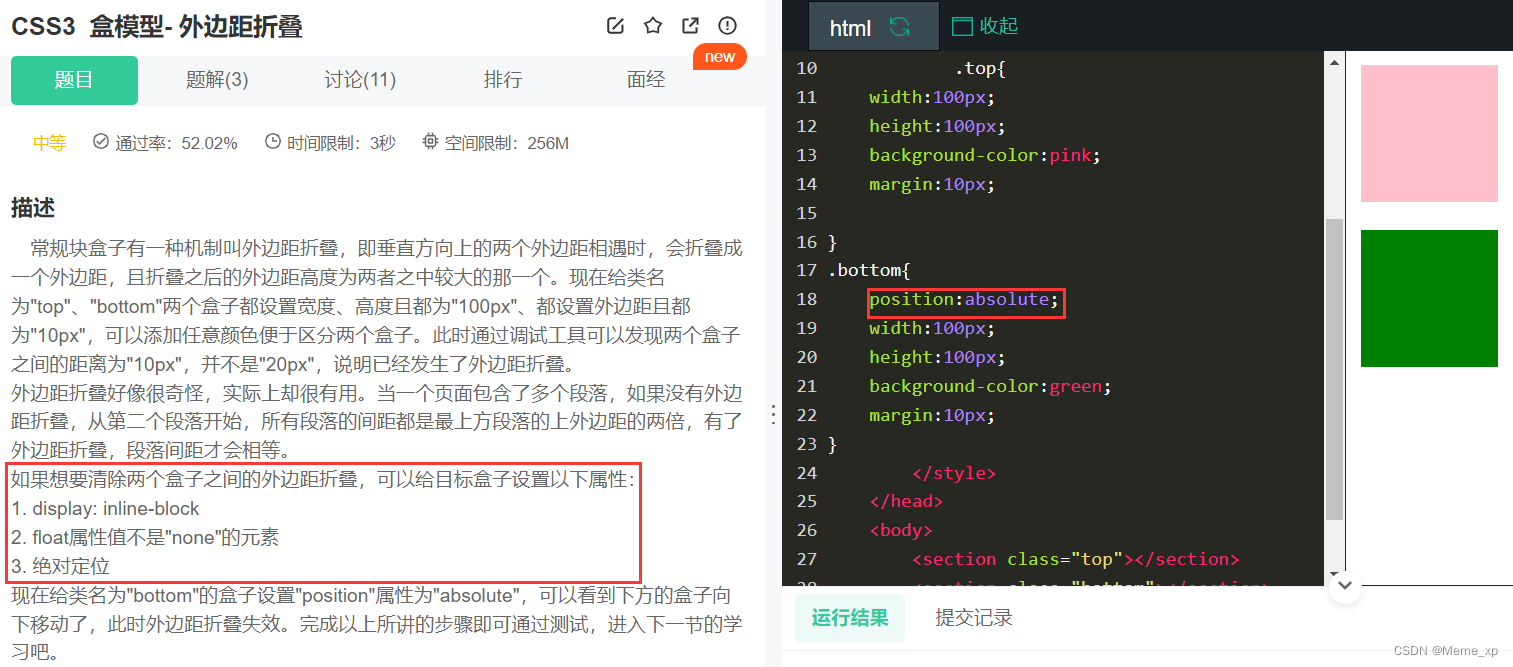
外边距折叠:

1.在流中的元素定位属性值默认都为"static",即没有定位。此时元素会忽略"top"、“bottom”、“left”、"right"和"z-index"定位属性。
2.添加"position: inherit"属性,表示从类名为"outer"的父级外盒子继承定位属性
1.lastIndexOf(“xx”)找最后一个xx
2.split(“x”)以x来分开所有的字符,返回的是一个数组
3.
let arr=new Array()定义数组
注意方法名字大小写

注意方法不加()6.join() 方法用于把数组中的所有元素转换一个字符串。元素是通过指定的分隔符进行分隔的。
array.join(separator)- 1
-
相关阅读:
web渗透测试----5、暴力破解漏洞--(1)SSH密码破解
HTTP1.0,HTTP2.0,HTTP3.0
品达通用权限系统(Day 1~Day 2)
scala语法(二)(有java基础速学)
诚迈科技旗下智达诚远亮相2023世界新汽车技术合作生态展
windows上 adb devices有设备 wsl上没有
Linux 内存泄漏检测的基本原理
iOS原生应用集成Uni小程序SDK教程
SCA Sentinel 分布式系统的流量防控(二)
与set和map相关的OJ题练习
- 原文地址:https://blog.csdn.net/qq_52563729/article/details/127596502