-
BFC以及清除浮动四种方式
什么是BFC
先了解常见的三种定位方案:



bfc是普通流:
可以将bfc看作是一个属性

2.如何触发bfc1.根元素()
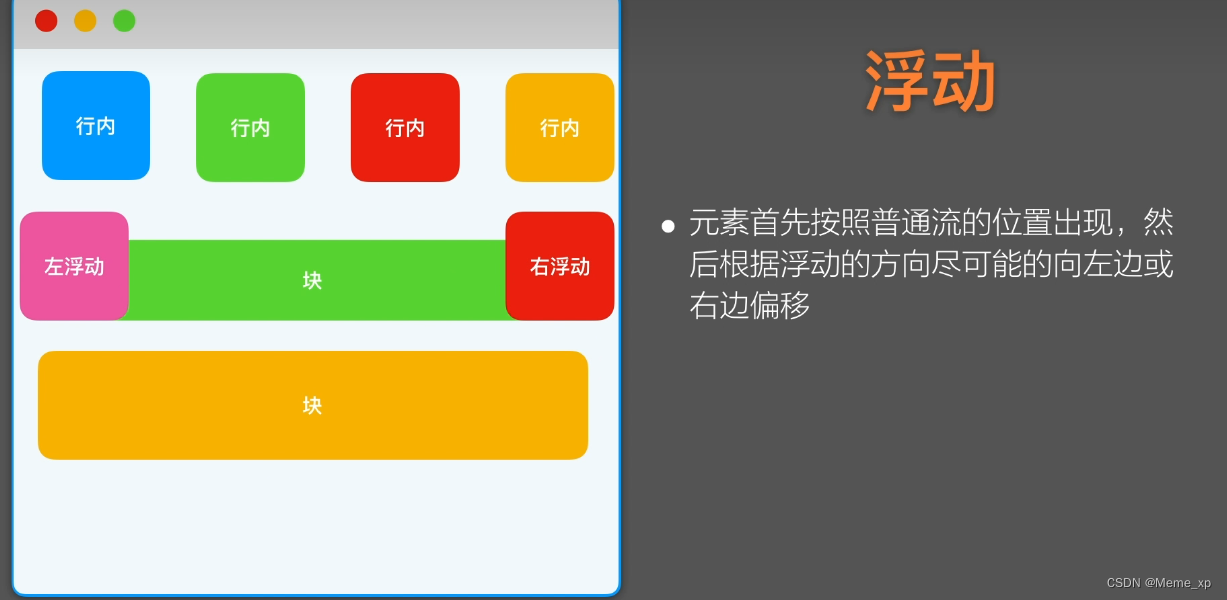
2.浮动元素(元素的float不是none)
3.绝对定位元素(元素的position为absolute 或 fixed)
4.display为inline-block、table-cell、table-caption、table、table-row、table-row-group,table-header-group、table-footer-group、inline-table、flow-root、
flex或 inline-flex、grid 或 inline-grid5.overflow值不为visible的块元素
6.contain值为layout、content 或 paint的元素
7.多列容器(元素的column-count或 column-width 不为auto,包括column-count为1)
3.bfc特性和作用
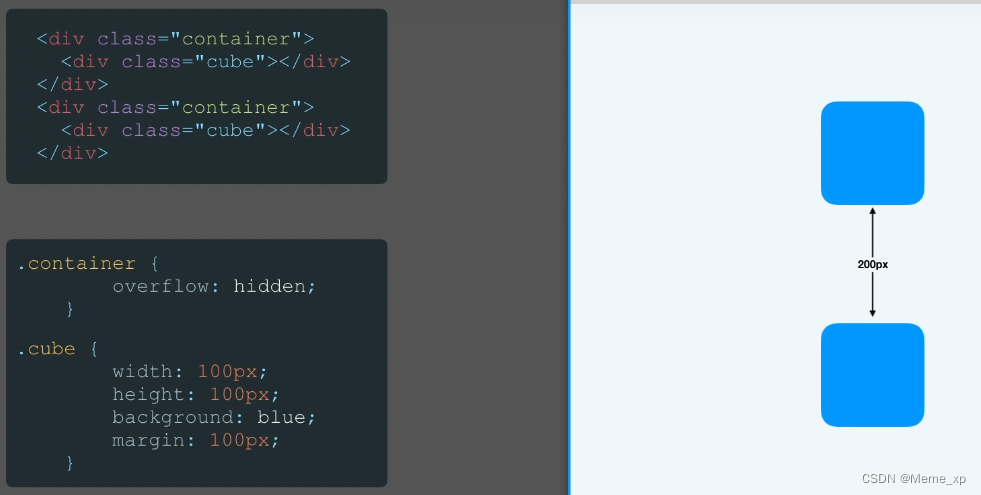
1.避免外边距重叠(块的上外边距margin-top和下外边距margin-bottom会合并为单个边距)

2.清除浮动
3.阻止元素被浮动元素覆盖

总结三点:
1.BFC的区域不会与float box重叠。
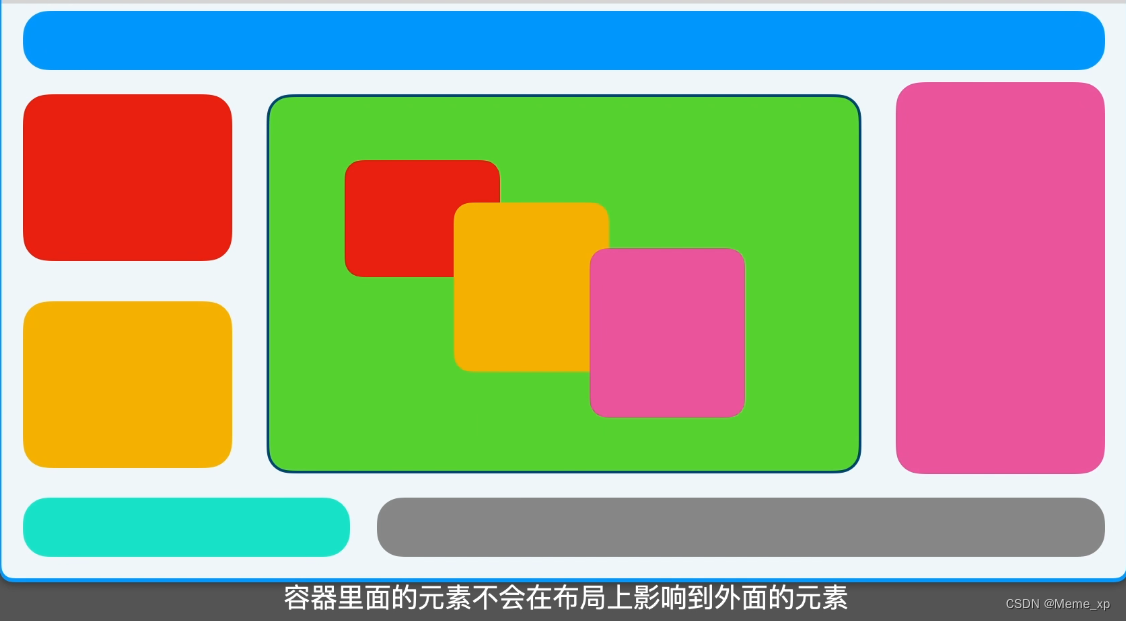
2.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
3.计算BFC的高度时,浮动元素也参与计算
清除浮动的四种方法
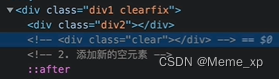
1.额外标签法
在浮动元素后面添加一个新的空 div,这个空 div 的样式添加 clear:both。
语法:
.clear { clear: both; } <div class="child1"></div> // 浮动元素 <div class="child2"></div> // 浮动元素 <div class="clear"></div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
优点:代码简洁。
缺点:添加了无意义的标签,结构化较差。
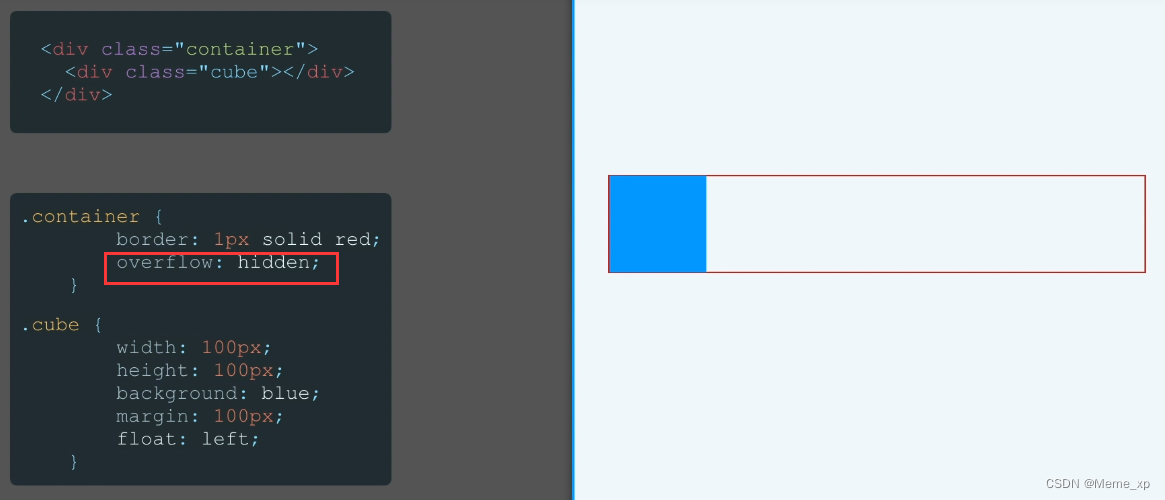
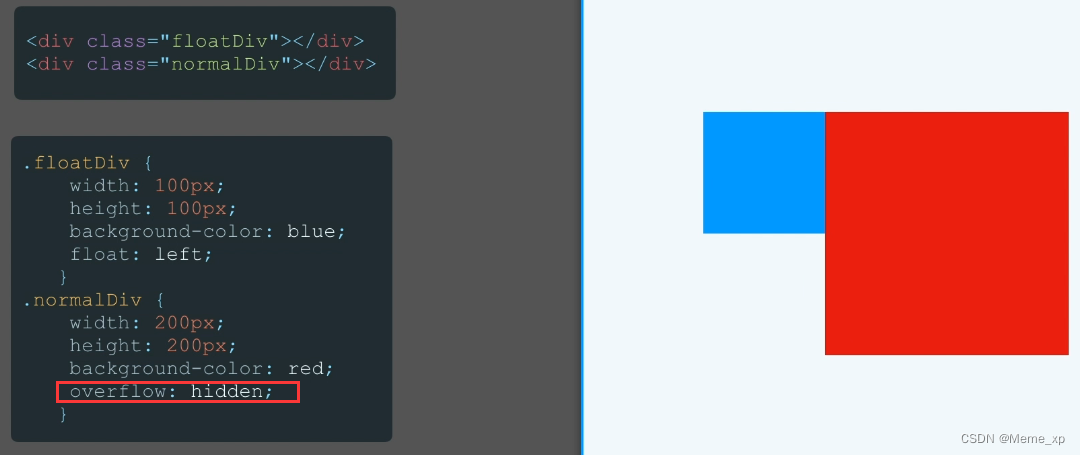
2.为父元素添加 overflow 属性
语法:
父元素选择器{ overflow:hidden | auto | scroll}为父级元素添加 overflow 触发 BFC,BFC 可以清除浮动。
优点 :内容简洁。
缺点:内容增多的时候容易造成不会自动换行,导致内容被隐藏掉,无法显示需要溢出的元素 。
其实伪元素的原理和上面一样,相当于使用类来实现了上面第二种方法的功能
3.使用 after 伪元素清除浮动
语法:.clearfix:after { display: block; content: '.'; clear: both } // ie6、ie7 浏览器的处理方式 .clearfix { *room: 1; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
优点:符合闭合浮动的思想,结构语义化正确
缺点:ie6,ie7 不支持
4.使用 before 和 after 双伪元素清除浮动
语法:.clearfix:before,.clearfix:after { content: ''; display: table; } .clearfix:after { clear: both; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
强烈推荐使用这种方式。
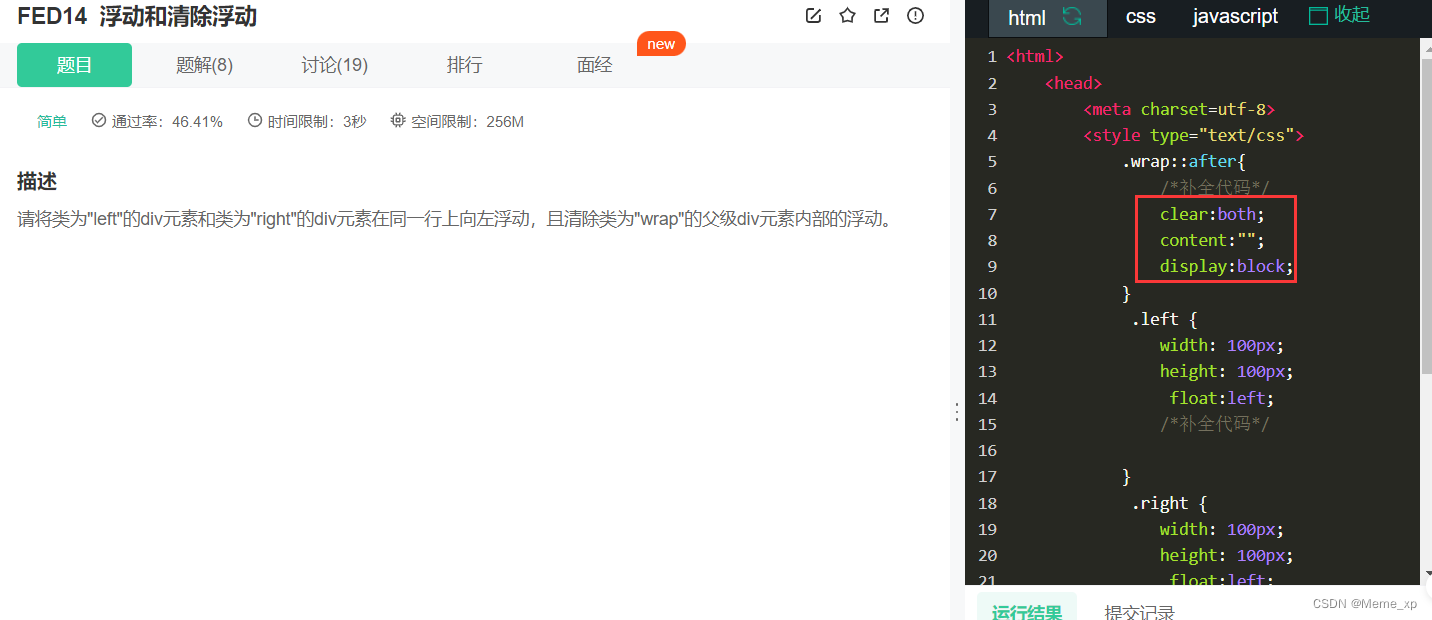
例题

我们的伪元素实现就相当于方法二的类的实现方法,本质还是在末尾添加我们写的东西!!!!

三个注意点!!
1.我们必须设置为块级元素
2.内容为“”
3.清除的方法就和第二种方式一样

-
相关阅读:
MuseScore入门教程(一、下载,并新建乐谱)
莱特飞行优化及其使用场景
关于 硬盘
Vue3+Vite+ElementPlus管理系统常见问题
Springboot自行车在线租赁系统毕业设计源码101157
十四章,lambda表达式与流处理
alphapose 配置运行 win11
C#,电话数字键盘问题(Mobile Numeric Keypad problem)的算法与源代码
kibana8.10.4简单使用
数据提取/数据获取/爬虫—工具篇—影刀
- 原文地址:https://blog.csdn.net/qq_52563729/article/details/127593943