-
form表单组件与小程序前后端通信
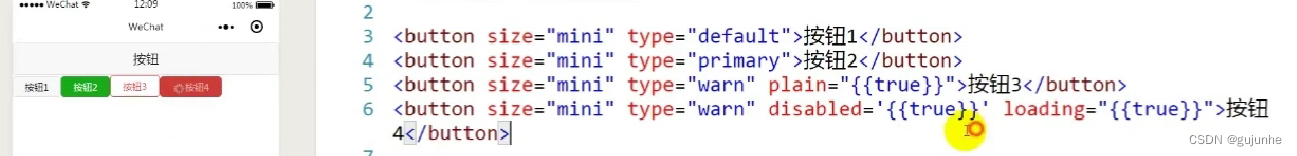
form组件-button的使用

form-type属性用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件。具体使用后文再讲解。
更多的属性参考微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.htmlform组件-checkbox与lable
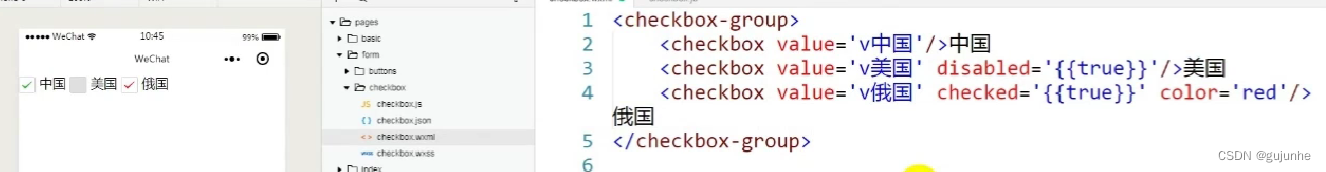
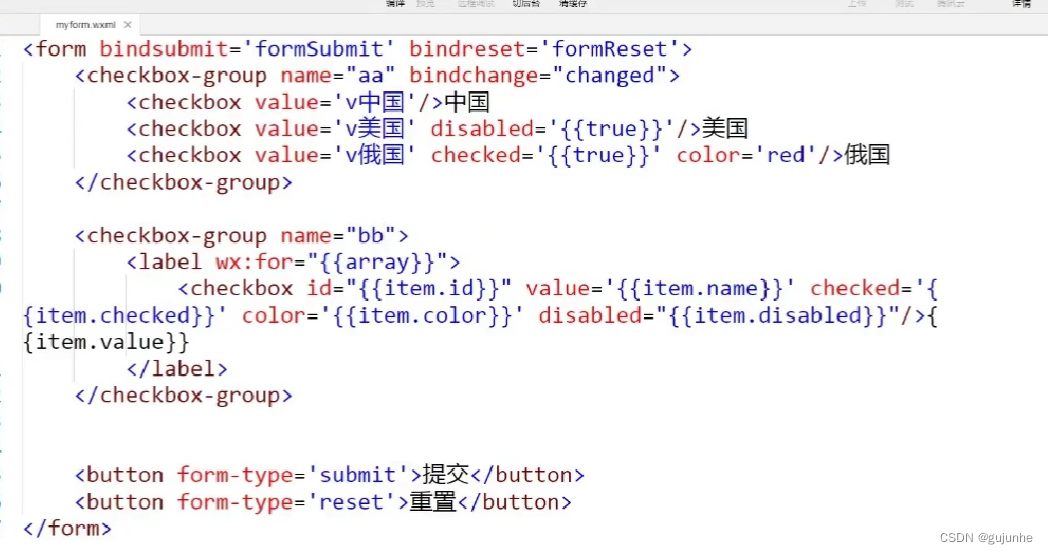
checkbox-group内由由多个checkbox组成。

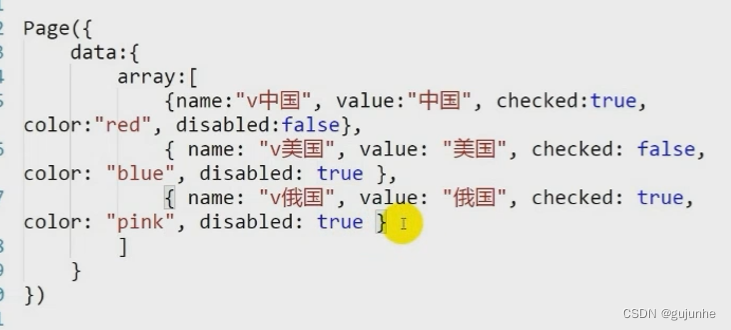
接下来我们通过列表渲染来实现,编写数据:
编写列表渲染代码:为了使我们点击文字的时候一样能选中checkbox所以我们要保证文字在CheckBox里:

还有一种方式就是和label绑定使用,label用来改进表单组件的可用性。使用 for 属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。 for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
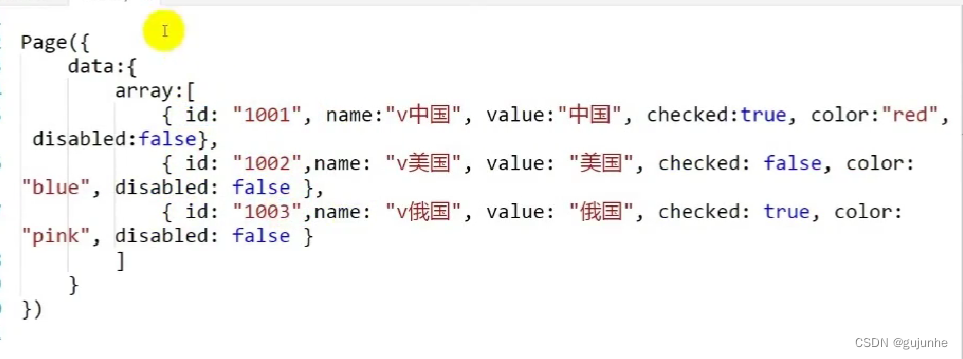
我们先修改Js代码给每一个checkbox加上一个id:


我们就能实现点击文字也能实现选中效果,并且当我们点击“测试点击”时也能实现选中中国:

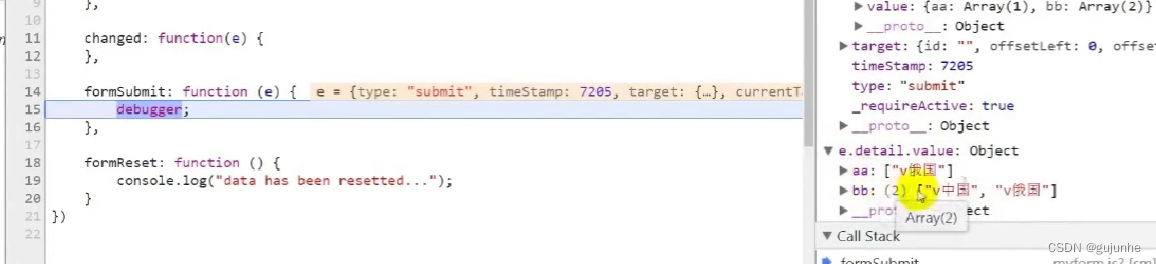
form的提交和重置
将组件内的用户输入的switch input checkbox slider radio picker 提交。当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。


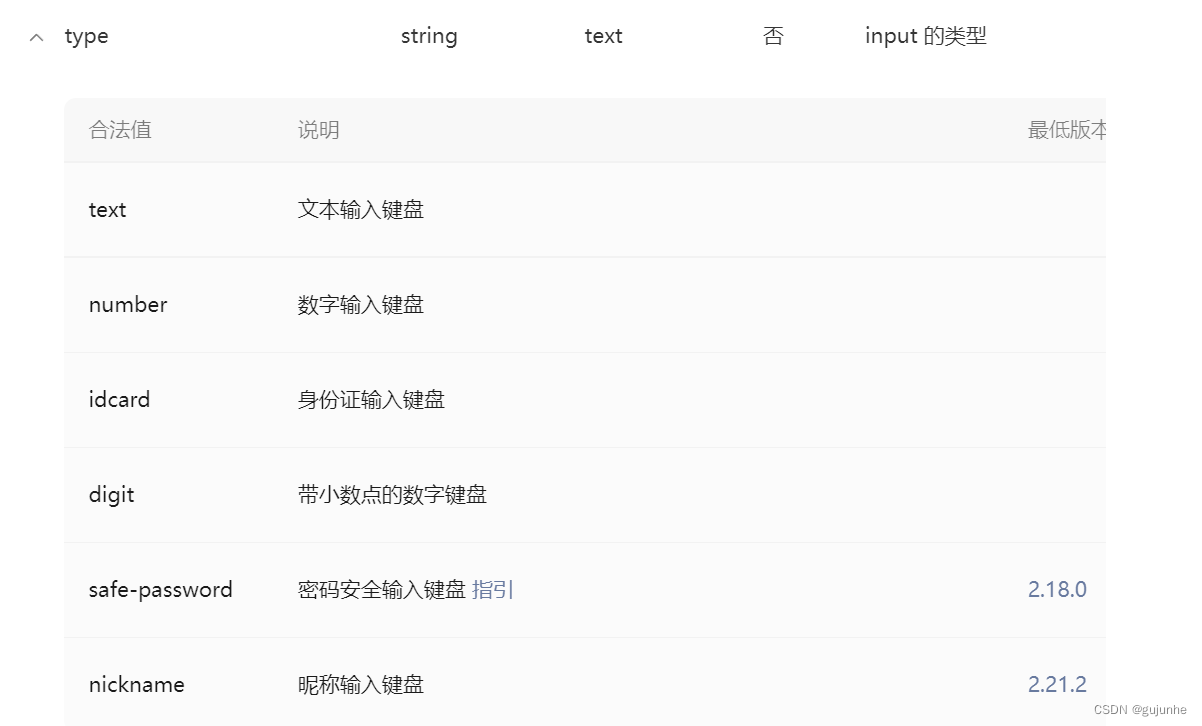
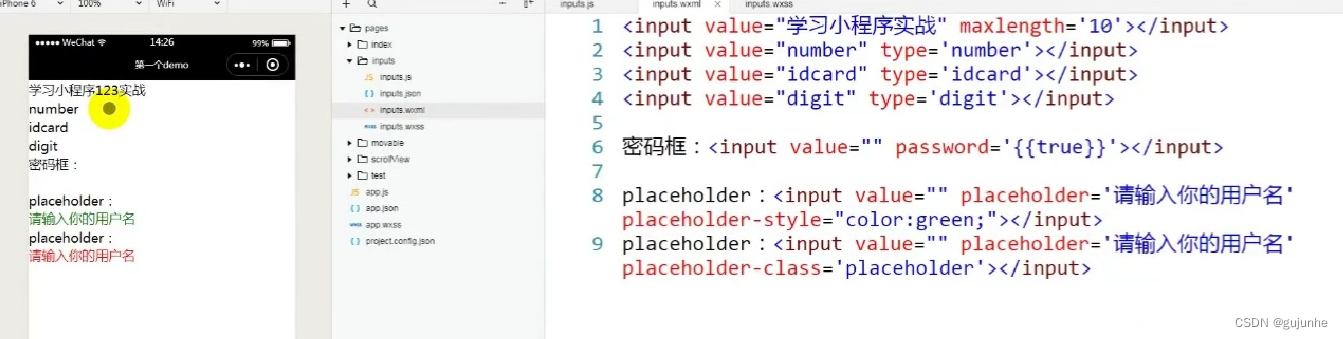
form组件-input文本框


form组件-picker普通选择器
从底部弹起的滚动选择器。
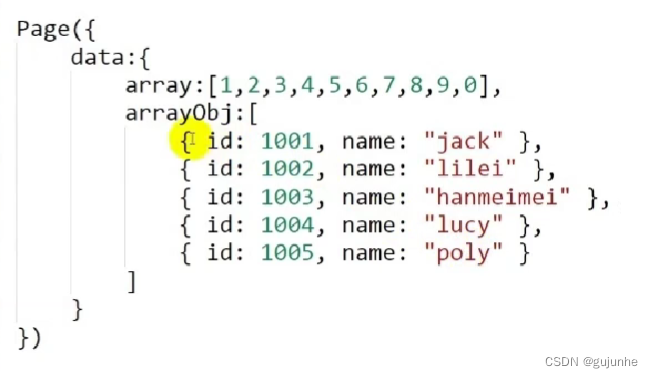
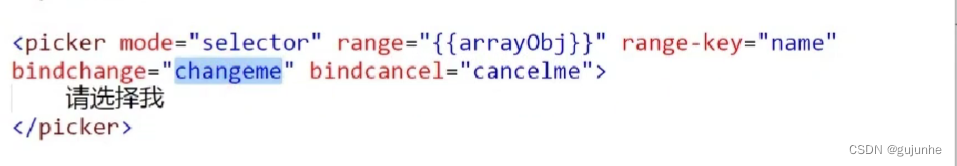
普通选择器:mode = selector,多列选择器:mode = multiSelector,时间选择器:mode = time,日期选择器:mode = date。普通选择器:



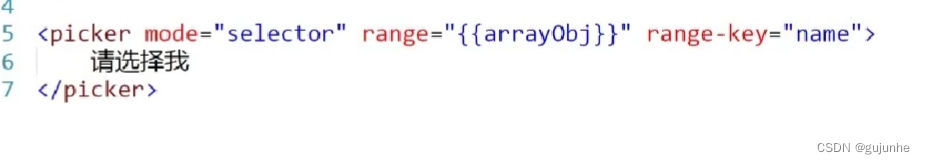
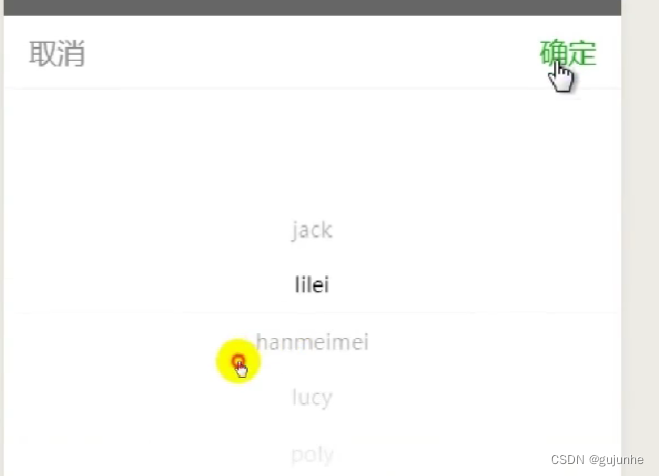
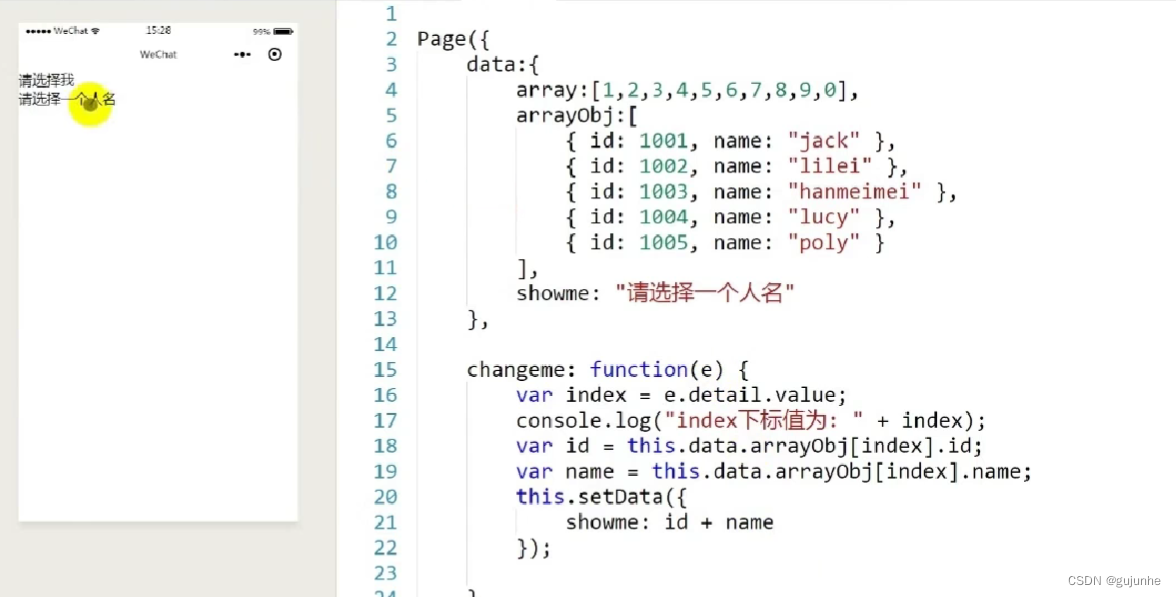
当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容:

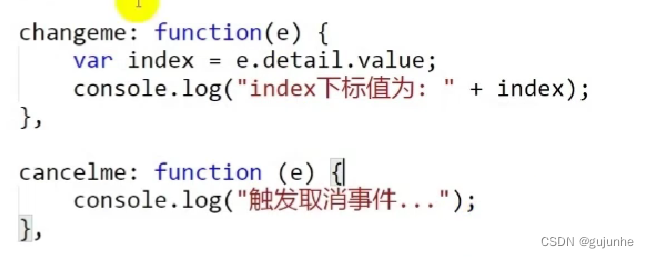
通过bindchange设计点击事件:



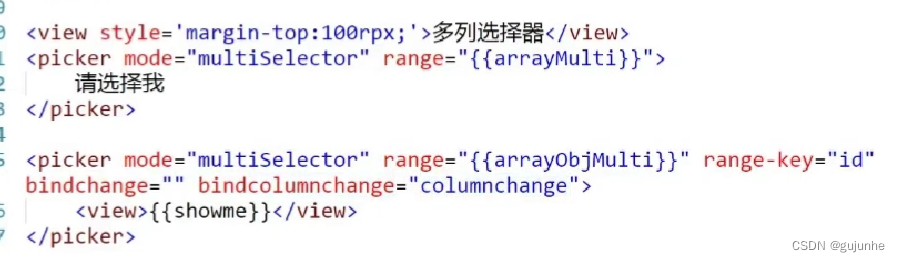
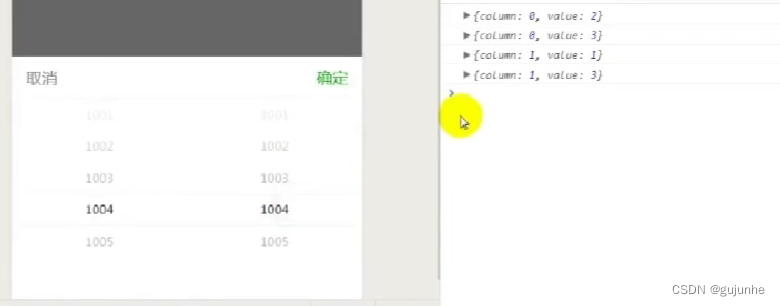
form组件-picker多列选择器


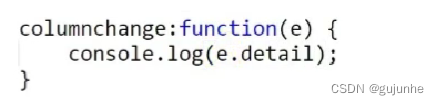
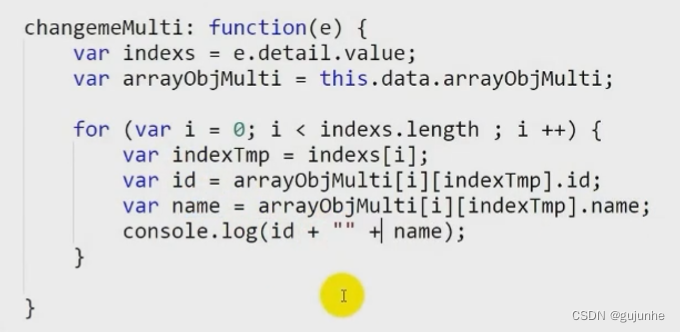
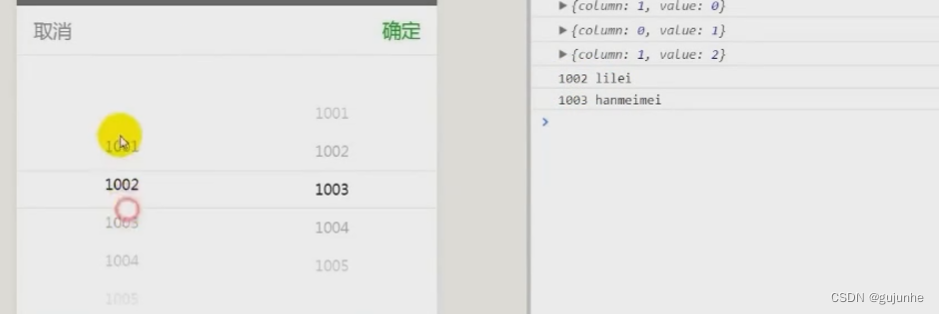
bindcolumnchange:列改变时触发

bindchange:value 改变时触发 change 事件,event.detail = {value}


picker时间日期城市选择器
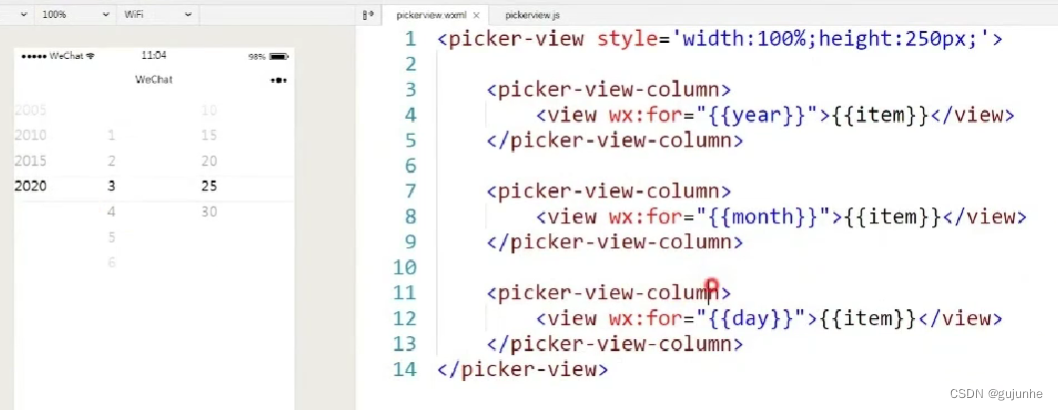
form组件-picker-view
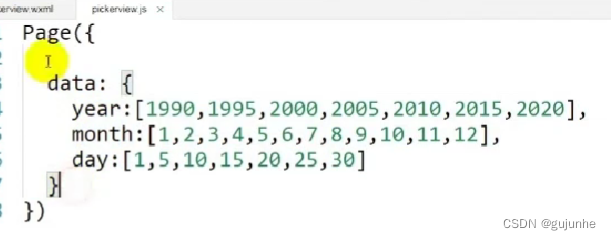
嵌入页面的滚动选择器。其中只可放置 picker-view-column组件,其它节点不会显示。


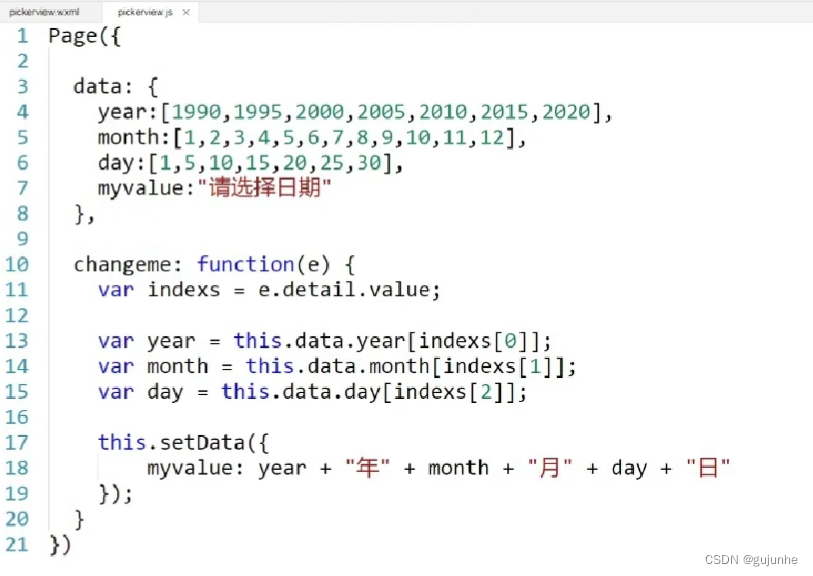
定义滚动触发事件:bindchange:滚动选择时触发 change 事件,event.detail = {value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始)

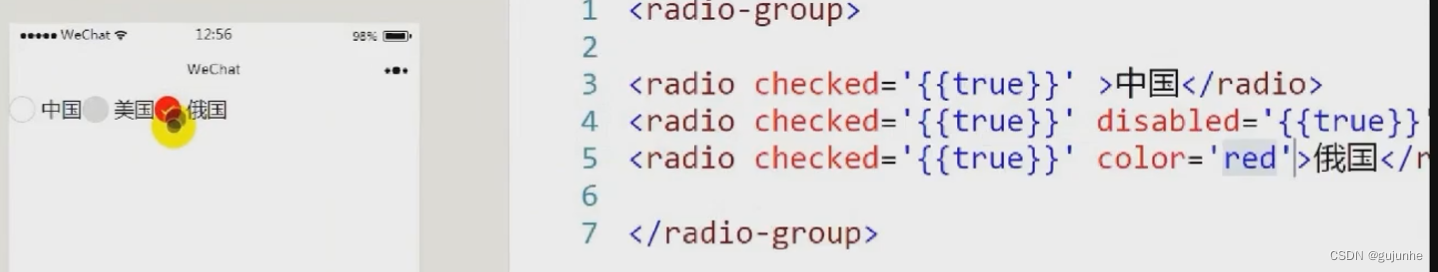
form组件-radio单选框
单项选择器,内部由多个 radio 组成。

form组件-slider滑动选择器
滑动选择器
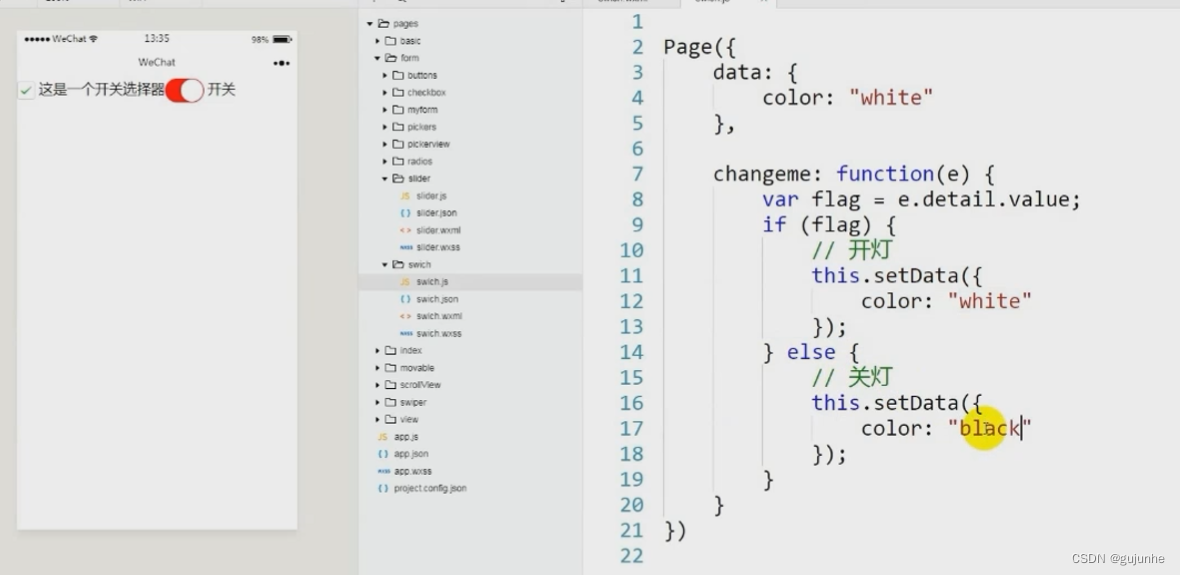
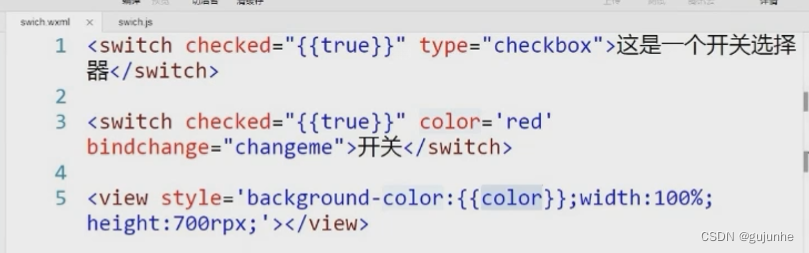
form组件-switch开关
开关选择器


form组件-textarea
多行输入框
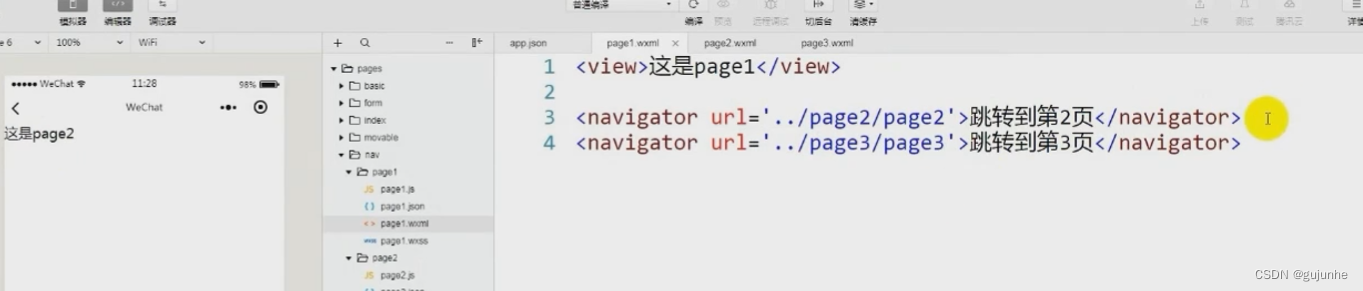
导航标签与传值


跳转之后我们发现有返回按钮
但是若我们使用redirect的时候就没有返回键
delta:当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数image图片组件
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式

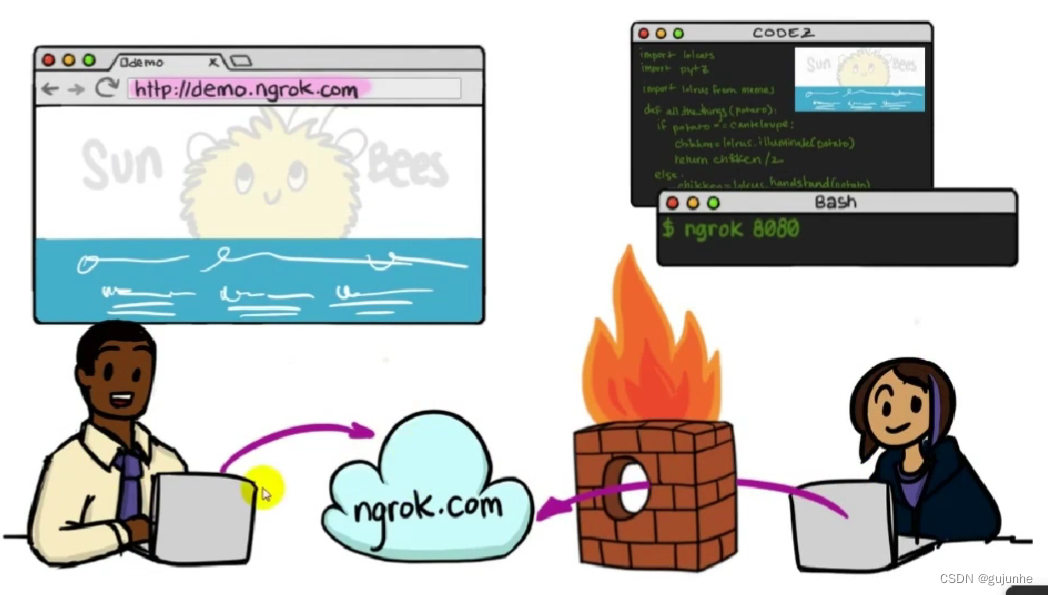
lazy-load:图片懒加载,在即将进入一定范围(上下三屏)时才开始加载小程序与后端通信-内网穿透


小程序与后端通信-wx.request使用
-
相关阅读:
初识javaweb2 tomcat
Ubuntu18.04安装mysql8.0,亲测有效(内附安装时会遇到的一些情况)
记一次 .NET 某新能源系统 线程疯涨 分析
实现一个基于Java语言的简易关系型数据库
HTTP请求报文与响应报文
Gateway基本配置:打开网络之门
RabbitMQ学习笔记(一)(概述)
利用EFK对日志进行采集
特殊时间(蓝桥杯)
2000至2022年中国月度植被覆盖度产品
- 原文地址:https://blog.csdn.net/Lbsssss/article/details/127578560