-
uView2 LineProgress进度太小时显示不全的一种解决办法
uView版本:2.0.34
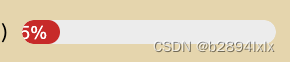
在进度条比较短,进度又比较小时,就有有只显示一个百分号,甚至百分号都不显示的情况,如图

以下是我的解决办法:
布局:
<u-line-progress ref="progressBar" :percentage="10">u-line-progress>1、获取progress的宽度
uView中的LineProgress有个getProgressWidth方法,在promise中可获取整个进度条的宽度,接下来就是稍微改造标签即可
- getProgressBarWidth() {
- return new Promise(resolve => {
- this.$refs.progressBar.getProgressWidth().then(res => {
- this.progressBarWidth = res.width
- resolve()
- })
- })
- }
2、修改标签
- <u-line-progress ref="progressBar" :percentage="your-progress">
- <text style="position: absolute"
- :style="{left: `${(progressBarWidth / 2 - 9)}px`,
- color: parseInt(your-progress) > 58 ? '#FFFFFF' : '#333333'}">
- {{ your-progress }}%
- text>
- u-line-progress>
就这么简单。至于具体需要键多少才居中,需要自己调整;以及百分比到达多少切换颜色,也可以自己调整。
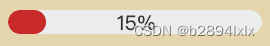
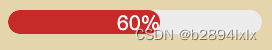
以下是效果图


-
相关阅读:
项目管理之如何有效定义项目目标
企业私域流量带给企业的四个价值
罗技g402鼠标宏设置教程
3.24 OrCAD中移动元器件时怎么让连线不跟着元器件一起动? OrCAD中如何添加文本标注、图形标注?
第33节——useRef
阿里云服务器价格计算器(一键计算精准报价)
python与java的一些不同简录
HTTP协议详解
Module not found: Error: Can‘t resolve ‘core-js/modules/es.promise.js‘
传统纸业如何实现数字化,S2B2C系统网站赋能渠道提升供应链管理效率
- 原文地址:https://blog.csdn.net/b2894lxlx/article/details/127579980