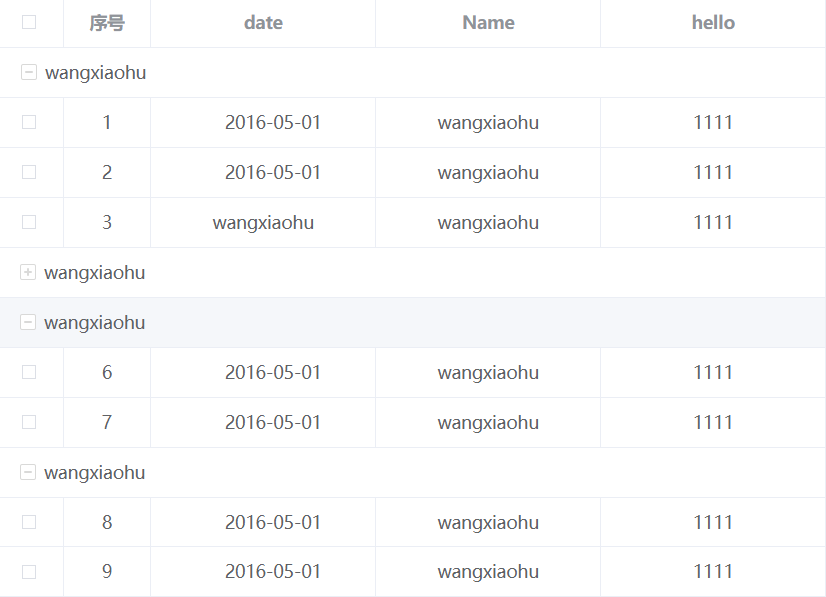
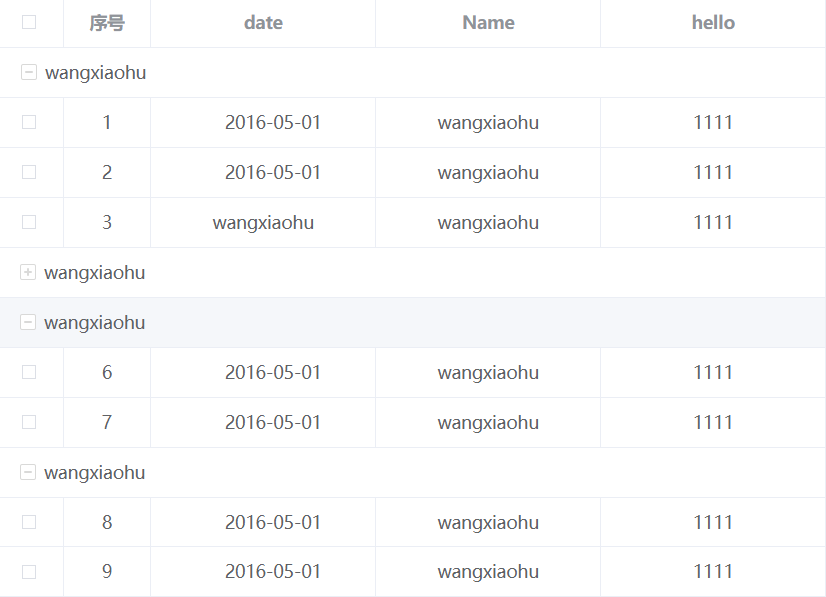
实现效果

<template>
<div class="card">
<el-table :data="tableData" style="width: 100%; margin-bottom: 20px" row-key="id" border default-expand-all :span-method="arraySpanMethod">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="序号" type="index" align="center" width="70" :index="indexMethod" />
<el-table-column prop="date" label="date" align="center" width="180" />
<el-table-column prop="name" label="Name" align="center" width="180" />
<el-table-column prop="hello" label="hello" align="center" width="180" />
el-table>
div>
template>
<script>
export default {
data() {
return {
tableData: [
{
id: 1,
date: "2016-05-02",
name: "wangxiaohu",
hello: "1111",
children: [
{
id: 10,
date: "2016-05-01",
name: "wangxiaohu",
hello: "1111",
},
{
id: 11,
date: "2016-05-01",
name: "wangxiaohu",
hello: "1111",
},
],
},
{
id: 2,
date: "2016-05-04",
name: "wangxiaohu",
hello: "1111",
},
{
id: 3,
date: "2016-05-02",
name: "wangxiaohu",
hello: "1111",
children: [
{
id: 12,
date: "2016-05-01",
name: "wangxiaohu",
hello: "1111",
},
{
id: 13,
date: "2016-05-01",
name: "wangxiaohu",
hello: "1111",
},
],
},
{
id: 4,
date: "2016-05-02",
name: "wangxiaohu",
hello: "1111",
children: [
{
id: 14,
date: "2016-05-01",
name: "wangxiaohu",
hello: "1111",
},
{
id: 15,
date: "2016-05-01",
name: "wangxiaohu",
hello: "1111",
},
],
},
],
treeArr: [],
}
},
mounted() {
this.treeArr = this.treeToArray(this.tableData)
let index = 1
for (const item of this.treeArr) {
if (item.children && item.children.length) continue
item.index = index
index++
}
for (const item of this.tableData) {
item.date = item.name
}
},
methods: {
indexMethod(index) {
return this.treeArr[index].index ? this.treeArr[index].index : ""
},
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (row.children && row.children.length) {
if (columnIndex === 2) {
const keys = Object.keys(row)
const columns = keys.filter(item => item !== "children" && item !== "id").length + 2
return [1, columns]
} else {
return [0, 0]
}
}
},
arrayToTree(arr) {
const result = []
const itemMap = {}
for (const item of arr) {
const ID = item.ID
const PARENTID = item.PARENTID
if (!itemMap[ID]) {
itemMap[ID] = {
children: [],
}
}
itemMap[ID] = {
...item,
children: itemMap[ID]["children"],
}
const treeItem = itemMap[ID]
if (PARENTID === "-1") {
result.push(treeItem)
} else {
if (!itemMap[PARENTID]) {
itemMap[PARENTID] = {
children: [],
}
}
itemMap[PARENTID].children.push(treeItem)
}
}
return result
},
treeToArray(tree) {
const arr = []
function recursiveFunction(tree) {
for (let i = 0; i < tree.length; i++) {
arr.push(tree[i])
if (tree[i].children && tree[i].children.length) {
recursiveFunction(tree[i].children)
}
}
}
recursiveFunction(tree)
return arr
},
},
}
script>
<style scoped lang="scss">
:deep(.header) {
background-color: #eef5f5 !important;
}
:deep(.el-table) {
.cell {
@include flex;
padding: 5px 0px;
}
.el-table__placeholder {
display: none;
}
.is-center {
.cell {
justify-content: center;
}
}
.is-left {
.cell {
padding-left: 30px;
}
}
.el-table__row--level-0 {
.cell {
justify-content: flex-start;
padding-left: 20PX;
}
}
.el-table__expand-icon {
width: 16px;
height: 16px;
background: url("~@assets/imgs/tree/8.png") no-repeat;
background-size: 100% 100%;
.el-icon {
display: none;
}
}
.el-table__expand-icon--expanded {
transform: none;
background: url("~@assets/imgs/tree/9.png") no-repeat;
background-size: 100% 100%;
}
}
style>

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226