-
项目vue-cli脚手架初始化项目、项目的其他配置和路由分析
A.vue-cli脚手架初始化项目
1.vue-cli脚手架依赖node webpack 还有最好是加入淘宝镜像
2.node+modules放置项目依赖
3.public一般放置一些静态资源,例如一些图片。webpack进行打包的时候,public当中的静态资源会原封不动得打包到dist文件夹当中。
4.src文件夹是程序员在开发的时候放置的源代码文件夹
src下的assert文件夹也是用来放置静态资源的(一般是放置组件的共同资源),但是其在 webpack打包的时候,webpack会将其打包成一个模块,打包到js包文件夹当中
src下的components组件用来放置一些非路由组件(也就是全局组件)
App.vue唯一的根组件
main.js为程序的入口文件,也就是整个程序当中最先运行的程序
5.babel.config.js文件:配置文件,相当于程序当中代码的翻译官,例如可以将es6代码转化为es5代码
6.package.json文件:相当于项目的身份证,记录项目叫做什么,项目当中有哪些依赖,项目怎么运行
7.package-lock.json文件:存放缓存的文件,里面放置了项目所缓存的文件,例如为什么项目第一次下载一些依赖包的时候,速度很慢,而有些时候很快,就是因为有一个这样子的文件,里面放置了缓存
8.readme文件:放置一些说明性文档的文件
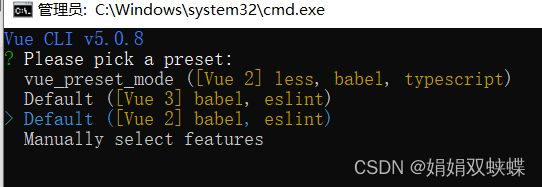
9.vue-cli初始化项目
vue create app //创建一个名为app的项目
然后在这个项目当中我们是采用vue2进行开发的,选vue2
随后再根据运行出来的指令输入调试

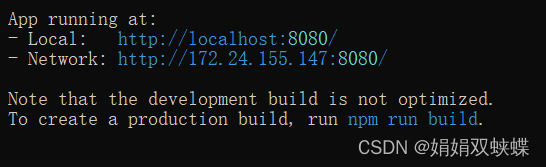
最后再打开8080端口

B.项目的其他配置:
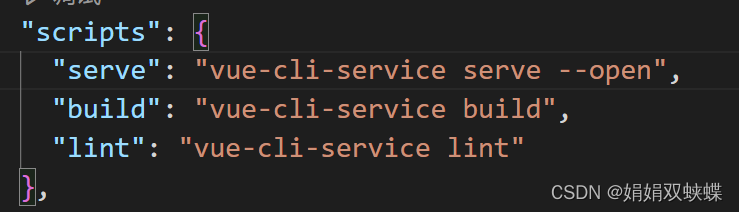
1.例如要让项目运行的时候就自动跳转到浏览器当中,可以在package.json文件当作找到scripts

在serve后面加上--open
2.eslint校验工具的关闭:
创建一个vue.config.js文件
在配置文件当中加入
lintOnSave:false- const { defineConfig } = require('@vue/cli-service')
- module.exports = defineConfig({
- transpileDependencies: true,
- lintOnSave:false
- })
关闭eslint的校验功能主要是为了防止eslint校验过度,把正确的代码太严格得校验
3.src文件夹配置别名和配置src文件夹的简写方式,意思就是用@符号来表示src文件夹
在jsconfig.json文件下配置下列代码:
- {
- "compilerOptions":{
- "baseUrl": "./",
- "paths": {
- "@/*": [
- "src/*"
- ],
- "exclude":["node_modules","dist"]
- }
C.项目的路由分析
前端所谓的路由:KV键值对
key:url(地址栏当中的路径)
V:对应组件的路由
整个项目是上中下的结构

-
相关阅读:
牛客NC199 字符串解码【中等 递归,栈的思想 C++/Java/Go/PHP】
ARMv7-A 那些事 - 5.CP15协处理器
成为一名厉害的程序员,需要哪些必备知识
#redis 远程链接01#
NCCL源码解析②:Bootstrap网络连接的建立
【Go】格式化字符串指令大全 && Redis常用命令
第11/100天 阅读笔记
uni-app入门:小程序UI组件Vant Weapp
文客网上书店的设计与实现(Java+SSM+MySQL)
2023.5.30 深信服 c++ 一面
- 原文地址:https://blog.csdn.net/m0_68997646/article/details/127571698