-
html之表格标签和列表标签

1. 表格标签 <table>
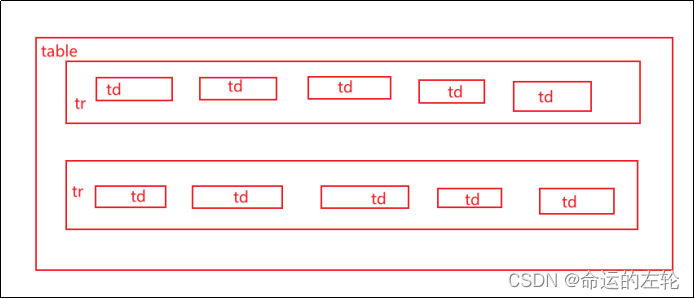
1.1 定义
table 单词,意为表格
tr是单词 table row 的缩写,意为表格的行
td是单词 table data 的缩写,意为表格数据
表格主要用于展现数据,而不是布局
1.2 基本语法
<table> <tr> <td>单元格内容td> tr> table>- 1
- 2
- 3
- 4
- 5
-
<table> 标签定义一个表格
-
<tr> 标签定义行,必须嵌套在 <table> 标签
-
<td> 标签定义单元格,必须嵌套在 <tr> 标签
-
<td> 标签存放表格的数据

1.3 表头标签 <th>
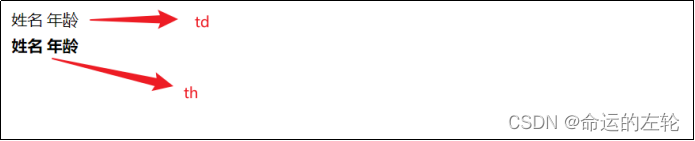
th的单词缩写为 table head,意为表头。
一般表头单元格位于表格第一行或第一列,它的文本居中加粗显示,更突出了文本的重要性。
表头单元格也是单元格,所以 <th> 和 <td> 功能基本一致,但 <th> 的文本会居中加粗显示。
<body> <table> <tr> <td>姓名td> <td>年龄td> tr> table> <table> <tr> <th>姓名th> <th>年龄th> tr> table> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
效果如下:

1.4 表格属性
属性 属性值 作用 align left,right,center 设置表格相对于周围元素的位置 border 数值 设置表格边框大小,默认为0(没有边框) cellpadding 像素值 设置单元格与其内容之间的空白,默认1像素 cellspacing 像素值 设置单元格与单元格之间的空白,默认2像素 width 像素值或百分比 设置表格的宽度 事实上,这边了解他们的属性只是为了更好理解表格,之后这些样式基本都只在 css 设置。
-
新建一个普通表(无任何属性)
<table> <tr> <th>姓名th> <th>年龄th> <th>职业th> tr> <tr> <td>左轮td> <td>1024td> <td>学生td> tr> table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

-
border 属性
给 <table> 标签加上 border 属性
<table border="1">- 1

-
align 属性
给 <table> 标签再加上 align 属性
<table border="1" align = "center">- 1

-
cellpadding 属性
给 <table> 标签再加上 cellpadding 属性
<table border="1" align = "center" cellpadding = "20">- 1

-
cellspacing 属性
给 <table> 标签再加上 cellspacing 属性
<table border="1" align = "center" cellpadding = "20" cellspacing = "0">- 1

2. 表格综合案例
2.1 要求
完成以下页面

2.2 图片准备
-
down.jpg

-
up.jpg

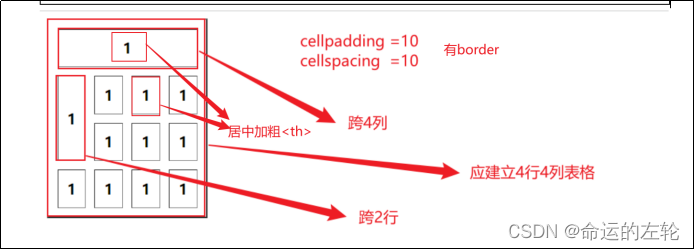
2.3 分析

2.4 快捷生成表格
emmet 插件的语法:
table>(tr>th*6)+tr*7>td*6- 1
2.5 代码
<body> <table align="center" border="1" cellspacing="0" width="500px" height="250px"> <tr> <th>排名th> <th>关键词th> <th>趋势th> <th>进入搜索th> <th>最近七日th> <th>相关链接th> tr> <tr> <td>1td> <td>鬼吹灯td> <td><img src="./img/down.jpg" alt="">td> <td>456td> <td>123td> <td> <a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td><img src="./img/down.jpg" alt="">td> <td>456td> <td>123td> <td> <a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a> td> tr> <tr> <td>3td> <td>西游记td> <td><img src="./img/up.jpg" alt="">td> <td>456td> <td>123td> <td> <a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td><img src="./img/down.jpg" alt="">td> <td>456td> <td>123td> <td> <a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td><img src="./img/down.jpg" alt="">td> <td>456td> <td>123td> <td> <a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td><img src="./img/down.jpg" alt="">td> <td>456td> <td>123td> <td> <a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a> td> tr> <tr> <td>1td> <td>鬼吹灯td> <td><img src="./img/down.jpg" alt="">td> <td>456td> <td>123td> <td> <a href="#">贴吧a> <a href="#">图片a> <a href="#">百科a> td> tr> table> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
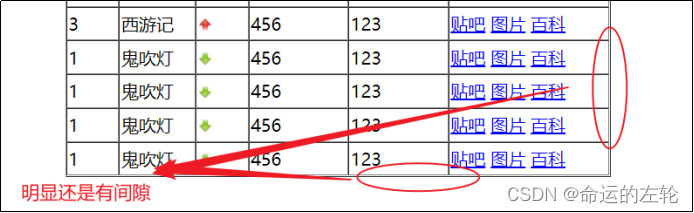
2.6 效果

2.7 可能出现的疑惑

可能是不同浏览器的兼容问题,稍微将页面放大这个间隙就会不见。
2.8 表格结构标签
为了更好表示表格的语义,可以把表格分割为表格头部和表格主体两大部分。
- <thead> 标签:表格头部区域,内部必须包含 <tr> 标签,一般放表格第一行
- <tbody> 标签:表格主体区域,主要用于存放除第一行外的数据
以上标签均在 <table></table> 中
-
无表格结构标签
<table border="1" align = "center" cellpadding = "20" cellspacing = "0"> <tr> <th>姓名th> <th>年龄th> <th>职业th> tr> <tr> <td>左轮td> <td>1024td> <td>学生td> tr> table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
-
有表格结构标签
<table border="1" align = "center" cellpadding = "20" cellspacing = "0"> <thead> <tr> <th>姓名th> <th>年龄th> <th>职业th> tr> thead> <tbody> <tr> <td>左轮td> <td>1024td> <td>学生td> tr> tbody> table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
使用 <thead>, <tbody> 这类结构标签,界面并不会发生变化,但结构化和语义更强
3. 合并单元格
3.1 合并方式
- 跨行合并:rowspan = “合并单元格的个数”
- 跨列合并:colspan = “合并单元格的个数”
3.2 写代码的位置
- 跨行合并:在合并的最上面的单元格写
- 跨列合并:在合并的最左边的单元格写

3.3 步骤
- 先确定是跨行合并还是跨列合并
- 找到写代码的目标单元格,即从哪里开始合并
- 去掉多余的单元格
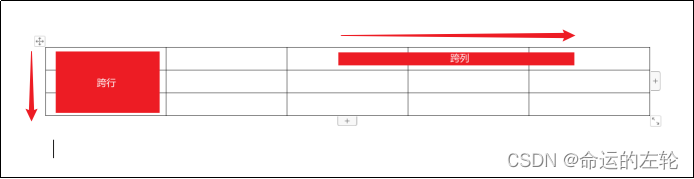
3.4 合并单元格案例

3.5 代码
<body> <table cellpadding = "10" cellspacing ="10" border="1"> <tr> <th colspan="4">1th> tr> <tr> <th rowspan="2">1th> <th>1th> <th>1th> <th>1th> tr> <tr> <th>1th> <th>1th> <th>1th> tr> <tr> <th>1th> <th>1th> <th>1th> <th>1th> tr> table> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
4. 列表标签
4.1 定义
表格用于展示数据,而列表主要用于布局
根据使用场景的不同,可分为三类列表:
- 无序列表(像现在这样的分类就是无序列表)
- 有序列表(前面标号为1,2,3或 a,b,c 这种有序的标号)
- 自定义列表(用来解释一些术语)

4.2 无序列表
语法形式:
<ul> <li>列表项1li> <li>列表项2li> <li>列表项3li> ul>- 1
- 2
- 3
- 4
- 5

注意点:
- 无序列表无顺序级别之分,是并列的。
- <ul></ul> 的直接子元素不能是其他元素只能是 <li></li>。
- <li></li> 相当于是一个容器,可以放其他元素
- 无序列表默认的标号为小圆点,这个以后可以通过 css 来设置
4.3 有序列表
语法形式:
<ol> <li>列表项1li> <li>列表项2li> <li>列表项3li> ol>- 1
- 2
- 3
- 4
- 5

注意点:
- <ol></ol> 的直接子元素不能是其他元素只能是 <li></li>。
- <li></li> 相当于是一个容器,可以放其他元素
- 有序列表默认的标号从1开始,这个以后可以通过css来设置
4.4 自定义列表
语法形式:
<dl> <dt>名词dt> <dd>描述1dd> <dd>描述2dd> <dd>描述3dd> dl>- 1
- 2
- 3
- 4
- 5
- 6

注意点:
- <dl></dl> 的直接子元素不能是其他元素只能是 <dt></dt> 和 <dd></dd>。
- <dt></dt> 和 <dd></dd> 的个数没有限制,一般一个 <dt> 对应多个 <dd>
本文主要学习黑马程序员pink老师的视频
如有错误,敬请指正,欢迎交流🤝,谢谢♪(・ω・)ノ
-
相关阅读:
SpringBoot3进阶用法
telnet远程操控配置用户密码
SQL注入
Python在工业自动化领域的应用详解
ssl 层在握手阶段报错 mbedtls_ssl_handshake returned -0xffff8880
[React] 性能优化相关 (二)
文件下载Blob
如果面试官让你设计美团外卖的分库分表架构,就该这么说!
DL之GRU:基于2022年6月最新上证指数数据集利用GRU算法预测最新股票上证指数实现回归预测
猿创征文|详解从0开始的嵌入式学习路线,学什么、怎么学?
- 原文地址:https://blog.csdn.net/m0_51302822/article/details/127562003
