-
浏览器简介
专栏目录请点击
浏览器
- 浏览器的最主要功能就是想服务器发送请求,在浏览器窗口中展示选择的网络资源
- 浏览器解释并显示HTML文件的方式是在HTML和CSS规范中指定的
- 这个规范或者说规则都是有网络标准哈最值W3C(万维网联盟)进行维护。多年来,各浏览器都没有完全遵从这些规范,单或多或少的遵循规范
内核
简介
- 浏览器内核我们一般称之为渲染引擎,英文Rendering Engine,用来负责对HTML、JS语言解释并进行渲染
- 不同浏览器对于网页编写的语法的解释也不同,因为浏览器内核不同,所以相同的网页在不同浏览器中的渲染也可能不同
- 内核一般分为两个部分
- 渲染引擎:在不同浏览器中渲染引擎是不同的
- JS引擎
过程

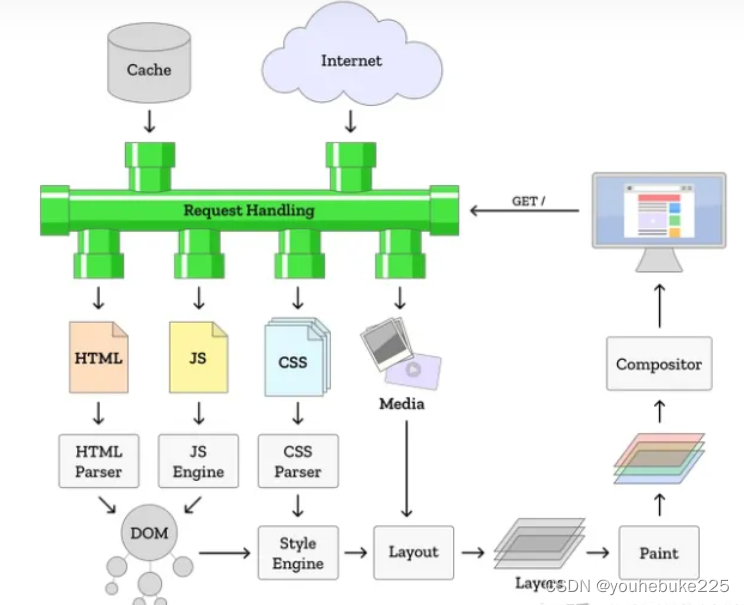
- 浏览器发送请求,请求到相关资源,一般是html/css/js还有媒体资源
- 然后经过浏览器的相关引擎解析
- 最终进行渲染,展示到浏览器地懊恼上
主流浏览器内核
- IE/Edge:微软的IE浏览器浏览器更新至IE10后,伴随着WIN10系统的上市,迁移到了全新的浏览器Edge。
- 除了JS引擎沿用之前IE9就开始使用的查克拉(Chakra)
- 渲染引擎使用了新的内核EdgeHTML(本质上不是对Trident的完全推翻重建,而是在Trident基础上删除了过时的旧技术支持的代码,扩展和优化了对新的技术的支持,所以被看做是全新的内核)
- Safari:Safari自2003年面世,就一直是苹果公司的产品自带的浏览器,它使用的是苹果研发和开源的Webkit引擎。
- Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来。
- Webkit2发布于2010年,它实现了元件的抽象画,提高了元件的重复利用效率,提供了更加干净的网页渲染和更高效的渲染效率。另外,Webkit也是苹果Mac OS X系统引擎框架版本的名称,主要用于Safari、Dashboard、Mail。
- Chrome:提到Chrome浏览器,一般人会认为使用的Webkit内核,这种说法不完全准确。
- Chrome发布于2008年,使用的渲染内核是Chromium,它是fork自Webkit,但把Webkit梳理得更有条理可读性更高,效率提升明显。
- 2013年,由于Webkit2和Chromium在沙箱设计上的冲突,谷歌联手Opera自研和发布了Blink引擎,逐步脱离了Webkit的影响。
- 所以,可以这么认为:Chromium扩展自Webkit止于Webkit2,其后Chrome切换到了Blink引擎。另外,Chrome的JS引擎使用的V8引擎,应该算是最著名和优秀的开源JS引擎,大名鼎鼎的Node.js就是选用V8作为底层架构。
- Firefox:火狐的内核Gecko也是开源引擎,任何程序员都能为其提供扩展和建议。
- 火狐的JS引擎历经SpiderMonkey、TraceMonkey到现在的JaegerMonkey。
- 其中JaegerMonkey部分技术借鉴了V8、JSCore和Webkit,算是集思广益。
- Opera:Opera在2013年V12.16之前使用的是Opera Software公司开发的Presto引擎,之后连同谷歌研发和选择Blink作为Opera浏览器的排版内核。
总结表格如下
浏览器 渲染内核 JS引擎 IE/Edge Trident(IE <= IE10);EdgeHTML JScript( Safari Webkit;Webkit2 JScript( Chrome Chromium(Webkit);Blink V8 Firefox Gecko SpiderMonkey( <3.0)、TraceMonkey(<3/6)、JaegerMonkey(4.0+)Opera Presto;Blink Chakra 国内浏览器
国内浏览器厂商(QQ、2345、搜狗、猎豹、UC、360)也有一定的市场占有率。且大多数为双核
分类 种类 Trident单核 2345、世界之窗 Trident+Webkit/Blink双核 qq、UC、猎豹、360、百度; Webkit/Blink单核 搜狗、遨游 - 一般双核浏览器使用Webkit内核来访问一些不要进行网上交易的网站,速度更快,更方便
- 在访问值系统或者网上一行的时候,则使用Trient内核,这就是双核浏览器的高速模式和兼容模式。
- 双核浏览器是一个不仅仅具有ie浏览器内核同时兼容非ie浏览器内核的浏览器,可以让用户再浏览器当中体验不同的需求
内核技术
浏览器内核主要包括以下三个技术分支:排版渲染引擎、 JavaScript引擎,以及其他
排版渲染引擎
- 微软对排版渲染引擎相关专利的申请最多,达到浏览器内核相关专利申请总量的93.3%。这与排版渲染引擎的功能密不可分。
- 其主要负责取得网页的内容(HTML、XML、图像等)、整理信息,以及计算网页的显示方式,然后输出至显示器。
- 有的网页浏览器、电子邮件客户端以及其他需要编辑、显示网络内容的应用程序都需要排版渲染引擎,特别是排版渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
- 由于在网页显示中所起的重要作用,微软一直侧重于涉及排版渲染引擎的专利申请。在2006年和2009年,配新版本的研发带来了排版渲染引擎专利申请量的顶峰这充分显示了微软在新版本的改进中对浏览器排版渲染引擎技术的重视。
JavaScript引擎
- JavaScript引擎是用来渲染JavaScript的,JavaScript的渲染速度越快,动态网页的展示也越快。
- 众所周知,微软的IE浏览器实现完全支持客户端JavaScript语言标准的时间晚于其他浏览器。因此,在这一技术分支下,相较其他浏览器企业而言,微软公司并不具有优势。
- 在2001~2004年,在浏览器内核技术分支下,微软的中国专利申请量并不多,方面是由于内核为开放内核,另一方面则是由于IE本身一直与 Windows捆绑销售,使得Trident内核长期一家独大,微软很长时间都没有更新 Trident内核,从而导致Trident内核几乎与W3C标准脱节。
- 2005年至今,由于IE浏览器存在缺陷,从而使得很多用户转向其他浏览器。微软公司显然注意到了这一点,逐步重视浏览器内核的改进升级,并将由此带来的相关专利在中国进行了布局。最明显的是,2006年和2009年的专利申请量大幅上升,其中关于浏览器内核中排版渲染引擎的专利申请均达到了17件;在2008年还有一件关于 JavaScript引擎的专利申请,以上均表明I内核在2005年之后有了明显改进。
-
相关阅读:
【全网首发】2023年NOIP真题
Python函数与模块的精髓与高级特性
实操演练 | 不使用联接查询多个表
[DB]数据库--lowdb
基于MCU_USB的虚拟串口助手实现
centos开机自检及开机自启服务-Dash.shell及Systemd方法
含文档+PPT+源码等]精品微信小程序ssm超市购物系统小程序+后台管理系统|前后分离VUE[包运行成功]微信小程序项目源码Java毕业设计
[可视化] rviz的可视化python
c语言贪吃蛇项目的实现
NC102 在二叉树中找到两个节点的最近公共祖先(C++)- 中等、树
- 原文地址:https://blog.csdn.net/youhebuke225/article/details/127535307