-
使用ajax上传文件
需求
页面上需要异步上传文件
ajax简单介绍
常用的有.get(), .post(), .load()等等,其中.ajax()是通用方法,前者均可以通过此方法实现。具体可查看https://www.runoob.com/jquery/jquery-ref-ajax.html
上传前端代码
DOCTYPE html> <html> <head> <meta charset="utf8"> <title>test uploadtitle> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">script> <script> //页面加载完时加载此函数 window.onload = function() { $('#uploadBtnId').click(function(e) { $('#resultId').html(); //使用FormData对象来提交整个表单,它支持文件的上传 var formData=new FormData(document.getElementById("myFormId")); formData.append("ddd", 10); //也可使用append追加数据 $.ajax( { url: 'do_upload.php', data: formData, contentType: false, //false: 自动加上正确的Content-Type processData: false, //false: 避开jQuery对 formdata 的默认处理 enctype: 'multipart/form-data', type: "POST", complete:function(res) { }, success: function (res, status) { $('#resultId').html(res); }, error: function(res){ //错误处理 } }); }); } script> head> <body> <form id="myFormId" onsubmit="return false"> 文件1:<input type="file" name="file1"><br> 文件2:<input type="file" name="file2"><br> 文本:<input type="text" name="text1"><br> <button id="uploadBtnId">点击上传button> form> <p id="resultId"><p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
后端代码(do_upload.php)
//演示用,仅显示下上传上来的数据 echo "_FILES
"; echo var_dump($_FILES); echo "
_POST
"; echo var_dump($_POST); echo "
"; ?>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
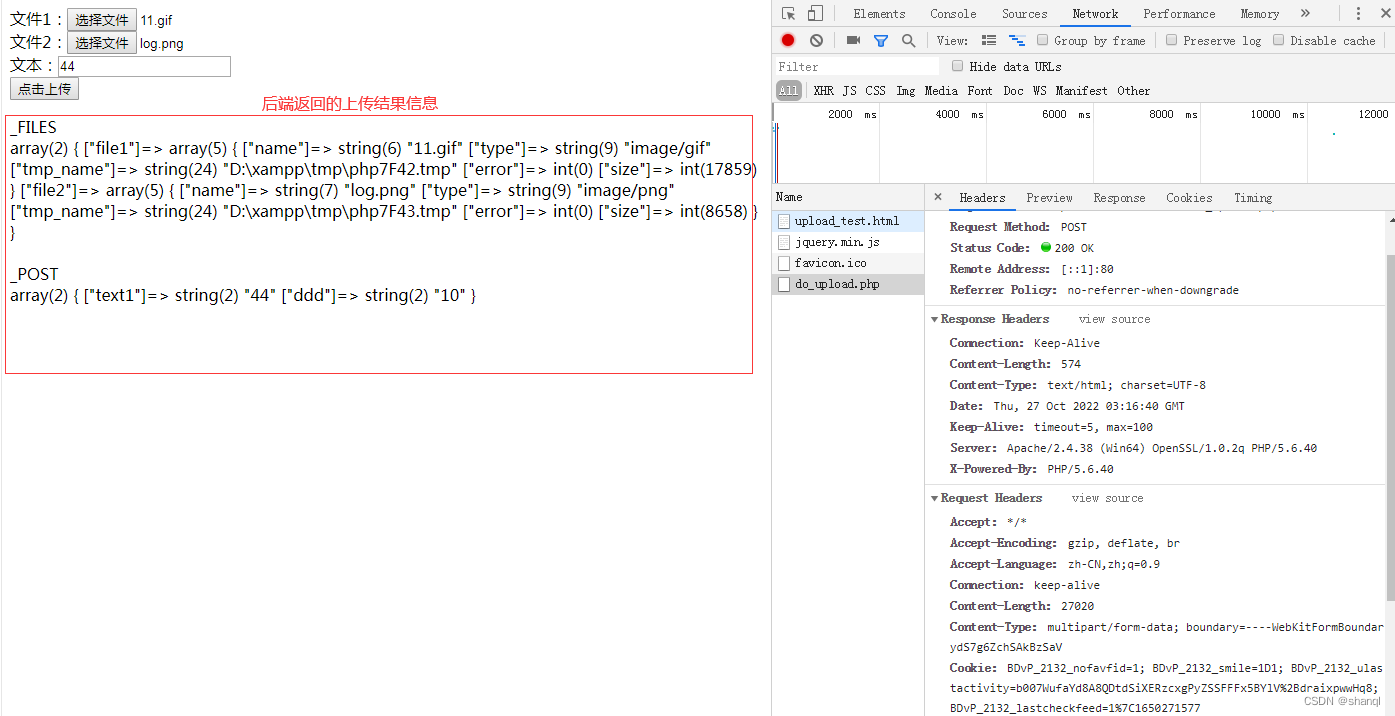
演示

参看
-
相关阅读:
duda+显卡驱动+pytorch版本对应
A Span-based Multi-Modal Attention Network for joint entity-relationextraction
【Docker】Docker进阶(一)
@Transactional注解在类上还是接口上使用,哪种方式更好?
SOC-hello world
SQLite FTS5 扩展(三十)
47-5 内网渗透 - 提权环境搭建
[论文阅读]Point Density-Aware Voxels for LiDAR 3D Object Detection(PDV)
hexo发生错误 Error: Spawn failed
Android Camera性能分析 - 第18讲 预览Buffer Path详解
- 原文地址:https://blog.csdn.net/s634772208/article/details/127548881
