学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(下)
在设计应用程序时,你应该保持对用户的不信任,虽然你在输入界面上提示了如何正确填写每个值的说明,但必须对他们输入的任何值进行校验。 Blazor 提供了一些简单的校验工具,接下来我们来学习如何配置表单中的输入项,以便正确地校验和响应用户数据。
验证用户的输入数据
当你收集用户的输入的信息时,必须检查其是否有意义且格式是否正确:
- 出于业务原因:图书信息(例如价格或库存数量信息)必须正确无误才能为用户提供优质服务。例如,如果在界面中输入库存数量时能立即发现该数据是错误,则可以防止以后付出更高的代价。
- 出于技术原因:如果代码使用表单输入进行计算或其他处理,则不正确的输入可能会导致错误和异常。
- 出于安全原因:恶意用户可能会试图通过利用未检查的输入框进行代码注入攻击。
向表单增加校验功能
在软件开发中有一个重要的原则被称为 DRY(即“不要自我重复”)。 Blazor组件鼓励进行只需要开发一次,这个功能就能在整个应用中使用,不需要重复开发,或复制粘贴。 DRY 有助于减少应用中的代码量。 DRY 使代码更加不易出错,且更易于测试和维护。
Blazor组件和 Entity Framework框架提供的DRY原则级别的校验。校验规则在实体类中的某处以声明方式指定,且在应用程序的所有位置强制执行。
如果看过我的MVC系列,那么肯定了解一个有关校验特性的命名空间,System.ComponentModel.DataAnnotations,DataAnnotations 命名空间下提供一组内置的校验规则特性,我们可以通过声明的方式应用于类或属性之上。
DataAnnotations 命名空间下提供内置校验规则特性如下:
- [ValidationNever]. 如果要确保该字段从不包含在验证中,请使用此特性。
- [CreditCard]. 如果要记录用户的有效信用卡号,请使用此特性。
- [Compare]. 如果要确保模型中的两个属性匹配,请使用此特性。
- [Phone]. 如果要记录用户的有效电话号码,请使用此特性。
- [RegularExpression]. 如果通过将值与正则表达式进行比较来检查值的格式,请使用此特性。
- [StringLength]. 如果要检查字符串值的长度是否不超过最大长度,请使用此特性。
- [Url]. 如果要记录用户的有效 URL,请使用此特性。
- [Required]. 如果要求用户必须填写,请使用此特性。
让 ASP.NET Core Blazor 强制自动执行校验规则有助于提升应用程序的可靠性。 在实体类上进行自动校验助于保护应用程序,因为添加新代码时无需手动修改旧代码。不要想当然地认为用户知道所有信息:例如,并非每个人都知道有效电子邮件地址的格式。
在Visual Studio 2022的解决方案资源管理器中,打开 Models\Book.cs 文件。现在我们来给Book 类使用 Required、StringLength、RegularExpression 和 Range 校验规则特性,代码如下所示。
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace BlazorAppDemo.Models
{
public class Book
{
private string name = String.Empty;
private string author=String.Empty;
[Key]
public int ID { get; set; }
[Required]
[StringLength(50)]
public string Name { get => name; set => name = value; }
public DateTime ReleaseDate { get; set; }
[Required, StringLength(40)]
public string Author { get => author; set => author = value; }
public decimal Price { get; set; }
///
Required 特性表示属性必须具有一个值。 但是,用户可以随时输入空格对可以为 null 的类型进行校验约束。从本质上来说,对于不能为 null 的值类型(如 decimal、int、float 和 DateTime),可以不添加 Required 特性。
RegularExpression 特性限制用户可以输入的字符。 在上述代码中, Type字母(禁用空格、数字和特殊字符)。
Range 特性将值限制在指定范围内。
StringLength 特性设置字符串的最大长度,且可视情况设置最小长度。
第八,在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“添加图书”菜单项,然后使用鼠标左键点击“保存”按钮,会出现一个错误,如下图。

从上图中看出,校验好像没有起作用就直接保存到数据库了,这是因为我们没有在EditForm中没有添加DataAnnotationsValidator组件。如果要显示校验不通过生成的提示消息,我们应该加一个ValidationSummary组件,这个组件用于显示表单中所有控件的有校验规则的提示消息集合。我们来修改一下组件的代码,具体代码如下。
AddBook
" Save">图书名称:
作者:
出版日期:
价格:
类型:
总页数:
库存数量:
已租数量:
"submit" class="btn btn-primary" value="Save" />
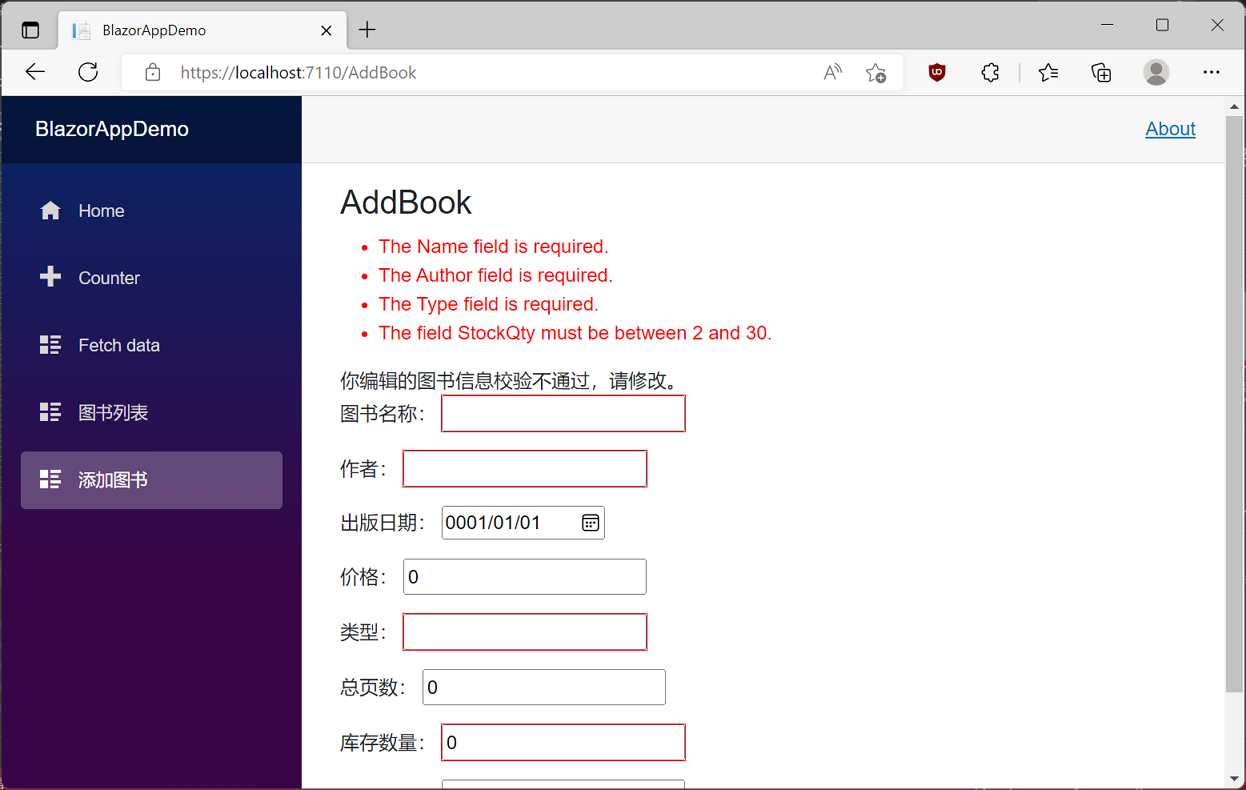
第九,在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“添加图书”菜单项,然后使用鼠标左键点击“保存”按钮,由于我们没有输入正确的数据,校验组件将会提示我们要输入的数据。如下图。

Blazor的校验是在以下两个时间点上执行:
- 当用户按 Tab 键离开某个字段时,将执行字段验证。 字段验证可确保用户及早了解验证问题。
- 当用户提交表单时,将执行模型验证。 模型验证可确保不会存储无效数据。
如上图,表单验证失败,提示消息都显示在ValidationSummary,而没有显示在相应输入框的旁边。
如果想要将校验提示信息显示在输入框的旁边,需要在代码中添加 ValidationMessage 组件。如果你不想要Blazor提供的默认信息,你可以在实体类的每个属性的特性中找到一个ErrorMessage属性,这个属性就是用于自己定义一些校验提示消息,校验的提示消息尽可能的对用户有所帮助。代码如下所示。
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace BlazorAppDemo.Models
{
public class Book
{
private string name = String.Empty;
private string author=String.Empty;
[Key]
public int ID { get; set; }
[Required(ErrorMessage ="图书名称必须填写,图书名称不能超过50个字符。")]
[StringLength(50)]
public string Name { get => name; set => name = value; }
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "作者必须填写,作者名不能超过40个字符。"), StringLength(40)]
public string Author { get => author; set => author = value; }
public decimal Price { get; set; }
///
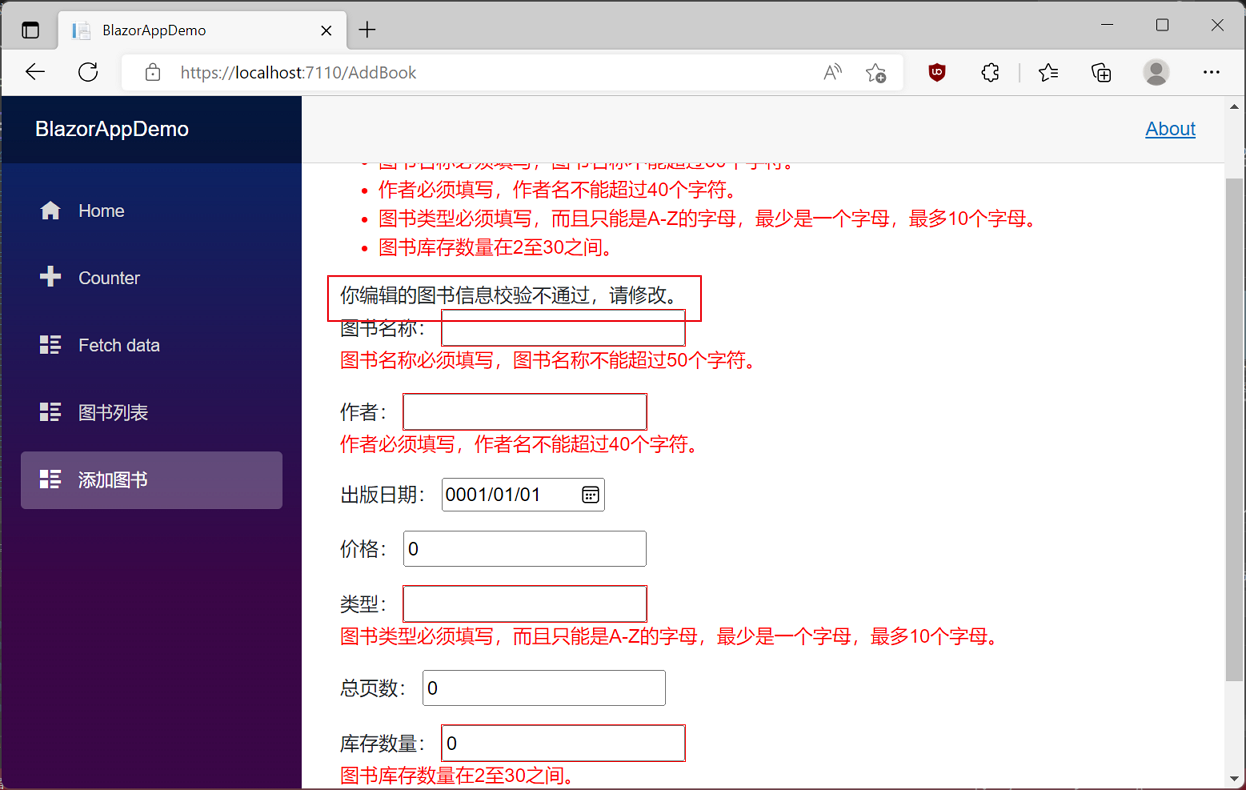
接下来我们来修改AddBook.razor组件的前端代码,将校验提示信息显示在输入框的旁边,在代码中添加ValidationMessage控件,将ValidationMessage控件的For属性与实体对象的相对应的属性相关联。代码如下所示。
AddBook
" Save">图书名称:
"@(() => addBook.Name)" /> 作者:
"@(() => addBook.Author)" /> 出版日期:
价格:
类型:
"@(() => addBook.Type)" /> 总页数:
库存数量:
"@(() => addBook.StockQty)" /> 已租数量:
"submit" class="btn btn-primary" value="Save" />
第十,在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“添加图书”菜单项,然后使用鼠标左键点击“保存”按钮,由于我们没有输入正确的数据,校验组件将会提示我们要输入的数据。如下图。