-
JSON Schema的应用(具体的使用场景)
什么是JSON Schema
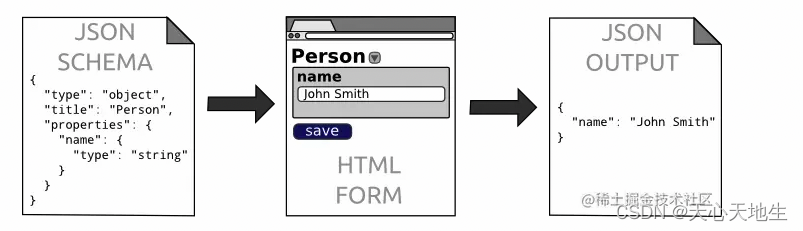
JSON Schema 是用于验证 JSON 数据结构的强大工具,Schema可以理解为模式或者规则。
要定义 JSON Schema 是什么,我们可能应该首先定义 JSON 是什么。JSON 代表“JavaScript Object Notation”,一种简单的数据交换格式。它最初是作为万维网的符号。由于 JavaScript 存在于大多数 Web 浏览器中,并且 JSON 基于 JavaScript,因此很容易支持。然而,它已被证明足够有用且足够简单,以至于它现在被用于许多其他不涉及网上冲浪的环境中。
JSON Schema 本身是用 JSON 编写的。它是数据本身,而不是计算机程序。它只是一种用于“描述其他数据结构”的声明性格式。
JSON Schema demo
以Object类型为例,列举在JSON Schma所经常用到的关键字,如下
{ "$schema": "http://json-schema.org/draft-04/schema#", "$id": "https://example.com/schemas/person", "title": "base info", "description": "base information about person", "type": "object", "required": ["name", "age", "phone"], "definitions": { "name": { "type": "string", "minLength": 1, "maxLength": 10 } }, "properties": { "name": { "type": "string", "minLength": 1, "maxLength": 10 }, "age": { "type": "number", "minimum": 18, "exclusiveMinimum": true, "maximum": 65, "exclusiveMaximum": true }, "phone": { "type": "string", "pattern": "^1\\d{10}$" }, "parents": { "type": "array", "items": [{ "$ref": "#/definitions/name" }], "minItems": 1, "maxItems": 2, "uniqueItems": true }, "address": { "type": "object", "properties": { "city": { "type": "string", "enum": ["guangzhou", "beijing"] } } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
关键字描述
关键字 描述 $schema 声明此json片段属于JSON Schema,并遵循所声明的JSON Schema版本规范 $id 为JSON Schema声明一个统一资源标识符,使解析$ref时能够引用片段 title 为JSON Schema文件提供标题 description 为JSON Schema文件提供描述信息 definitions 声明子schema,使解析$ref能够引用片段 $ref 引用JSON Schema片段 required 定义对象类型properties所声明的字段是否必须,值必须是数组,数组中的元素必须是字符串类型且唯一 type 定义元素的类型 properties 定义对象类型里的属性(键值对),每个字段的值都是一个有效的schema片段,用来限制每个字段的格式 minimum 约束取值范围,标识取值范围应该大于或等于minimum exclusiveMinimum 假若minimum或exclusiveMinimum同时存在,且exclusiveMinimum为true,则取值范围大于minimum maximum 约束取值范围,标识取值范围应该小于或等于maximum exclusiveMaximum 假若maximum或exclusiveMaximum同时存在,且exclusiveMaximum为true,则取值范围小于maximum minLength 字符串类型数据的最小长度 maxLength 字符串类型数据的最大长度 pattern 使用正则表达式约束字符串类型数据 items 用来定义数组类型的子元素,值必须为数组,且是一个有效的schema片段 minItems 定义数组类型大小的最小长度 maxItems 定义数组类型大小的最大长度 uniqueItems 定义数组类型子元素是否必须唯一 enum 用来限制值的范围,值必须在enum所指定的集合里面 以上是比较常用到的关键字,还有一些其他的关键字可以阅读官方文档进行深入地了解和使用
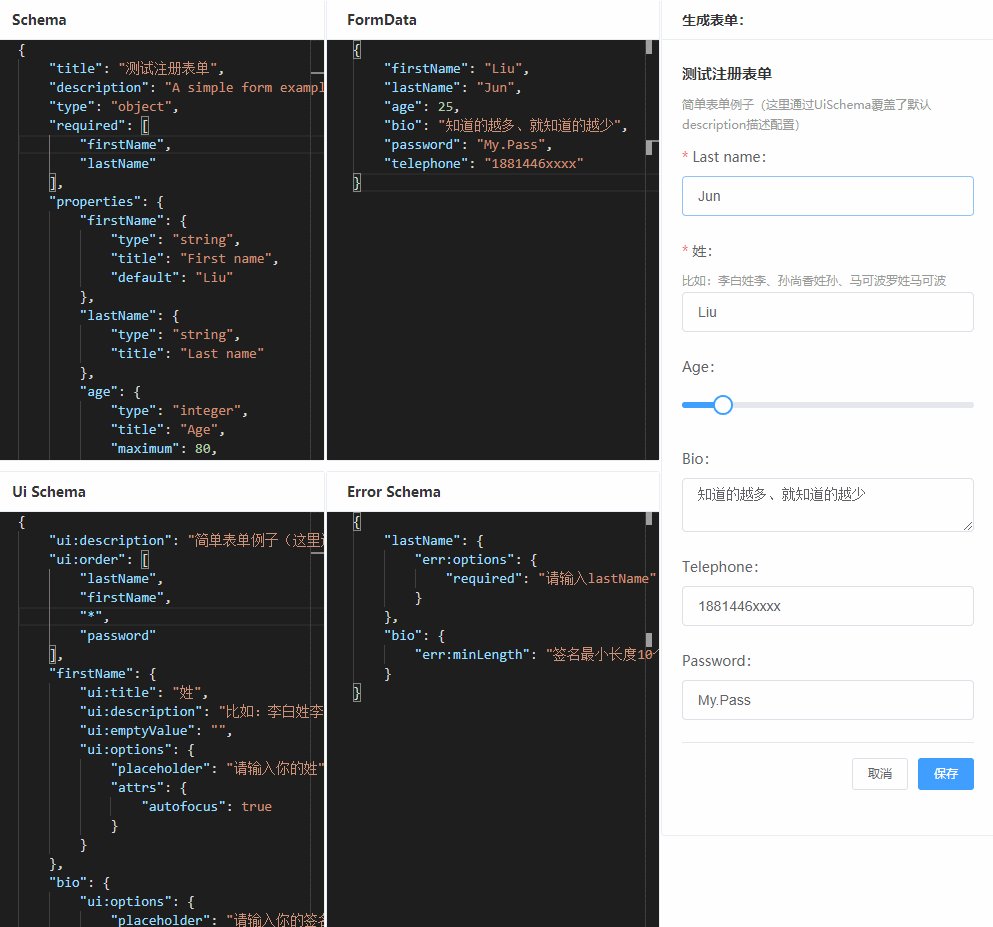
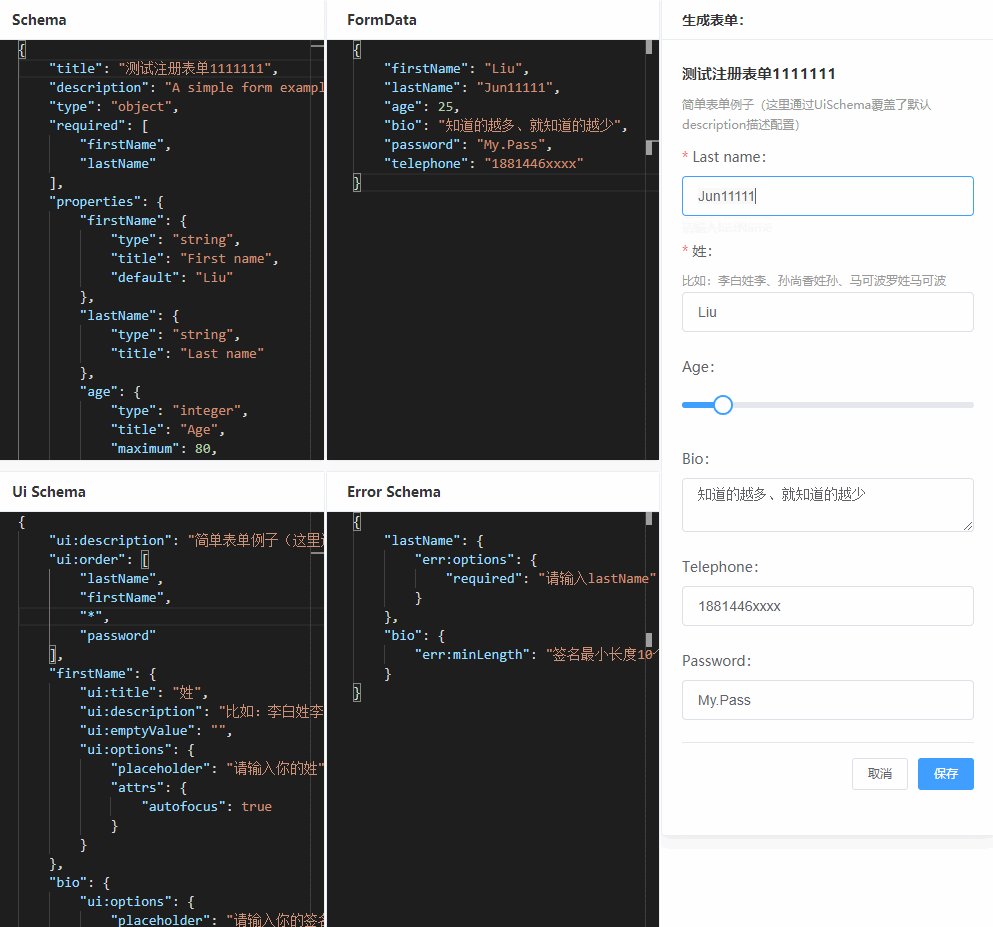
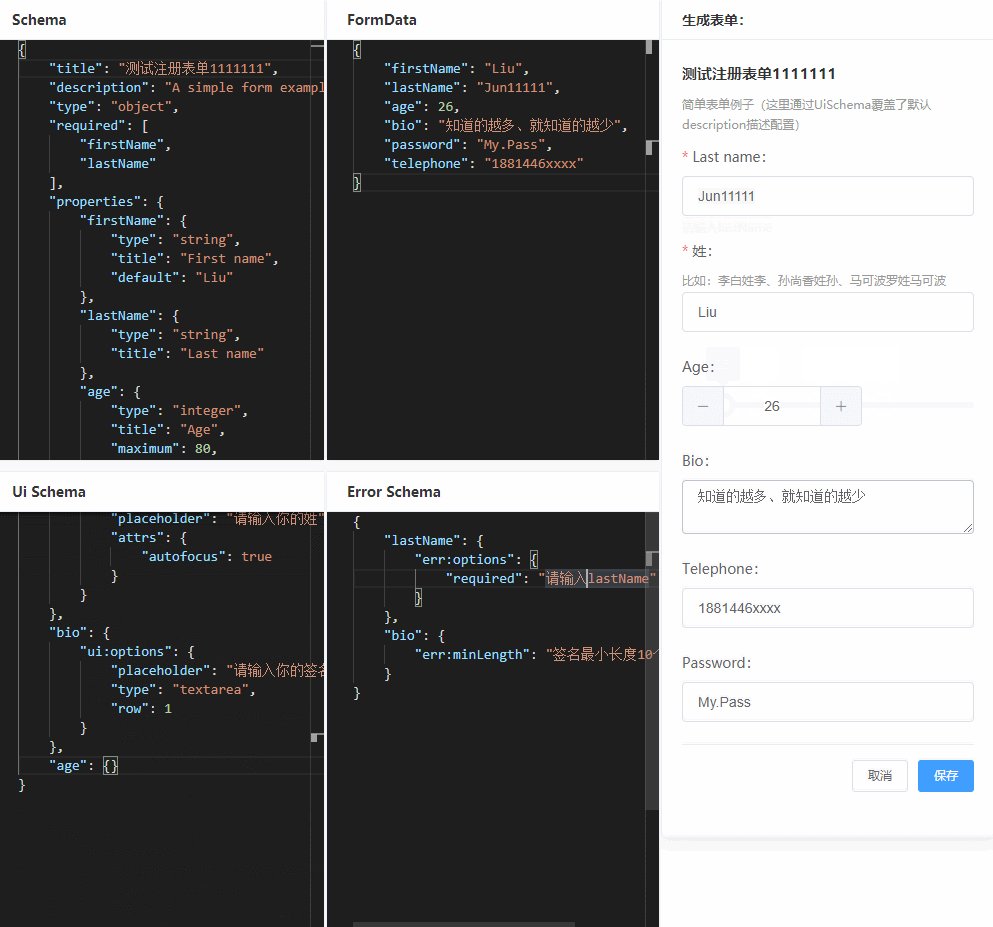
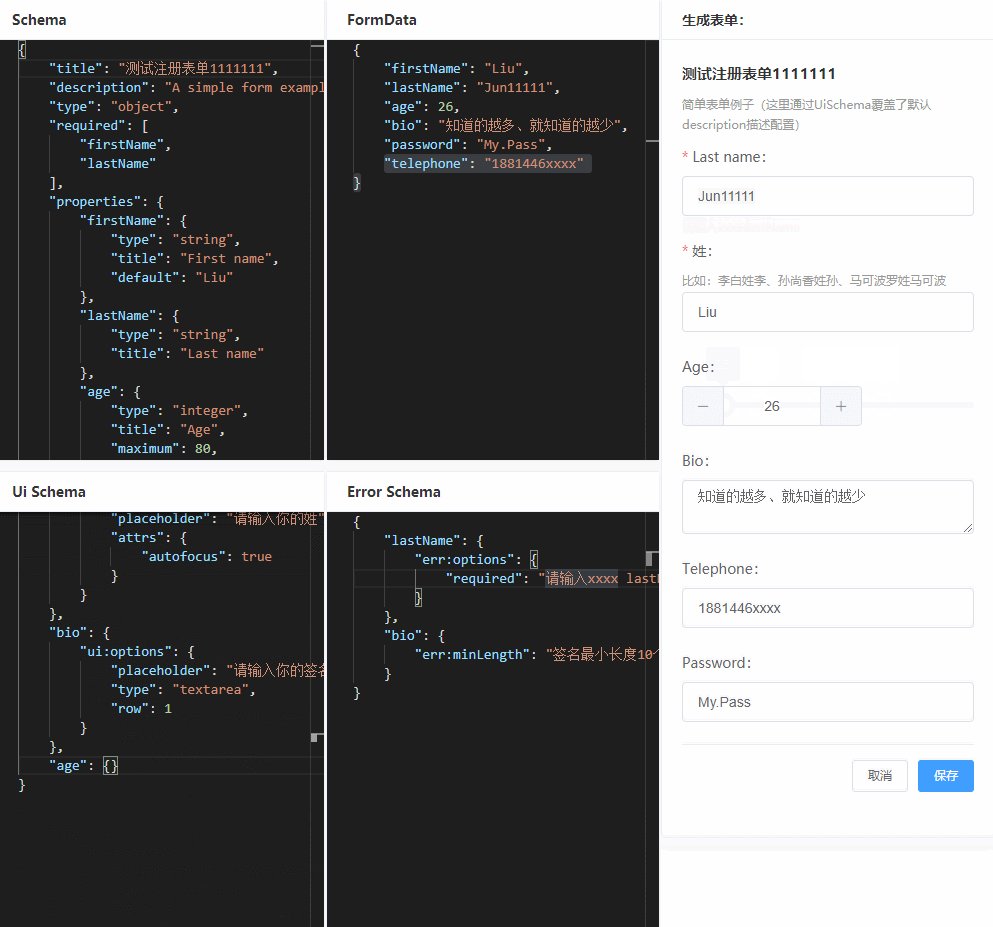
基于JSON Schema配置文件渲染UI组件
借助vue、react框架组件化理念以及动态渲染组件能力,涌现了许多基于JSON Schema配置文件渲染表单或者组件的库,有效解决通用性组件大量重复使用的场景。通过JSON配置组件乃至页面,能够使代码转化为文件,使数据得以导入导出,便于迁移储存。另外也可以开发可视化编辑器,通过拖拽交互,生成JSON文件,降低开发使用难度。基于这一系列的方案,使开发效率大大提升和降低后续的代码维护。

vue-json-schema-form

react-jsonschema-form

@designable/formily-antd

数据校验
todo
参考资料
-
相关阅读:
C //例 8.22 用函数求整数a和b中的大者。
【JVM基础】虚拟机栈
Kubernetes之本地存储
Shell后门脚本
大数据学习1.5-单机Hadoop
Request通用方式获取请求参数 [JavaWeb][Servlet]
树莓派pico mpu6050 一阶互补滤波&四元数法 解算姿态角
1-ubuntu基础——换源第一步
系统架构设计师(第二版)学习笔记----嵌入式系统及软件
【ICCV2023】DECO:野外环境场景下的 3D 人体-场景的接触估计
- 原文地址:https://blog.csdn.net/tianxintiandisheng/article/details/127449882
