-
【Vue】监视属性
1. 场景引入
在实际开发中,有时开发者需要根据某个属性的变化,做出相应的决策,因此
Vue为开发者提供了watch.这一监视属性,用于实现此类需求。比如下面这个场景,开发者要监测天气的变化,每次点击切换天气,就会变化,要求我们对不同的天气做出不同的处理。

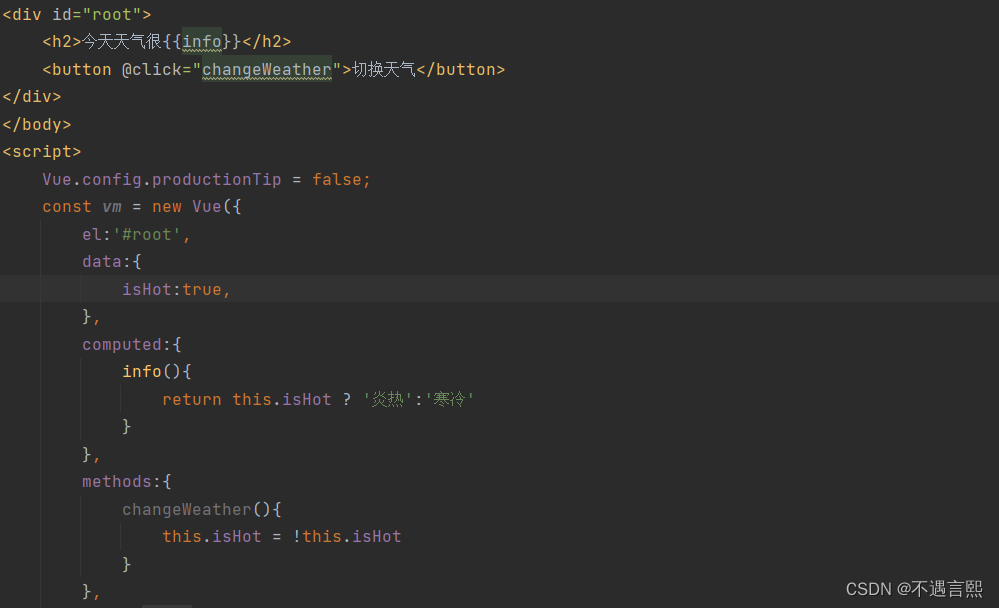
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>今天天气很{{info}}h2> <button @click="changeWeather">切换天气button> div> body> <script> Vue.config.productionTip = false; const vm = new Vue({ el:'#root', data:{ isHot:true, }, computed:{ info(){ return this.isHot ? '炎热':'寒冷' } }, methods:{ changeWeather(){ this.isHot = !this.isHot } }, }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
2. watch
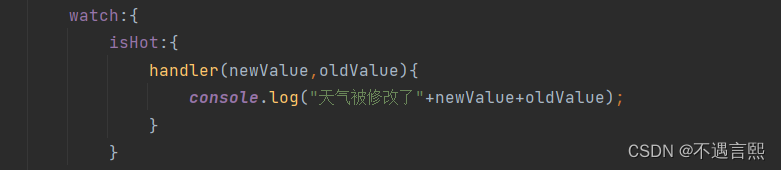
我们在vm中加入watch属性,
监视属性中的函数,能够通过获取newValue和oldValue的值,进行监视到属性改变后的一些操作;
接收两个参数:
**newValue:**表示新的值
**oldValue:**表示改变前的值

watch:{ isHot:{ handler(newValue,oldValue){ console.log("天气被修改了"+newValue+oldValue); } }- 1
- 2
- 3
- 4
- 5
- 6
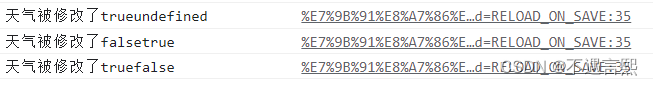
我们再次尝试,控制台打印出了天气的变化

immediate属性
实现初始化的时候调用一次监视函数handler,默认为false
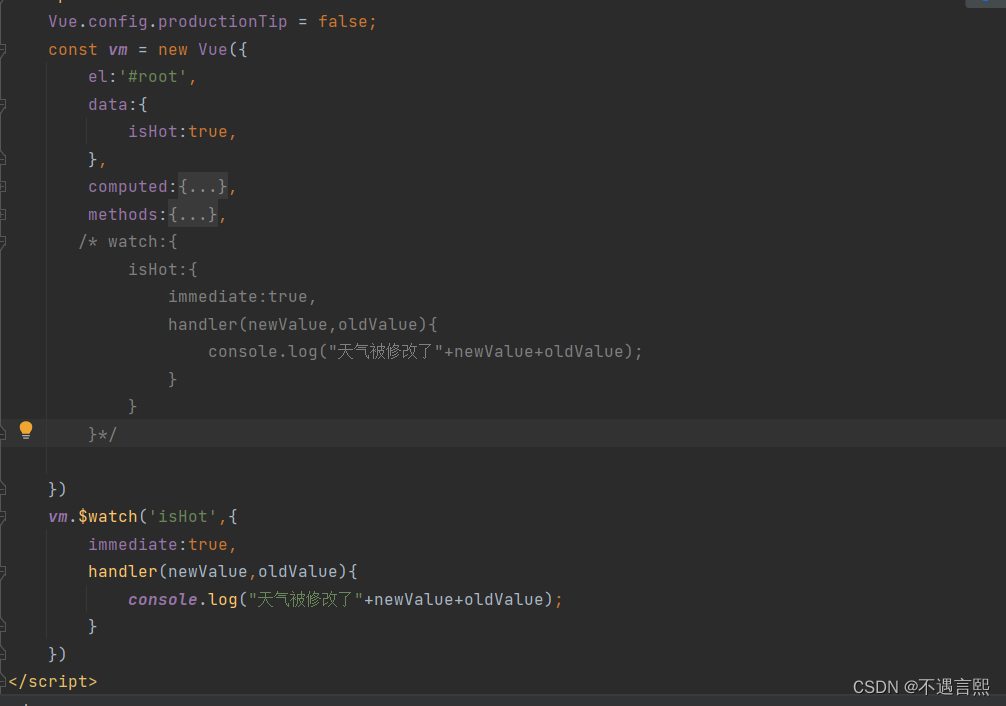
watch:{ isHot:{ immediate:true, handler(newValue,oldValue){ console.log("天气被修改了"+newValue+oldValue); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7

同时watch存在第二种写法,在vm对象外面

3. 深度监视
watch默认监视单层属性的改变,想实现监测多层结构需要使用deep属性监视多级结构中某个属性的变化
watch:{ “numbers.a”:{ … } } //numbers是data上的一个key,里面包含a这里注意:本来所监视的属性都是字符串,需要带双引号,只不过单层的省略了双引号
deep属性
用于开启深度监视,多级结构中任何一个属性值发生变化,都能够检测到(内部的改变也能够通过外部监测到),监视多级结构中所有属性的变化

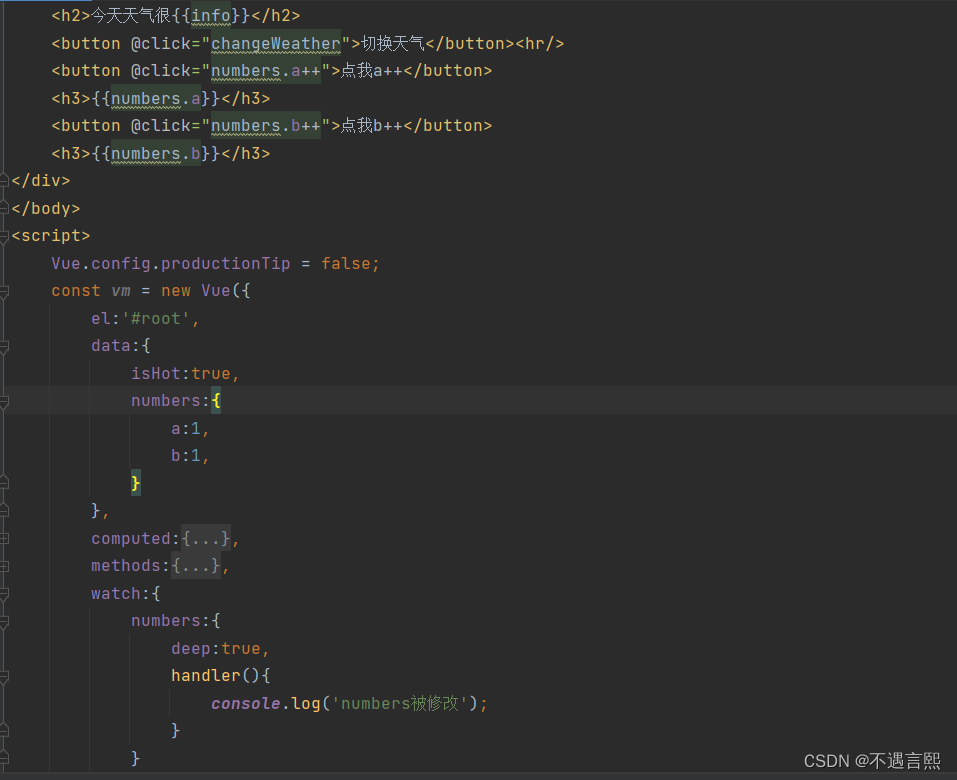
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>今天天气很{{info}}h2> <button @click="changeWeather">切换天气button><hr/> <button @click="numbers.a++">点我a++button> <h3>{{numbers.a}}h3> <button @click="numbers.b++">点我b++button> <h3>{{numbers.b}}h3> div> body> <script> Vue.config.productionTip = false; const vm = new Vue({ el:'#root', data:{ isHot:true, numbers:{ a:1, b:1, } }, computed:{ info(){ return this.isHot ? '炎热':'寒冷' } }, methods:{ changeWeather(){ this.isHot = !this.isHot } }, watch:{ numbers:{ deep:true, handler(){ console.log('numbers被修改'); } } } }) /* vm.$watch('isHot',{ immediate:true, handler(newValue,oldValue){ console.log("天气被修改了"+newValue+oldValue); } })*/ script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56

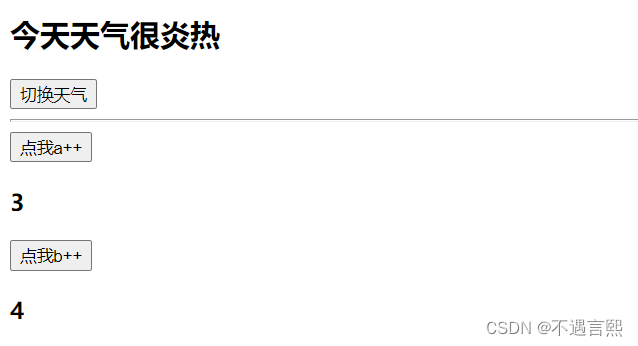
可以看到,点击a或者b++的按钮是有被检测到的

4. 监视属性简写
与计算属性类似,当不需要使用其他属性,只使用handler属性时,可以使用简写形式
isHot(newValue,oldValue){ console.log("天气被修改了"+newValue+oldValue); }- 1
- 2
- 3
函数写法:
vm.$watch('isHot',function(newValue,oldValue){ console.log("天气被修改了"+newValue+oldValue); }- 1
- 2
- 3
5. 小结
小结一下:

-
相关阅读:
Go:Bitwise按位算法(附完整源码)
vim常用命令
node-sass已弃用了,升级sass-loader
2023/10/23 mysql学习
以太网链路聚合与交换机堆叠,集群
Spring 项目的创建和 “使用“
Hadoop发展史和生态圈介绍
开源大数据集群部署(十二)Ranger 集成 hive
Java8 Lambda.stream.sorted() 方法使用浅析分享
【论文阅读】DynaPosGNN: Dynamic-Positional GNN for Next POI Recommendation
- 原文地址:https://blog.csdn.net/m0_64102491/article/details/127453859
