-
HTML 13 HTML a 标签
HTML
13 HTML 标签
13.1 实例
指向 w3school 的超链接:
<a href="https://www.w3school.com.cn">W3Schoola>- 1

点击链接后跳转
13.2 浏览器支持

所有浏览器都支持 标签。
13.3 定义和用法
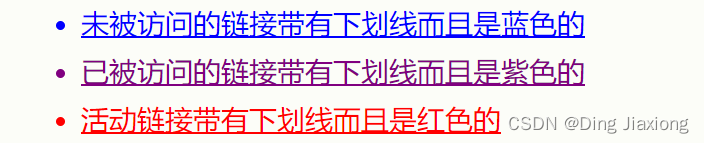
在所有浏览器中,链接的默认外观是:

可以使用 CSS 伪类 向文本超链接添加复杂而多样的样式。
13.4 术语解释
【什么是超文本】
https://www.w3school.com.cn/tags/tag_term_hypertext.asp

13.5 提示和注释
**提示:**如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
**提示:**被链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target 属性)。
**提示:**请使用 CSS 来设置链接的样式。
13.6 HTML 4.01 与 HTML5 之间的差异
在 HTML 4.01 中, 标签可以是超链接或锚。在 HTML5 中, 标签始终是超链接,但是如果未设置 href 属性,则只是超链接的占位符。
HTML5 提供了一些新属性,同时不再支持一些 HTML 4.01 属性。
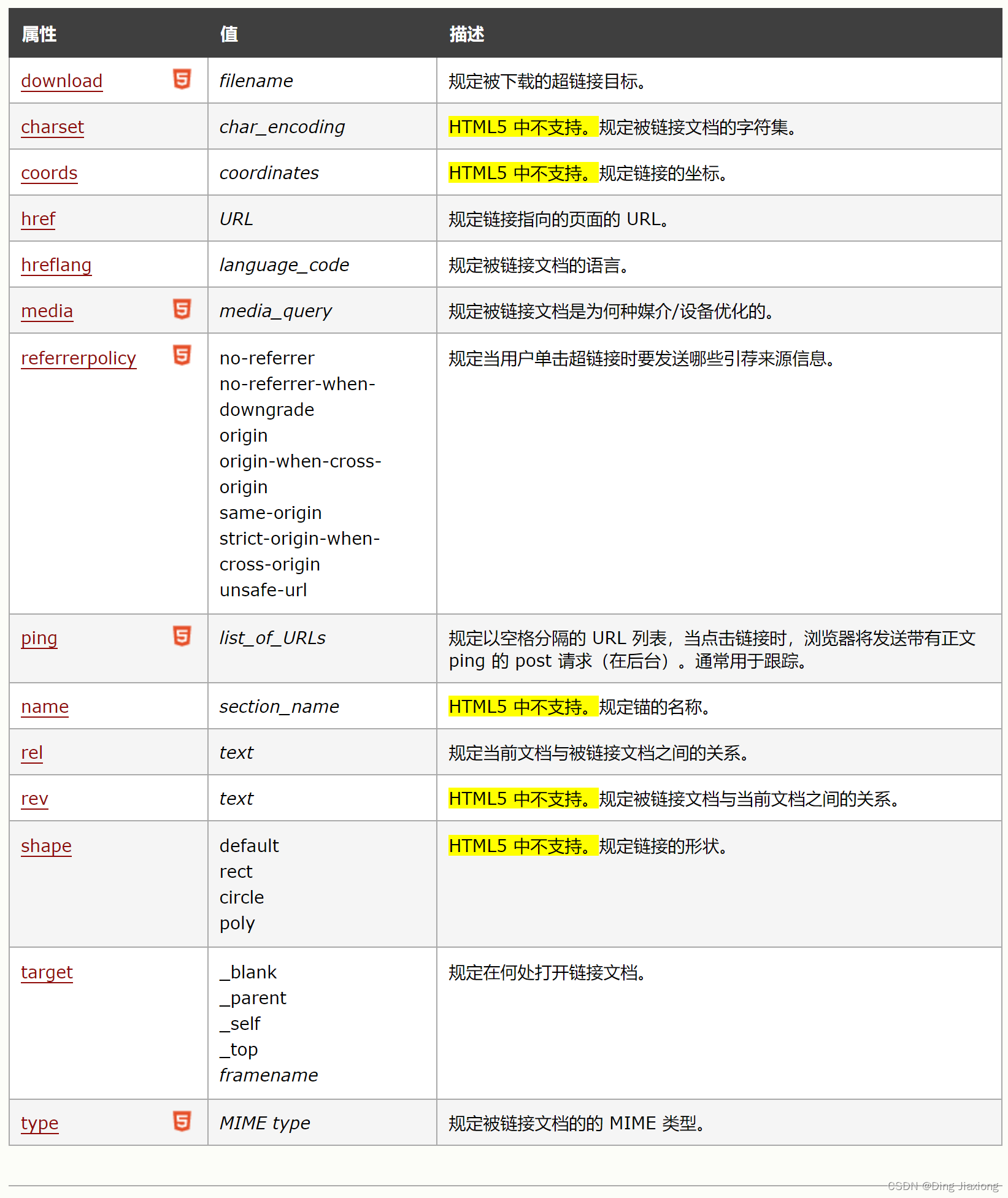
13.7 属性
New : HTML5 中的新属性。

13.8 全局属性
https://www.w3school.com.cn/tags/html_ref_standardattributes.asp
13.9 事件属性
https://www.w3school.com.cn/tags/html_ref_eventattributes.asp
13.10 实例
13.10.1 创建超级链接

13.10.2 将图像作为链接

13.10.3 链接到同一个页面的不同位置

13.10.4 在新的浏览器窗口打开链接

13.10.5 跳出框架

13.10.6 创建电子邮件链接

13.10.7 创建电子邮件链接 2

-
相关阅读:
前端打包工具的发展历程、思路(grunt,gulp,webpack,vite)
Ruby编程语言面试题库和答案(语法、代码)
数据库——集群与读写分离 <--->设计优化【补】
程序设计一_实训4_循环语句训练
在 Elasticsearch 中实现自动完成功能 2:n-gram
解压玩具出口欧盟CE认证具体要求
Spring AOP(面向切面编程)是什么?
vue2和vue3中好用的数据重置方法
C++ Reference: Standard C++ Library reference: C Library: cwctype: iswgraph
cross compile toolchain on ubuntu 2204
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/127442347