-
Vue-router基础知识(上)
Vue-router基础知识(上)
1.重点内容
1.重点内容
- 初识路由
- vue-router
- 嵌套路由
- 动态路由
- 命名视图
- 命名路由
- 编程式导航
1.1学习目标
1.目标:
如何使用?如何传参?如何进行嵌套是需要重点掌握的知识
- 了解vue-router的实现原理
- 掌握vue-router的基本使用
- 掌握命名路由、命名视图和编程式导航及query、params传参方式的方法
- 掌握路由对象的常用属性和动态路由的匹配及路由嵌套的方法
1.2初识路由
需要重点掌握两个知识,后端路由和前端路由。
1.2.1后端路由
1.后端路由:简单说就是一个url地址。是实现动态网页的一种方式。
下面是简介:
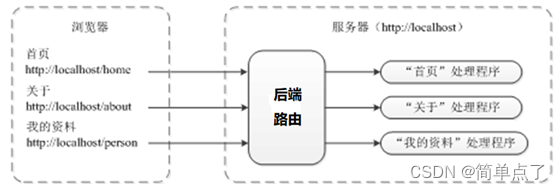
- 后端路由根据不同URL地址分发用户请求到服务器端的不同处理程序,这些服务器端处理程序返回动态生成的HTML页面。
2.后端路由的原理图
后端根据不同的资源地址对动态的生成不同的页面。

缺点:延迟。每次请求后端,都会产生一个指定的html界面,然后再返回到浏览器进行解析产生对应的页面。延迟是硬伤。
1.2.2Vue前端路由
1.简介:通过在请求的域名的后面加上#名称方式显示不同的界面。#对于后端来说是无效的。
完整简介如下:
前端路由就是把不同路由对应不同的内容或页面的任务交给前端来做。对于单页面应用(SPA)来说,主要通过URL中的hash(#号)来实现不同页面之间的切换(实际上“实现不同组件之间的切换”) 。hash有一个特点,就是HTTP请求中不会包含hash相关的内容,所以单页面程序中的页面跳转主要用hash来实现。
#号是用来指导浏览器动作的,对服务器端完全无用。所以,HTTP请求中不包含#。
比如,访问下面的网址:
http://jquery.com#hello
浏览器实际发出的请求时这样的:
Request URL:http://jquery.com/
Request Method:GET
可以看到,只是请求了http://jquery.com,没有请求"#hello"的部分。2.前端路由工作原理:

上图中,URL用户请求是由前端路由来处理的,前端路由根据hash值显示页面中的对应组件。
--当hash值为“/home”时,就显示“首页”组件。
--当hash值为“/about”时,就显示“关于”组件。
--当hash值为“/person”时,就显示“我的资料”组件。
1.2.3路由的案例1
第一步:安装路由的插件

第二步:创建test1.html练习前端路由的基本使用的方法
页面中需要定义的东西有
- div用于实现el挂载
- router-link放置前端路由,to用于指定前端的路由
- router-view用于显示前端路由要显示的内容
- var home={template:'定义模板的信息'}
- VueRouter+routes定义的是路由的匹配规则
- Vue+router实现的是页面的挂载和实现的路由协议的绑定
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>路由案例1</title>
- <!-- 导入vue和vue-router -->
- <script src="vue.js"></script>
- <script src="vue-router.js"></script>
- </head>
- <body>
- <div id="app">
- <!-- 定义路由超链接 -->
- <!-- to指定的是我们前端路由的路径 -->
- <router-link to="/home">首页</router-link>
- <router-link to="/about">关于</router-link>
- <router-link to="/login">登录</router-link>
- <router-link to="/register">注册</router-link>
- <!-- 设置一个router-view显示需要显示的内容 -->
- <router-view></router-view>
- </div>
- </body>
- <!-- 创建组件 -->
- <script>
- // 创建组件的内容
- var home = { template: '
首页的相关内容
' } - var about = { template: '
关于的相关内容
' } - var login = { template: '
登录的相关内容
' } - var register = { template: '
注册的相关内容
' } - // 创建vue-router对象
- const router = new VueRouter({
- // 配置路由的匹配的规则
- routes: [
- { path: '/home', component: home },
- { path: '/about', component: about },
- { path: '/login', component: login },
- { path: '/register', component: register }
- ]
- })
- // 创建vue实例对象
- const vm = new Vue({
- // 设置挂载点
- el: "#app",
- // 将路由规则绑定到当前的vm实例上去
- router: router
- })
- </script>
