-
从零开始搭建仿抖音短视频APP--开发用户业务模块(4)
项目持续更新中:
目录
用户退出登录


此时还没有实现退出登录.
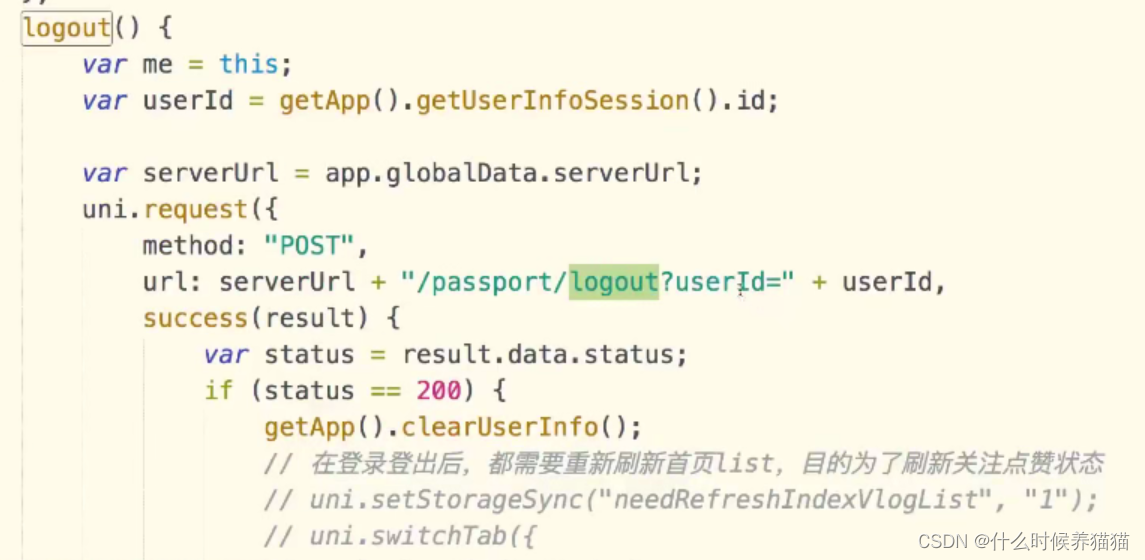
在前端中,我们找到logout:

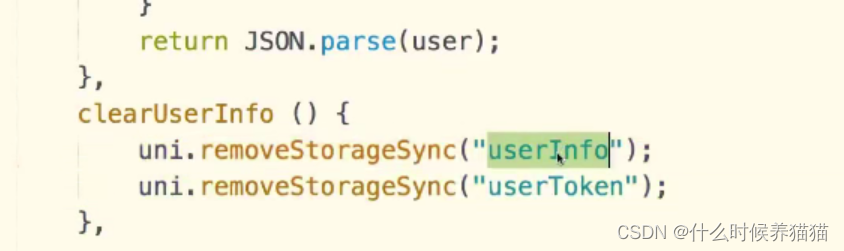
把用户id组为参数传入,如果成功会调用一个clearUseInfo(),
移除本地的缓存,用户信息和token

在controller中:
- @PostMapping("logout")
- public Object logout(@RequestParam String userId,
- HttpServletRequest request) throws Exception {
- //后端只需要清除用户的token信息,前端也需要清除,清除本地APP中的用户信息和token会话信息
- redis.del(REDIS_USER_TOKEN+":"+userId);
- return GraceJSONResult.ok();
- }
思考:考虑到后端接口到多端使用,那么不同的端,在本地的缓存是不是也都是直接删除就可以?
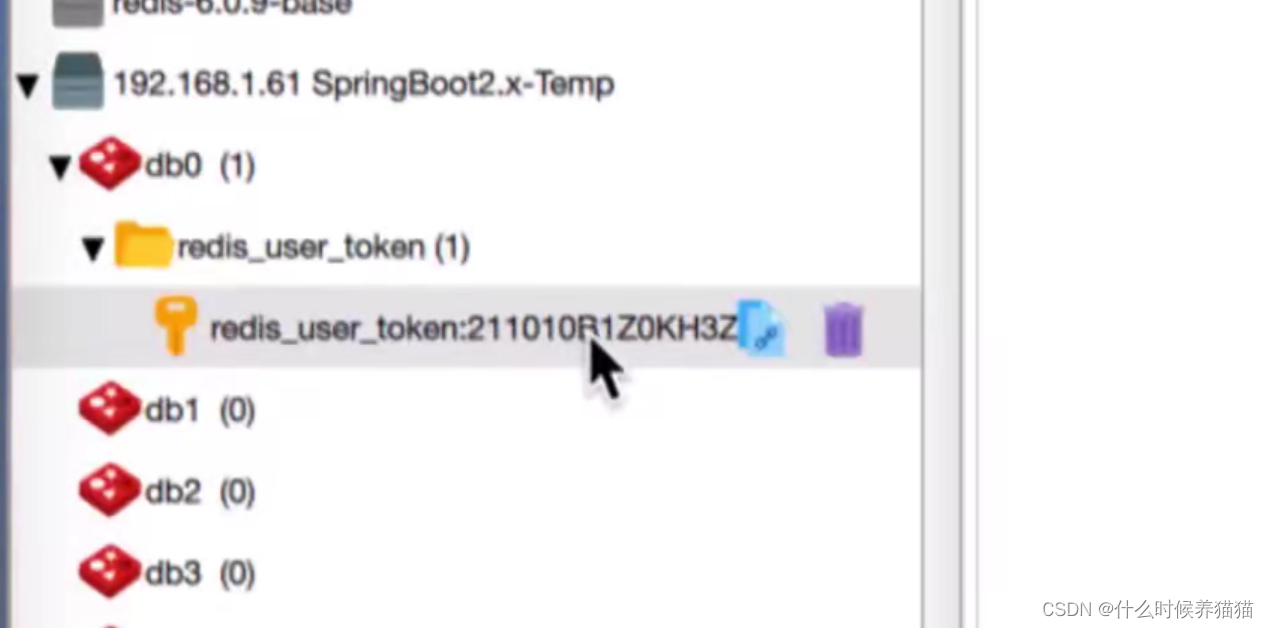
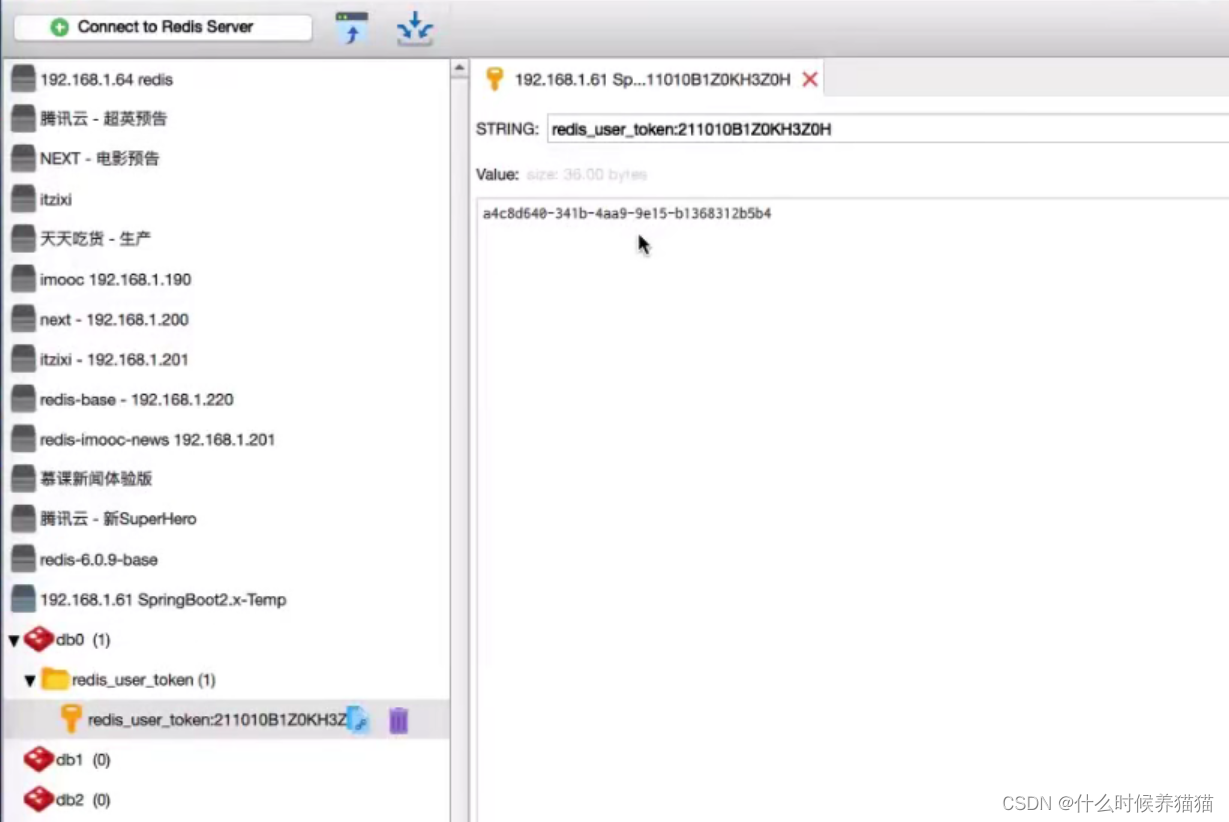
我们重启,打开Redis图形化软件,在数据库中查找。

点击退出登录:

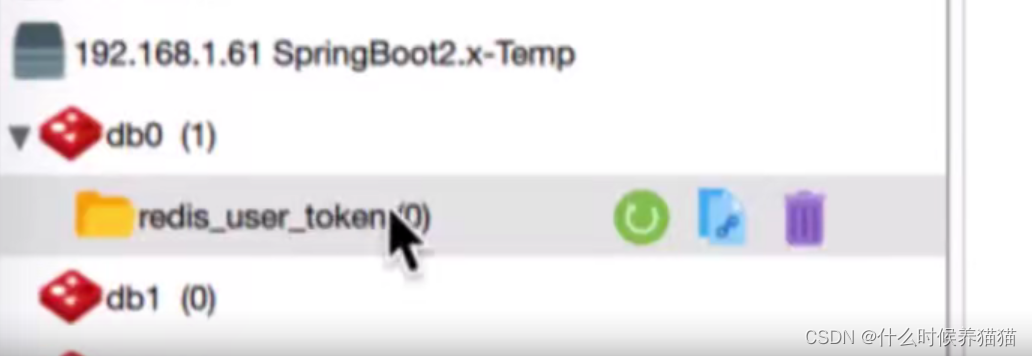
rdm刷新之后,我们发现用户信息在后端被清除。

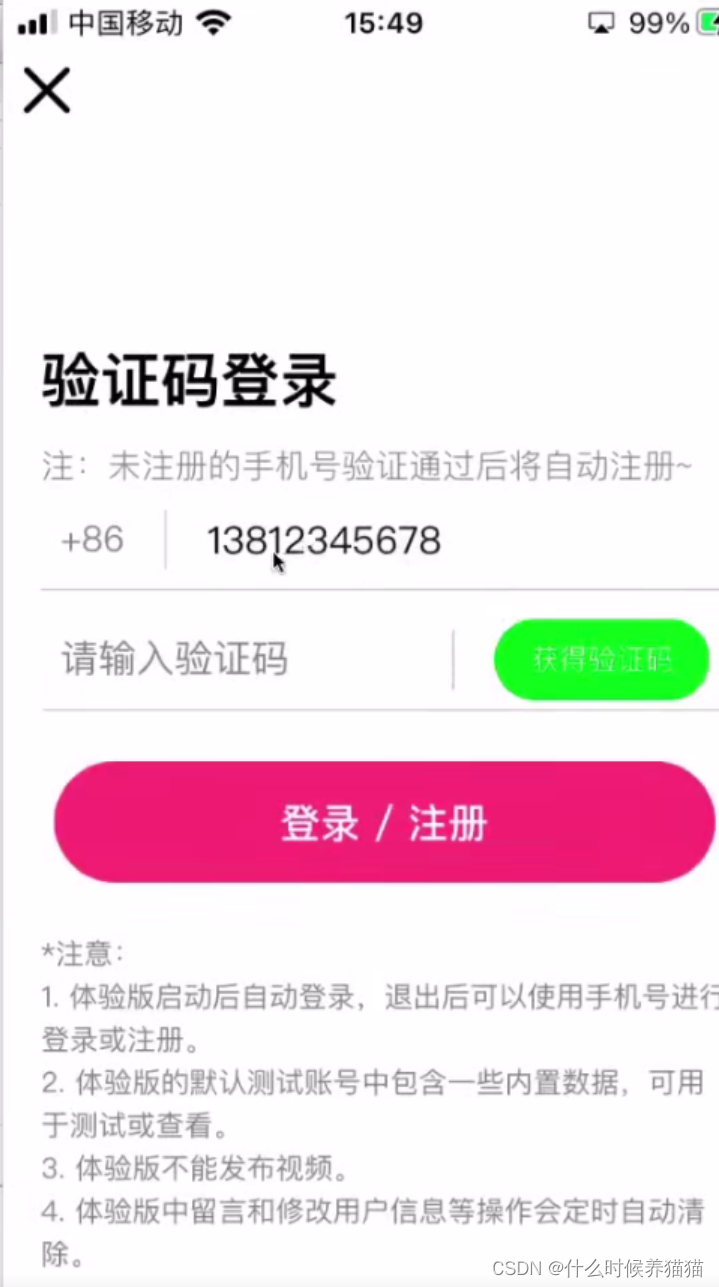
前端点击我,又会进入注册登录界面

获取验证码登录之后,信息还是之前的信息,因为这是是做的查询:

此时会话信息又会出现,只是令牌重新做了更换

开发查询用户信息接口
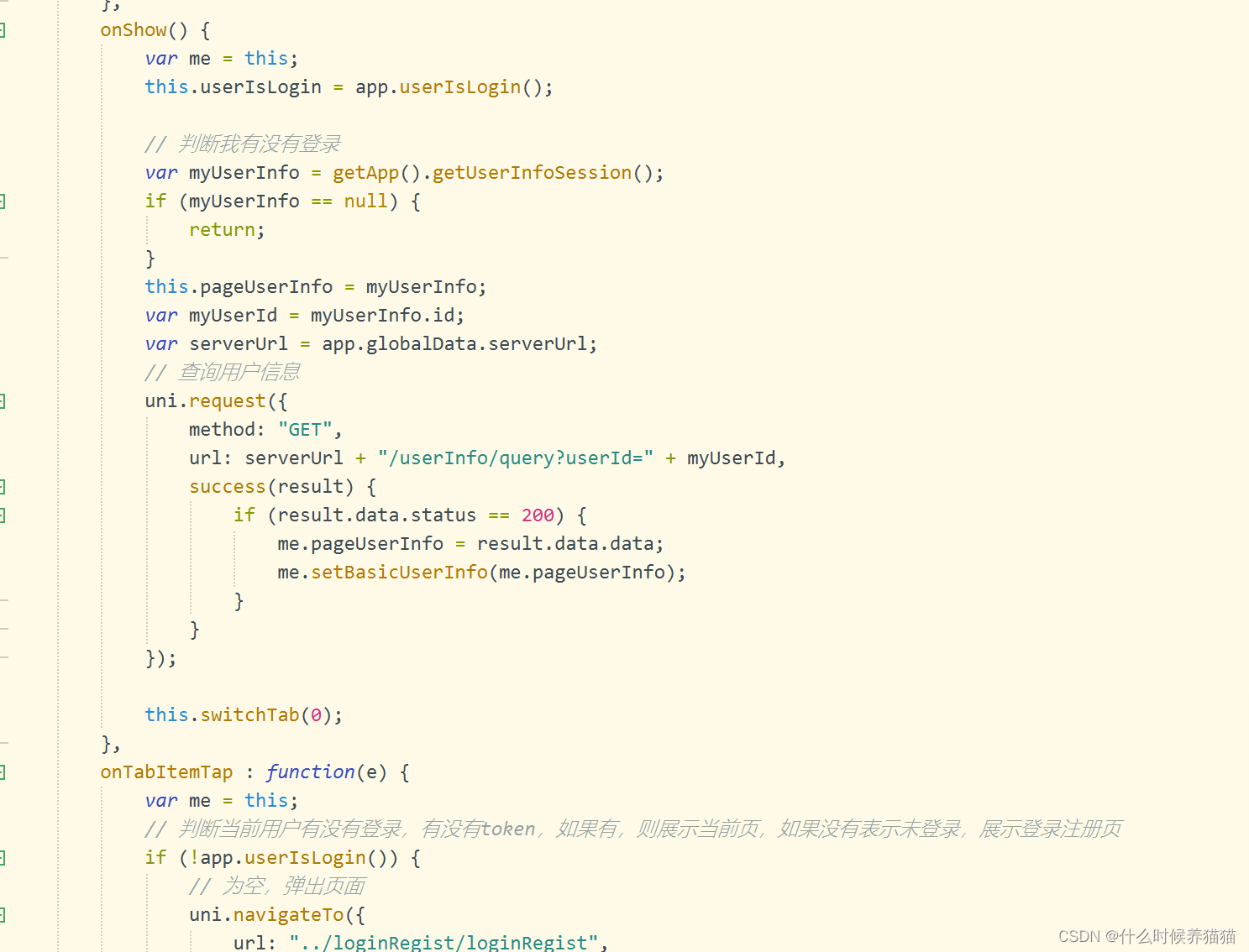
点击其他页面,再回来时,会有一个界面的刷新。包括关注,粉丝,获得也会随着时间的变化而改变,这些是动态的。打开前端,找到页面的生命周期:


对于这样的一块信息,我们也是要动态做一个展示:

在后端中,创建一个新的controller,

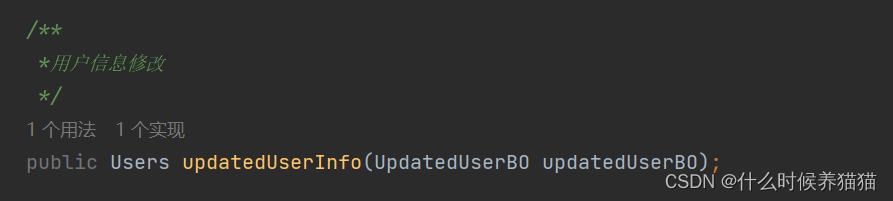
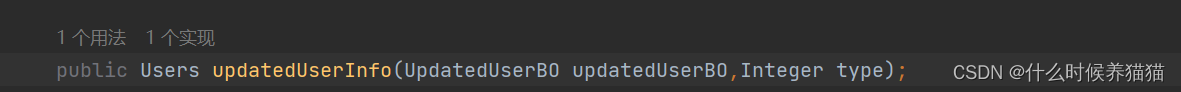
在我们的service中添加获得用户信息的方法:

实现方法:

在请求的后面加问号,这样的参数叫请求参数,如果是在路径中,就是路径参数。


在这里是我们用户的一些基本信息,仅仅只是一个查询,token是不需要修改的。
而这里,这些都是数值,在现如今的互联网开发,如我们使用数据库进行一个统计,会产生非常大的影响。比如我们的粉丝可能会有百万,千万..

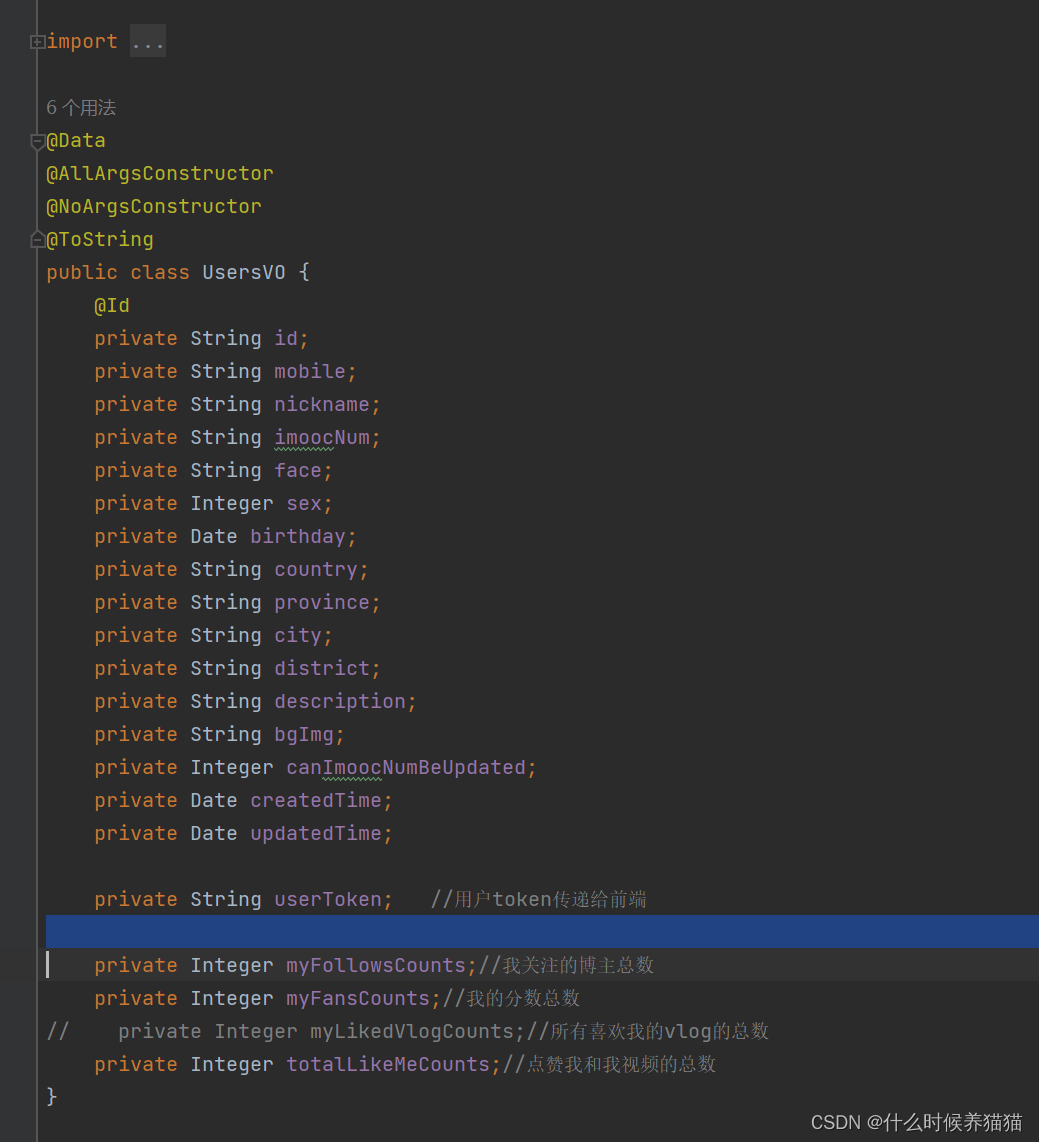
我们这里使用redis做技术,它是单线程,我们可以做累加累减,我们获取时,也是使用相应的key。我们在这里要扩展相应的字段:

预先定义建好:

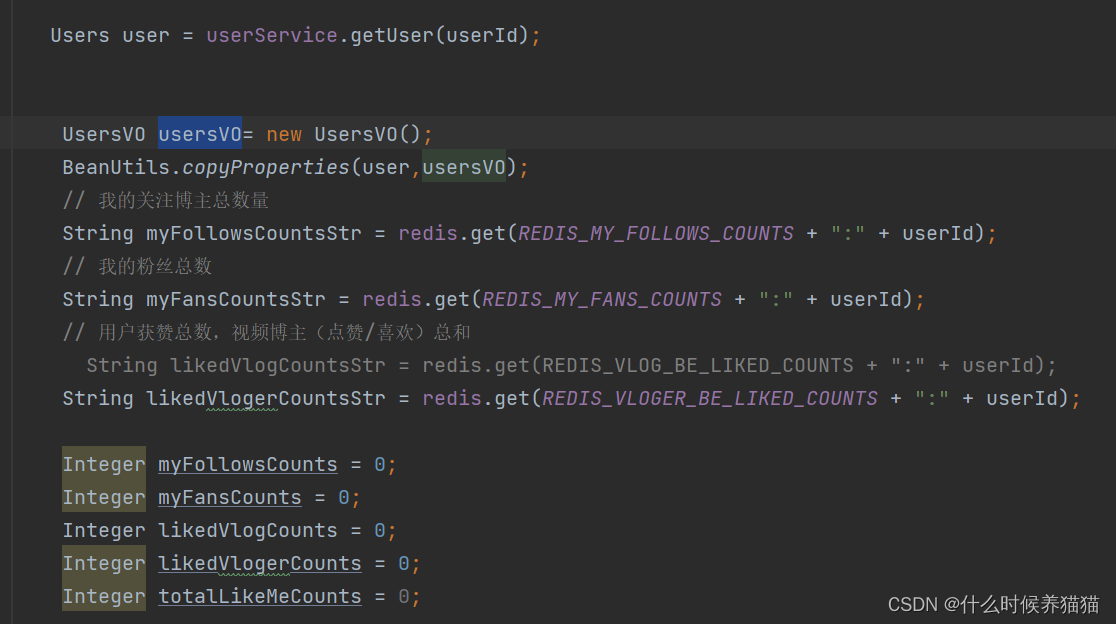
在controller中拓展:

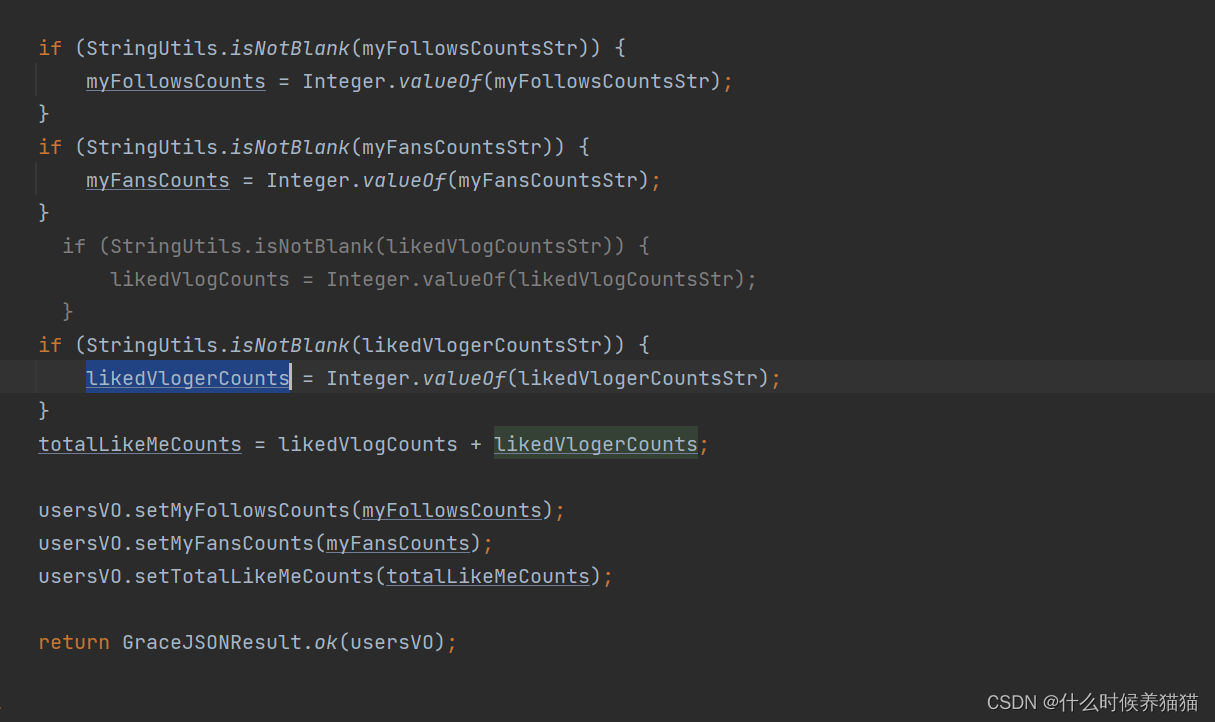
判断key值:

最后参数设置进去之后,要返回usersVO。
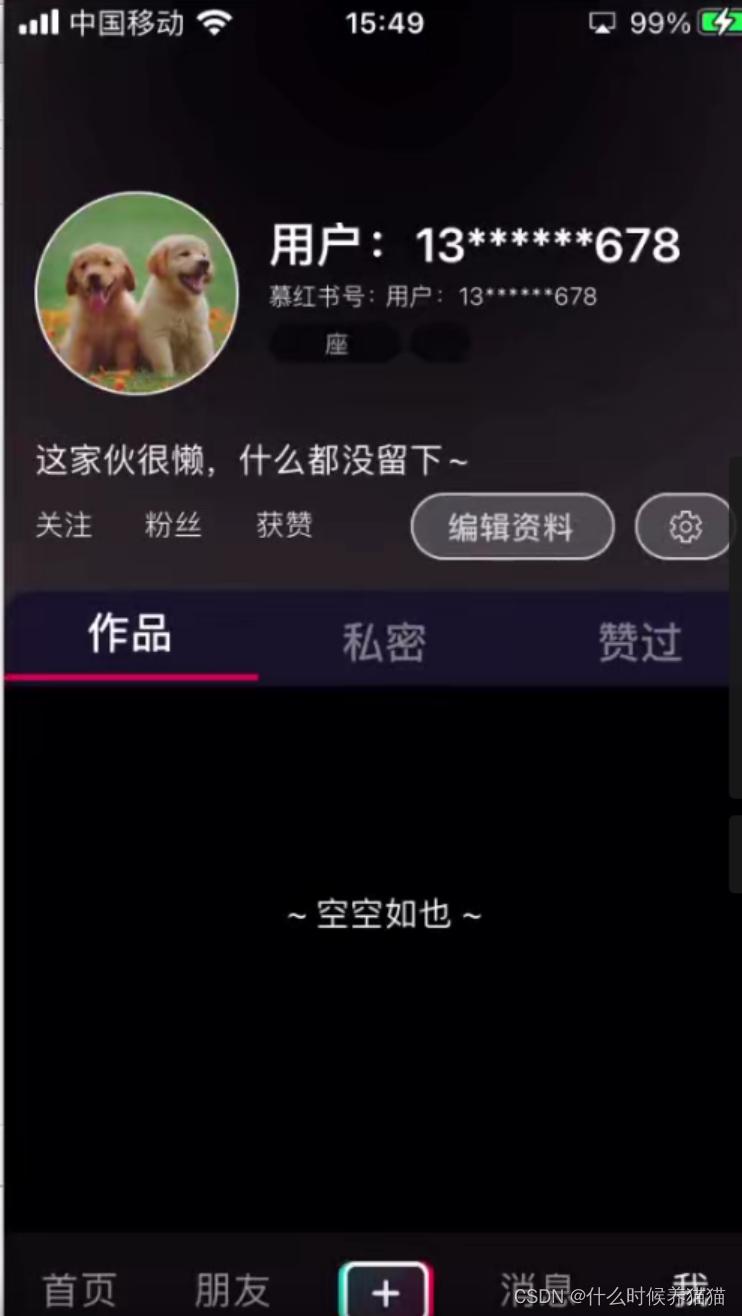
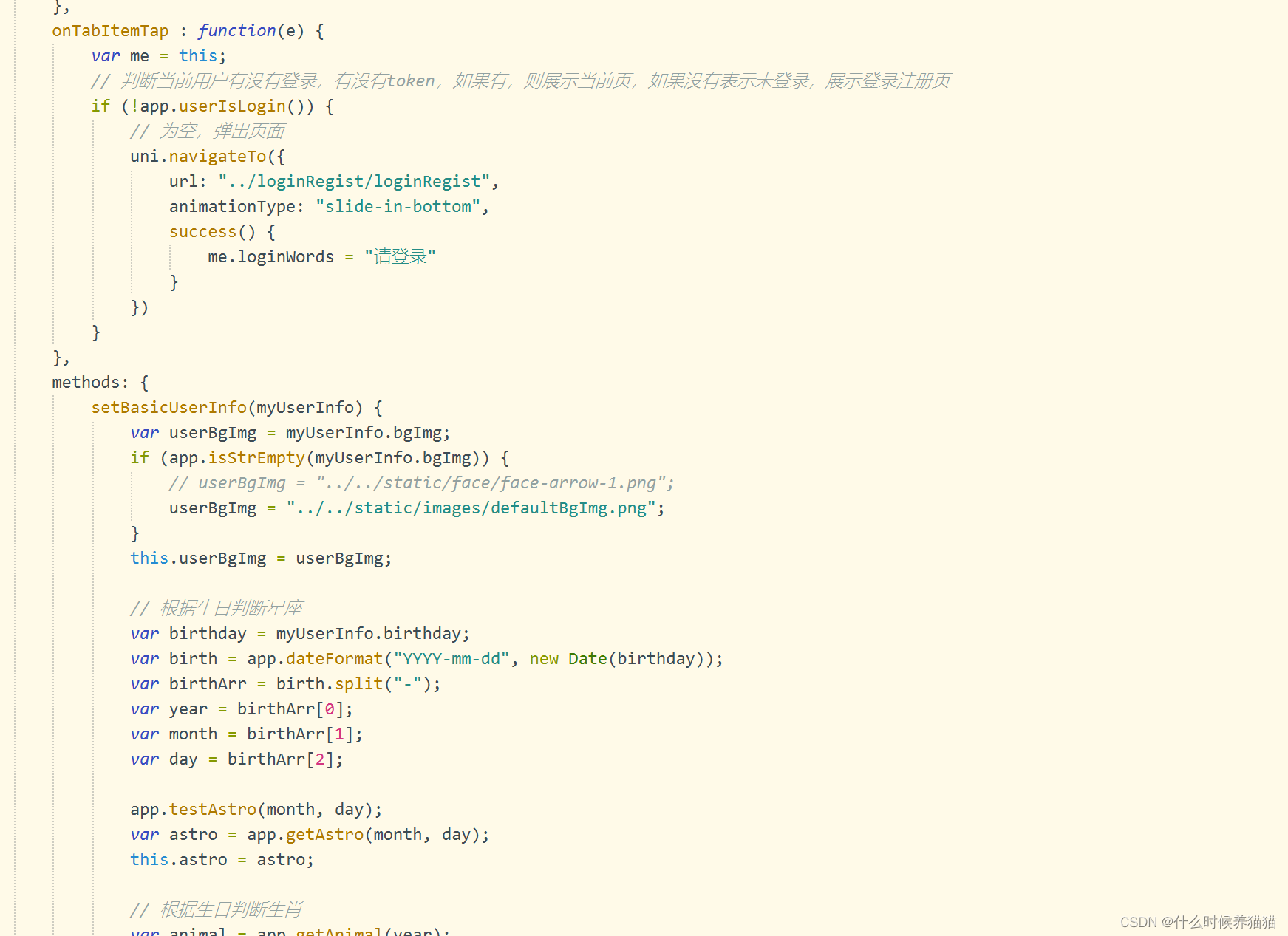
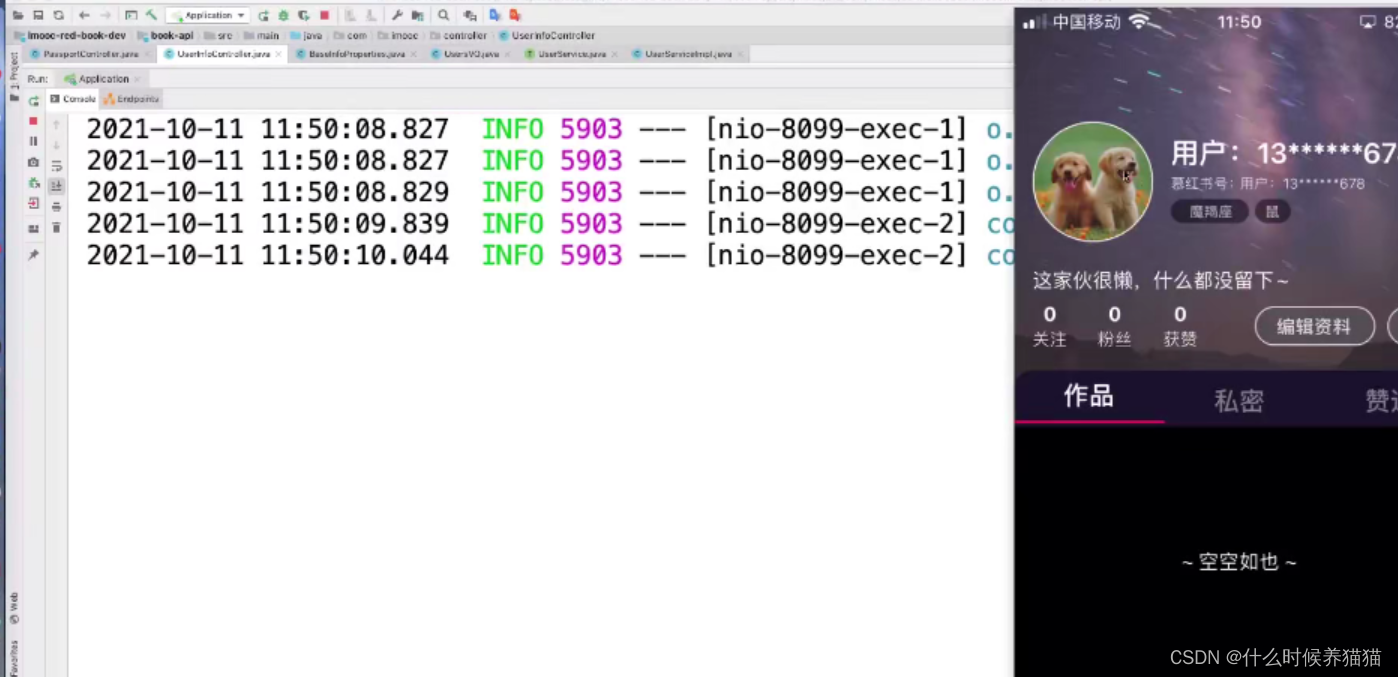
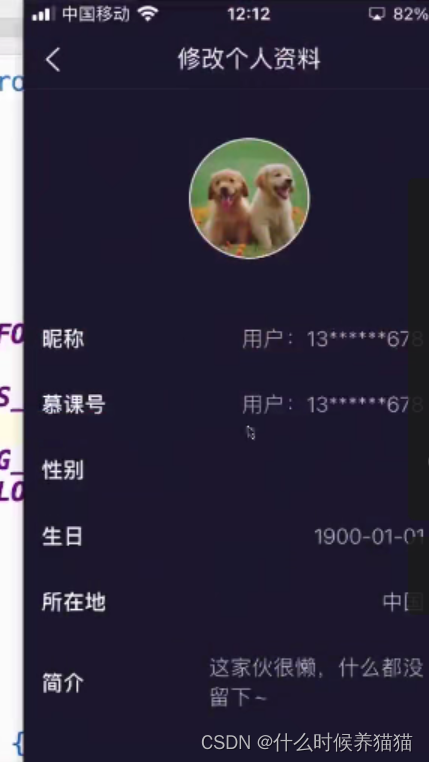
重启,打开页面,这里用户的背景,信息等都已经有了相应的展示。

统一封装修改用户信息(一)
点击用户信息,这里我们分为两个部分,图片部分和文字部分,文字部分有6个字段

点进去,对于很多不管是APP还是小程序,在做修改时,点进去某一项都是对单独的字段进行保存。

这里我们有两种方式,一种就是以一个修改请求都是不同的接口,另一种就是使用同一个接口。
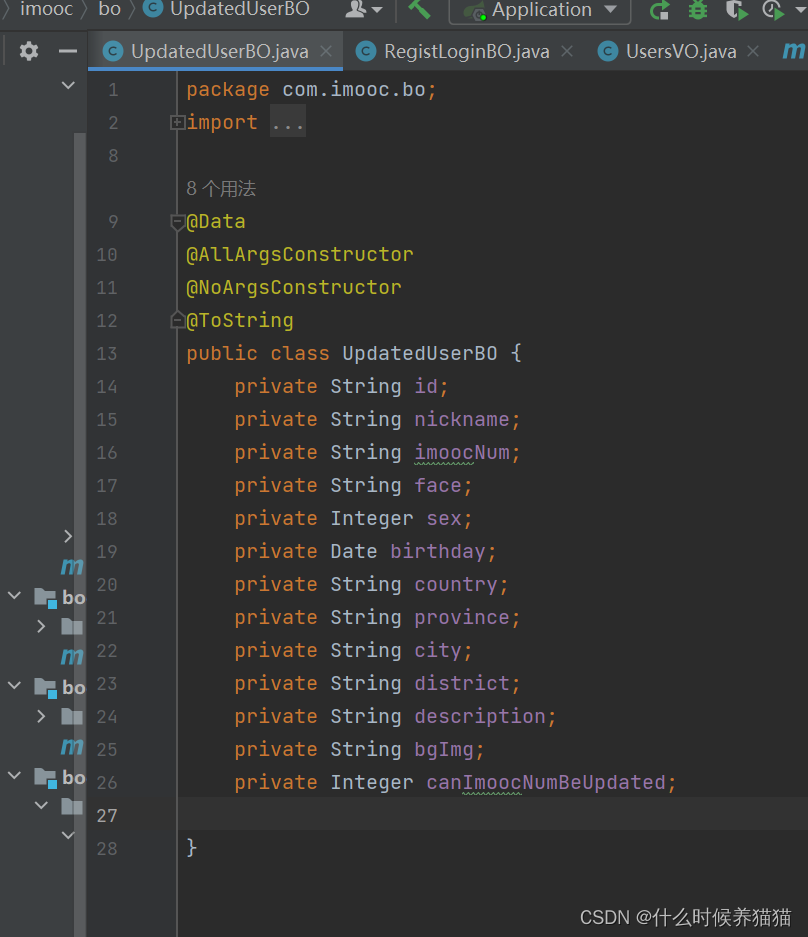
这里我们采用第二种,首先创建一个业务对象BO,

我们从下至上来写,先写service,再写controller:

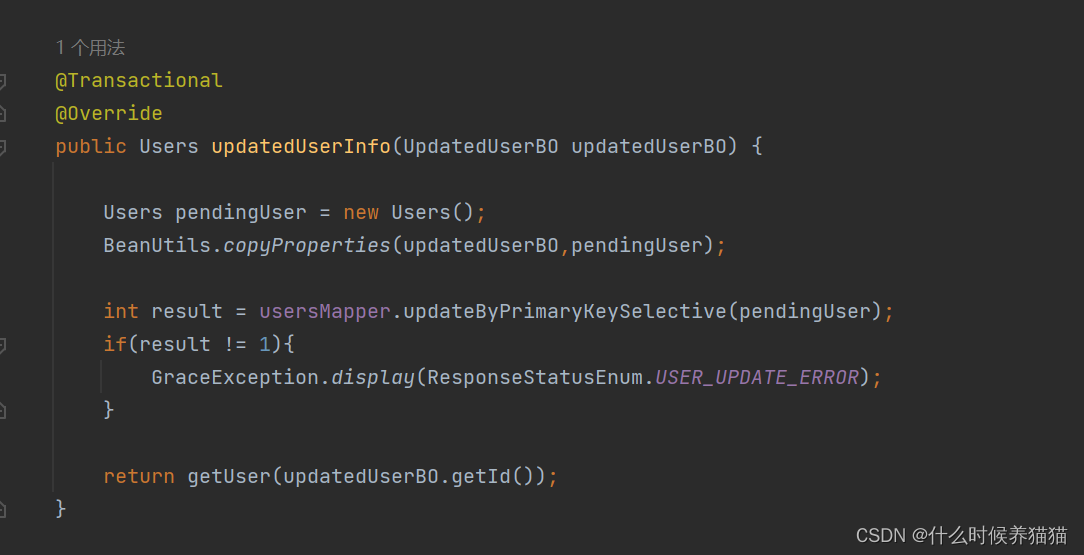
service实现

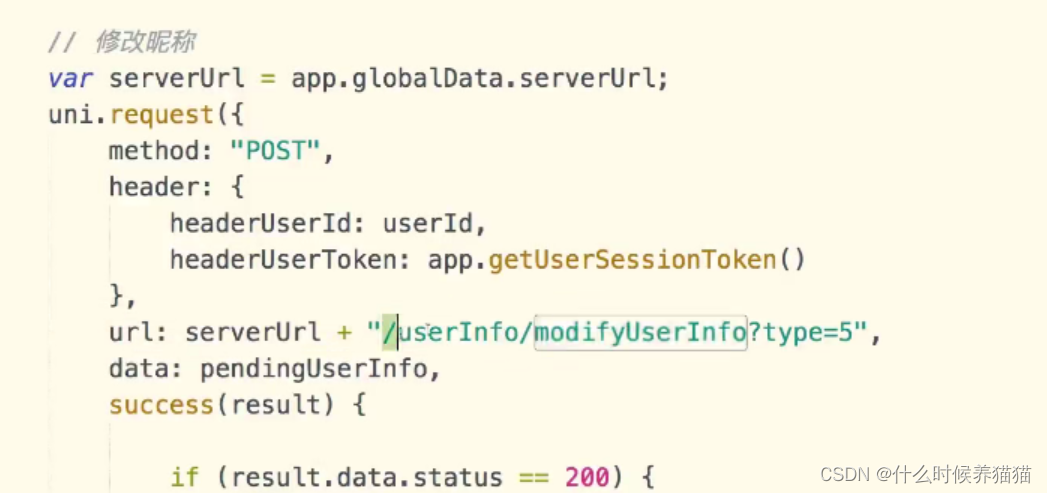
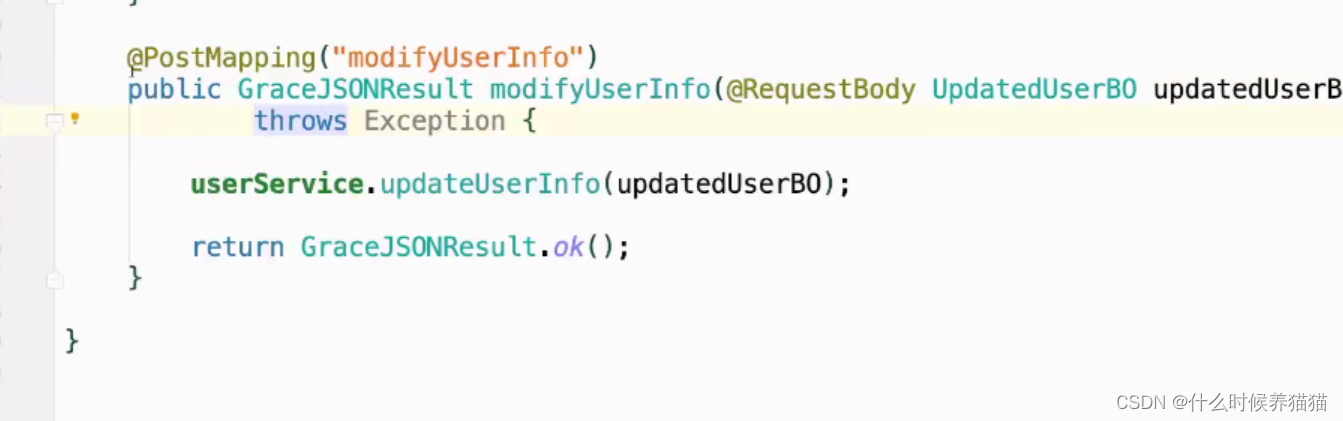
接着根据前端写controller:

虽然这里可以做一个更新,但并不完善。

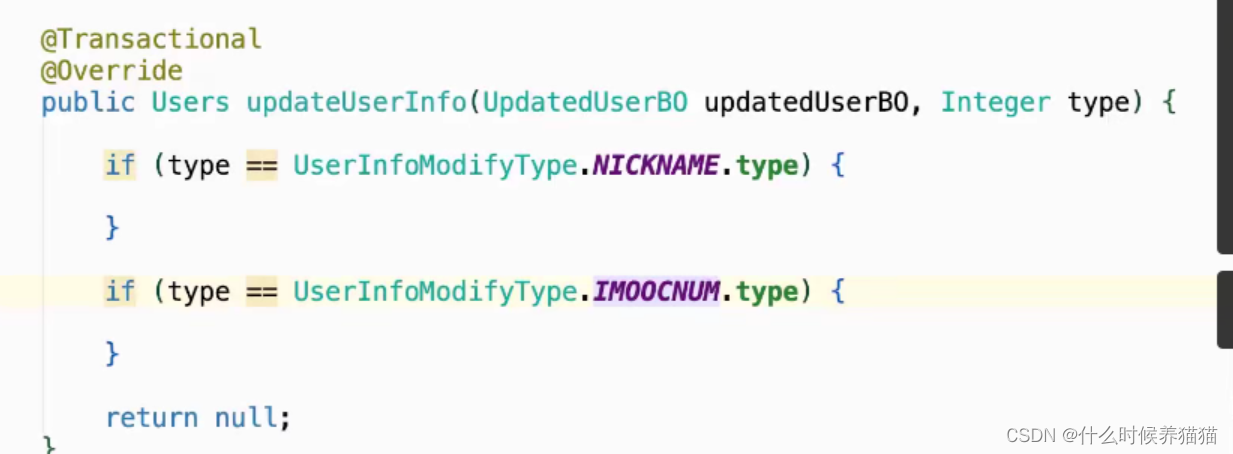
我们要判断不同字段,对于我们的业务处理是不一样的。
比如我们的昵称,要保证唯一,在保存修改之前,要判断当前的类型是不是昵称,在数据库中查询昵称是否存在。
还有我们的课号只能修改一次,在这里我们应该做一个相应的判断。
在前端这里传了一个tpye,不同的修改所带的type参数是不一样的

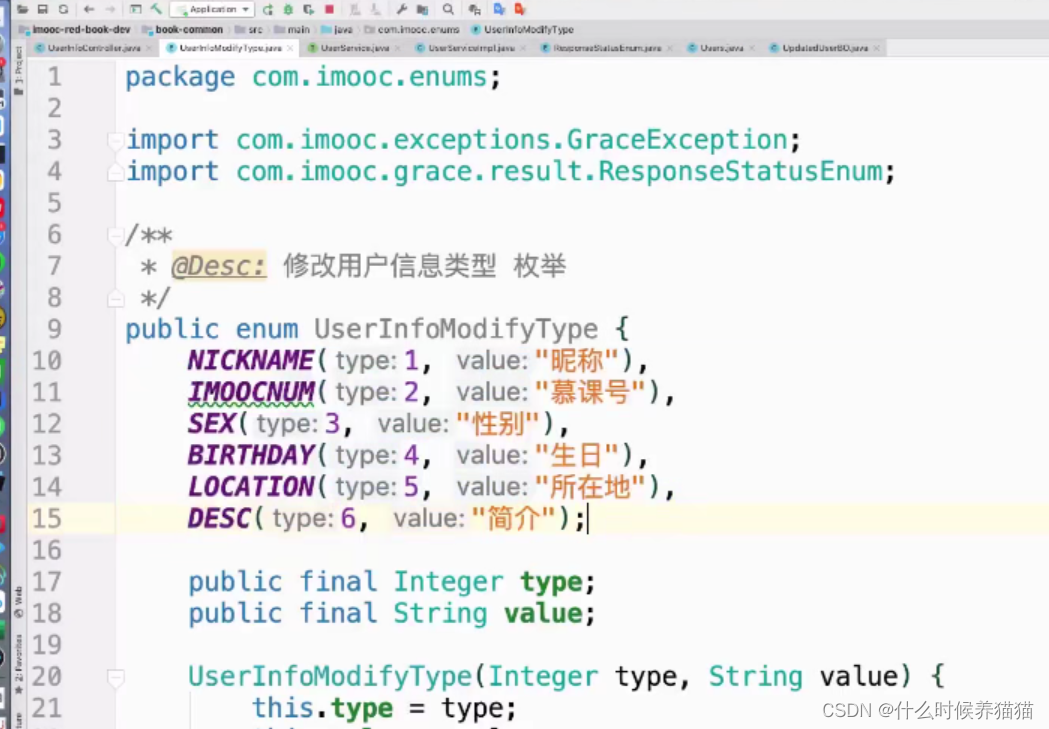
这里有一个枚举,是我们之前添加的。

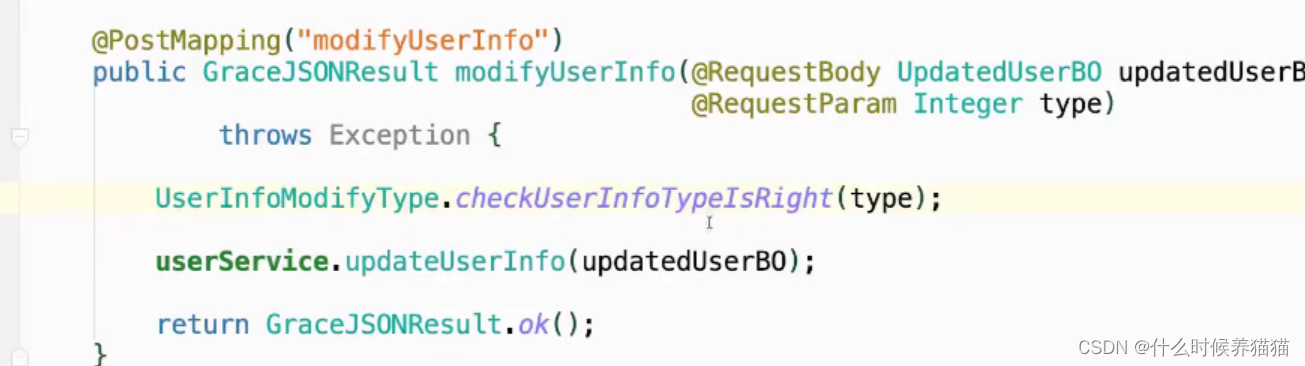
在controller中增加一个type:

此时争对这个方法我们要增加一个方法,是我们在更新之前的前置方法:

在service中实现:
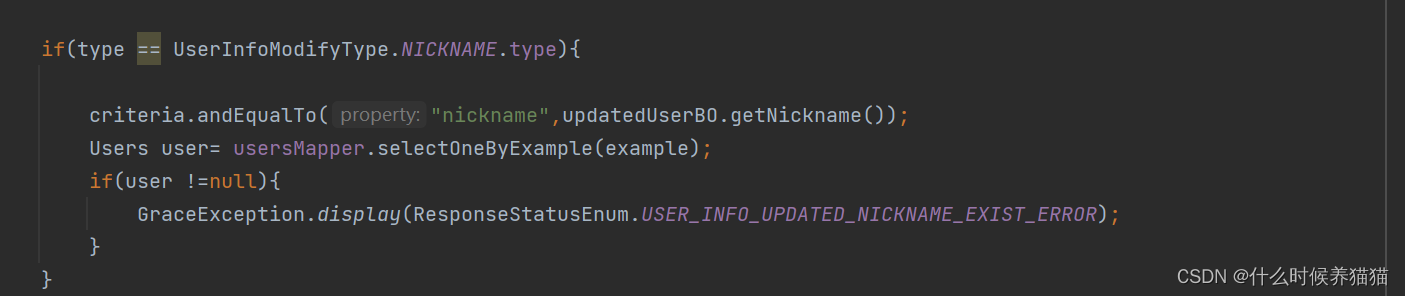
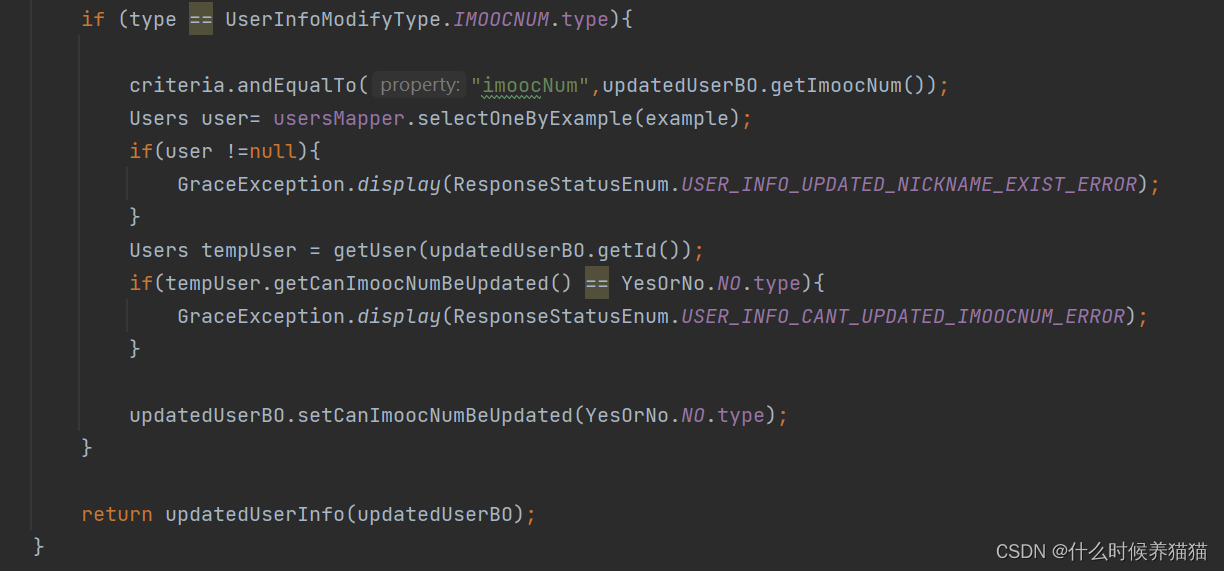
对我们的昵称和课号进行一个前置的判断:

统一封装修改用户信息(二)
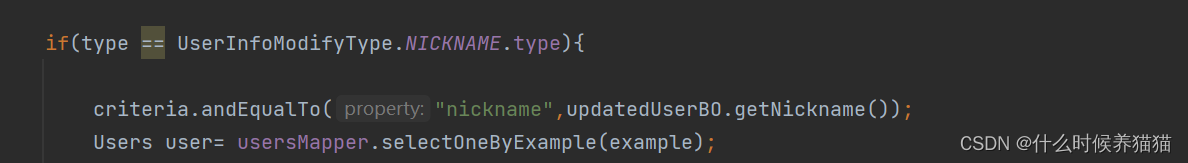
先查询昵称是否匹配。通过usersMappe查询来确认用户是否存在。

在service如果出错,可以通过优雅的异常来抛出相应的错误。

第二个查询:

这里就是一个接口包含了六个方法。
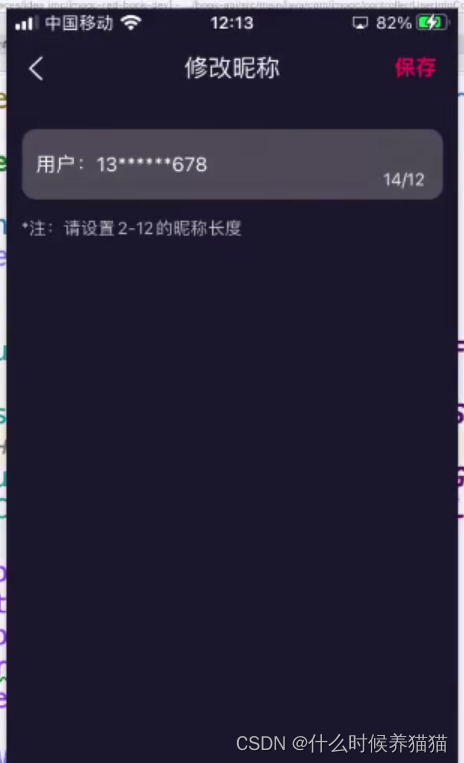
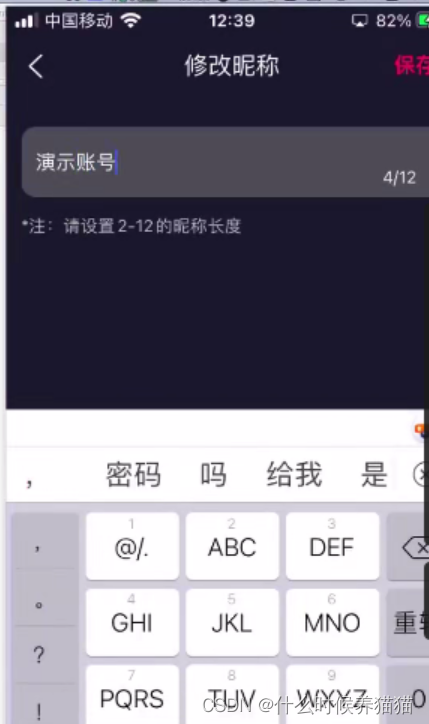
重启,打开我们的页面,修改我们的昵称


其余的也进行修改:

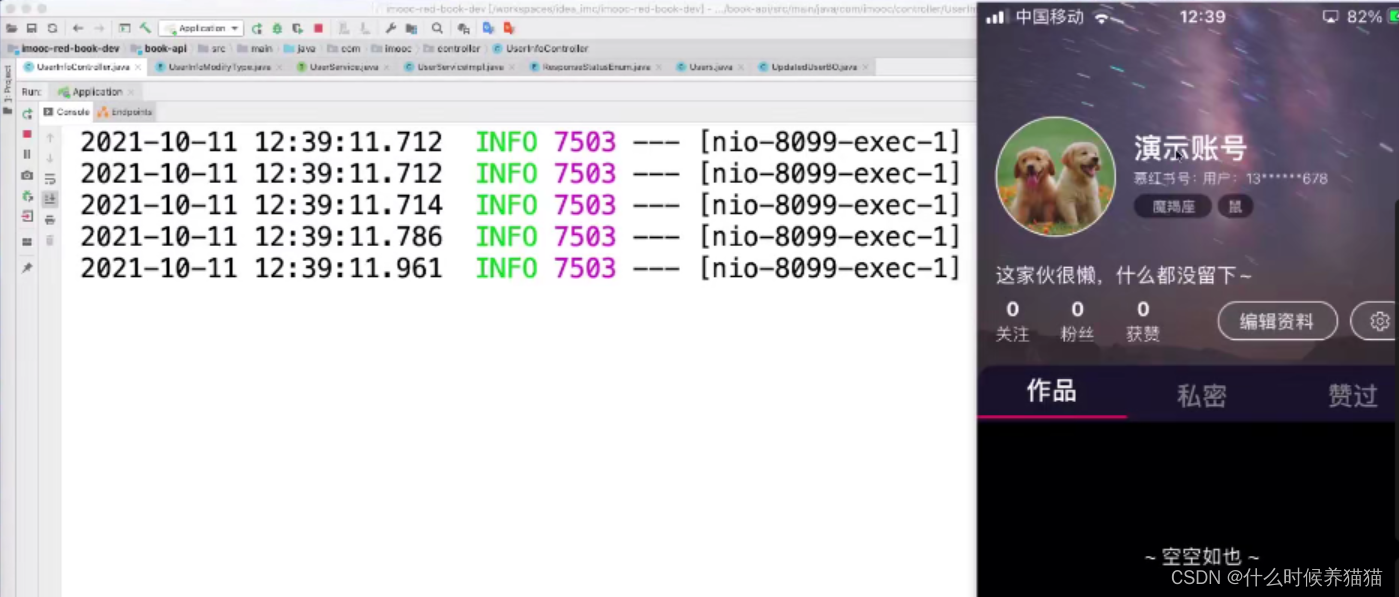
返回在我们的主页中:

这里我们所涉及的用户信息的修改就完成了。
-
相关阅读:
docker 启动时报错
IService的query()和update()
分享几个简单实用的 JavaScript 优雅小技巧!
iota()函数
Navicat for MySQL 视图创建使用方法
初学python非常实用的10个小技巧,先收藏再说~
PySide6/PyQt6宝典:新手问题一网打尽!
(原创)【MAUI】一步一步实现“悬浮操作按钮”(FAB,Floating Action Button)
[RK3568 Android11]libusb流程简介
C++&QT day9
- 原文地址:https://blog.csdn.net/m0_64005381/article/details/127421150