-
javaScript
javaScript
javaScript是由美国网景公司开发的,原名叫LiveScript,由于网景公司和sun公司合作改名为javaScript.
javaScript不需要编译,由浏览器解释运行,写在网页中,javaScript简称为js
javaScript是一种直译式的脚本语言,是嵌入在网页中,为网页添加各种动态效果(效果动态、数据动态)
脚本语言:不需要编译(Sql,html,css,js,python),有某种特定的引擎(数据库,浏览器)解释执行
作用:
- 响应鼠标和键盘事件
- 客户端表单验证,表单就是各种输入选择组件,可以让用户输入信息,最终将数据库提交到后端凡是有输入的地方,都会有表单验证
- 动态操作网页内容
三者的关系:
html是网页的骨架(内容)
css是网页的外观(皮肤)
javaScript是网页的行为(动作)
基本语法
脚本语言写在一组
实例:
- 1
- 2
- 3
- 4
变量
javaScript是一种弱类型语言,声明变量使用var关键字声明,使用变量可以表示任何类型数据
声明实例:
var a=0; var b=2; b="s";- 1
- 2
- 3
数据类型
虽然javaScript声明时,不需要数据类型,但是他的值仍然是有类型的,因为数据也会参与运算
1.数值型 number 包括整数和浮点数
示例:
var a=0; var b=2; b="s";- 1
- 2
- 3
2.布尔型 boolean true false
var c = true; var d = a>b;- 1
- 2
3.字符串 “” ‘’ 表示字符串
var e = "abc"; var f = 'abc';- 1
- 2
4.undefined类型 变量没有赋值,值不明确
var g; alert(g==""||g==null||g==undefined);- 1
- 2
5.Objec 对象类型 javaScript是一种面向对象的语言,对于我们来说,可以把他理解为一个半面向对象,半面向过程的语言
var date = new Date(); alert(date.getFullYear()); alert(date.getMonth()+1);- 1
- 2
- 3
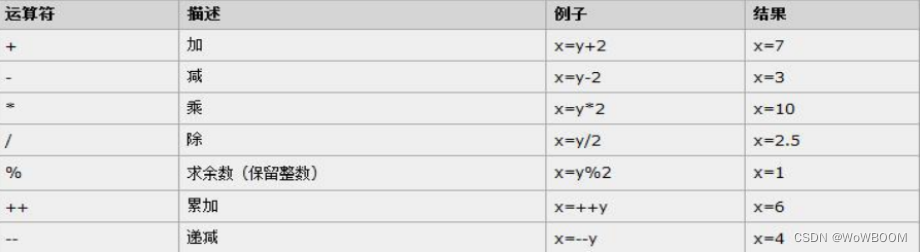
算数运算符
X=5;

加法运算时,数值与数值相加是加法运算,数值与非数值相加为连接
减法运算时,数值与数值相减是减法运算,数值与字符串的数字,它会进行一个隐式数据类型转换,将字符串数字转化为数字来进行减法运算。数值与其他数据类型计算时,结果为NaN ,表示数字格式化异常,原因是试图将非数值类型转化为数值,没有转化成功。
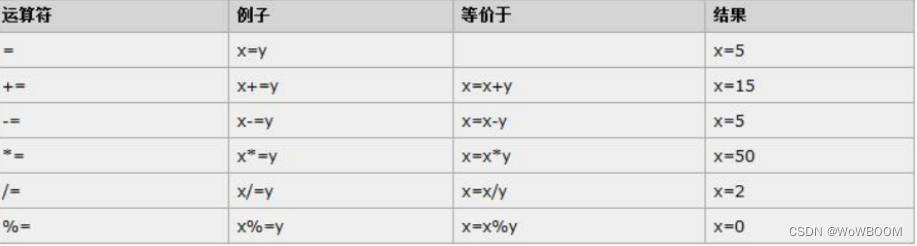
赋值运算符

x=10,y=5
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-z6CTmc7s-1666155415577)(C:\Users\余生\AppData\Roaming\Typora\typora-user-images\1663148136399.png)]
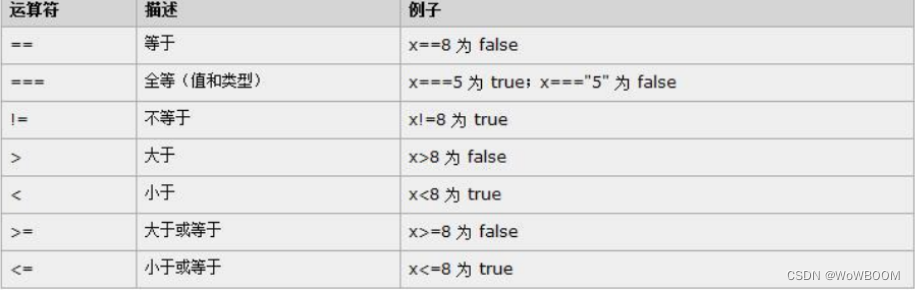
比较运算符
x=5;

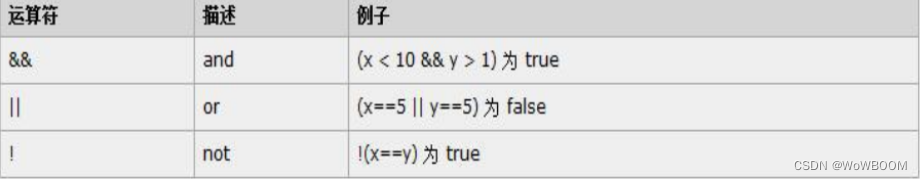
注意:=赋值 ==比较内容是否相等 ===(全等 类型和内容)逻辑运算符
x=6,y=3;

条件运算符
语法:var result = (条件表达式)?结果1:结果2
当条件成立返回?后的内容,否则返回:后的内容
控制语句
第一种是选择结构
1.单一选择结构(if)
2.二路选择结构(if/else)
3.多路选择结构(switch)
第二种类型的程序控制结构是循环结构。
1.由计数器控制的循环(for)
2.在循环的开头测试表达式(while)
3.在循环的末尾测试表达式(do/while)
4.break continue
函数
基本语法:
function 函数名(参数){
函数体
返回值
}
示例:
/* 无参 */ function test (){ alert(); } /* 有参 */ function test(a,b,c){ alert(a+":"+b+":"+"c"); } test(10,ab,true); /* 有返回值*/ function test(a,b){ return a+b; } var c=test(10,"5"); alert(c);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
注意:参数和返回值的类型不需要定义,参数的值可以为任意类型
全局函数
全局函数是指在js函数库中已经内置好的函数,它在安装浏览器时,已经安装好了,只需要调用即可
alert();是内置函数
parseInt() 它可以把浮点数转为整数,可以把数字字符串转为整数,如果其中包含字母,则只能转换到字母前,以字母开头直接返回NaN
parseFloat(arg) 把括号内的字符串转换成浮点数,字符串开头的数字部分被转换成浮点数,如果以字母开头,则返回“NaN”。
typeof() 返回值的数据类型
eval() 把字符串当作脚本执行
内置对象
String
属性
length 用法:返回该字符串的长度.
方法
charAt(n):返回该字符串位于第n位的单个字符.
indexOf(char):返回指定char首次出现的位置.
lastIndexOf(char) :跟 indexOf() 相似,不过是从后边开始找.
substring(start,end) :返回原字符串的子字符串,该字符串是原字符串从start位置到end位置的前一位置的一段.
substr(start,length) :返回原字符串的子字符串,该字符串是原字符串从start位置开始,长度为length的一段.
split(分隔符字符) :返回一个数组,该数组是从字符串对象中分离开来的,<分隔符字符>决定了分离的地方,它本身不会包含在所返回的数组中。
Array
属性
length :数组的长度,即数组里有多少个元素。
方法
join(<分隔符>) :返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。
reverse() 使数组中的元素顺序反过来。如果对数组[1, 2, 3]使用这个方法,它将使数组变成:[3, 2, 1]。
sort() :使数组中的元素按照一定的顺序排列。如果不指定<方法函数>,则按字母顺序排列。
对数字排序需要调用排序函数。
function sortNumber(a,b){
return a - b;
}
Date
new Date() 返回当日的日期和时间
getFullYear() 返回四位数字年份
getDate() 返回一个月中的某一天 (1 ~ 31)
getMonth() 返回月份 (0 ~ 11)
getDay() 返回一周中的某一天 (0 ~ 6)
getHours() 返回 Date 对象的小时 (0 ~ 23)
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)
getSeconds() 返回 Date 对象的秒数 (0 ~ 59))
Math
Math 对象,提供对数据的数学计算。
属性
PI 返回π(3.1415926535…)。
方法
Math.abs(x) 绝对值计算;
Math.pow(x,y) 数的幂;x的y次幂
Math.sqrt(x) 计算平方根;
Math.ceil(x) 对一个数进行上舍入
Math.floor(x) 对一个数进行下舍入。
Math.round(x) 把一个数四舍五入为最接近的整数
Math.random() 返回 0 ~ 1 之间的随机数
Math.max(x,y) 返回 x 和 y 中的最大值
Math.min(x,y) 返回 x 和 y 中的最小值
事件
html中的标签拥有事件,通过事件可以驱动javaScript函数,从而产生一个动态效果
常用事件:
onclick()鼠标点击时;
onblur()标签失去焦点;
onfocus()标签获得焦点;
onmouseover()鼠标被移到某标签之上;
onmouseout鼠标从某标签移开;
onload()是在网页加载完毕后触发相应的的事件处理程序;
onchange()是指当前标签失去焦点并且标签的内容发生改变时触发事件处理程序。
Html DOM
DOM是Document Object Model文档对象(网页中的标签)模型的缩写.从js的角度,认为网页中的每一个标签就是一个独立的对象,这一类对象,被成为dom对象,这样就可以以面向对象的思想来操作网页内容。
通过html dom,可用javaScript操作html文档的所有标签,在js中,一旦网页被加载到浏览器,会生成一个document对象,此对象表示整个html,可以使用document对象,获取网页中的标签。
获得到标签之后,你可以对标签进行以下操作:
1.对标签属性进行操作(标签中支持的属性),包含获取属性值,给属性赋值
2.对标签体内容进行操作
3.对标签的样式进行操作操作时,需要明确几点:
1.触发动作的标签是谁
2.对哪个标签进行操作 给赋予id属性3.对标签的什么内容进行操作.
获取标签对象的方法
通过 id 找到 HTML 标签 :document.getElementById(“id");
通过标签名找到 HTML 标签 :document.getElementsByTagName(“p”);
通过类名找到 HTML 标签 :document.getElementsByClassName(“p”);
通过name找到 HTML 标签 :document.getElementsByName(“name");
计时
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
方法:
setTimeout(“函数”,”时间”)未来的某时执行代码
clearTimeout()取消setTimeout()
setInterval(“函数”,”时间”)每隔指定时间重复调用
clearInterval()取消setInterval()
-
相关阅读:
【C++】C++11 ——— 类的新功能
C++-筛选文件夹中符合要求的文件并拷贝出来(以手机号码查找为例)
C++ 20 并发编程 std::promise
为什么那么多人说大数据只是写SQL?
漏洞复现-phpmyadmin_SQL注入 (CVE-2020-5504)
基于springboot的校园食堂订餐系统
这些年,我“端”掉的软件测试培训机构
leetcode-54. 螺旋矩阵
Java多线程编程【一文全解】
基于知识蒸馏的两阶段去雨去雪去雾模型学习记录(二)之知识收集阶段
- 原文地址:https://blog.csdn.net/WoWBOOM/article/details/127405668
