-
React之初识fetch 通过fetch发送一个简单GET请求
我们先创建一个React项目 然后我们直接把代码写在App.jsx里了
import './App.css'; import React from "react"; class App extends React.Component{ constructor(props){ super(props); this.state = { } } componentDidMount(){ fetch("http://194.137.4.126/GOM/login/getSSOInfo").then((res)=>{ console.log(res); }).catch((err)=>{ console.log(err); }) } render(){ return ( <div className="App"> 你好 </div> ) } } export default App;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
fetch并不需要引入 我们直接在项目中使用即可 然后在componentDidMount生命周期中发送了一个网络请求 因为我们并没有说声明类型 因此 他默认为get请求
请求地址的话 我这个是内网的地址你们是访问不到的
你们可以直接去找一个可以请求的GET接口 但不能跨域
因为这篇文章我先不讲跨域的解决方法运行项目

可以看到 这样我们的请求就回来了 然后 这里 我们用then方法监听了请求成功的事件 并将结果打印在了控制台 那么我们去控制台上看一下

这是我们会发现 控制台打印了请求状态和一些信息 但我们想要的是请求返回回来的参数 而不是这些信息 我们可以这样写
将 componentDidMount的数据改成componentDidMount(){ fetch("http://194.137.4.126/GOM/login/getSSOInfo") .then(res => res.json()).then(data=>{ console.log(data); }).catch((err)=>{ console.log(err); }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
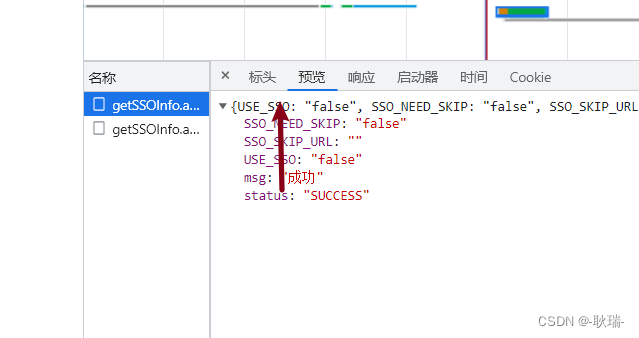
这样一转就好了 然后我们查看控制台

就打印出了我们的接口返回数据然后我们看控制台

目前我们请求是没有任何参数的
我们将 componentDidMount改成componentDidMount(){ fetch("http://194.137.4.126/GOM/login/getSSOInfo?index=1&aios=size&page=1") .then(res => res.json()).then(data=>{ console.log(data); }).catch((err)=>{ console.log(err); }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
然后再去控制台看网络

这是 我们的请求上就带了三个参数这只是一个简单的get请求 后续我会更文 讲解 post请求 跨域解决方法等知识点
-
相关阅读:
java-php-python-ssm医药网络挂号系统计算机毕业设计
House of storm
ouster-32激光雷达使用---雷达参数配置
web前端网页设计期末课程大作业:中华传统文化题材网页源码——基于HTML实现中国水墨风书画艺术网站(12个页面)
python---装饰器
论如何直接用EF Core实现创建更新时间、用户审计,自动化乐观并发、软删除和树形查询(下)
【Vue】生命周期一文详解
网络安全(黑客技术)—2024自学手册
WebRTC系列-H.264预估码率计算
MyBatisPlus 入门教程,这篇很赞
- 原文地址:https://blog.csdn.net/weixin_45966674/article/details/127418799
