-
ESP32_esp-idf_lvgl_V7环境搭建移植
ESP32_LVGL8的环境搭建移植: ESP32_esp-idf_lvgl_V8环境搭建移植
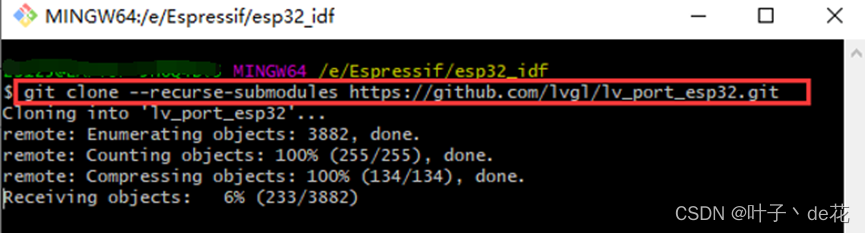
Git方式下载lvgl针对esp32的官方移植仓库lv_port_esp32
git clone --recurse-submodules https://github.com/lvgl/lv_port_esp32.git
如果下载不了,可以分个单个git下载后(实在不行浏览器在页面上直接Download也可以,一般不会有问题),下载后再放到lv_port_esp32仓库指定的位置。
先下载lv_port_esp32,在下载lv_port_esp32/commponts中的两个仓库,然后下载lv_port_esp32/commponts/examples中的一个仓库。将下载的三个仓库解压放到lv_port_esp32文件夹的commponts文件夹的各个目录内。



使用Vscode打开lv_port_esp32文件夹

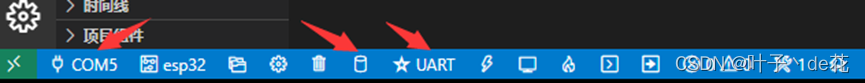
设置串口、下载方式后直接编译。
使用Vscode如果编译出错,可以更方便的找到问题。


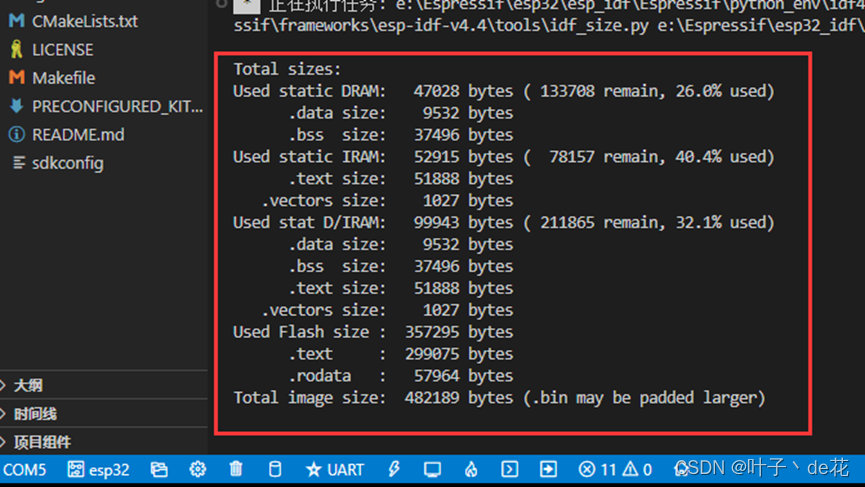
等待编译完成。如果之前的ESP-IDF环境没有问题,这里编译大概率也不会有问题。
出现如下为成功。则可以进行配置LVGL了。

打开ESP-IDF的CMD窗口

移动到lv_port_esp32所在文件夹

先编译一下idf.py build


进入配置窗口idf.py menuconfig

进入Component config
 进入配置TFT显示控制
进入配置TFT显示控制
如下配置内容,不同的驱动需要改变参数。

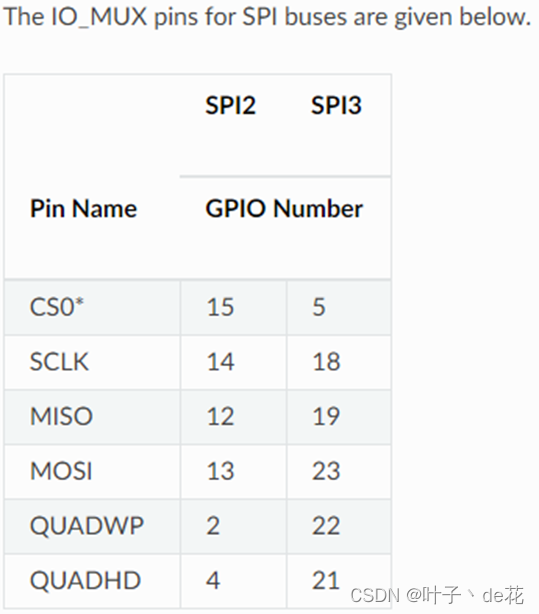
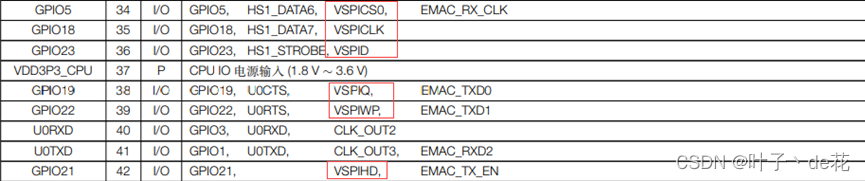
在Display Pin Assignments中可以看到和选择具体使用的引脚
 这是我使用的具体引脚,可以根据ESP32引脚定义修改。
这是我使用的具体引脚,可以根据ESP32引脚定义修改。


我使用的屏幕没有触摸,默认关闭触摸


进入LVGL配置,屏幕分辨力等。


按S保存内容,按Q退出。
重新编译一遍。或者使用Vscode点击编译也是一样的。
按照设置的连接好屏幕线。


等待编译完成。

运行idf.py -p COM5 flash,或者Vscode直接下载


下载后就可以看到运行了LVGL的Demo。
二,移植LVGL到自己现有的ESP-IDF工程中。
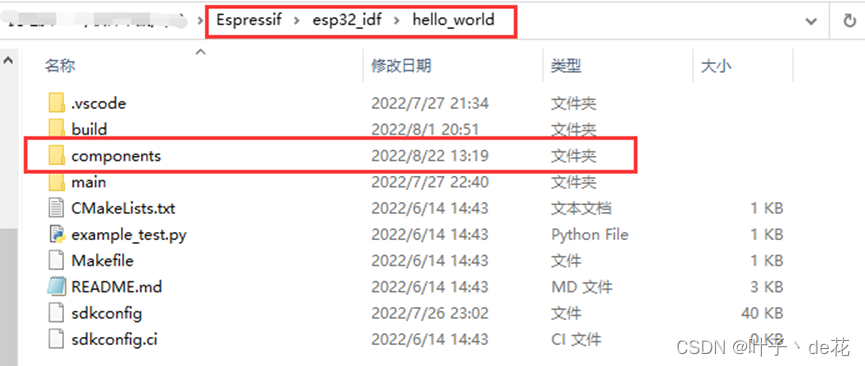
准备一个esp-idf的工程,路径无所谓,esp-idf的官方例程也可以。
然后将之前下载的LVGL中的components文件夹直接复制到ESP-IDF工程的主目录下。


然后Vscode打开ESP-IDF工程,删除build文件夹,直接编译查看是否错误以及提示。

发现只有一个警告提示,影响不大,也是可以正常编译的。

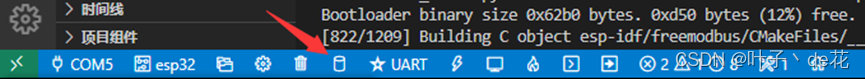
点击设置,打开配置界面,这个设置按钮和下方的在ESP-IDF CMD的终端内
打开idf.py menucponfig是一样的。上方我们运行Demo时已经用了ESP-IDF CMD,所以这里我们使用Vscode里面的配置窗口,本质是一样的。

未使用如下的ESP-IDF CMD窗口,但依然使用此方法效果没有任何区别。

配置的东西没有变化和之前的一样的。依然按照自己的屏幕参数配置。




点击保存。

把例程中的main.c中的代码复制到ESP-IDF工程的main.c中,然后点击编译即可。
 编译完毕后,直接下载即可。
编译完毕后,直接下载即可。
可以看到正常显示Demo。
个人见解,感谢阅读。
-
相关阅读:
Word格式处理控件Aspose.Words for .NET教程——插入段落并调整样式
K近邻分类算法实战教程
【JavaSE】类和对象——上
8.前端笔记-CSS-背景设置
Android中Gradle的使用
Java Stream 的使用
《低代码指南》——维格云小程序开发简介
Zookeeper - Java API 对节点操作
程序环境和预处理(Program environment and processing)
Spring Cloud Gateway系列【5】GatewayFilter网关过滤器详解
- 原文地址:https://blog.csdn.net/qq_43588817/article/details/126680426