-
前端研习录(32)——JavaScript 基于定时器实现防抖、节流
版权声明
- 本文原创作者:清风不渡
- 博客地址:https://blog.csdn.net/WXKKang
重拾前端记忆,记录学习笔记,现在进入JavaScript 防抖、节流部分
一、防抖(debounce)
1、页面抖动
我们知道由于有些函数的执行频率(滚动监听)和用户操作不规范(多个用户频繁触发一个事件,例如双十一抢购),会增加服务器压力以及降低网页性能,这个就叫做“抖动”
以滚动监听为例,示例如下:DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清风不渡title> <style> h1{ height: 500px; } style> head> <body> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <script> function getTop(){ var top = document.documentElement.scrollTop; console.log("滚动条向上距离:"+top); } window.onscroll = getTop; script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
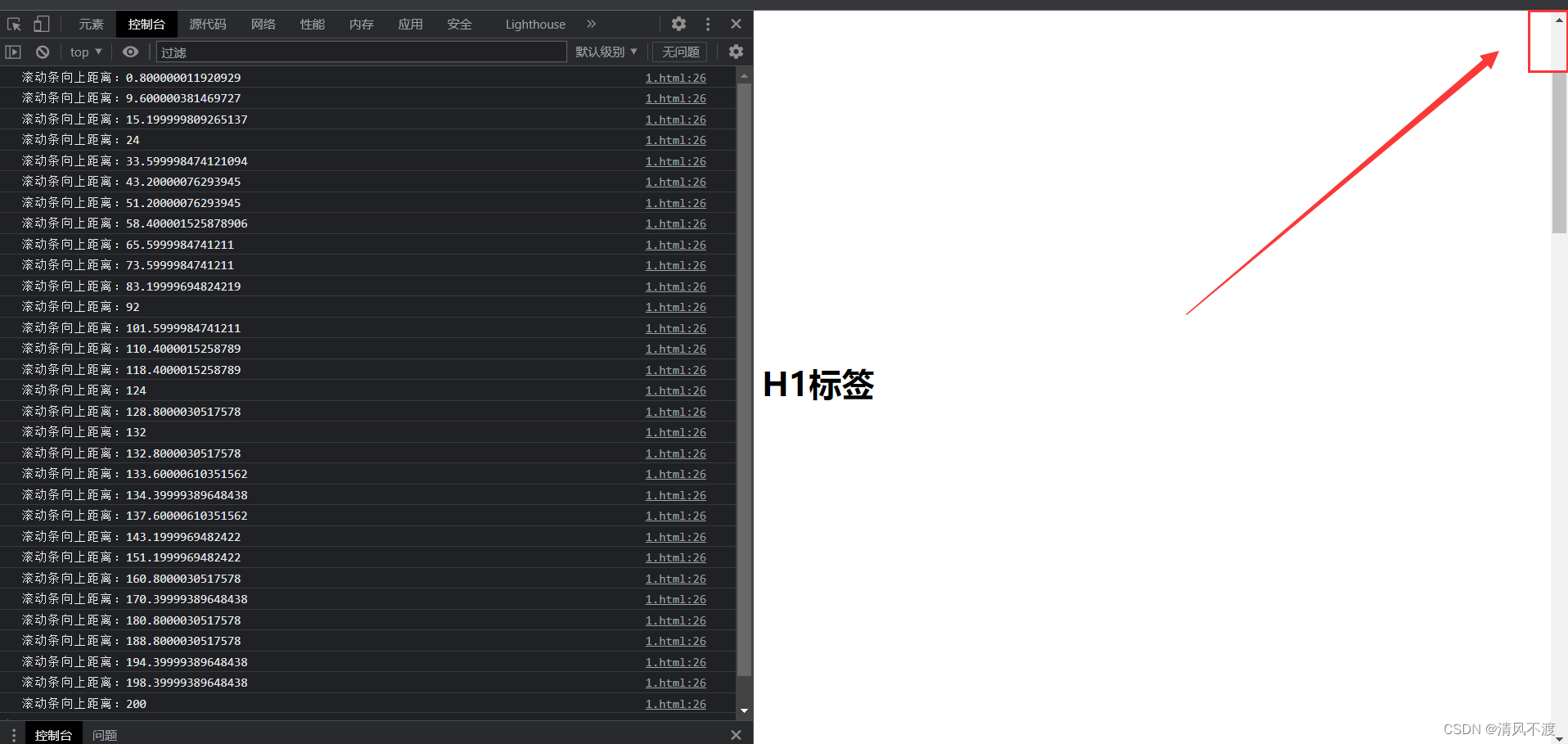
结果如下:

可以看出,滚动条只是往下拉了一小段距离,就触发了这么多次,无疑是对资源的浪费
2、基于定时器实现防抖
防抖即是在一定时间内减少函数的执行频率,来达到性能优化的目的
示例如下:DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清风不渡title> <style> h1{ height: 500px; } style> head> <body> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <script> function getTop(){ var top = document.documentElement.scrollTop; console.log("滚动条向上距离:"+top); } function getTimeTop(fun,time){ var thisTime = null; return function () { if (thisTime){ clearTimeout(thisTime) } thisTime = setTimeout(fun,time); } } window.onscroll = getTimeTop(getTop,200); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
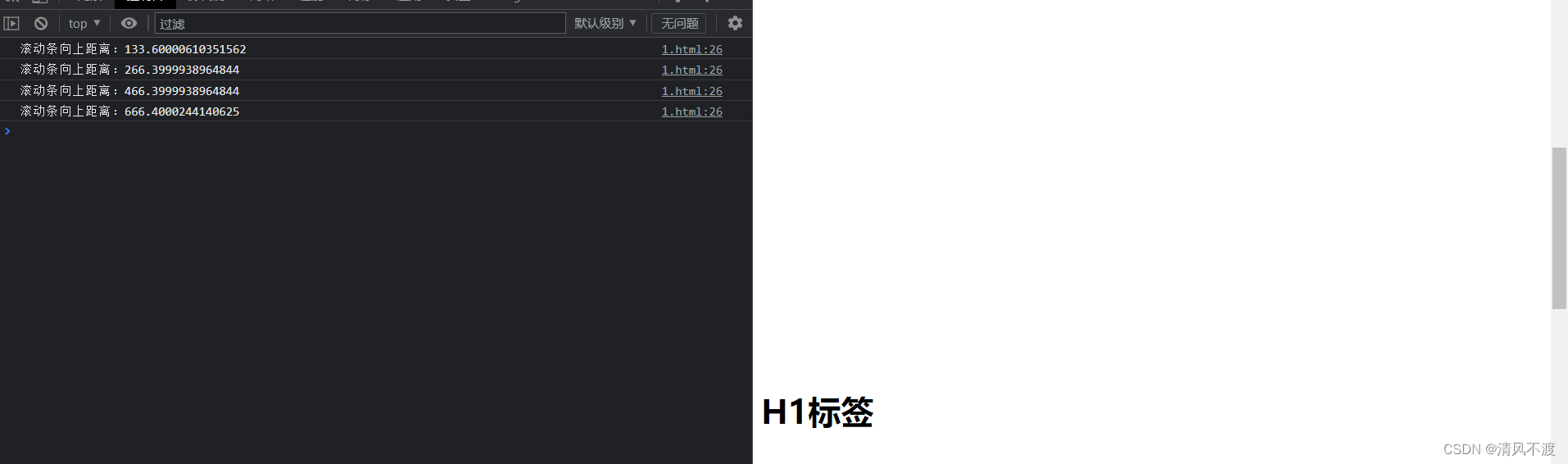
结果如下:

这样子就减少了函数的执行次数,优化了性能
二、节流(throttle)
上述滚动示例中,如果不断触发滚动事件(比如按住滚动条不断来回拖动),只要不停止触发,理论上就不会输出当前位置距离顶部的距离
但是如果我们使用“节流”,让函数在执行一次之后的某个时间段失效,过了这段时间后再进行激活,就可以解决这个问题DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清风不渡title> <style> h1{ height: 500px; } style> head> <body> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <h1>H1标签h1> <script> function getTop(){ var top = document.documentElement.scrollTop; console.log("滚动条向上距离:"+top); } function throttle(fun,time){ var valid = true; return function(){ if (!valid){ return false; } valid = false; setTimeout(function(){ fun(); valid = true; },time) } } window.onscroll = throttle(getTop,500); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
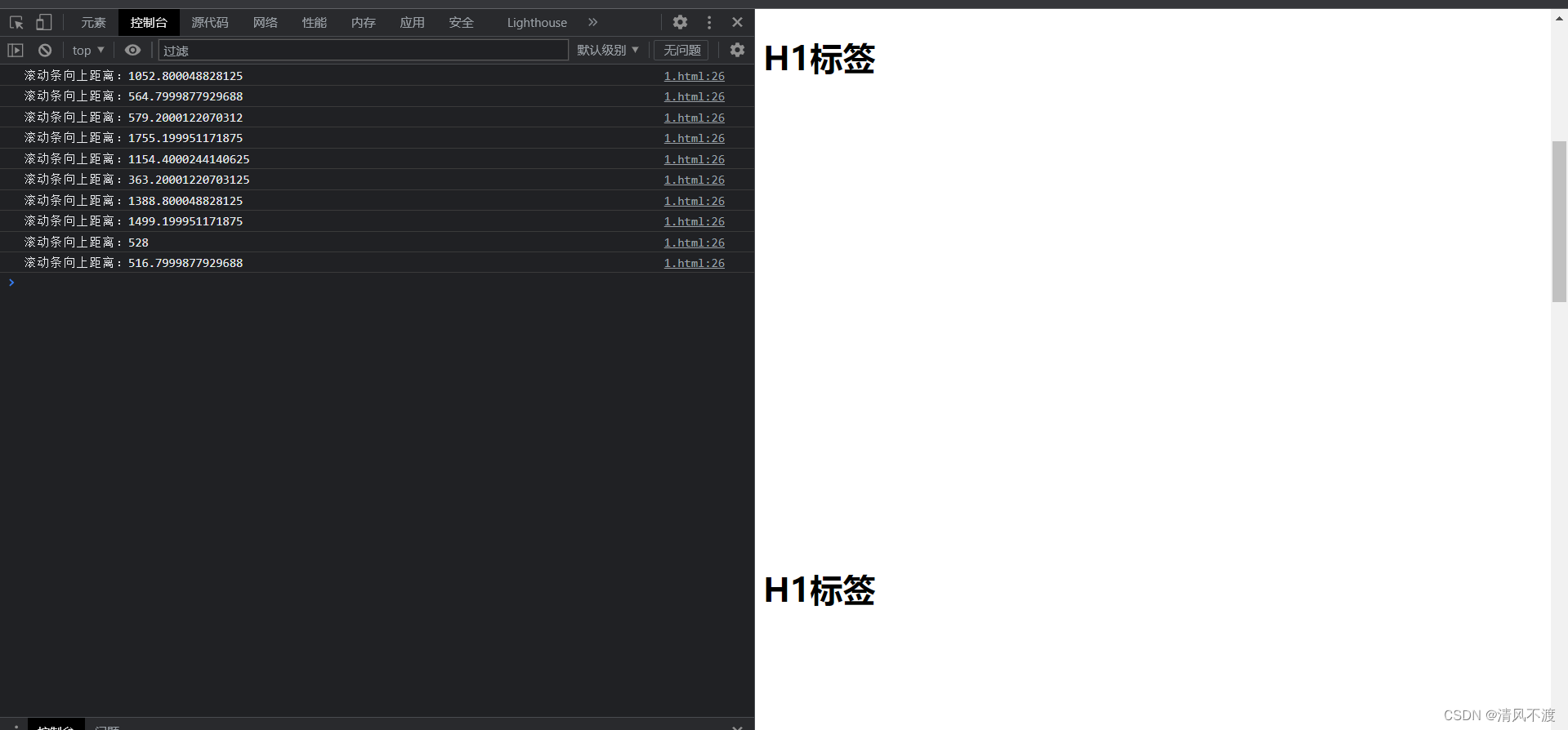
结果如下:

如果按住滚动条来回不动,也会间隔500毫秒进行一次打印
-
相关阅读:
数据结构:红黑树的插入实现(C++)
以太网采用的拓扑结构基本是什么型
2.4_4 死锁的检测和解除
智能驾驶加速“进阶”,这家Tier1巨头如何打造“全栈能力”?
Word控件Spire.Doc 【图像形状】教程(1) ;如何在 Word 中插入图像(C#/VB.NET)
【Hello Algorithm】认识一些简单的递归
一台电脑生成两个ssh,绑定两个GitHub账号
华为MTL流程的六个模块初步解析
C++中的静态库与动态库
并发编程技术
- 原文地址:https://blog.csdn.net/WXKKang/article/details/126366894
